Datastage as a Service にローカルのcsvファイルをアップロードする。
-
本記事は、IBMCloud のETLサービスであるDatastage as a Service を使用する場合に、手元のcsvファイルをアップロードする手順を記載しています。
-
この記事は、IBM Cloud Pak for Data as a Service ハンズオン資料(4.ETL編)2021年8月作成 の追加記事として記載しています。
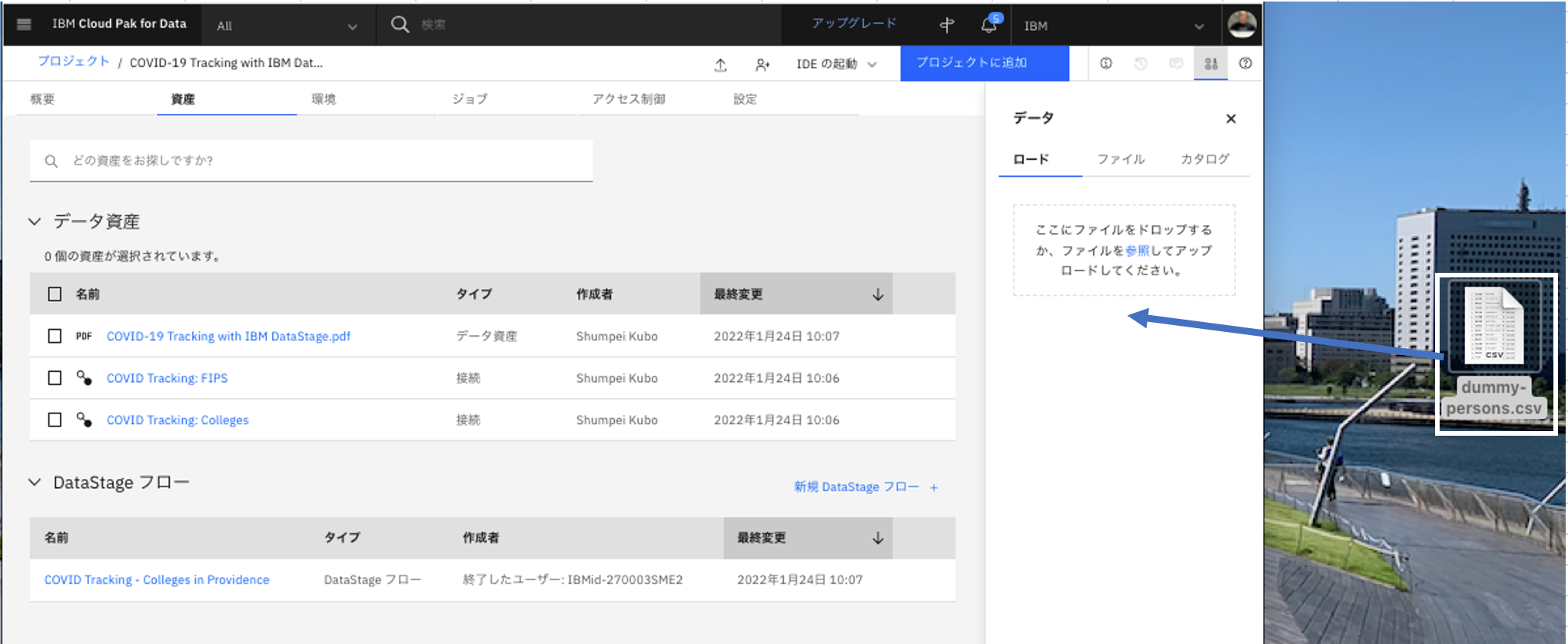
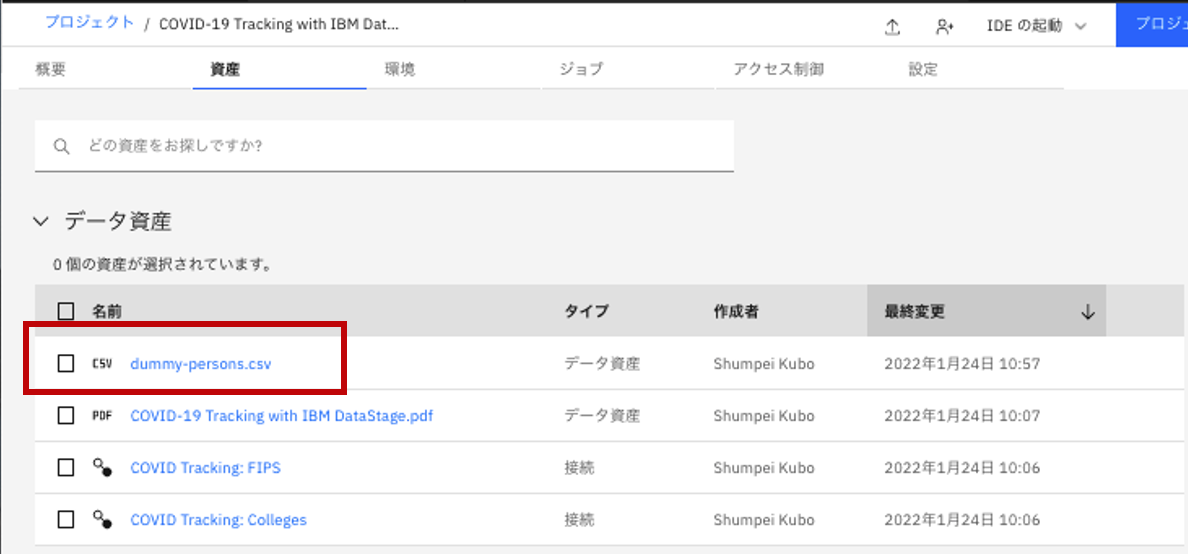
