概要
Visual Studio Code(以降VSCodeと表記)でVue.jsを利用したアプリケーションの開発環境を構築したときのメモです。
Node.jsやESLint、Vue.jsはすでにnpmでインストールしているという前提です。またgit操作にGit for Windowsを使用します。
なお、Vue.jsを含めフロントエンド開発について学習中の身のため間違っている点などがあると思いますが、そのときはご指摘いただければ大変助かります。
環境
- Windows 10 Professional
- VSCode 1.22.2
- Node.js 8.11.1
- Vue.js 2.5.16
- vue-cli 2.9.3
参考
- [Microsoft/vscode-recipes - GitHub] (https://github.com/Microsoft/vscode-recipes)
- [Microsoft/vscode-tips-and-tricks - GitHub] (https://github.com/Microsoft/vscode-tips-and-tricks)
VSCodeのインストールと設定
[microsoft.com - Visual Studio Code] (https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx)より、インストーラーをダウンロードしてインストールします。
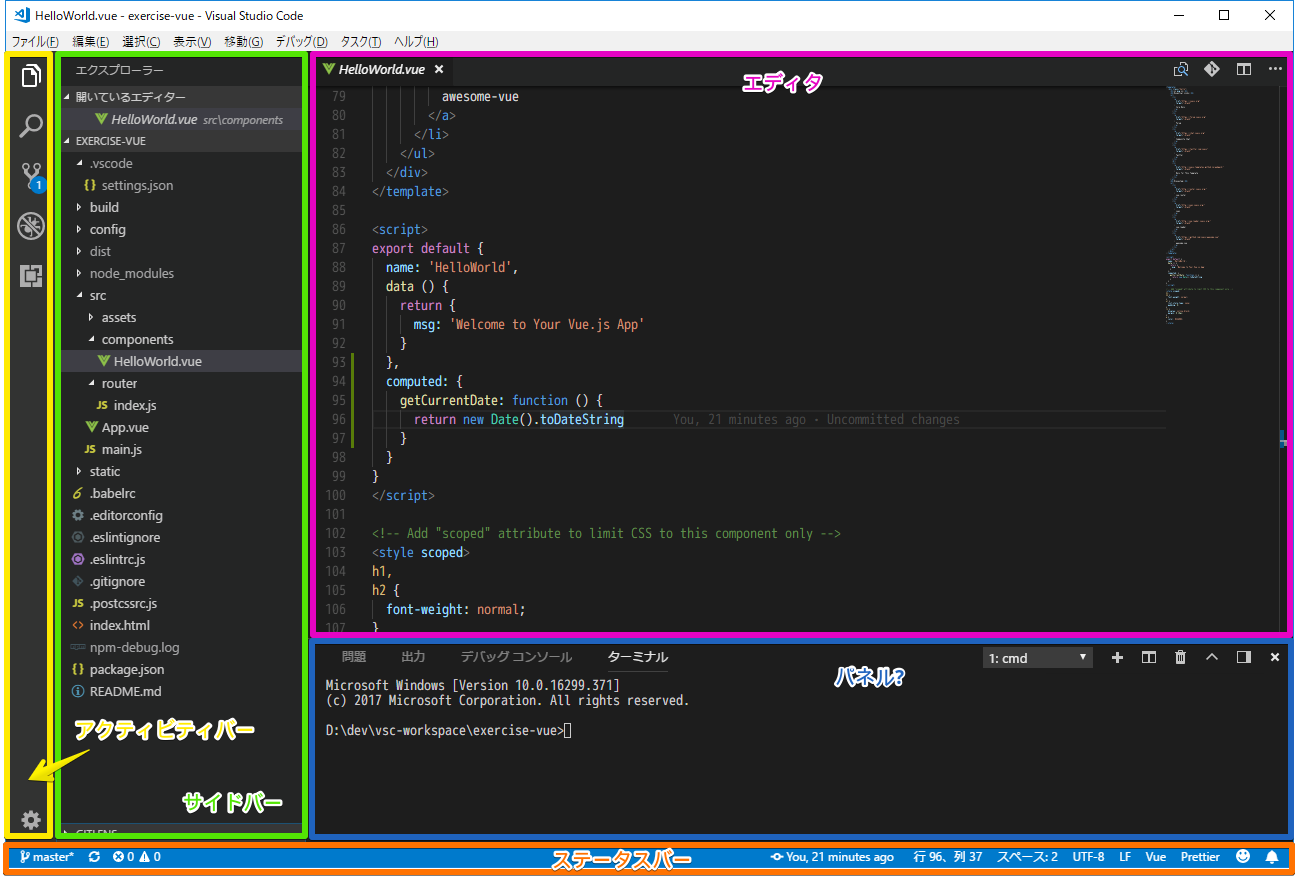
VSCodeの画面構成
- アクティビティバー (黄)
- エクスプローラー (Ctrl + Shift + E)
- 検索 (Ctrl + Shift + F)
- SCM (Ctrl + Shift + G, G)
- デバッグ (Ctrl + Shift + D)
- 拡張機能 (Ctrl + Shift + X)
- サイドバー (緑)
- Ctrl + Bで切り替え
- パネル? (青)
- パネルという名称かは不確かです
- Ctrl + Jで切り替え
- 出力 (Ctrl + Shift + U)
- 問題 (Ctrl + Shift + M)
- デバッグコンソール (Ctrl + Shift + Y)
- ターミナル (Ctrl + @)
エディタ
エディタの右上に表示されているのはソースコード全体のミニマップです。
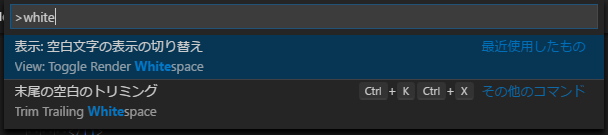
エディタで半角スペースやタブを表示(または非表示)するには、コマンドパレットを開き"white"と入力し、"空白文字の表示の切り替え"を選択します。
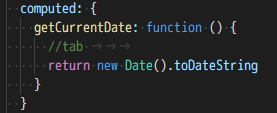
表示したときの状態です。・が半角スペース、→がタブを表しています。なお、文字コードや改行コードはステータスバーに表示されています。
拡張機能
デフォルトで多くの拡張機能がビルトインされていますが、追加でVue.jsアプリケーションの開発に便利な拡張機能を[マーケットプレイス] (https://marketplace.visualstudio.com/)よりインストールしました。
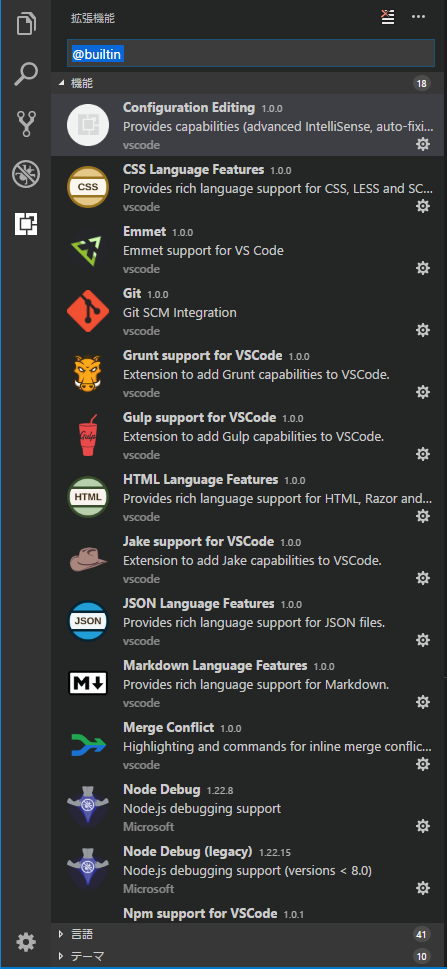
ビルトインされている拡張機能
ビルトインされている拡張機能を確認するには、アクティビティバーの「拡張機能」を開き(Ctrl + Shift + X)検索フィールドに@builtinと入力して検索します。
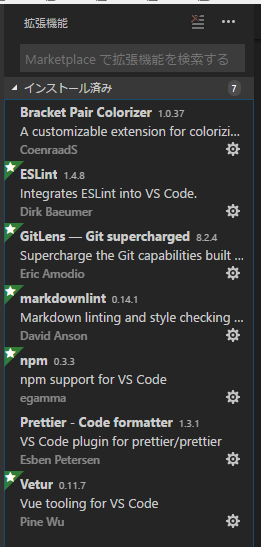
追加でインストールした拡張機能
[npm] (https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script)
"Npm support for VSCode"という拡張機能がビルトインされていますが、これより高機能な拡張機能「npm」をインストールしました。
インストールするとコードパレットでnpm scriptsの実行やのpackage.jsonのバリデーションができるようになります。
[Vetur] (
