はじめに
ADXアンバサダーとして記事を書いておりますSigと申します。
この記事ではアンリアルエンジン5とサウンドミドルウェア「ADX for UE」を使いAisacコントロールを行う際のグラフを、UE5標準のカーブアセットに置き換えて管理します。
UE5の扱いに慣れている開発者がサウンドデザインをする場合にパラメータ調整をUE内で完結させられるほか、音声の変動量や係数などをロジックからリアルタイムに変化させられる利点などがあります。
AtomCraftを扱うサウンドデザイナーがいる場合はツール側に任せ、そうでない場合はこうしたエンジン側からのアプローチをとるのもいいかもしれません。
前提
当記事ではUE5.2を使用しています。
基本的にブループリントのみでの実装を想定しています。
ADXはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
なお、ADX2はADXへ名称が変更になりましたが、ツール構成は変更ありません(2がないから古いほう、というわけではありません)。
記事執筆時点のADX for UEのSDKバージョンは「ADX LE UE SDK(2.00.00.00)」です。
基本の使い方
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
キューシートやキューの作り方、UEへのインポート方法はこれらの記事にあります。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
Aisacコントロールとカーブアセット
Aisacコントロールについて
AISACコントロールは、AtomCraft上でキューに対して設定することができるグラフで管理されます。
変動量を設定し、そのままAISACコントロールのスライダーを動かすことで音声のテストが可能です。
変動の対象となるのは音量やピッチの他、各種エフェクトなどにも値を渡してかかり方を操作することができます。

UE5のカーブアセットについて
UE5でのカーブアセットも、同じように曲線グラフで形づくられるものです。
こちらはAISACコントロールとは違い、カーブグラフそのものがひとつのアセットとして扱われます。

ブループリントなどのロジックからアクセスも可能です。
AtomCraftでのAISACコントロールの設定
0.0~1.0の変化量を同じにする
カーブアセットの使用を前提としたAISACコントロールの設定方法です。
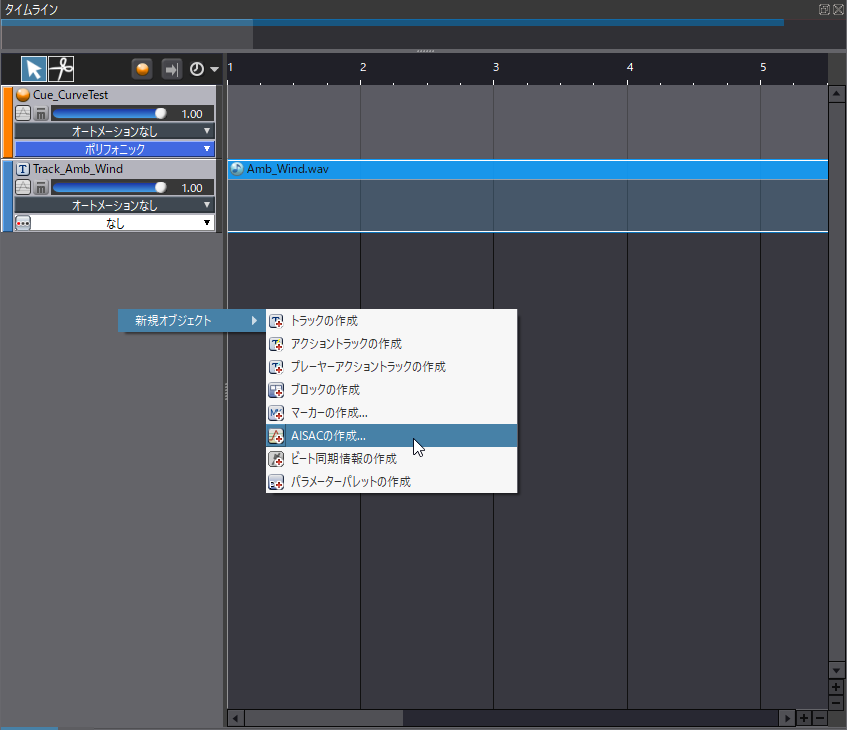
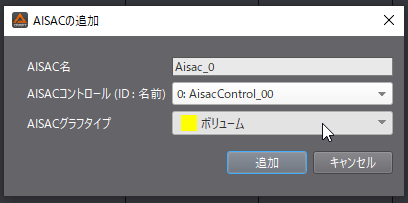
まずは通常どおりにトラックリストの空欄で右クリックし、「新規オブジェクト」→「AISACのを作成」をします。

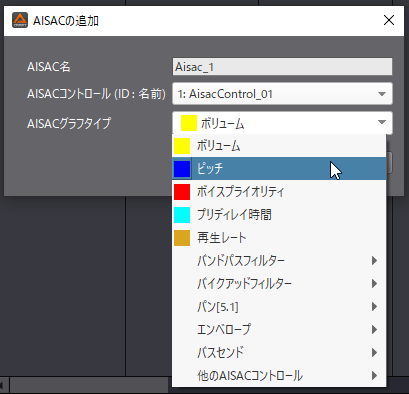
AISACの基本情報を編集します。

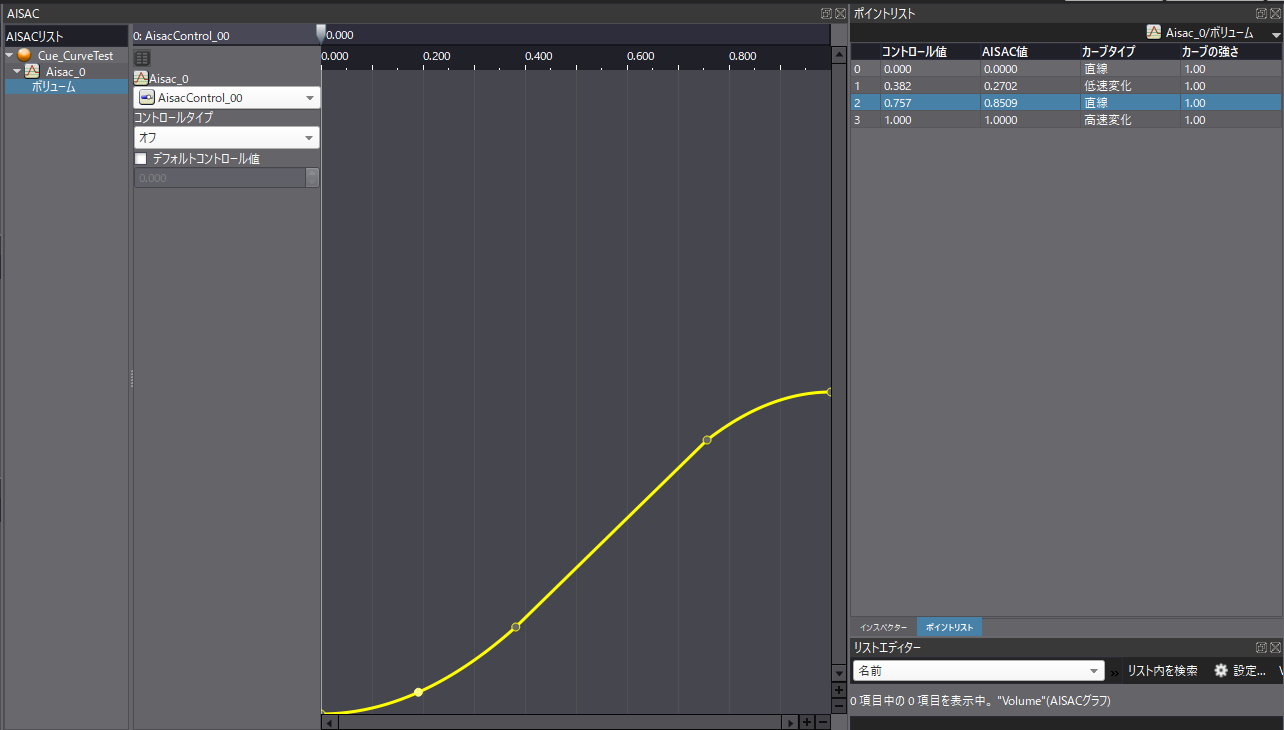
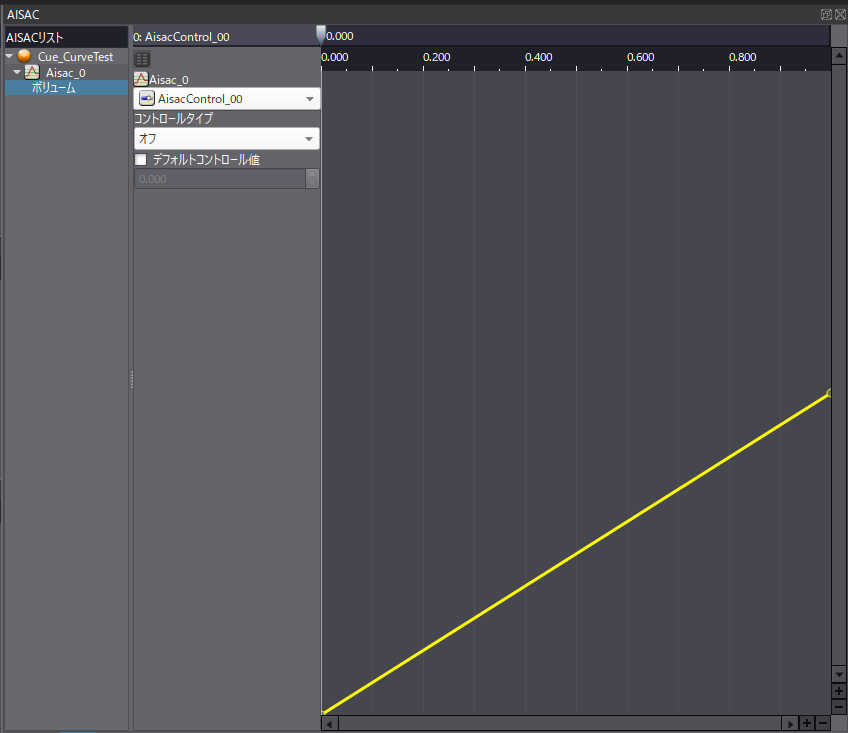
新しいグラフが開くので、「横と縦の0.0~1.0が同じ変動量になる」グラフを作成します。
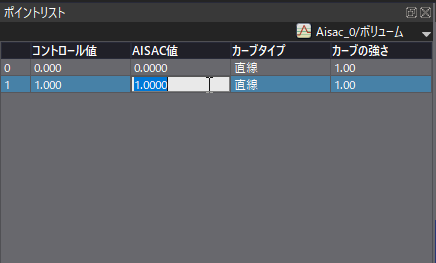
右肩上がりの直線グラフになります。

