【Rails】画像をリサイズしてアップロード
Discussion
Closed
解決したいこと
Railsで自己紹介ページに写真投稿&いいねができる機能を付け、共有できるサービスを作成しておりました。画像の縦横比を維持したまま、 width を最大 300px、height を最大 200 pxにリサイズしたい為、下記の通り実装後、写真アップロードの画面(posts/new.html.erb)で写真を選択して投稿しようとしたところ、下記のエラー表示が出るようになり、投稿できなくなってしまいました。(image_uploader.rbの5行目にprocess resize_to_fit: [300, 200]を追加前は特大の画像が投稿できていた)
※Gemfileにgem 'carrierwave'およびgem 'mini_magick'を追加し、bundle install済み
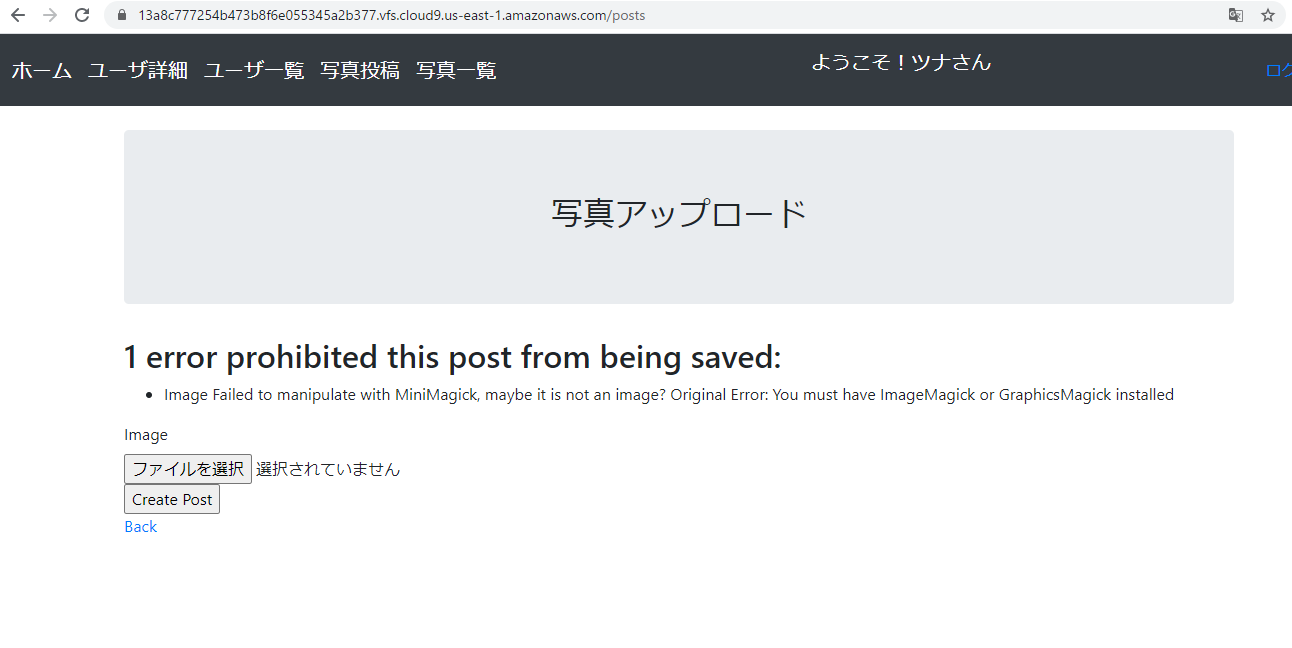
発生している問題・エラー
※posts/index.html.erb上でこちらの表示が出ます。
該当するソースコード
post.rb
class Post < ApplicationRecord
mount_uploader :image, ImageUploader
end
image_uploader.rbの一部分
class ImageUploader < CarrierWave::Uploader::Base
# Include RMagick or MiniMagick support:
# include CarrierWave::RMagick
include CarrierWave::MiniMagick
process resize_to_fit: [300, 200]
# Choose what kind of storage to use for this uploader:
storage :file
# storage :fog
# Override the directory where uploaded files will be stored.
# This is a sensible default for uploaders that are meant to be mounted:
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
posts/new.html.erb
<div class="center jumbotron">
<div class="text-center">
<h2>写真アップロード</h2>
</div>
</div>
<%= render 'form', post: @post %>
<%= link_to 'Back', posts_path %>
posts/show.html.erb
<p id="notice"><%= notice %></p>
<p>
<strong>Image:</strong>
<%= image_tag @post.image.url if @post.image? %>
</p>
<%= link_to 'Edit', edit_post_path(@post) %>
<%= link_to 'Back', user_path(current_user) %>
posts/index.html.erb
<p id="notice"><%= notice %></p>
<h1>Posts</h1>
<table>
<thead>
<tr>
<th>Image</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @posts.each do |post| %>
<tr>
<td><%= post.image %></td>
<td><%= link_to 'Show', post %></td>
<td><%= link_to 'Edit', edit_post_path(post) %></td>
<td><%= link_to 'Destroy', post, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Post', new_post_path %>
_form.html.erb
<%= form_with(model: post, local: true) do |form| %>
<% if post.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(post.errors.count, "error") %> prohibited this post from being saved:</h2>
<ul>
<% post.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :image %>
<%= form.file_field :image %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
自分で試したこと
GraphicsMagickをインストールしてみましたが、インストール方法が悪かったのか、症状変わりませんでした。
0 likes