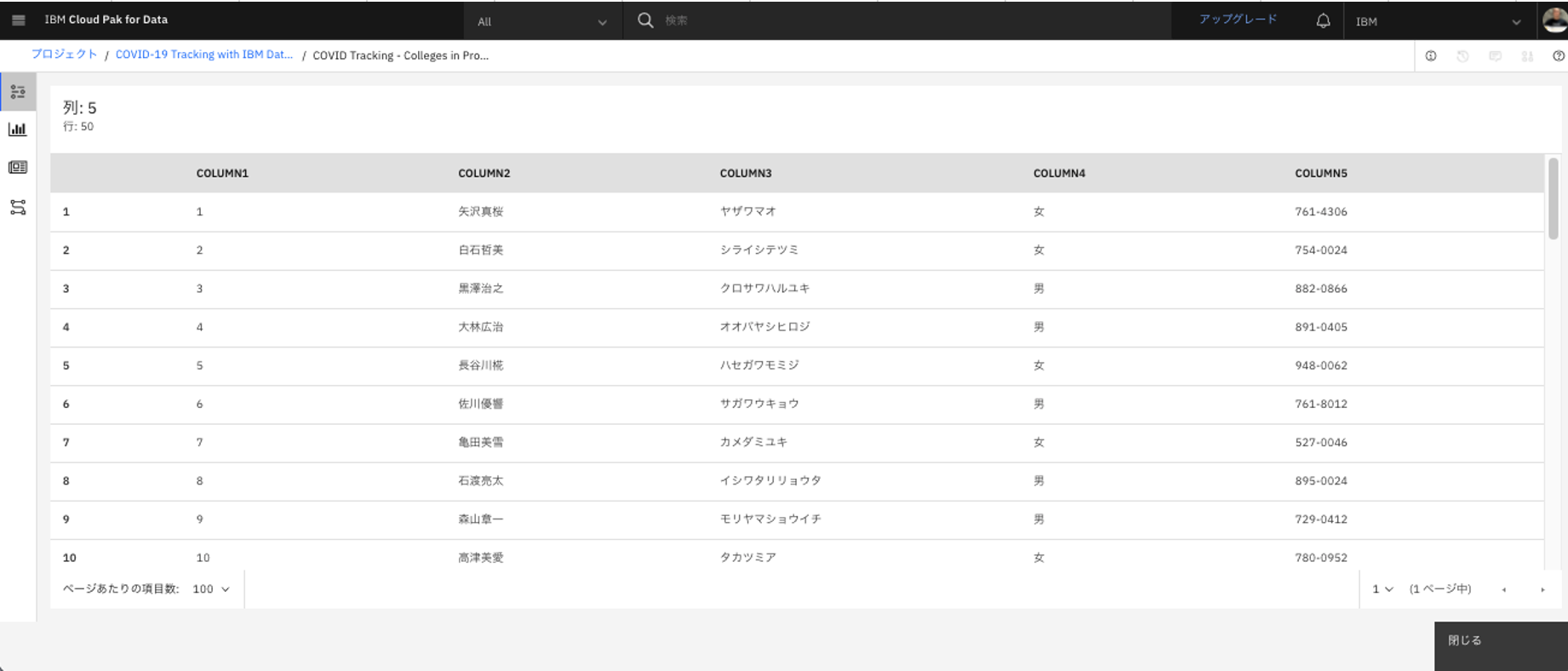
1.ローカルのcsvファイルを、Datastage と同じプロジェクトにアップロードする。
-
このファイル自体は、こちらのサイト(https