コントロールポイントごとに、「ポイントリスト」ウィンドウで数値を設定すると楽です。

UE5でカーブをAisacコントロールの数値として使う
カーブアセットの作成
UE5でのカーブアセットの作成方法です。
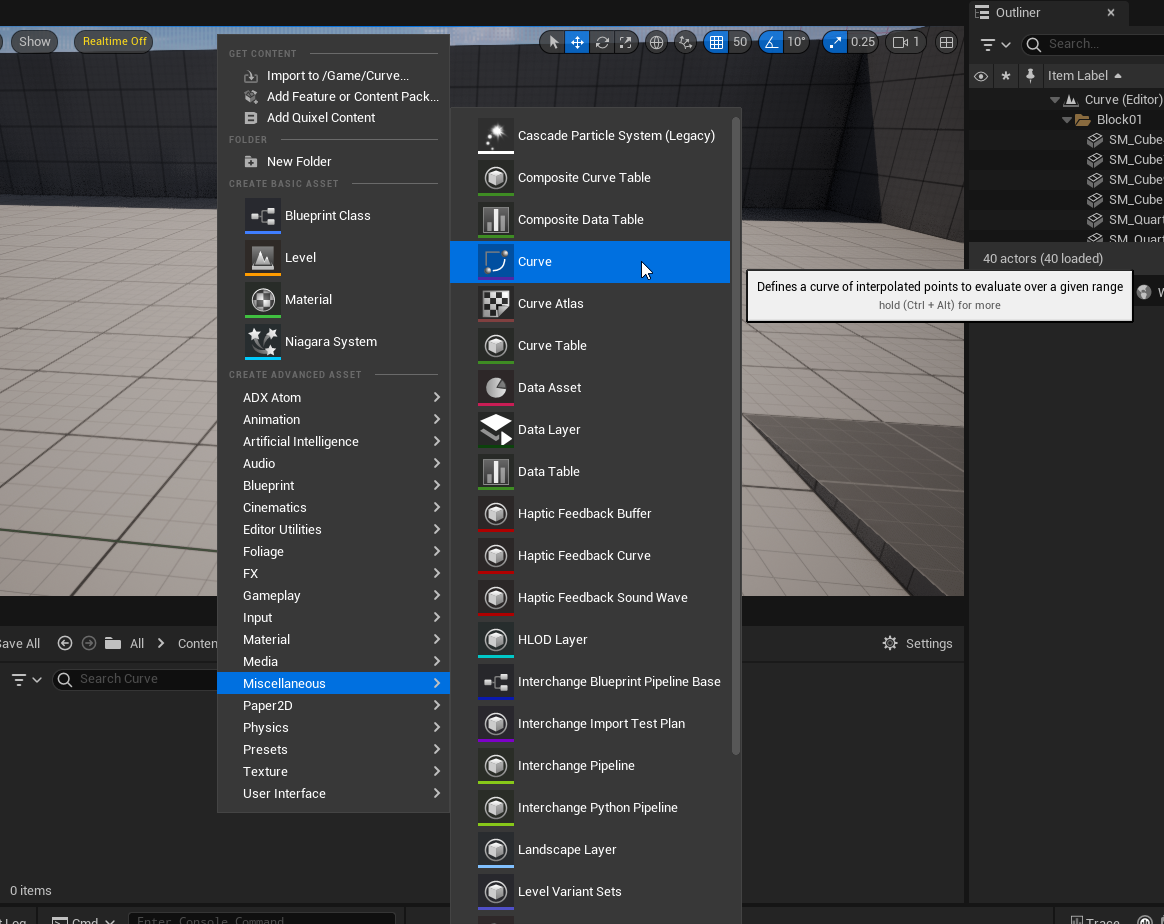
コンテンツブラウザ(コンテンツドロワー)の空欄で右クリックし、「Miscellaneous」→「Curve」を選択します。

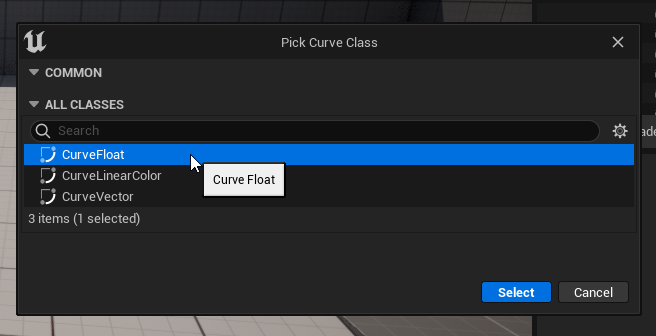
カーブのクラスを選びます。今回AISACコントロールに対して必要な情報はFloat変数ひとつなので、「CurveFloat」をクリックします。

