はじめに
みなさんは普段、Chrome拡張機能は使ってますか?
動画をダウンロードできたり、デザインを変更できたり、クソアプリを作れたりと、
なかなか面白いGoogle Chromeの機能です。
実はChrome拡張機能は、シンプルな物であれば、物凄く簡単に作ることができます。
そこで今回は、Chrome拡張機能をさっくりと作りたい人向けの超さわりの部分だけを説明します。
ゴール
作業中についつい見たくなってしまうTwitter。。。ちょっと見るはずが気づけば30分。。
そんな悩みを解決すべく、今回はTwitterをみたら叱ってくれるChrome拡張機能を作ろうと思います。
ソースコードはこちら
1.最低限度必要なファイルの作成
.
├── content.js
├── icon.png
├── manifest.json
window.alert("努力だ。\n勉強だ。\nそれが天才だ。\n誰よりも三倍、四倍、五倍勉強する者、それが天才だ。\n\nby野口英世");
弱い自分自身に負け、もしTwitterを開いてしまったら、野口英世先生の激励の言葉が飛んできます。
{
"name": "Twitter Miruna",
"version": "1.0.0",
"manifest_version": 2,
"description": "Twitterを見たら叱ってくれます。",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png"
},
"content_scripts": [{
"matches": ["https://twitter.com/"],
"js": [
"content.js"
]
}]
}
作成するChrome拡張機能の設定について書いてあります。
詳しくは公式サイトをどうぞ。
https://developer.chrome.com/extensions/manifest
icon.pngには、Chrome拡張機能に登録したい画像を選択してください。
2.Chrome拡張機能を読み込む
1.Chromeの拡張機能管理画面を開いてください。
検索窓に「chrome://extensions/」と直接入力すると出てきます。
2.右上のデベロッパーモードをオンにしてください。

3.パッケージ化されていない拡張機能を読み込むを選択、作成したフォルダを指定します。
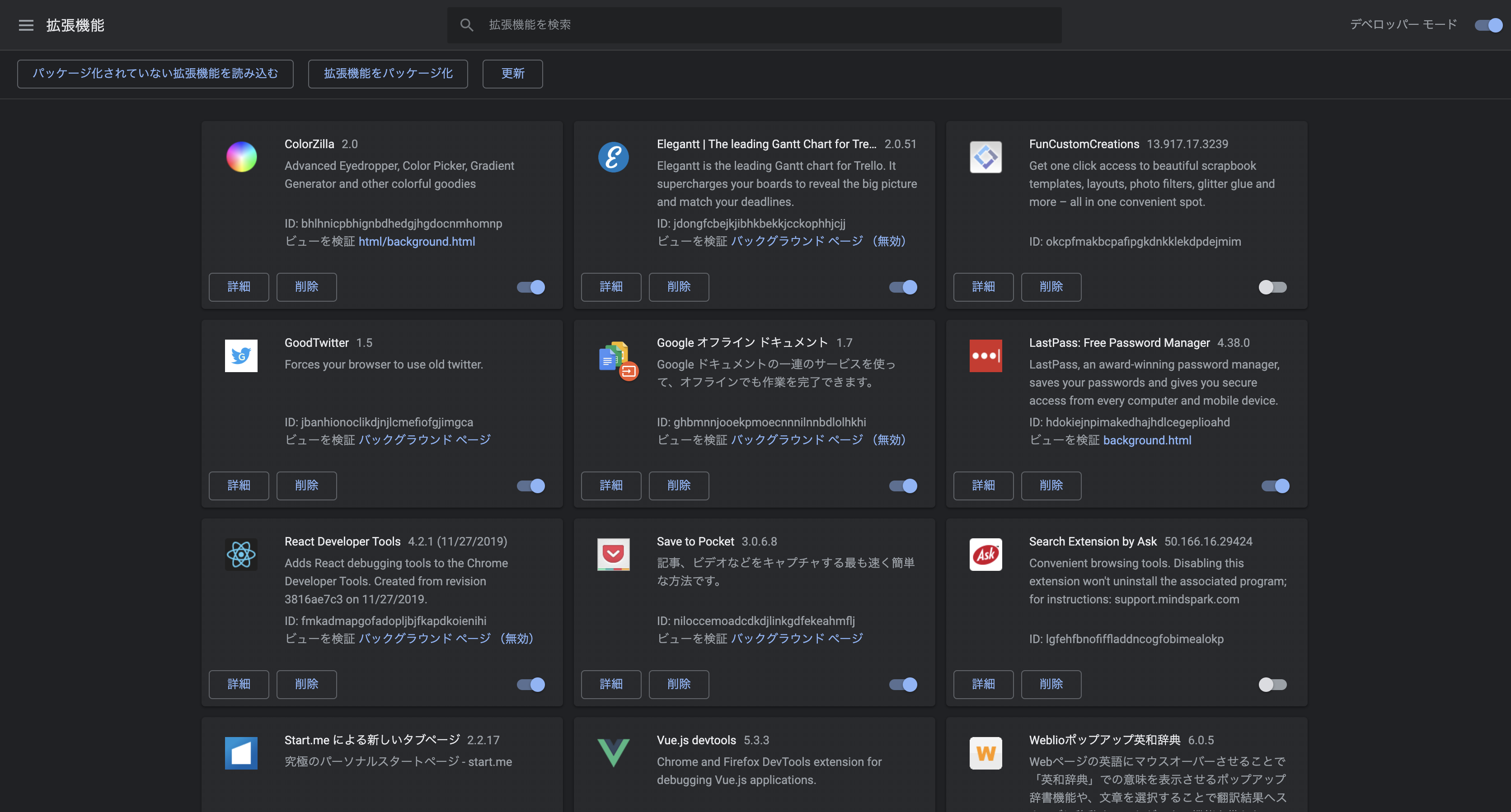
4.読み込まれると、このようなタブが1つ増えます。