://hogehoge.tk/) で作成したものです。
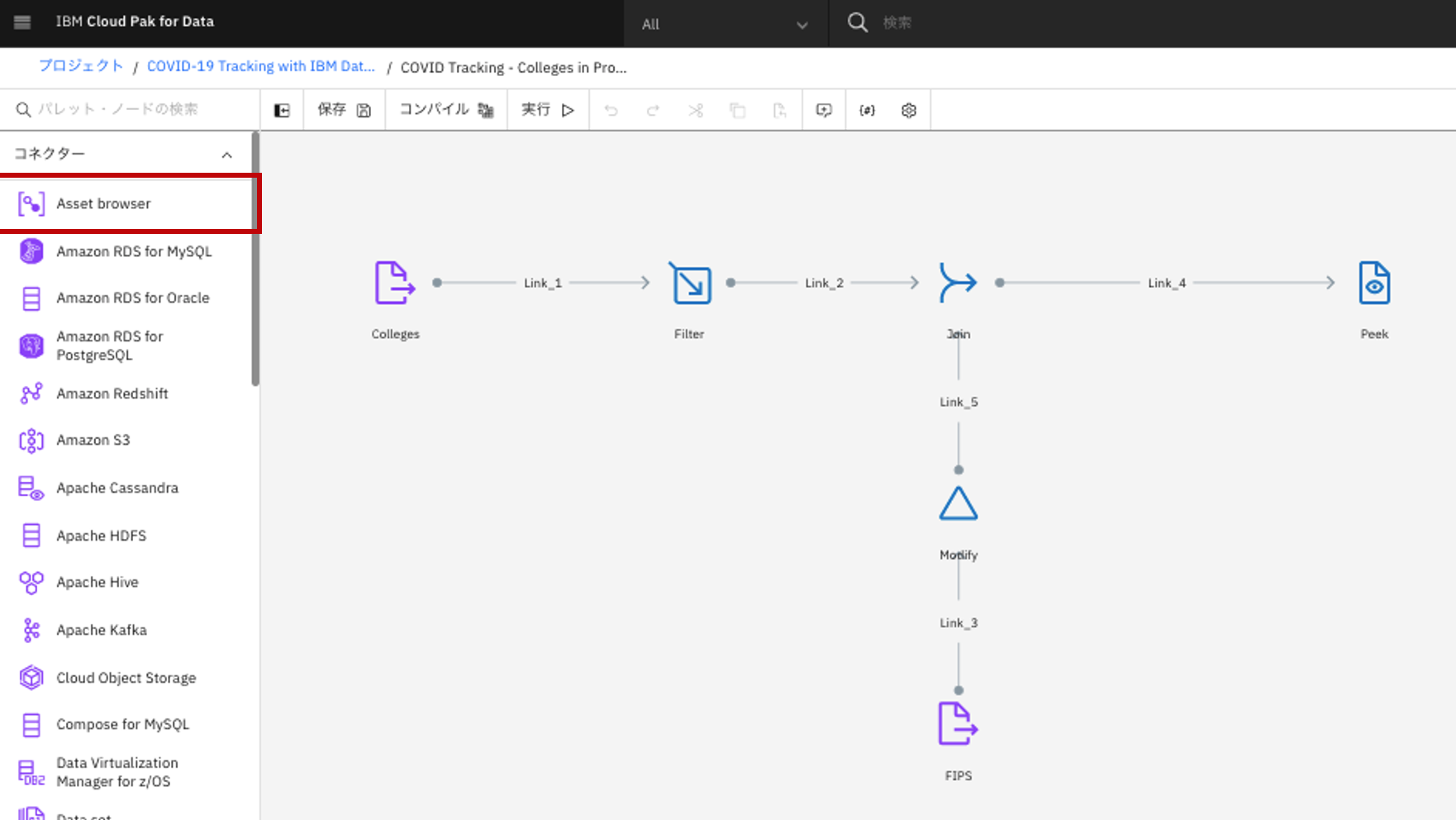
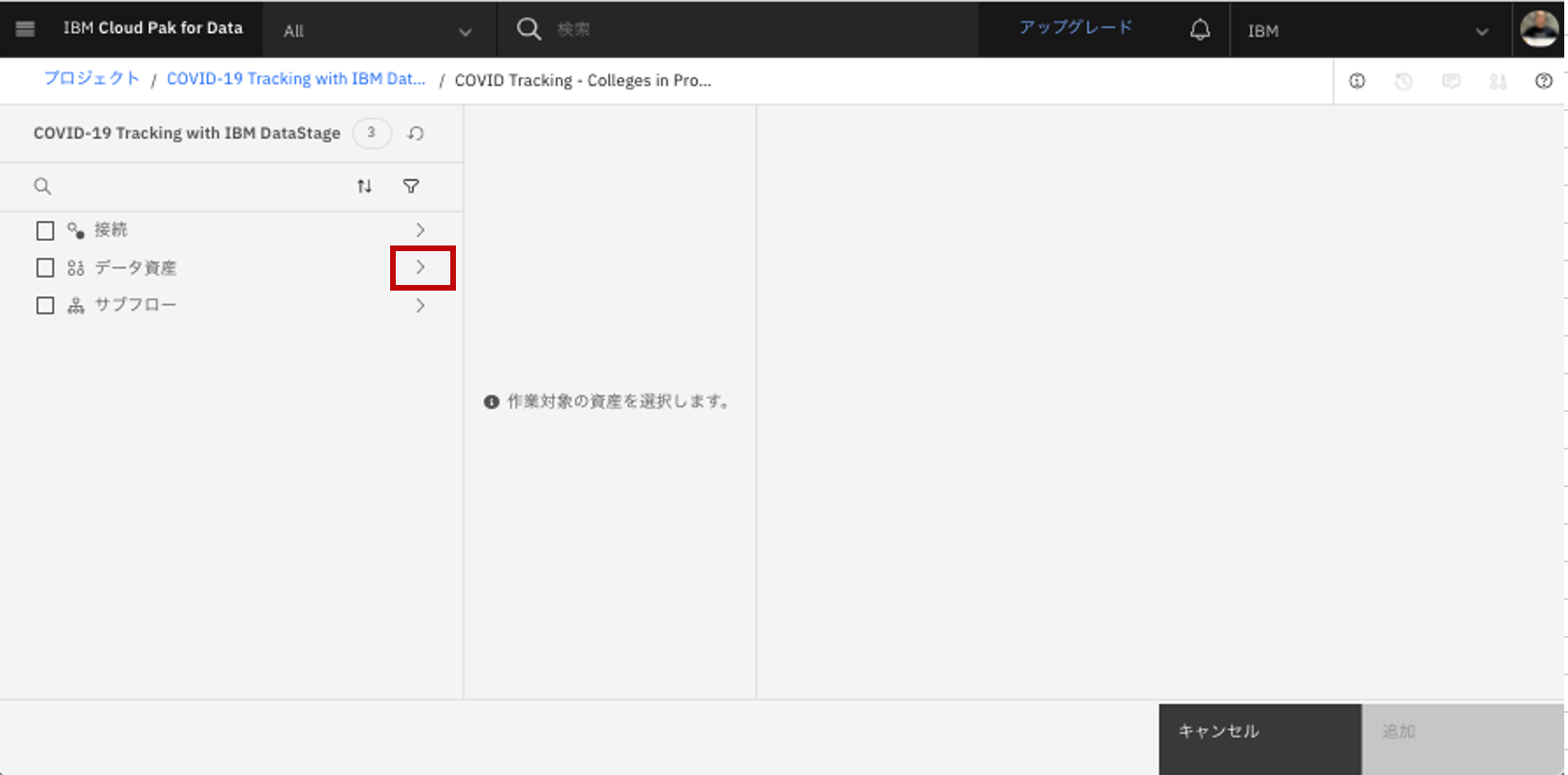