https://marketplace.visualstudio.com/items?itemName=octref.vetur)
Vue.jsコードのシンタックスハイライトやコード補完、リント、フォーマットが使えるようになる「Vetur」をインストールしました。
[ESLint] (https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint)
リンターに「ESLint」をインストールしました。
vue initコマンドでVue.jsのプロジェクトのひな型を作成するときにESLintを有効にすると、自動的に.eslintrc.jsファイルと.eslintignoreファイルが作成されます。
[Prettier - Code formatter] (https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode)
Vue.jsのフォーマッター(Veturのフォーマットが依存している)に「Prettier」をインストールしました。
[GitLens] (https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
"Git integration for Visual Studio Code"という拡張機能がビルトインされているので、デフォルトでも基本的なgitコマンドを実行できますが、「GitLens」をインストールするとcommit間の差分が簡単に確認できるようになるのでインストールしました。
もっとも学習中で一人でプロジェクトを扱う場合はあまり利用することはないかもしれません。
[markdownlint] (https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint)
デフォルトでmarkdownファイルのプレビューはできますが、「markdownlint」をインストールすると更にmarkdownファイルのバリデーションができるようなるのでインストールしました。
[Bracket Pair Colorizer] (https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)
インストールすると対になるブラケットを色で識別できるようになります。
便利そうなのでインストールしましたが、残念ながら.vueファイルには対応していないようです。
[Japanese Language Pack for Visual Studio Code] (https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja)
2018/05/11に追記。
VSCodeを起動すると次のようなダイアログに日本語言語パックをインストールするようにとメッセージが表示されたのでインストールしました。
[Debugger for Chrome] (https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
2018/05/11に追記。
VSCodeでVue.jsアプリケーションをデバッグできるようにするためにインストールしました。
デバッグの設定などは後述しています。
Vue.jsを利用したデモアプリケーション
ひな型を生成する
VSCode上からはひな型を生成できないようなので、vue-cliのvueコマンドで生成します。
まず、利用できるオフィシャルテンプレートを確認します。
> vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
vue initコマンドでテンプレートにwebpackを使用するひな型を生成しました。
> vue init webpack exercise-vue
? Project name exercise-vue
? Project description A Vue.js project
? Author rubytomato <mail address>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "exercise-vue".
// ...省略...