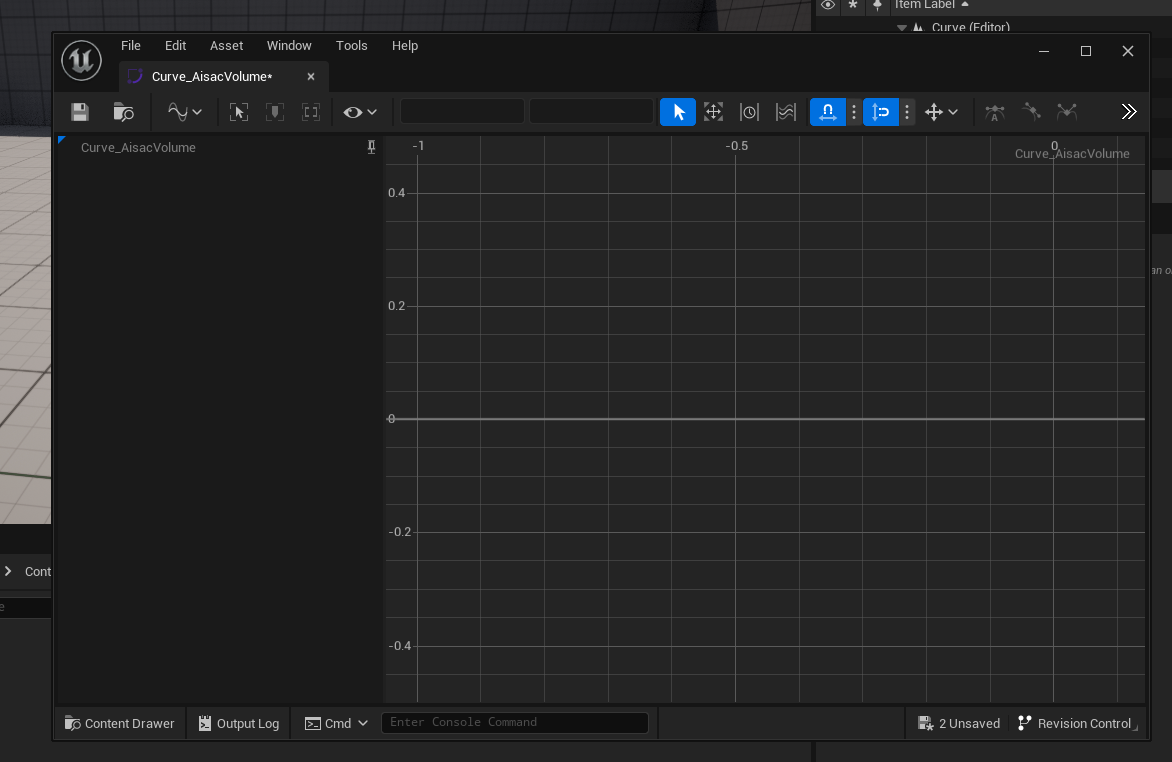
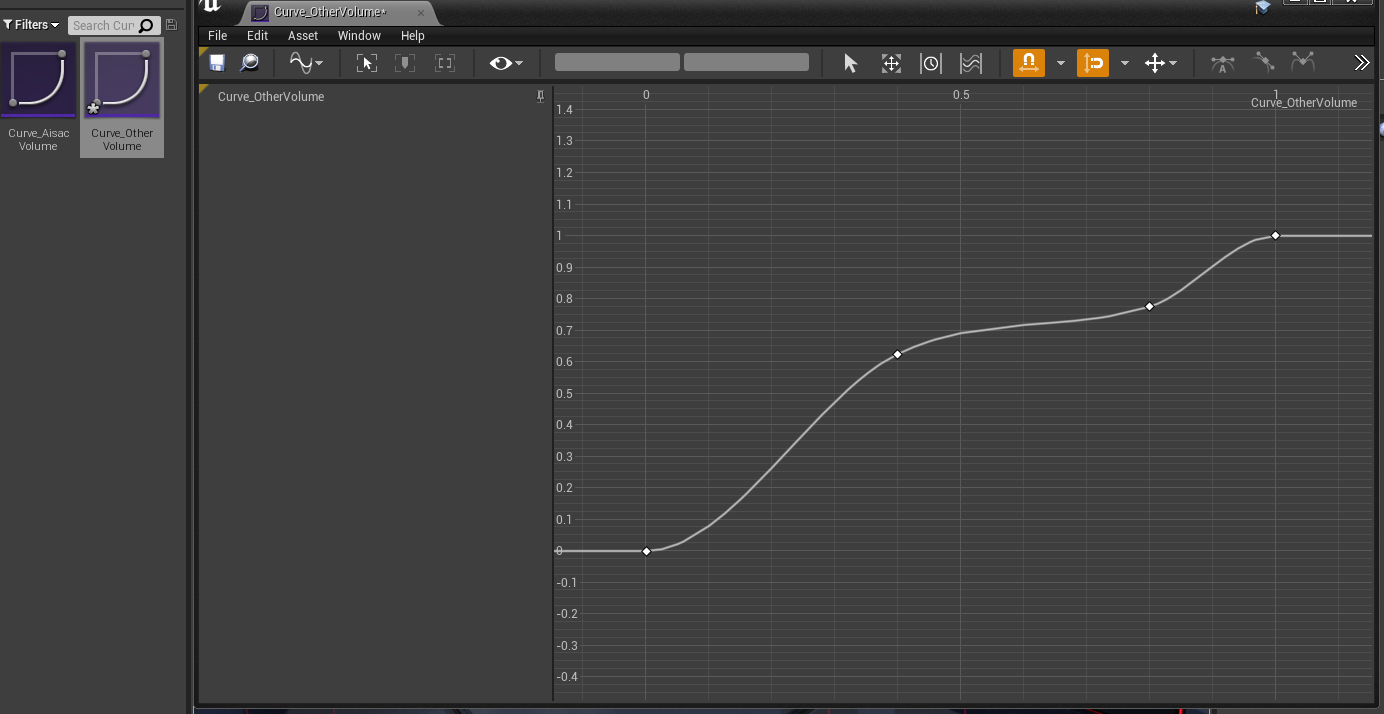
新しいカーブアセットが作られます。適当に名前をつけておきます。