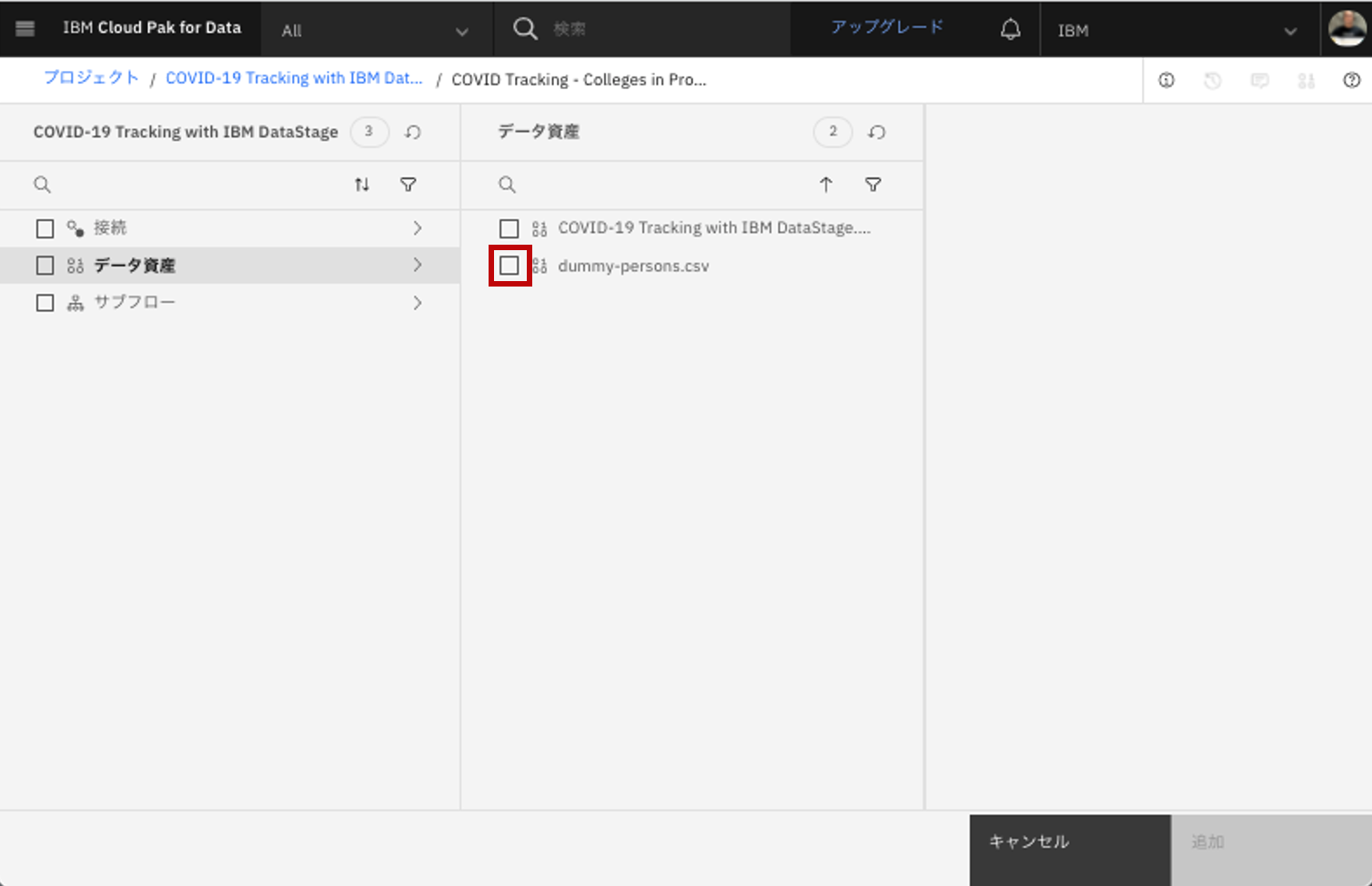
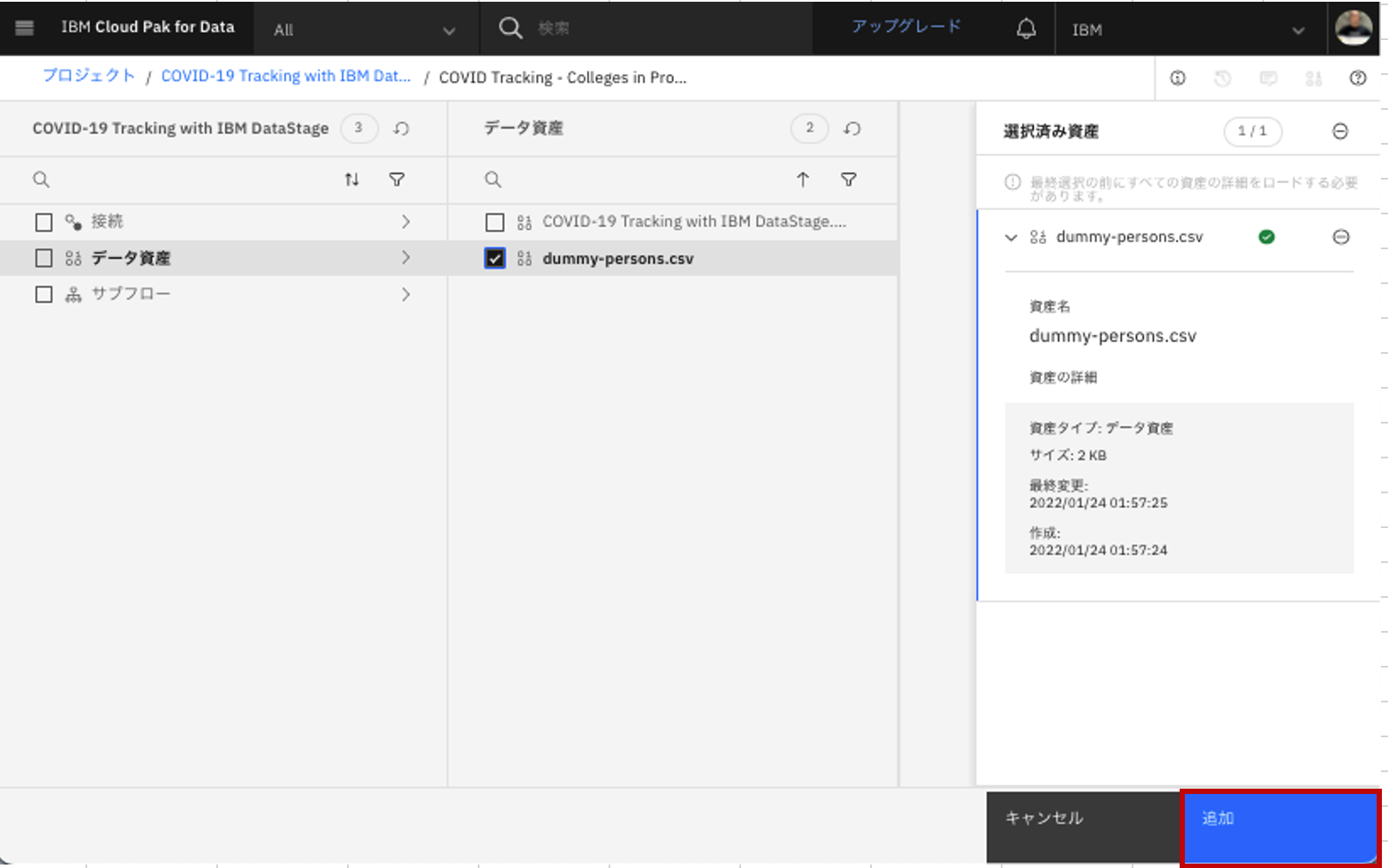