# Project initialization finished!
# ========================
To get started:
cd exercise-vue
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
ESLintの使用
ひな型を作成する途中でESLintを使用するかどうかの選択肢があり、Yesにすると次にESLint presetの選択肢が出てきます。
選択できる項目(↑、↓でカーソル移動できます)はStandard、Airbnb、noneの3つで、この記事ではStandardを選択しています。
? Use ESLint to lint your code? Yes
? Pick an ESLint preset
> Standard (https://github.com/standard/standard)
Airbnb (https://github.com/airbnb/javascript)
none (configure it yourself)
Standard
ここで選択するStandardとは、[JavaScript Standard Style] (https://standardjs.com/)のことで名前にStandardと付いているのでJavaScript(ECMAScript)の標準ルールだと思うかもしれませんが、いくつもあるJavaScriptのスタイルガイドの1つです。
このスタイルの大きな特徴(ルール)には、インデントは2スペース、文字列をシングルクォートで囲む、セミコロンを使わない、関数名の後にスペースを入れる等があります。詳しくは上記のリンク先のページで確認できます。
.eslintrc.js
下記はひな型を生成した直後の.eslintrc.jsの内容です。
ESLintには[Shareable Configs] (https://eslint.org/docs/developer-guide/shareable-configs) (共有設定)という機能があり、npmモジュールとして公開されているESLintの設定をextendsで適用させることができます。
この.eslintrc.jsで利用している共有設定は次の2つで、1つ目はVue.jsの設定、2つ目はひな型作成時に選択したStandardスタイルガイドの設定です。
- 'plugin:vue/essential'
- npm: [vuejs/eslint-plugin-vue] (https://github.com/vuejs/eslint-plugin-vue)
- 'standard'
- npm: [standard/eslint-config-standard] (https://github.com/standard/eslint-config-standard)
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}
またrulesで、extendsで適用する共有設定の上書きや新しいルールの追加を行うことができます。
この.eslintrc.jsの例ではstandardのデフォルトルールの上書きを行っています。
{
"generator-star-spacing": [
"error",
{
"before": true,
"after": true
}
],
"no-debugger": "error",
}
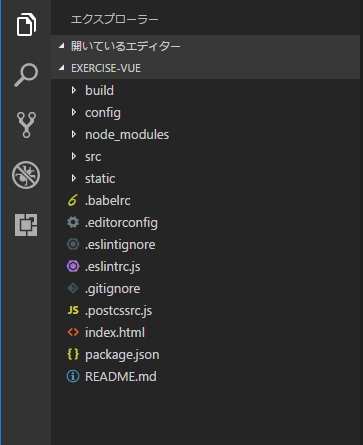
VSCodeでプロジェクトを開く
生成したひな型のプロジェクトを開きます。
メニューバーの「ファイル(F)」→「フォルダーを開く(F)...」でプロジェクトのフォルダを選択します。
直後の状態
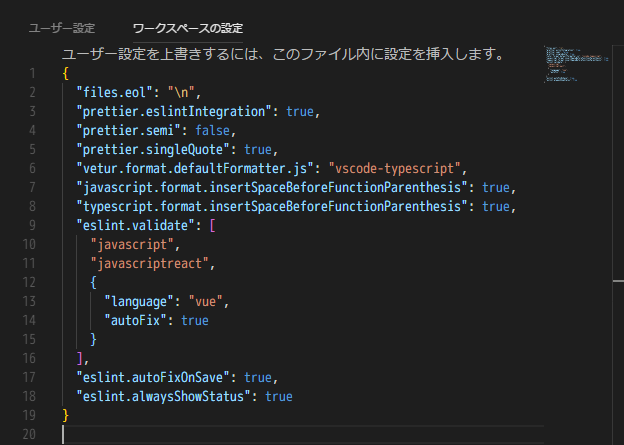
ワークスペースの設定 (settings.json)
ユーザー設定で変更するとすべてのプロジェクトで有効になってしまうため、ワークスペースの設定で変更を行いました。
ユーザー設定を開き(Ctrl + ,)、ワークスペースの設定に切り替えてから下記の設定を変更しました。
デフォルトの改行コード
"files.eol": "\r\n",
- デフォルトの改行コードをCRLF(\r\n)からLF(\n)に変更
"files.eol": "\n",
prettierとESLintの統合
まずprettierとprettier-eslintをインストールします。
> npm install prettier prettier-eslint --save-dev
"prettier.eslintIntegration": false,
- prettierとESLintの統合を有効にする
"prettier.eslintIntegration": true,
Vue.js用のフォーマッター
"prettier.semi": true,
"prettier.singleQuote": false,
"vetur.format.defaultFormatter.js": "prettier",
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
"typescript.format.insertSpaceBeforeFunctionParenthesis": false,
この設定はprettierのフォーマットをstandardスタイルガイドに合わせるための設定です。
ただし、functionの括弧(Parenthesis)の前にスペースを挿入という部分はprettierで設定できないようなので、フォーマッターを"prettier"から"vs-code-typescript"に変えています。
