第0部: スタートガイド
第1部: リワード広告
第2部: インタースティシャル広告
第3部: ネイティブ広告
第4部: バナー広告
第5部: アプリ起動広告 ← イマココ
はじめに
AdMob広告シリーズ第5部です
今回はアプリ起動広告です。
アプリ起動広告は公式のドキュメントにSwiftでの実装方法が記載されていない(Objective-Cのみ)のでおそらく優先度がかなり低い広告ユニットなんだと思われます。
実装準備
実装の前にスタートガイドに記載してある事を行います
①: Mobile Ads SDK のインポート
②: Info.plist の更新
③: Mobile Ads SDK の初期化
こちらで詳しく解説してあります。
これが終われば準備は完了です。
実装
import GoogleMobileAds
class AppOpen: NSObject, GADFullScreenContentDelegate, ObservableObject {
@Published var appOpenAdLoaded: Bool = false
var appOpenAd: GADAppOpenAd?
override init() {
super.init()
loadAppOpenAd()
}
func loadAppOpenAd() {
let request = GADRequest()
GADAppOpenAd.load(
withAdUnitID: "ca-app-pub-3940256099942544/5662855259",
request: request,
orientation: UIInterfaceOrientation.portrait
) { appOpenAdIn, _ in
self.appOpenAd = appOpenAdIn
self.appOpenAd?.fullScreenContentDelegate = self
self.appOpenAdLoaded = true
print("🍊: 準備完了しました")
}
}
func presentAppOpenAd() {
guard let root = self.appOpenAd else { return }
root.present(fromRootViewController: (UIApplication.shared.windows.first?.rootViewController)!)
}
func ad(_ ad: GADFullScreenPresentingAd, didFailToPresentFullScreenContentWithError error: Error) {
self.loadAppOpenAd()
print("😭: エラー -> \(error)")
}
func adDidDismissFullScreenContent(_ ad: GADFullScreenPresentingAd) {
self.loadAppOpenAd()
print("🍅: 閉じました")
}
}
import SwiftUI
import GoogleMobileAds
class AppDelegate: NSObject, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil
) -> Bool {
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
}
@main
struct AdMob_AppOpen_DemoApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
@StateObject var appOpen = AppOpen()
var body: some Scene {
WindowGroup {
ContentView()
}
.onChange(of: appOpen.appOpenAdLoaded) { newValue in
appOpen.presentAppOpenAd()
}
}
}
解説
今までの広告表示形式とちょっと違うので軽く解説します。
アプリが起動してすぐ広告を読み込みます
override init() {
super.init()
loadAppOpenAd()
}
読み込みが完了したらappOpenAdLoadedというフラグをtrueに変更します
func loadAppOpenAd() {
let request = GADRequest()
GADAppOpenAd.load(
withAdUnitID: "ca-app-pub-3940256099942544/5662855259",
request: request,
orientation: UIInterfaceOrientation.portrait
) { appOpenAdIn, _ in
self.appOpenAd = appOpenAdIn
self.appOpenAd?.fullScreenContentDelegate = self
self.appOpenAdLoaded = true
print("🍊: 準備完了しました")
}
}
XXXApp.swiftの方でonChangeを使用して変更が検知されたらpresentAppOpenAd()が実行されます
WindowGroup {
ContentView()
}
.onChange(of: appOpen.appOpenAdLoaded) { newValue in
appOpen.presentAppOpenAd()
}
おわり
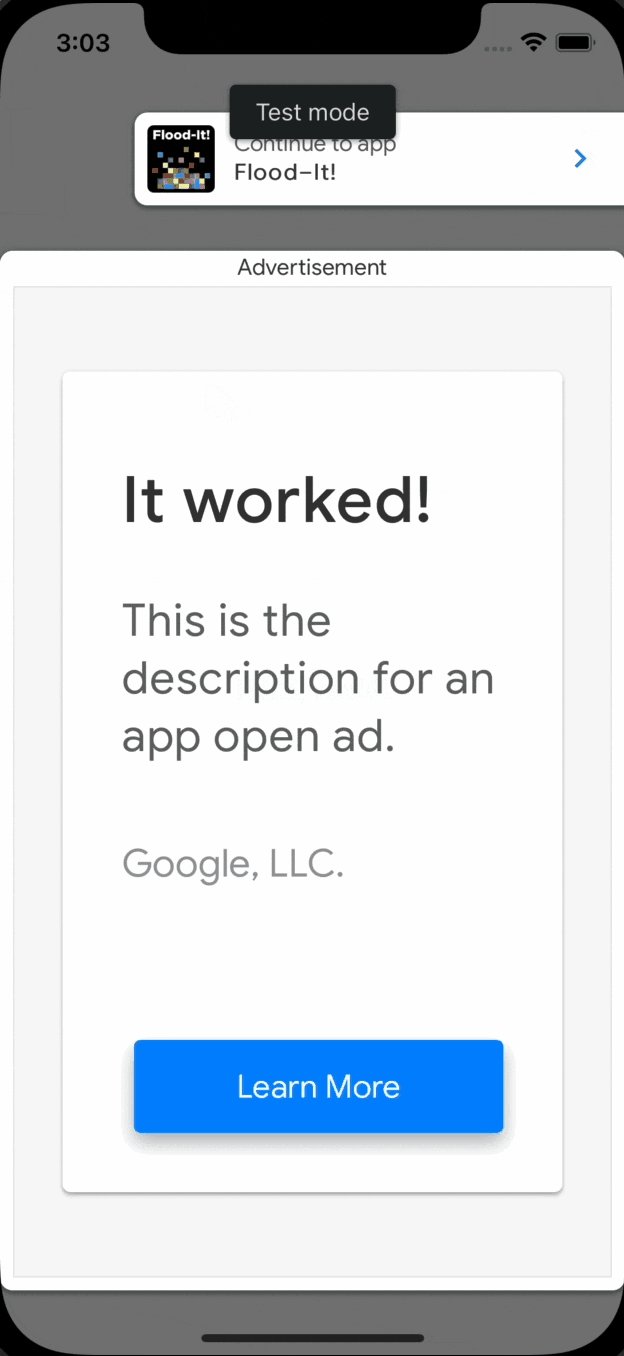
今回の完成サンプルです。
参考にしてください