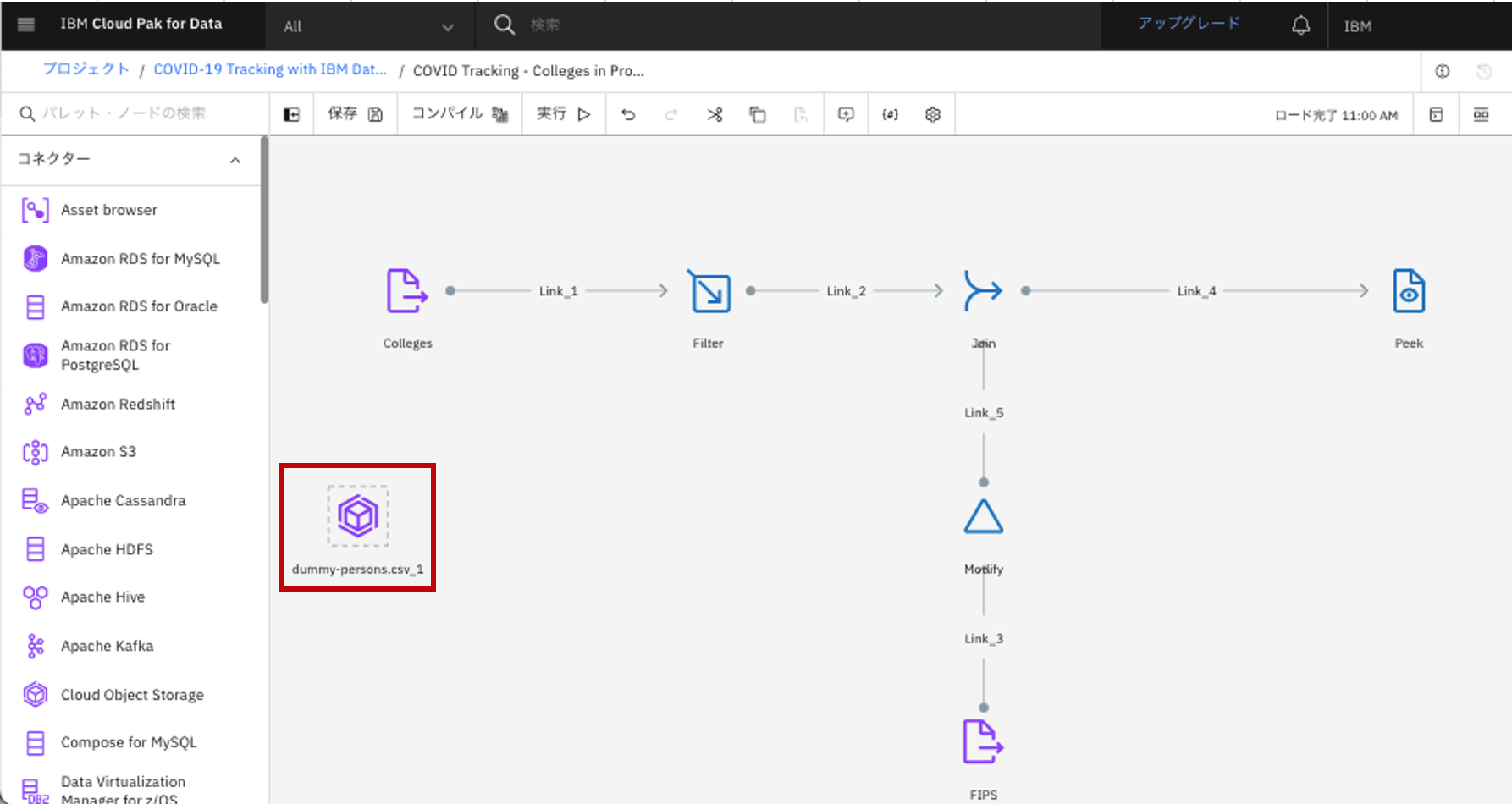
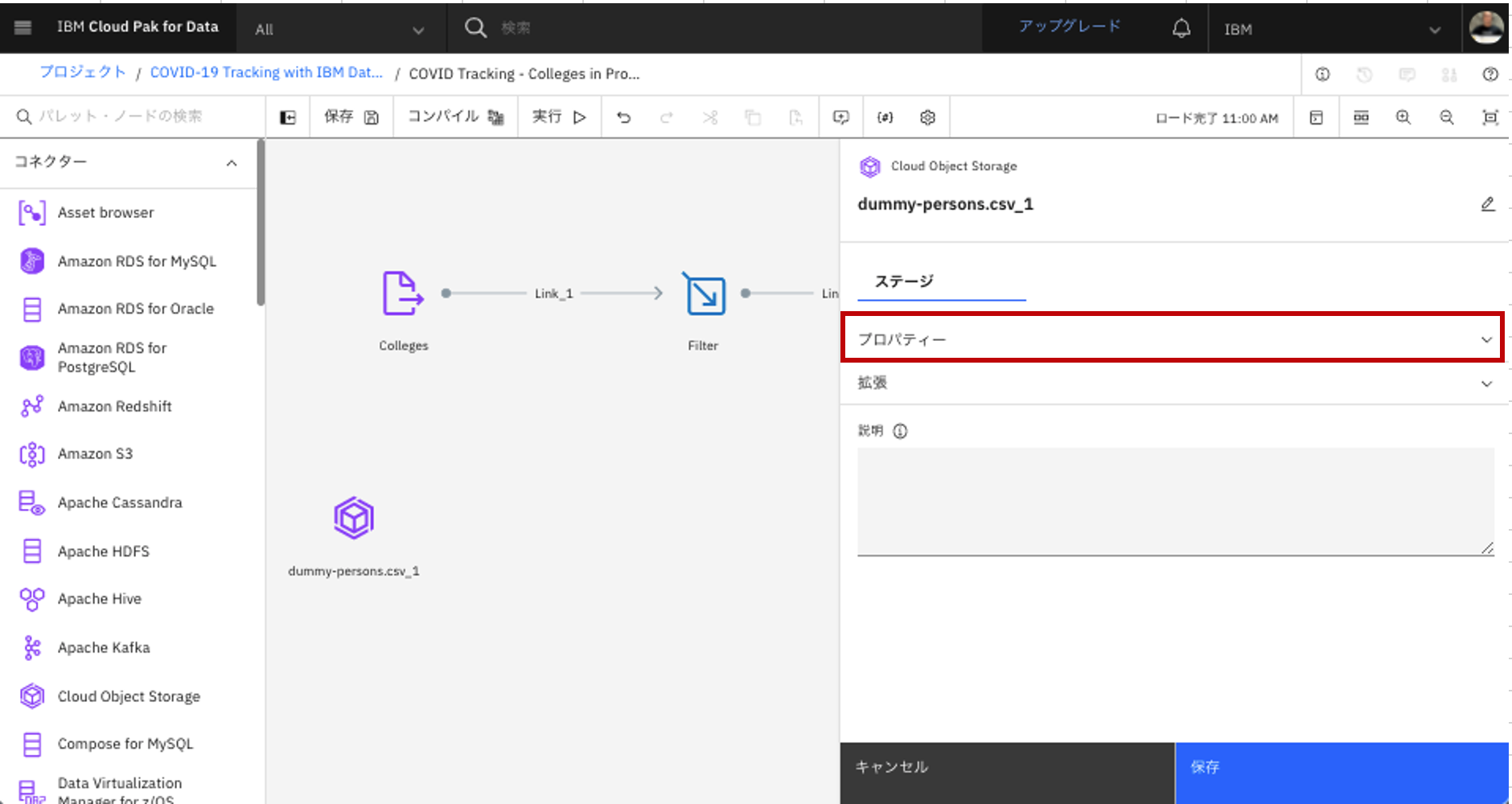
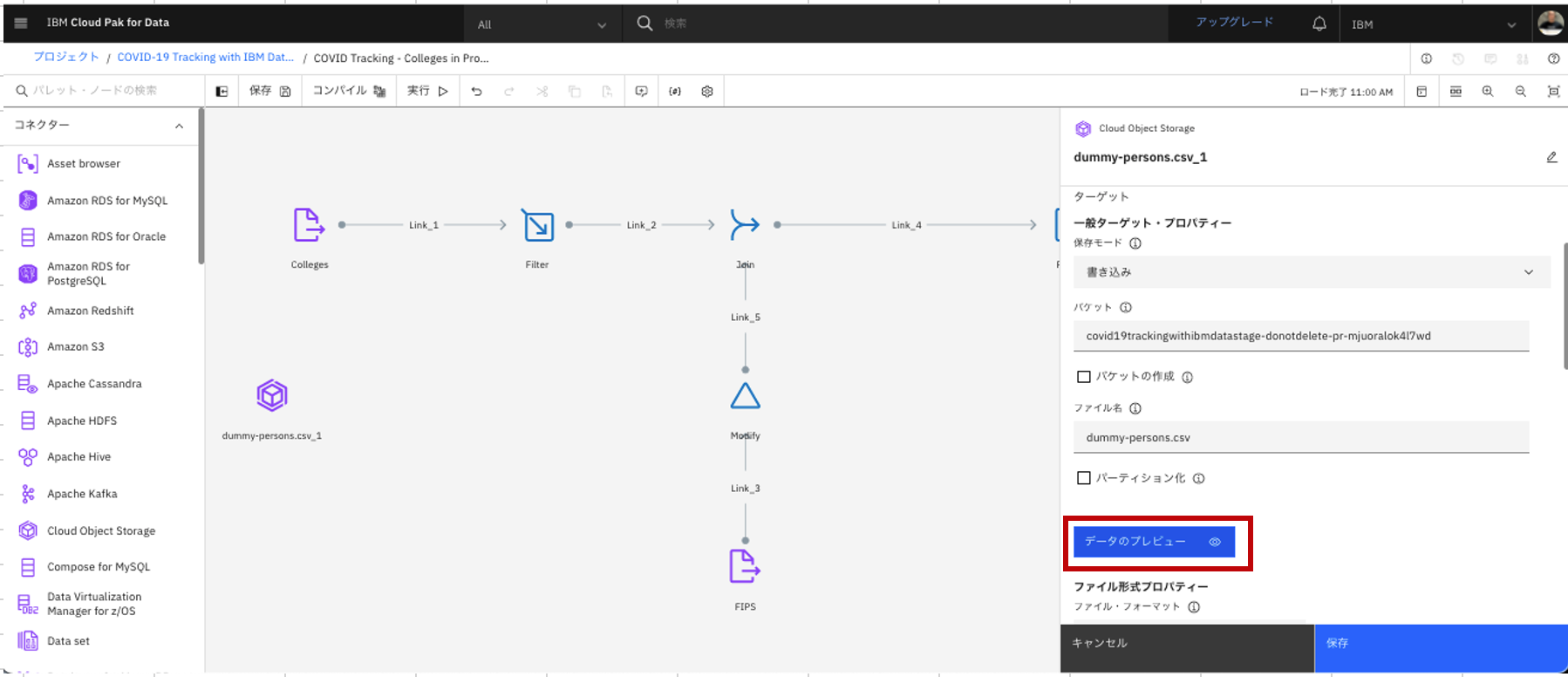
2.Datastage 画面 でファイルをインポートする。
- Datastageデザイナーフロー画面似て、左上の「コネクター」をクリックして、「Asset browser」をダブルクリックします。