- 行末のセミコロンを不要
- シングルクォートを使用
- functionの括弧(Parenthesis)の前にスペースを挿入
"prettier.semi": false,
"prettier.singleQuote": true,
// フォーマッターをvscode-typescriptに変更
"vetur.format.defaultFormatter.js": "vscode-typescript",
// この設定はprettierではなくtypescriptのものです
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,
Veturのリント、エラーチェックを有効にする
"eslint.validate": [
"javascript",
"javascriptreact"
]
- vueファイルにリント、エラーチェックを行う
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
]
保存時にフォーマットする
保存時以外にもペースト時、タイプ時にもフォーマットできますが、今回は保存時だけにしました。
"editor.formatOnPaste": false,
"editor.formatOnSave": false,
"editor.formatOnType": false,
(2018/04/25) 下記に訂正しました。
formatOnSaveだとうまくフォーマットできなかったのでautoFixOnSaveに訂正しました。
"eslint.autoFixOnSave": false,
- ファイル保存時にフォーマットする
"eslint.autoFixOnSave": true,
git
この操作はgitクライアント(Git for Windows)で行いました。
ターミナルを開き(Ctrl + @)以下のgitコマンドでプロジェクトをgitリポジトリ化しました。
> git init
> git add .
> git commit -m "first commit"
> git remote add origin git@github.com:rubytomato/exercise-vue.git
> git push -u origin master
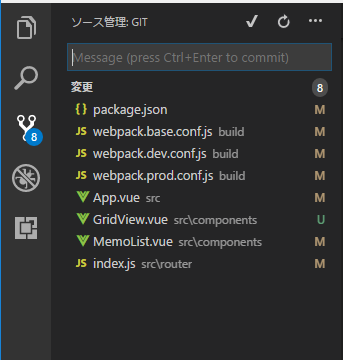
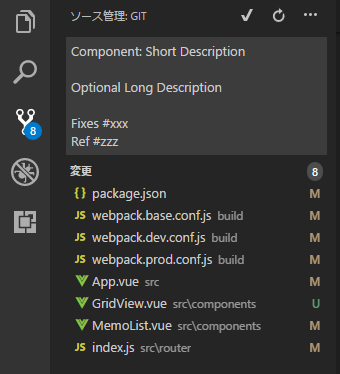
ソース管理
ソース管理では、変更のあるファイル一覧が表示されるほか、ステージング(git add)、リバート(git revert)、コミット(git commit)、およびファイルをクリックすると差分を確認することができます。
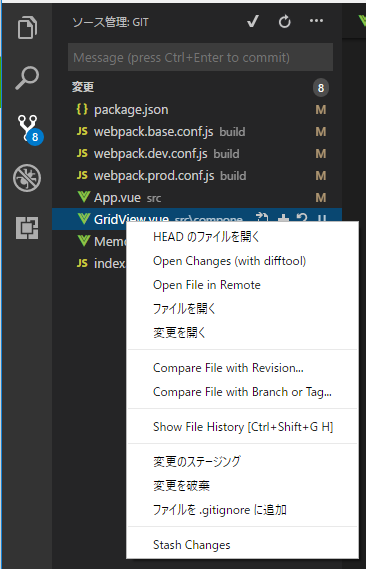
さらにファイルを右クリックしてコンテキストメニューからヒストリの表示、スタッシュ、コンペアなどが可能です。
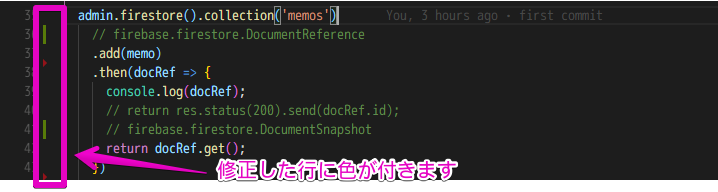
インラインdiff
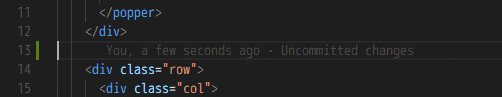
コードを修正すると、行番号の隣に色が付きます。
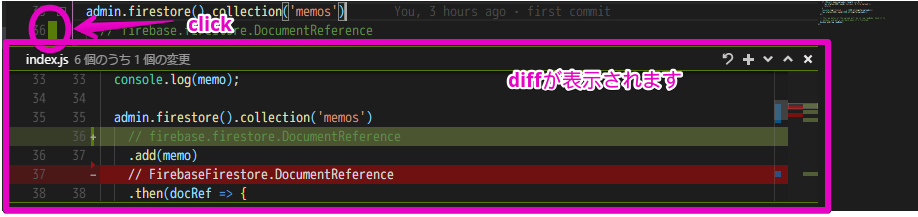
色をクリックすると、その範囲のdiffを表示してくれます。
コミットメッセージのテンプレート
gitコマンドでコミットメッセージのテンプレートを設定すると、その内容がVSCodeにも反映されます。
> git config --global commit.template ~/.gitmessage.txt
テンプレートが登録されているかは.gitconfigファイルを確認するか以下のコマンドで確認できます。
> git config --get commit.template
テンプレートを登録していると、下図のようにVSCodeのコミットメッセージ欄に反映されます。
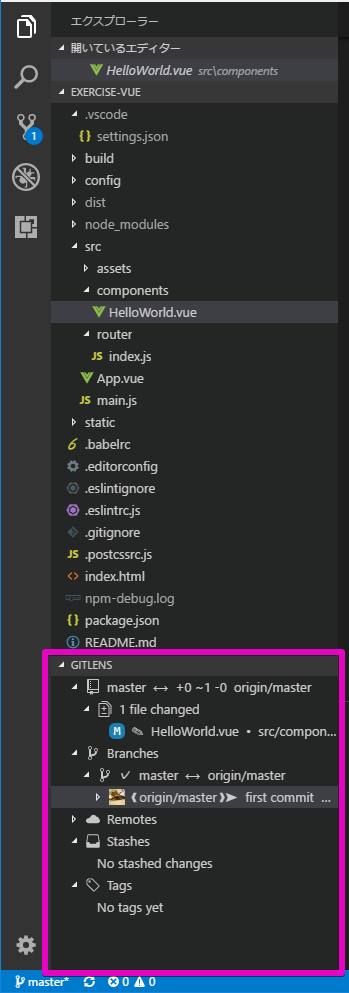
GitLens
GitLensをインストールしているので、エクスプローラーのサイドバーに「GITLENS」というメニューが追加されています。
- 2018/05のバージョンアップで、GITLENSの表示位置がエクスプローラーからソース管理へ移動しています。
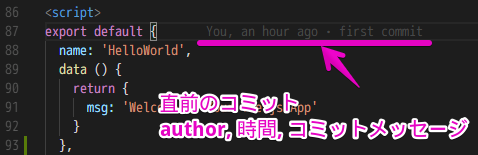
また、エディタ上ではカレント行上に直前のコミット情報が(薄い色で)表示され
カーソルを合わせるとポップアップメニューが表示されます。
アイコンの"Open Changes"をクリックするとVSCode上でdiffを表示、"Open in Remote"をクリックするとGithub上でdiffを表示します。
この表示が煩わしい場合は、ユーザー設定で無効にすることができます。
- 2018/05のバージョンアップでカレント行上の情報表示とポップアップ表示の挙動が変わっています。
- カレント行上の情報表示は、コマンドパレット(Ctrl + Shift + P)の"GitLens: Toggle Line Blame Annotations"で切り替えられます。
- ポップアップ表示は、コマンドパレット(Ctrl + Shift + P)の"GitLnes: Switch Mode"で切り替えられます。
- Zen Mode : 非表示
- Preview Mode : 表示
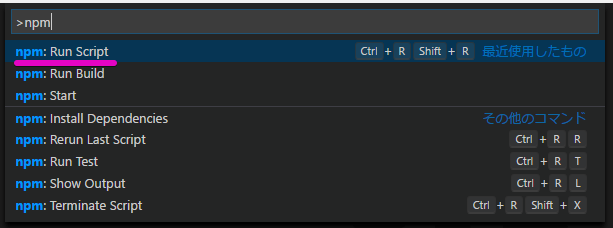