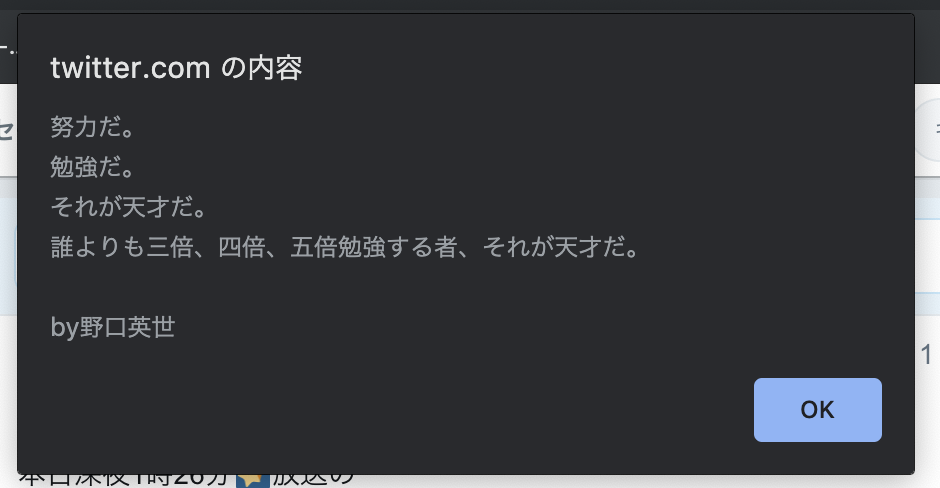
5.実際にTwitterを開いてみてください、このようなポップアップが出て来たら成功です。

6こちらをoffにすることにより、ポップアップが出てこないようになります。

まとめ
案外簡単に作れたかと思います。
皆さんもぜひ、自分だけのChrome拡張機能を作ってみてください!!
参考記事
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
https://qiita.com/suin/items/2b31079056f1356257cb