ある関数内で定義した変数を別の関数で使うには
解決したいこと
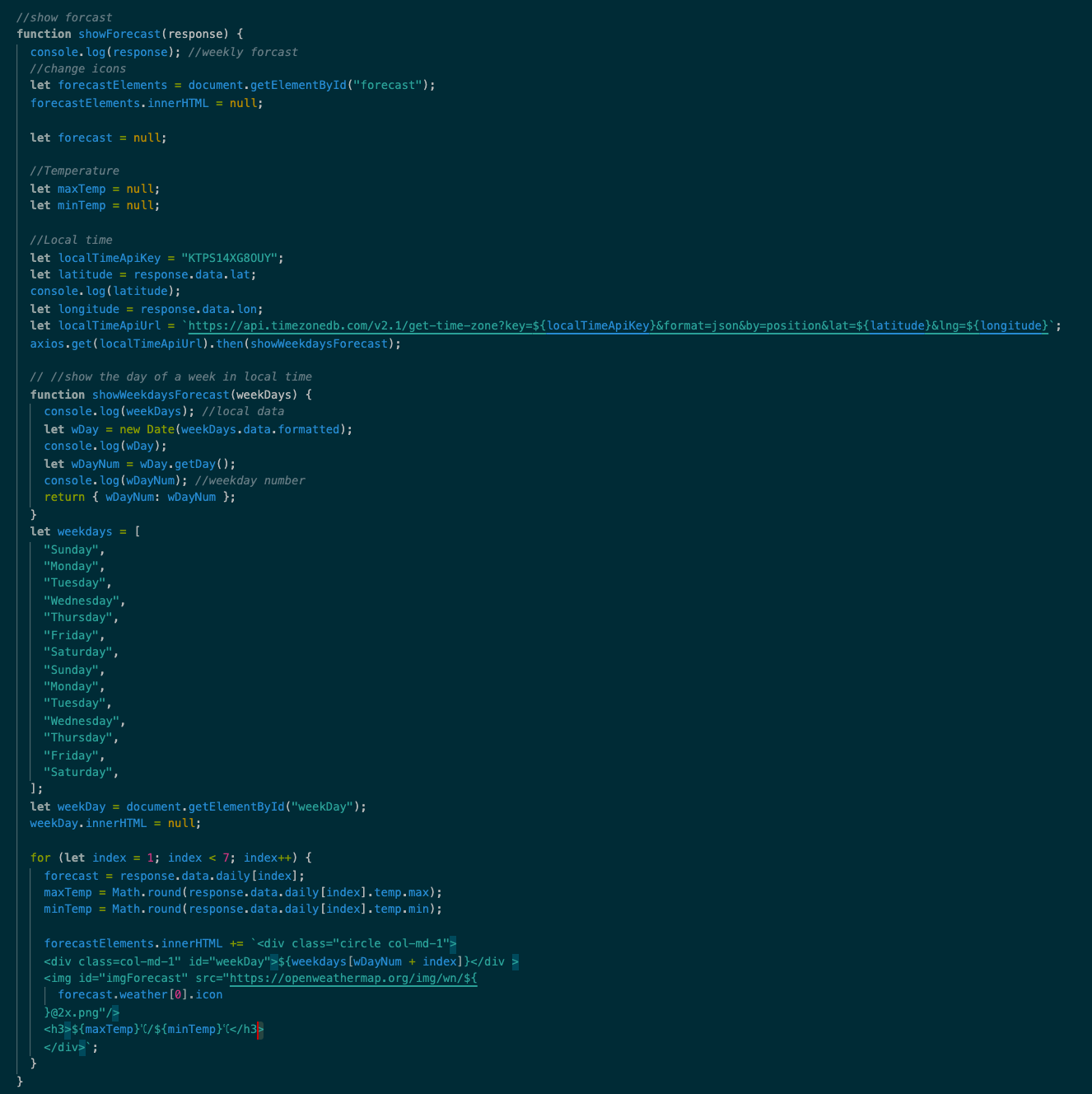
ある関数内でaxiosのあとpromiseで呼び出した関数内の変数をまた下の関数内で使いたい
現在天気予報のウェブアプリを作っています。当日の天気を表示し、その下に次の日から6日間の天気予報を表示させたいと思っています。
Line 103: axios.get(localTimeApiUrl).then(showWeekdaysForecast); で関数showWeekdaysForecastを呼び出し、検索した場所の現地時間の曜日を連続で表示させたいのですが、Line106;function showWeekdaysForecast内で定義したw DayNumをLine85;function showForecast内で使えるようにするにはどうしたらいいでしょうか?
(例:Tokyoと検索→現地の曜日は金曜日、その下に土曜日、日曜日。。。と天気を表すimgと共に表示; Line 138のforecastElements.innerHTMLで6日分を表示したいと考えています)
発生している問題・エラー
Uncaught (in promise) ReferenceError: wDayNum is not defined
at showForecast
自分で試したこと
Line103;axios以降を変数に入れ,関数を介さず値を取ろうとしましたが、promise下のオブジェクトへアクセスできませんでした。
0 likes