ビルドの実行
ビルドの仕方を確認しました。
コマンドパレットを開いて(Ctrl + Shift + P)"npm"と入力し候補から"npm: Run Script"を選択
さらに"biuld"を選択します。
webpack-dev-serverの起動
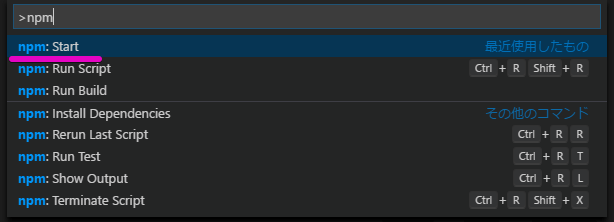
コマンドパレットを開いて(Ctrl + Shift + P)"npm"と入力し候補から"npm: Start"を選択
ターミナルが開き、webpack-dev-serverが起動します。
webpack-dev-serverを起動した状態でソースコードを変更すると、ファイルを保存したタイミングで変更を反映してくれます。
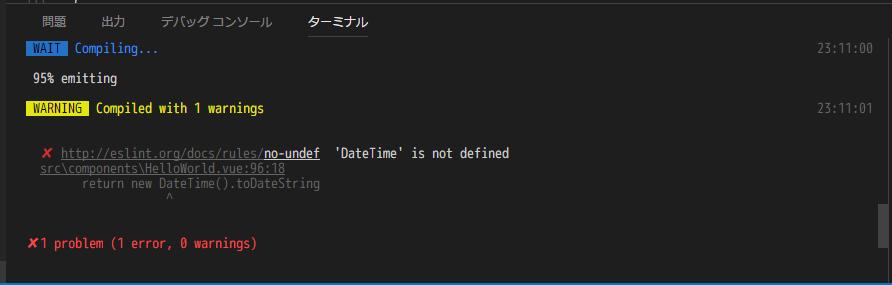
また、ソースコードにエラーがあった場合はその原因がコンソールに出力されます。
[eslint-plugin-vue] (https://github.com/vuejs/eslint-plugin-vue)
Vue.jsのオフィシャルなESLintプラグインです。
プロジェクトのひな型を作成する際にESLintを有効にすると、eslint-plugin-vueモジュールもインストールされ、.eslintrcファイルのextentdにこのプラグインの共有設定plugin:vue/essentialが適用されます。
コメント行にもあるようによりルールの厳しいplugin:vue/strongly-recommendedやplugin:vue/recommendedもあります。
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
]
このモジュールがインストールされているとVue.jsに関するコーディングエラー(ESLintのルール違反)を教えてくれます。
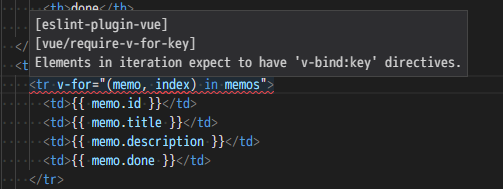
たとえば、以下のようなv-forを記述すると、vue/require-v-for-keyルールに違反していること及びv-bind:keyが必要であることがわかります。
ちなみに、vue/require-v-for-keyルールは.eslintrcファイルのextendsに指定したplugin:vue/essential共有設定に含まれているルールです。
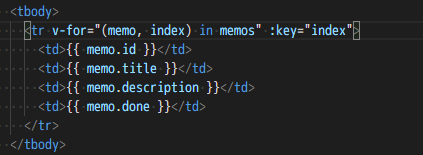
修正後は下図のようになります。
ルールの上書きまたは追加
.eslintrcファイルのextendsに指定した共有設定は複数のルールの集合です。共有設定にどのようなルールが含まれているかは[vuejs/eslint-plugin-vue] (https://github.com/vuejs/eslint-plugin-vue)で確認できます。
既定のルールの設定を上書きしたり、新しいルールを追加するには.eslintrcファイルのrulesに記述します。
以下の設定はvue/html-self-closingルールを追加している例です。
rules: {
'vue/html-self-closing': [
'error',
{
html: {
void: 'never',
normal: 'always',
component: 'always'
},
svg: 'always',
math: 'always'
}
]
}
このルールを適用すると、以下の記述はエラーになります。
なお、void要素とは<br>,<hr>,<img>,<input>などの終了タグが不要なタグのことです。
<br/> <!-- void要素の自己終了タグはエラー -->
<div></div> <!-- 空の要素はエラー -->
<MyComponent></MyComponent> <!-- 空のコンポーネントはエラー -->
エラーを修正するには以下のように記述します。
<br>
<div/>
<MyComponent/>
Vue.jsの[スタイルガイド] (https://jp.vuejs.org/v2/style-guide/)
Vue.jsにはVue.js固有のコーディングに対する公式のスタイルガイドがあります。
もしあなたがプロジェクトにおいて Vue を使用する場合は、エラーや有益でない議論、アンチパターンを避けるための参考となります。
上記のvue/html-self-closingルールは、スタイルガイドの[自己終了形式のコンポーネント] (https://jp.vuejs.org/v2/style-guide/#%E8%87%AA%E5%B7%B1%E7%B5%82%E4%BA%86%E5%BD%A2%E5%BC%8F%E3%81%AE%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88-%E5%BC%B7%E3%81%8F%E6%8E%A8%E5%A5%A8)に対するルールと言えます。
自己終了形式のコンポーネントは、単に中身を持たないというだけでなく、中身を持たないことを意図したものだということをはっきりと表現します。
VSCodeでVue.jsアプリケーションをデバッグする
デバッグ方法にはいくつか種類があるようですが、[Microsoft/vscode-recipes - GitHub] (https://github.com/Microsoft/vscode-recipes)のDebugging Vue.js appsを参考にしました。
デバッグには[Debugger for Chrome] (https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)が必要になるので事前にインストールしておきます。