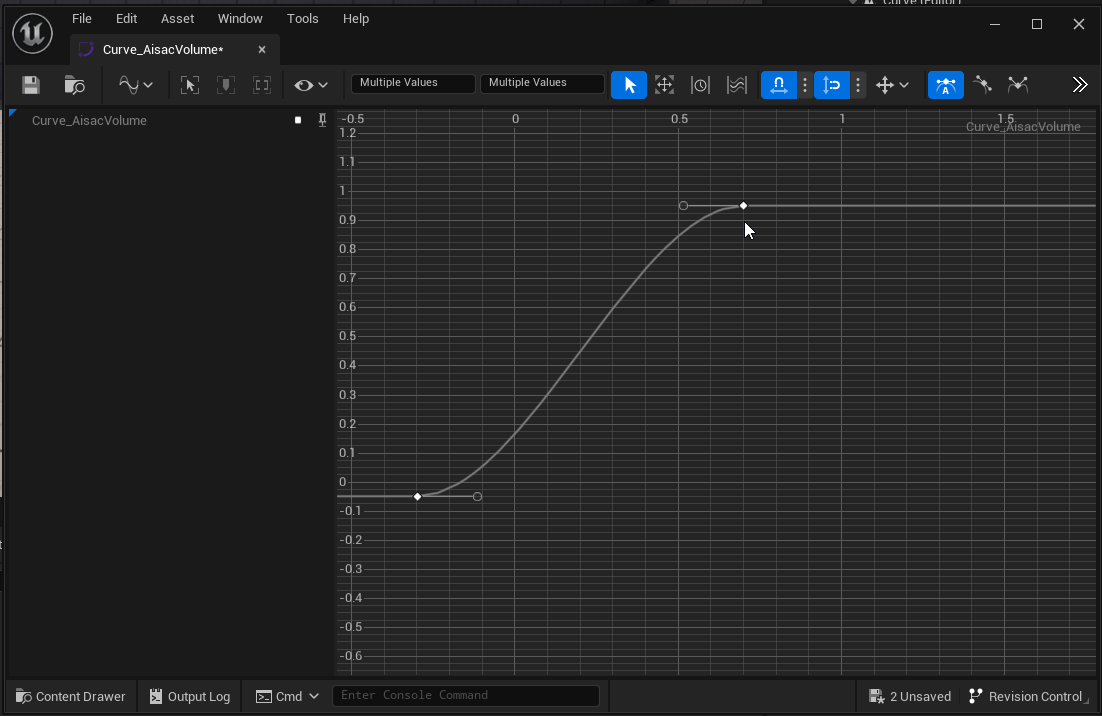
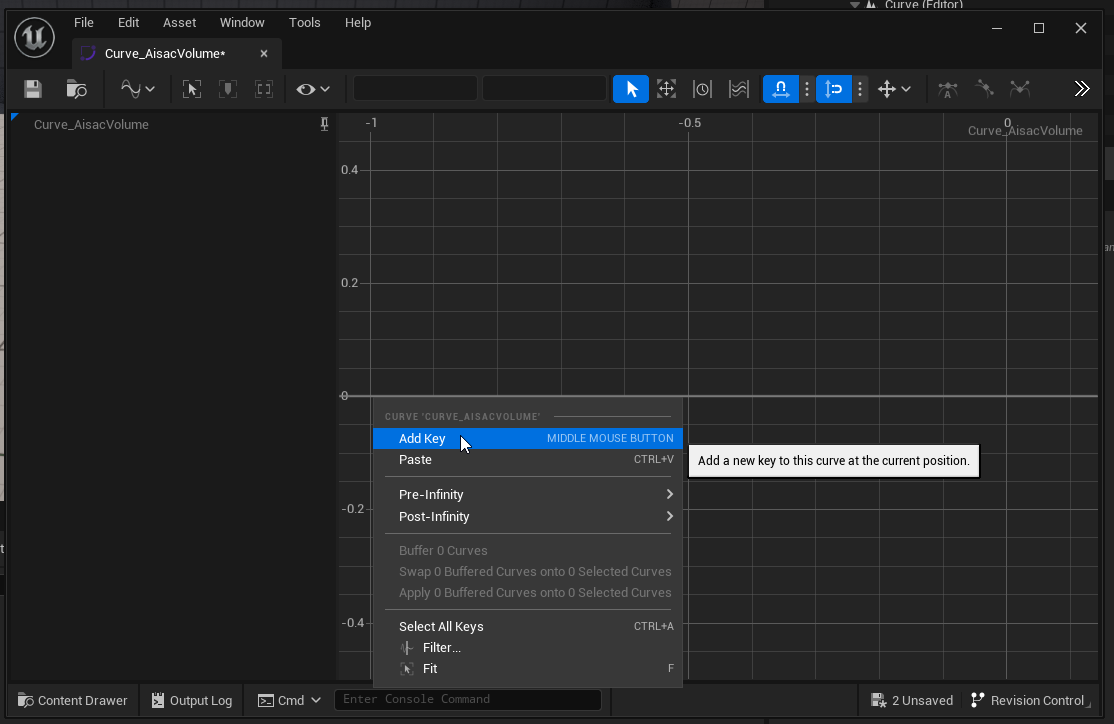
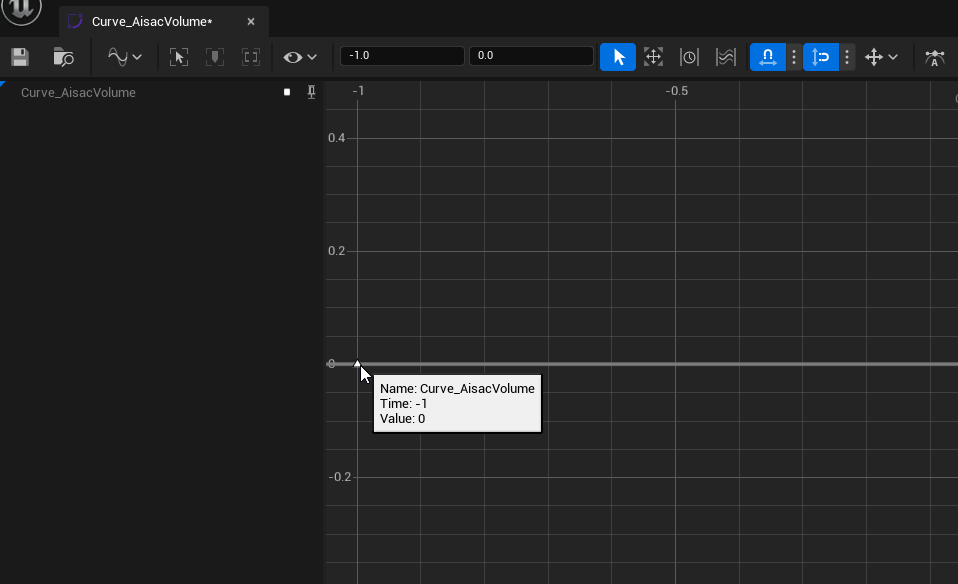
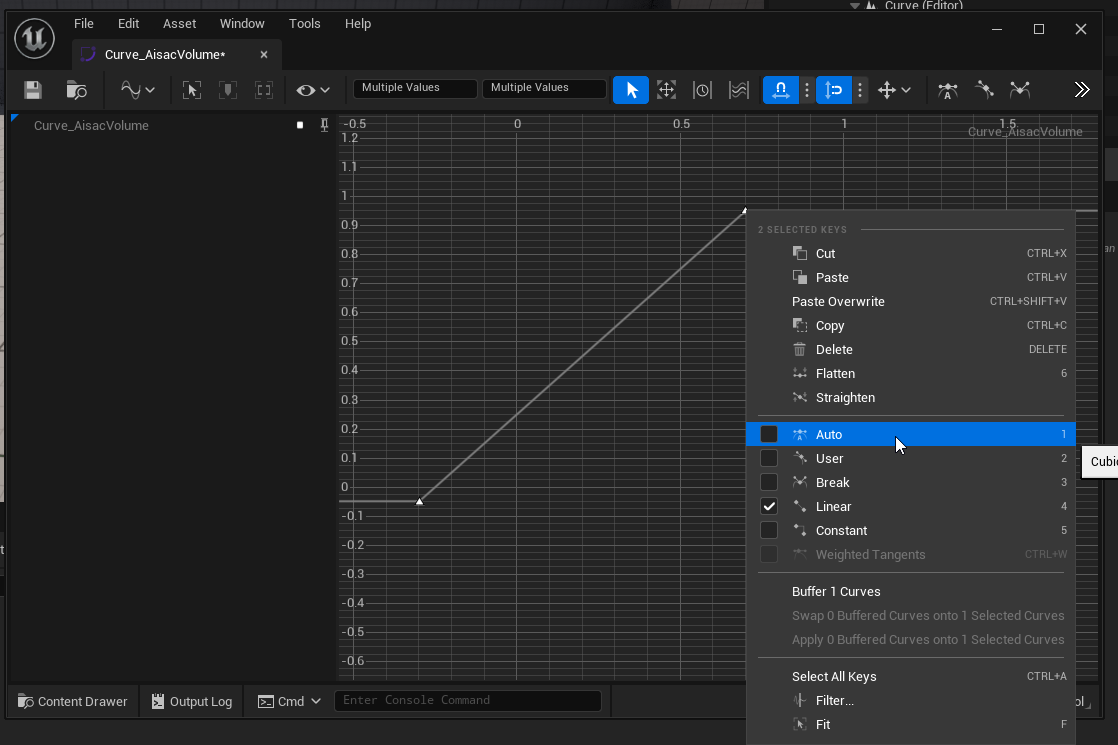
右クリックして「Add Key」かマウス中ボタンクリックでキーを追加できます。


キーを選択して右クリックすると、カーブの補間タイプが選択できます。

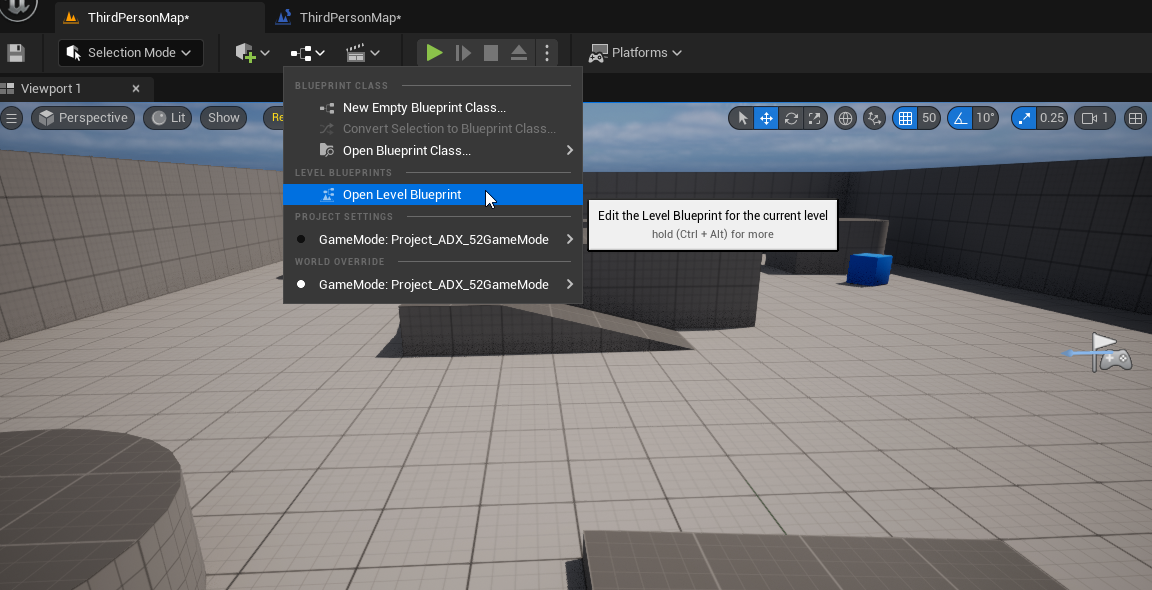
ブループリントでキューを再生する
ブループリントを使って、カーブアセットの数値をAISACコントロールに反映させる方法です。
簡単に実践してみましょう。
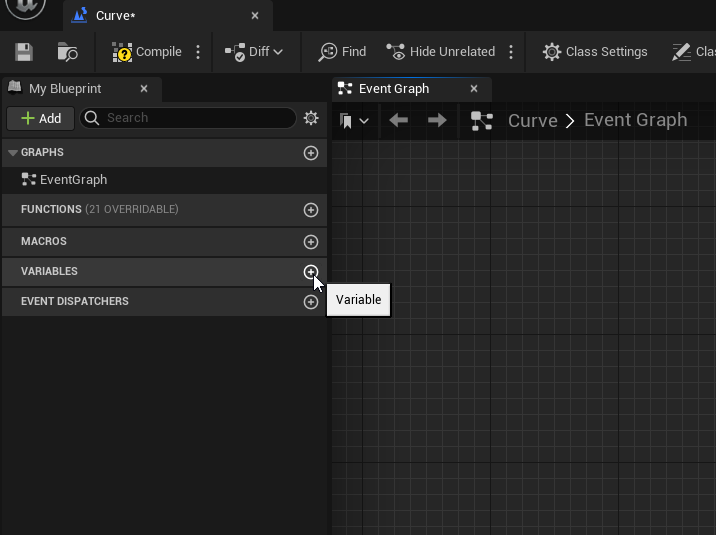
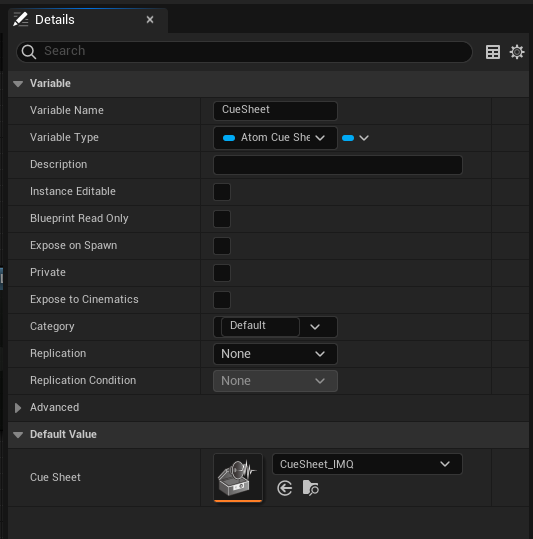
再生するキューシートの指定のため、変数を追加します。

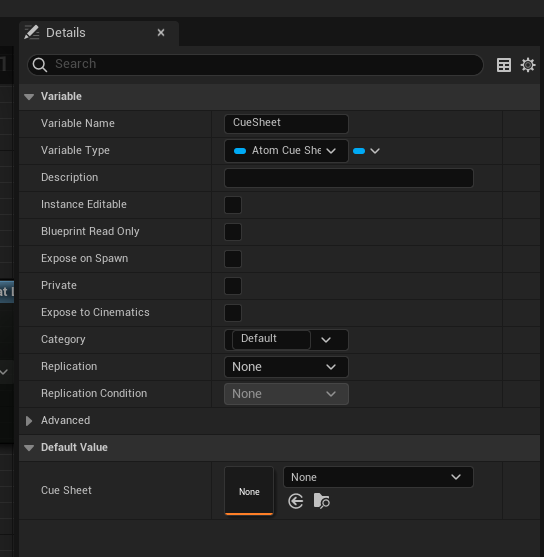
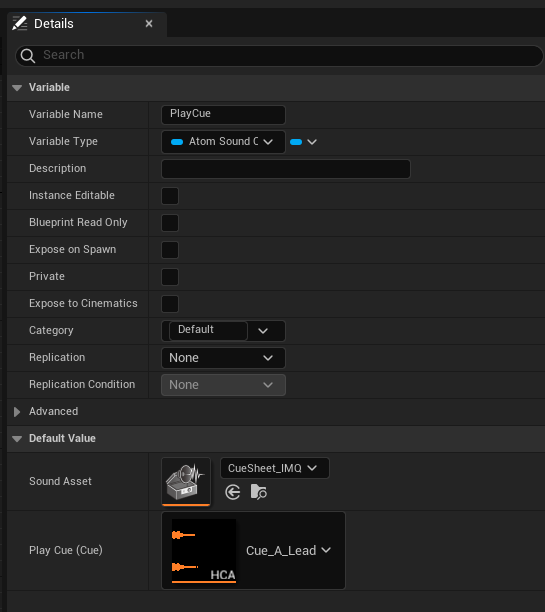
型はキューシートから手動でキューを指定したい場合は「Atom Cue Sheet」を、直接キューを指定する場合は「Atom Sound Cue」です。


コンパイルしたら「Default Value」で再生するキューシート、もしくはキューを指定しておきましょう。

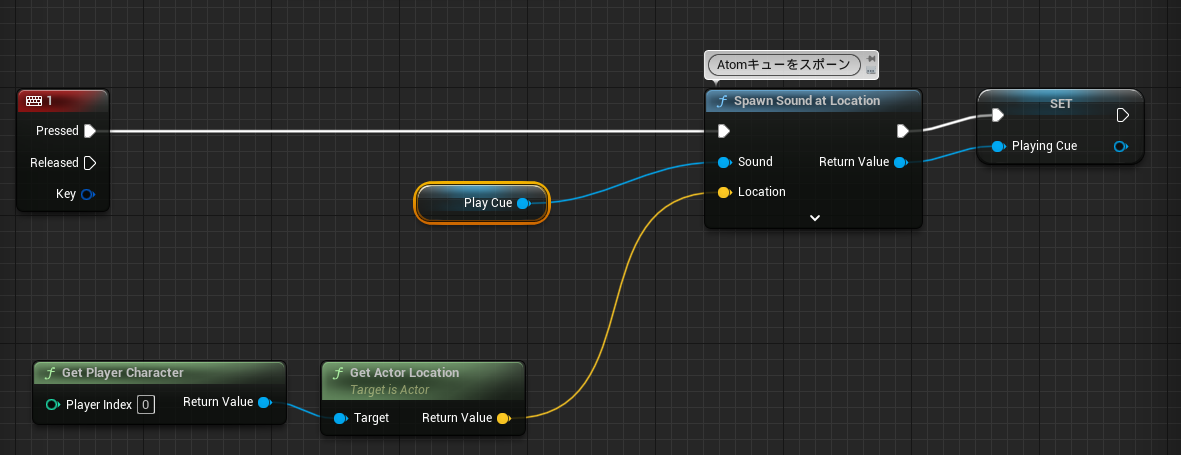
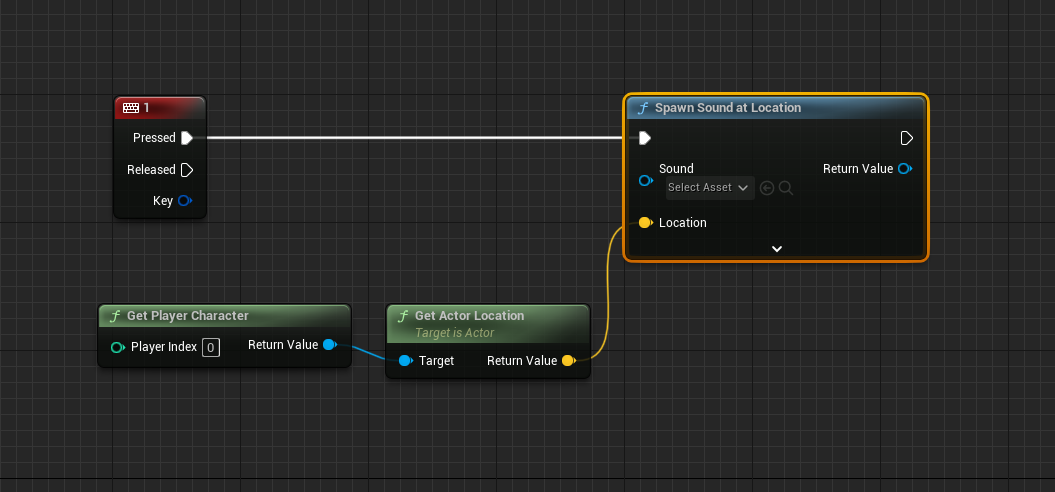
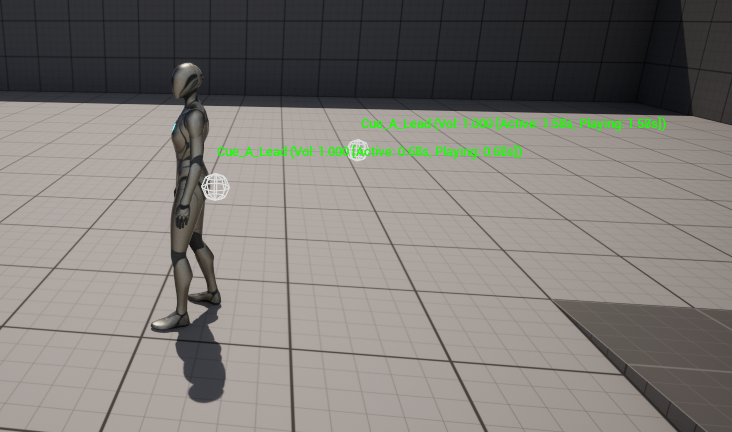
「1」キーを押したらSpawn Sound at Locationでキューをスポーンし、再生します。
座標はどこでもいいですが、Get Player Character、Get Actor Locationを使ってプレイヤーキャラクターの位置にスポーンさせれば確実に聞こえるでしょう。