webpackの設定を変更
config/index.jsのdevとbuildのdevtoolプロパティを下記ように変更します。
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// ...省略...
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
// devtool: 'cheap-module-eval-source-map',
// ↓ change to
devtool: 'source-map',
// ...省略...
},
build: {
// ...省略...
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
// devtool: '#source-map',
// ↓ change to
devtool: 'source-map',
// ...省略...
}
}
デバッグの設定 (launch.json)
アクティビティバーのデバッグをクリックし、デバッグビューの上部にあるメニューから「構成を追加...」を選択します。
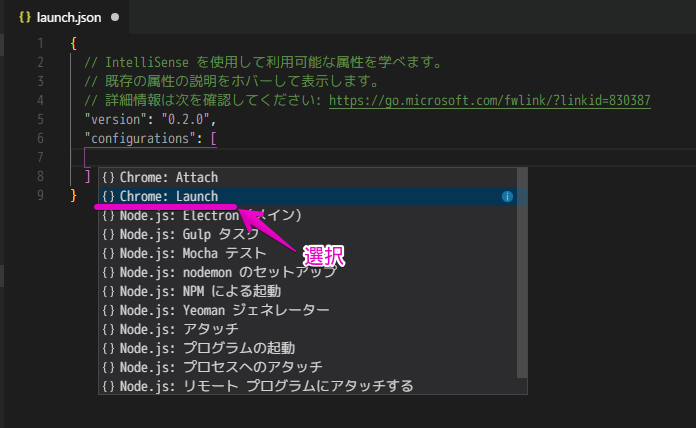
launch.jsonファイルが開くので、下図のように"Chrome Launch"を選択して構成を追加します。
launch.jsonを下記のように編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
デバッグの開始
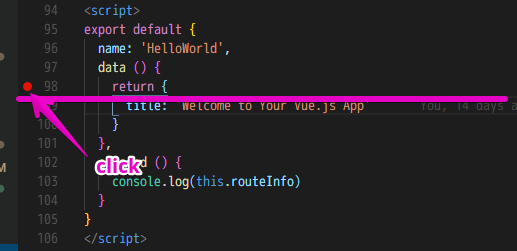
ソースファイルを開き任意のコードにブレークポイントを設定します。(この例ではHelloWorld.vueの98行目のコードに設定しました。)
ターミナルからアプリケーションを起動します。
> npm start
アプリケーションが起動したらデバッグビューで"Launch Chrome"(launch.jsonのnameに付けた名前です)を選択した状態で「デバッグの開始」ボタンをクリックします。
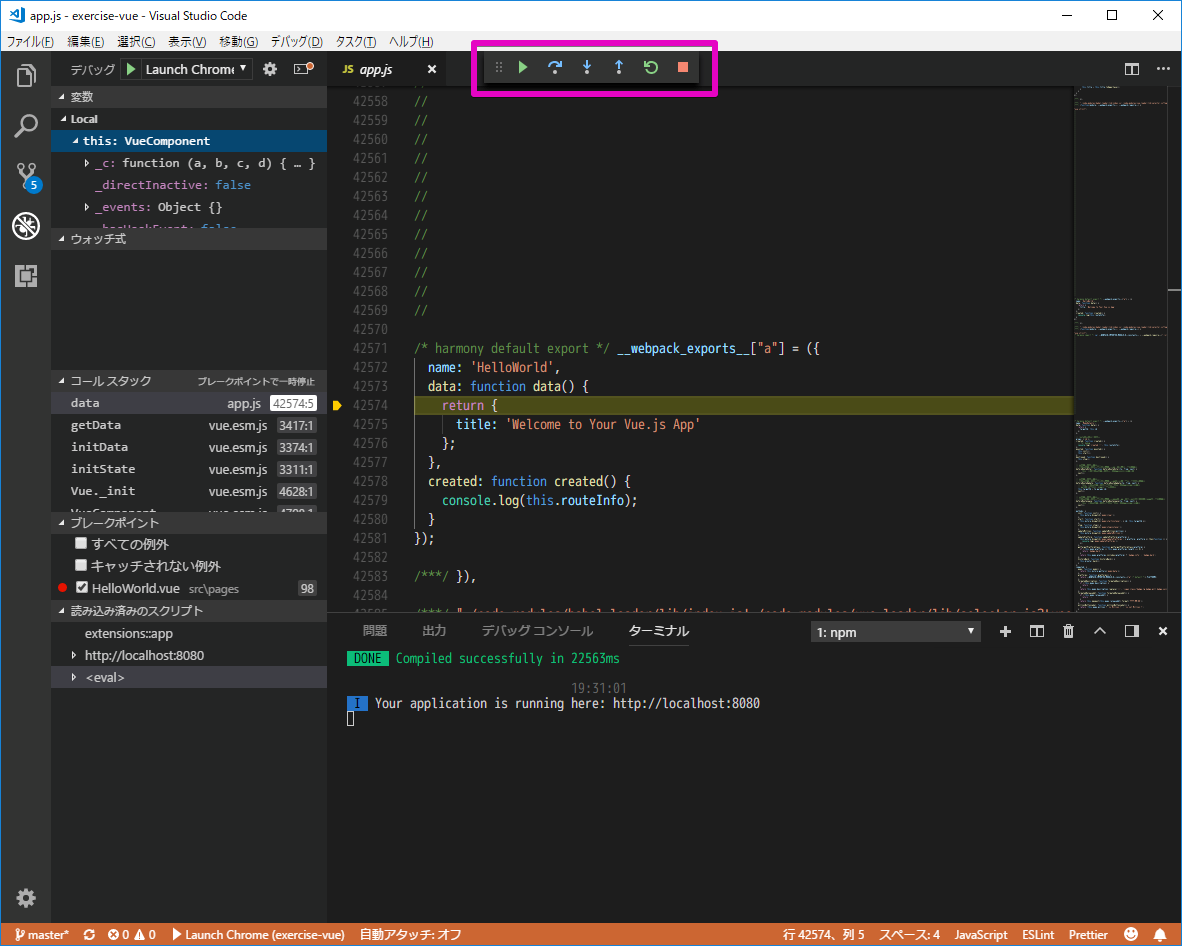
chromeが起動しブレークポイントで処理が停止します。画面上部に表示されるダイアログで、続行(F5)、ステップオーバー(F10)、ステップイン(F11)、ステップアウト(F12)、再起動(Ctrl + Shift + F5)、停止(Shift + F5)などの操作が行えます。
まとめ
以上で必要最低限の開発環境が整えられたと思いますが、この環境で開発を進めていくと足りない点がでてくるかなと思っています。
また、勉強をはじめたばかりなのでまだまだ分からない点が多く、とくにESLintとprettierの役割の違いなどはよく理解できていません。
補足
ESLintとPrettierの併用について
これらを併用する場合、コードフォーマットにPrettierを使用し、コードチェックにESLintを使用するというように使い分けをするようです。併用方法は大きく分けると次の2通りがあります。
ESLintからPrettierを呼び出す方法
以下のESLintプラグインを利用します。
- [prettier/eslint-plugin-prettier] (https://github.com/prettier/eslint-plugin-prettier)
- [prettier/eslint-config-prettier] (https://github.com/prettier/eslint-config-prettier)
Prettier、ESLintの順で実行する方法
この記事ではVSCodeの[prettier-vscode] (https://github.com/prettier/prettier-vscode)プラグインを利用しているのでこちらの方法を利用しています。
- [prettier/prettier-eslint] (https://github.com/prettier/prettier-eslint)
リント、フォーマットが効かない現象
この環境でvueファイル(単一ファイルコンポーネント)の開発を行っていた時に、あるvueファイルだけリント、フォーマットが効かない現象が起きました。
具体的にはscript部分のコードがインデントされない、文字列をダブルクォーテーションで囲んでもエラーにならないという現象です。
調べたところ(確証はないのですが)template部分でhtmlタグの書き方にリントエラーとなる箇所があると、script部分のリント、フォーマットが行われないようです。
html部分のリントエラーは開発サーバーを動かしていると、下記のようにコンソールにエラーが出力されるので気づきやすいのですが、今回は新規のコンポーネントでアプリケーションに組み込んでいなかったため気づきにくかったです。
ERROR Failed to compile with 1 errors
error in ./src/components/MemoForm.vue
(Emitted value instead of an instance of Error)
Error compiling template:
// ...省略...
- tag <textarea> has no matching end tag.
- tag <div> has no matching end tag.
- tag <div> has no matching end tag.