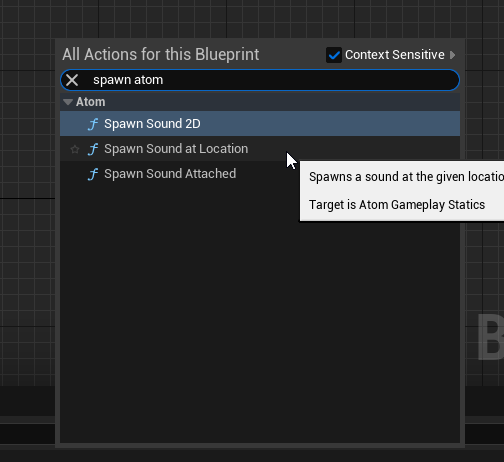
Spawn Sound at Locationノードは、「Atom」カテゴリ内のノードを使用します(重要)。
標準機能として搭載されている、他の似たノードと間違わないようにしましょう。

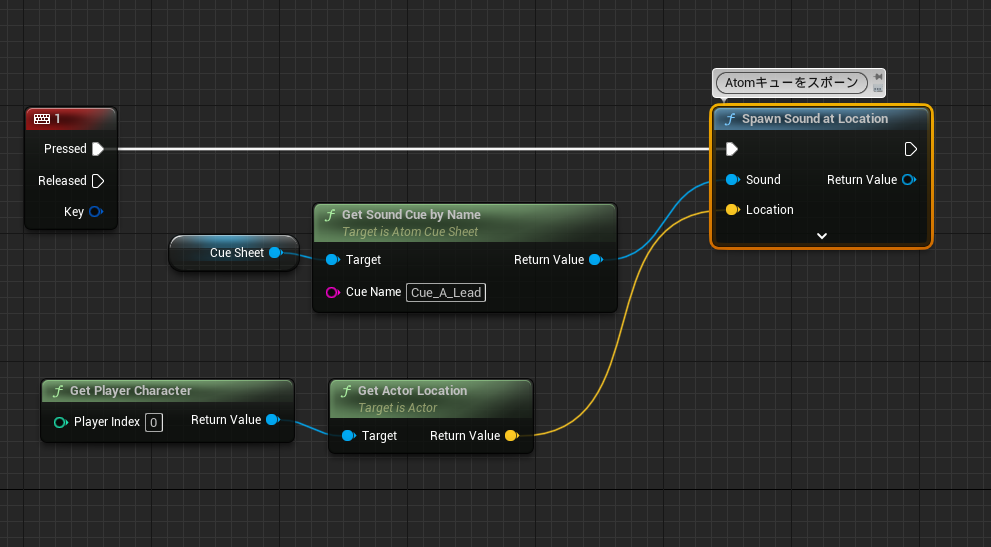
Get Sound Cue by Name、もしくは**Get (AtomSoundCue変数)**などで再生するキューを指定し、再生処理が完成します。

キーボードの「1」キーを押すごとに、キャラクター座標にサウンドがスポーンするようになりました。

ブループリントでカーブからAISACコントロールに値を渡す
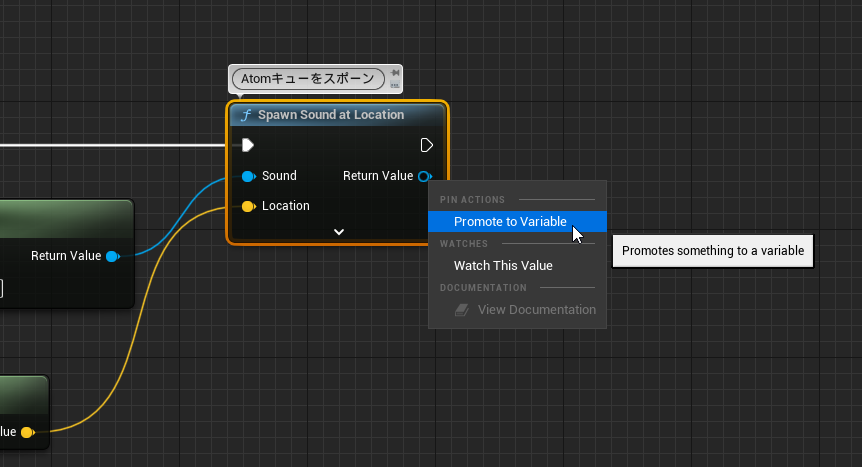
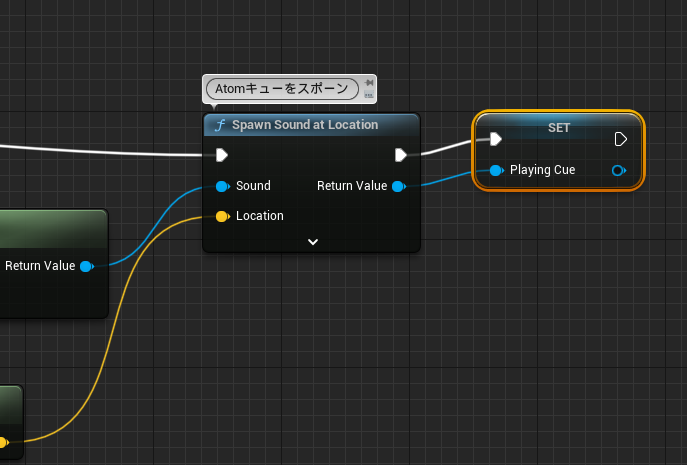
Atomキューの再生ノードの青いアウトプットピンを右クリックして、「Promote to Variable」でキューを変数として登録します。