ちょっと便利なTips
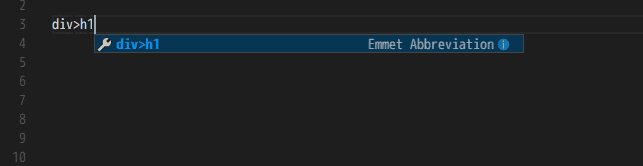
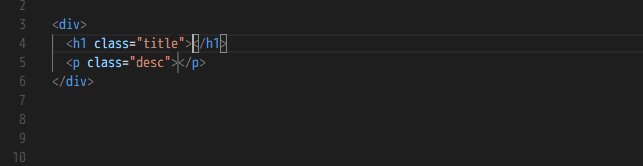
htmlのコード補完 (Emmet)
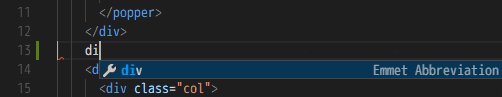
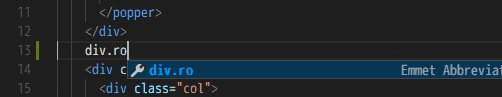
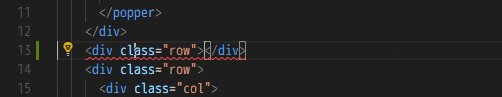
div.rowと入力してENTERを押すと<div class="row"></div>に補完してくれます。
また、.(ドット)を#にしてdiv#appと入力すると<div id="app"></div>にしてくれます。
このような記法は[Emmet] (https://emmet.io/)というツールの機能で、VSCodeはデフォルトでEmmetの機能が使えます。([Emmet in Visual Studio Code] (https://code.visualstudio.com/docs/editor/emmet))
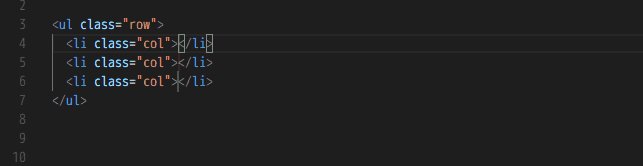
その他に、ul>liのように>で親子関係、*3のように*{数値}で要素数を指定
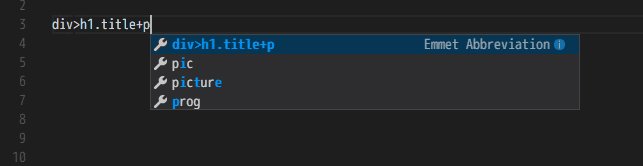
h1+pのように+で複数のタグを指定
などの補完ができます。
表示言語の変更
VSCodeのメニューやメッセージはデフォルトで日本語化されていますが、英語などの別の言語に変更するにはコマンドパレット(Ctrl + Shift + P)を開き、Configure Languageを選択します。
エディタでlocale.jsonファイルのlocaleを変更して再起動します。
便利な拡張機能、テーマ
あとから追加でインストールした拡張機能、テーマです。
[Version Lens] (https://marketplace.visualstudio.com/items?itemName=pflannery.vscode-versionlens)
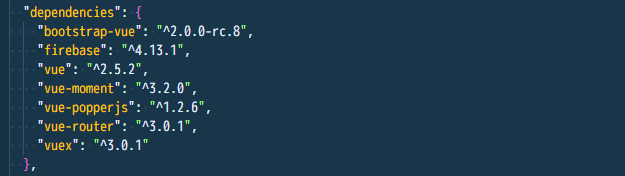
依存モジュールのバージョン情報が簡単に確認できます。
拡張機能の適用前
適用すると下のSSのようにバージョン情報が表示され、バージョンをクリックするとそのバージョンでpackage.jsonを更新します。
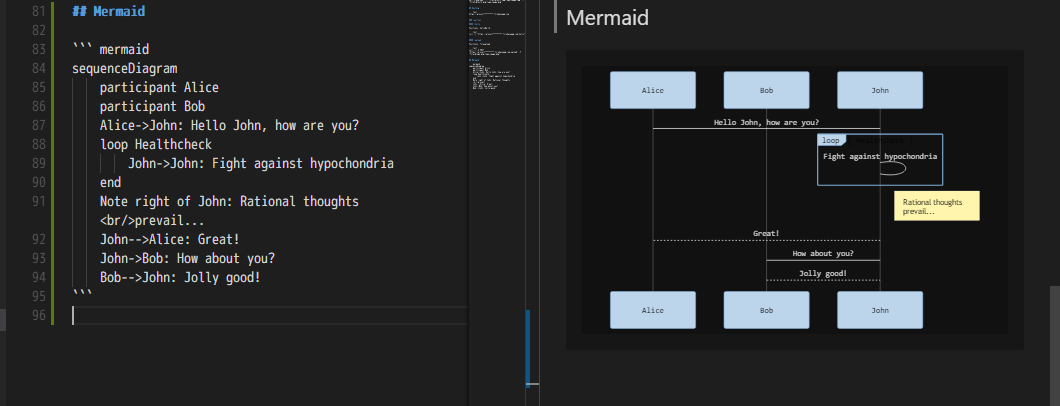
Markdown Preview Mermaid Support
[Markdown Preview Mermaid Support] (https://marketplace.visualstudio.com/items?itemName=bierner.markdown-mermaid)は、[mermaid] (https://mermaidjs.github.io/)記法で書かれたダイアグラムをMarkdownのプレビューで表示できる拡張機能です。
下図は[mermaid] (https://mermaidjs.github.io/)で紹介されているサンプルをこの拡張機能でプレビューしたものです。
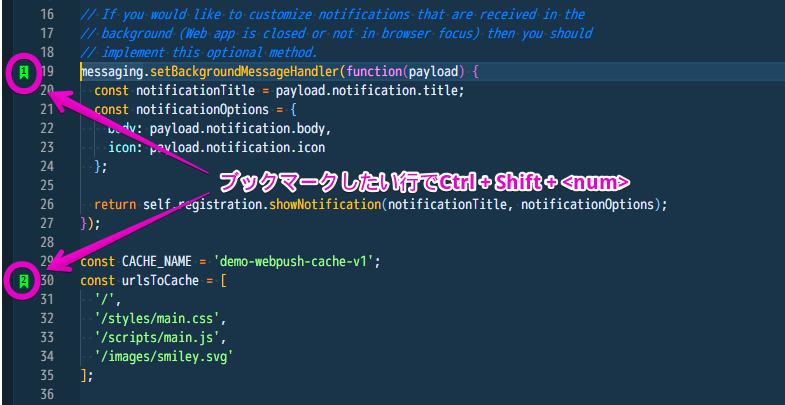
Numbered Bookmarks
ソースコードにブックマークを付けることができる拡張機能です。
ブックマークするとショートカットキーでその位置へジャンプすることができます。
ブックマークは1ファイル毎にショートカットキーCtrl + Shift + 1からCtrl + Shift + 9で9箇所まで付けることができます。
ブックマーク位置へのジャンプはCtrl + 1からCtrl + 9です。
ソースファイル間でジャンプする場合はコマンドパレットCtrl + Shift + Pで"num"と入力し、サジェストから"Numberd Bookmarks: List from All Files"を選択し、ジャンプしたいブックマークを選びます。
左端の数値が行番号で、違うファイルのブックマークは下にファイル名が表示されます。
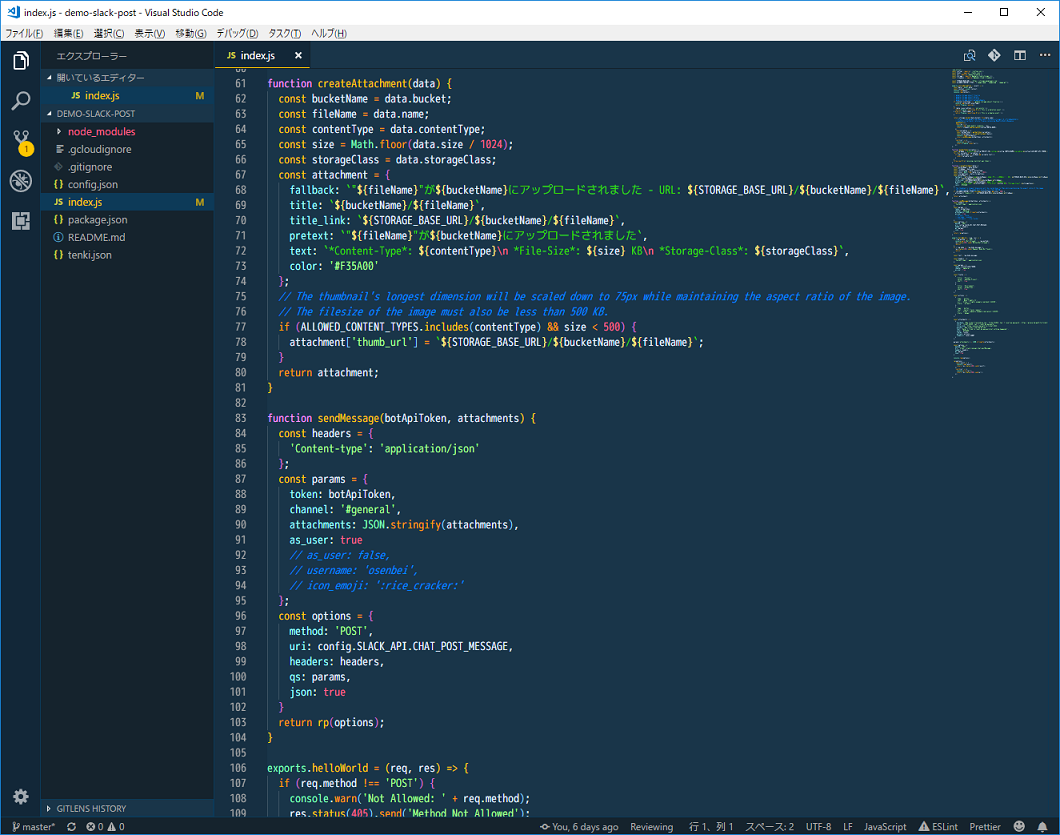
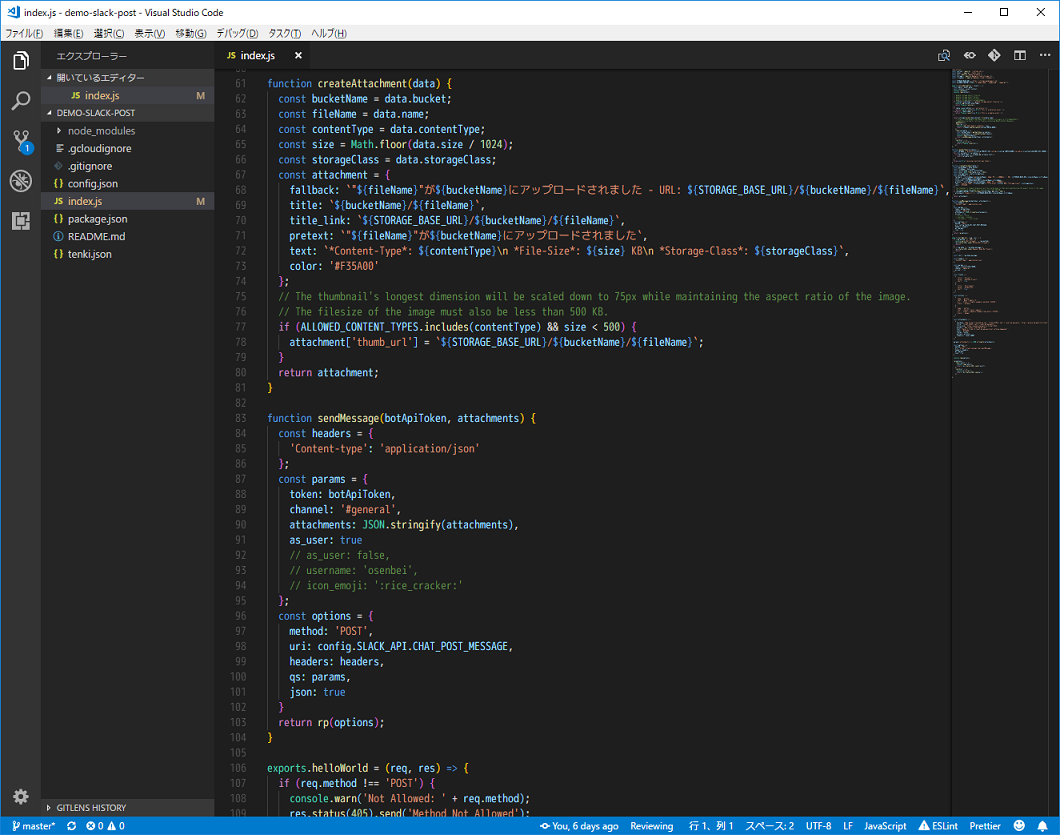
Cobalt2 Theme Official
[Cobalt2 Theme Official] (https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2)というカラーテーマがあったので使ってみました。上のSSがCobalt2というカラーテーマのもので、下のSSがデフォルトのDark+のものです。
Dark+より若干明るい感じで視認性が良かったです。
Cobalt2
Dark+ (default)