変数に名前をつけます。

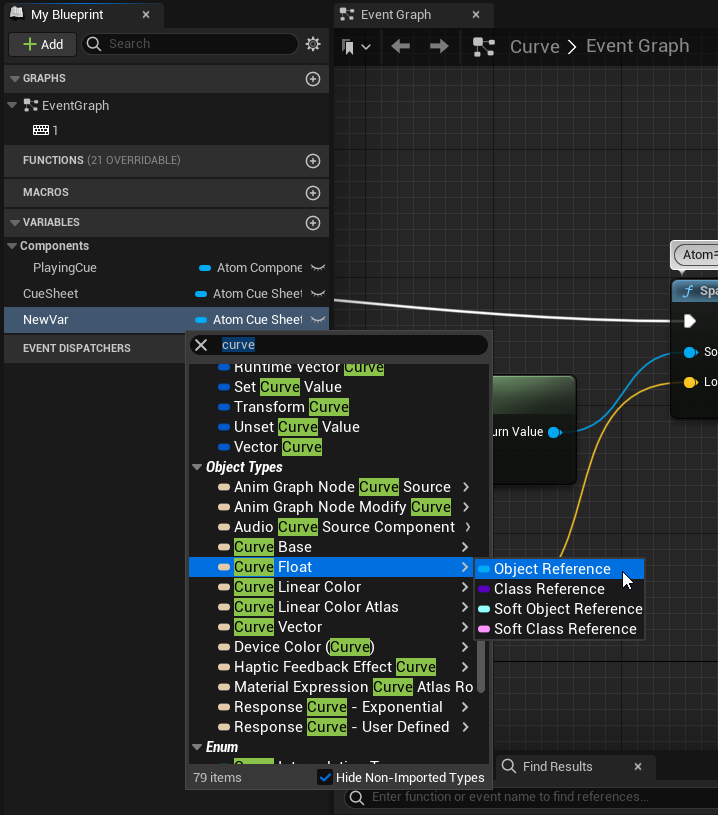
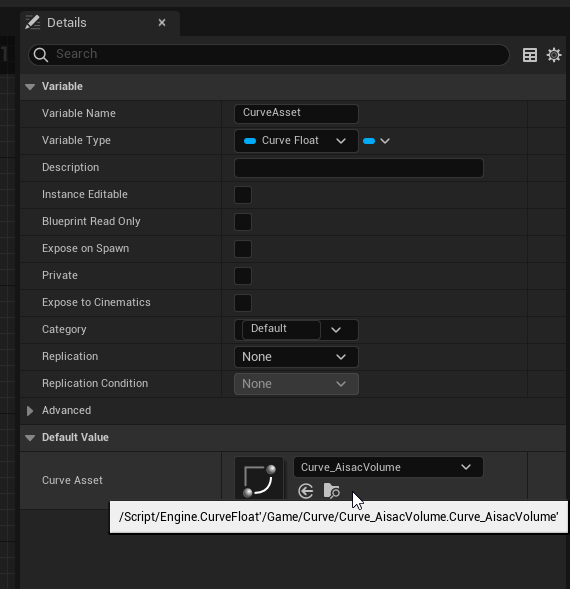
新しく変数を作成します。「Variable Type」を**「Curve Float」の「Object Reference」**に変更します。

「Curve Asset」の初期値を先ほど作成したカーブアセットにします。

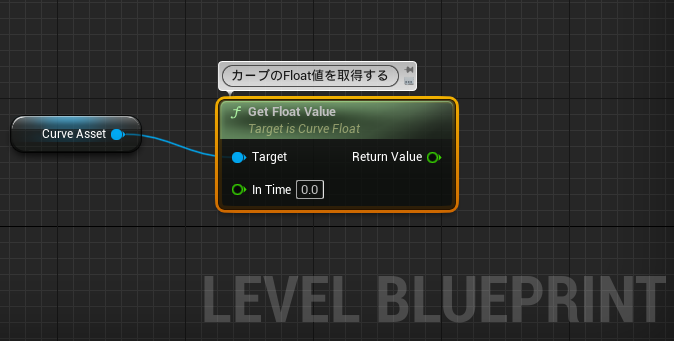
カーブアセットのGetノードから線を伸ばして、Get Float Valueノードでカーブアセットの数値が取得できるようになります。

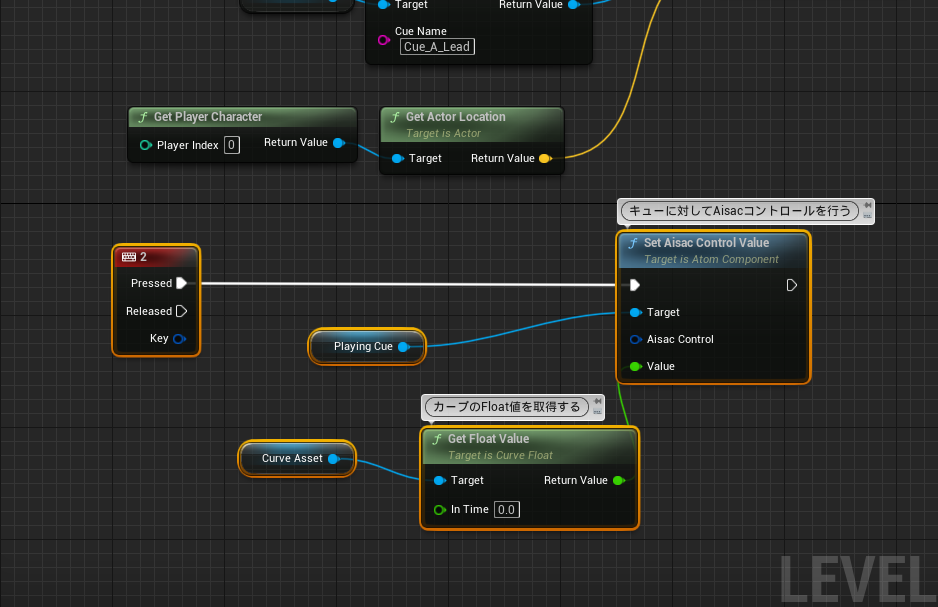
別のキーを押すと、カーブアセットの数値を取得して、そのままSet Aisac by NameでAISACコントロールに反映させる処理です。

これだけではノードが足りないので追加していきます。
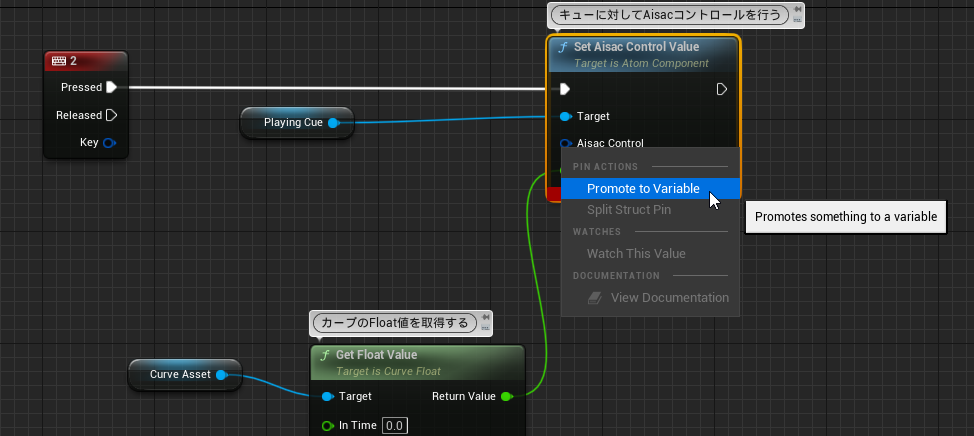
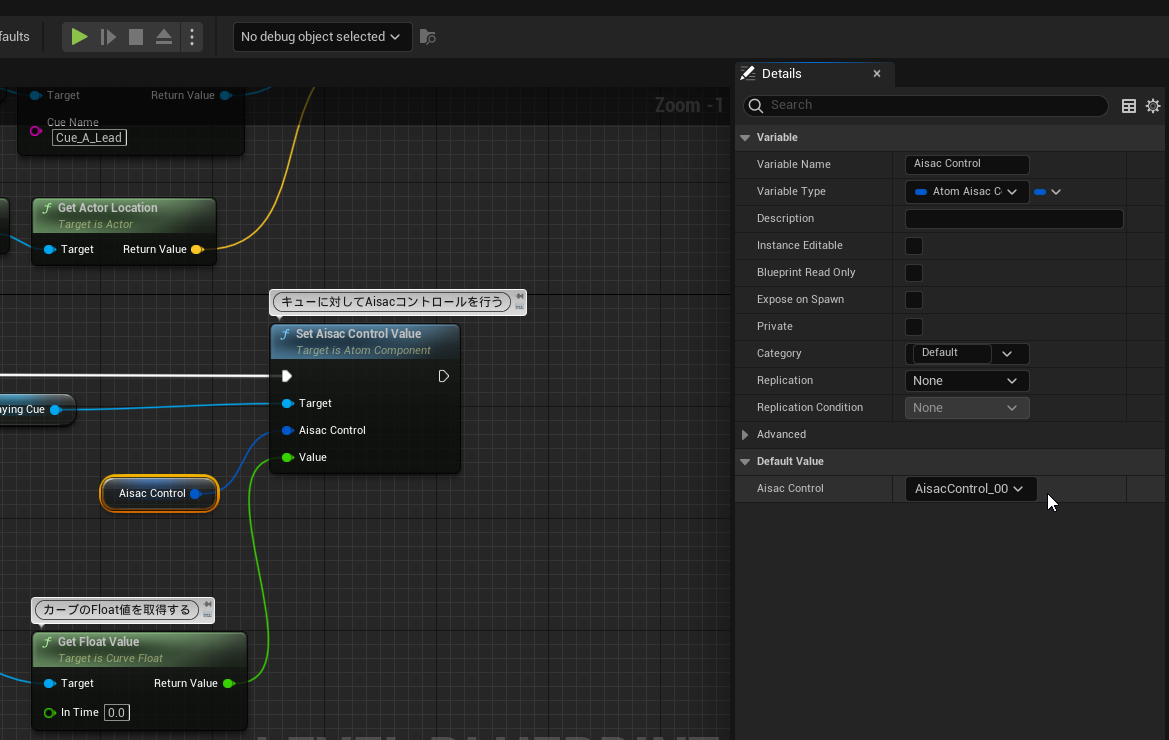
Set Aisac Control Valueノードの「Aisac Control」を指定しなければならないので、ピンを右クリックして「Promote to Variable」を選択します。

「Aisac Control」型の変数が作られます。コンパイルして、任意のAisac Controlを指定します。
この場合はボリュームを担っている「AisacControl_00」を指定しました。

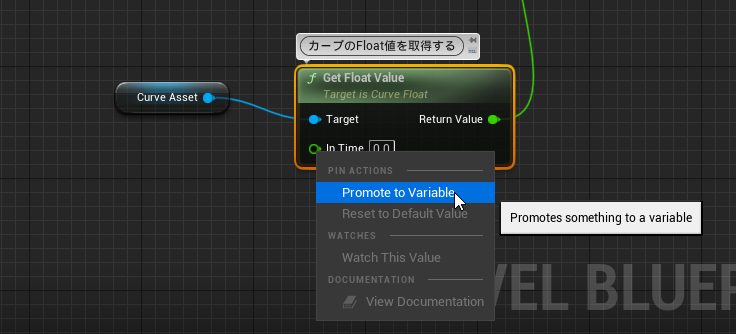
カーブの横の値を指定するため、こちらも「Promote to Variable」で変数化します。

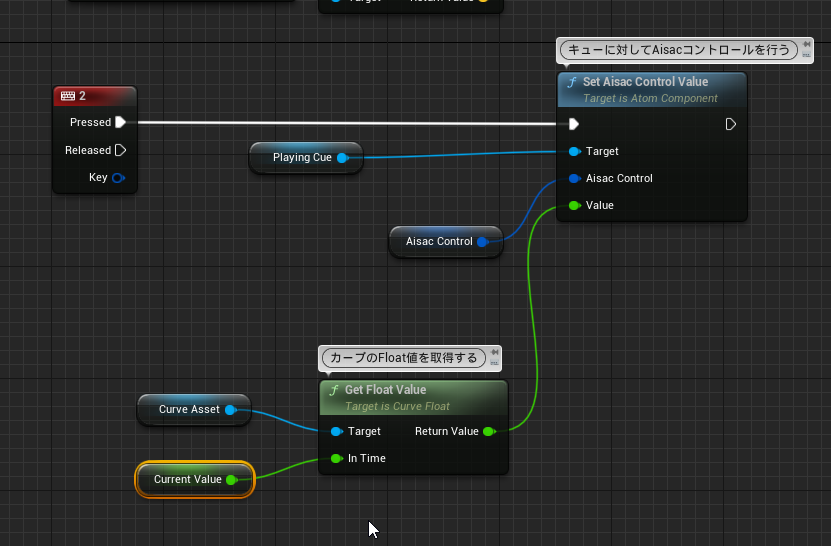
「Current Value」を代入し、それに応じたAisacControlの値がGet Float Valueから取得できるようになりました。

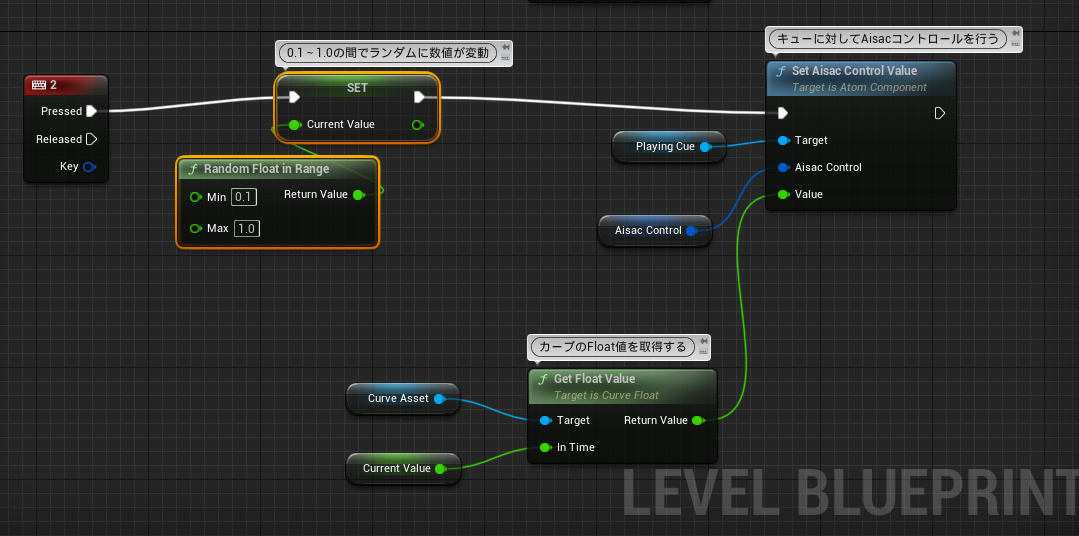
例として、ボタンを押すごとに変数「Current Value」の値をランダムに変動させ、AISACコントロールを操作するグラフです。

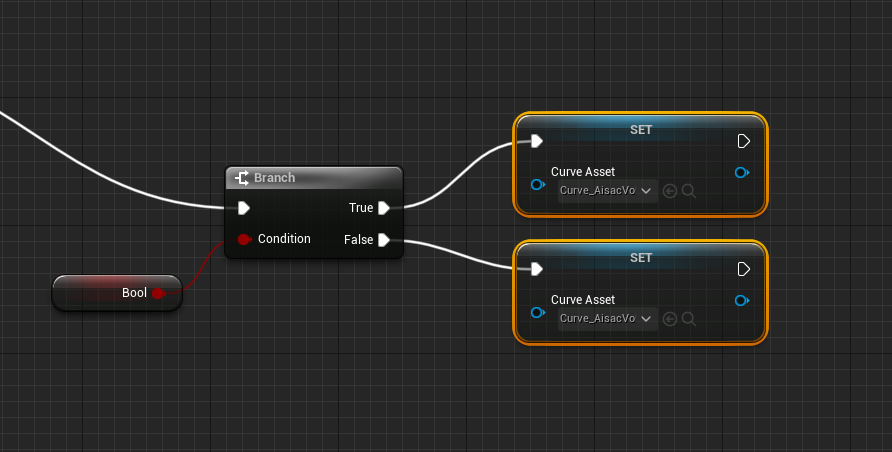
Setノードで「Curve Float」型の変数に異なるカーブアセットを代入可能なので、時間あたりの変動量なども異なるカーブに差し替えることができます。

補足
カーブドリブンの実装を紹介してきましたが、もちろんAtomCraftでグラフを作ることのメリットも多々あります。キューを直接編集して新しいパラメータを設定したり、セッションウィンドウを使ったイテレーションなどの恩恵はUE4で完結できません。
UEを触らないアーティストの方にサウンドデザインを任せるならAtomCraftで、逆にエンジニアが主導でサウンドデザインを行う場合はUE4のカーブ機能を採用するなど、プロジェクトごとに比重を変えていくのがベストでしょう。