カレンダーのUIで日付pickerを作ってみた。
今回はユーザーの誕生日を聞くためにshowDatePickerというのを使ってみました。
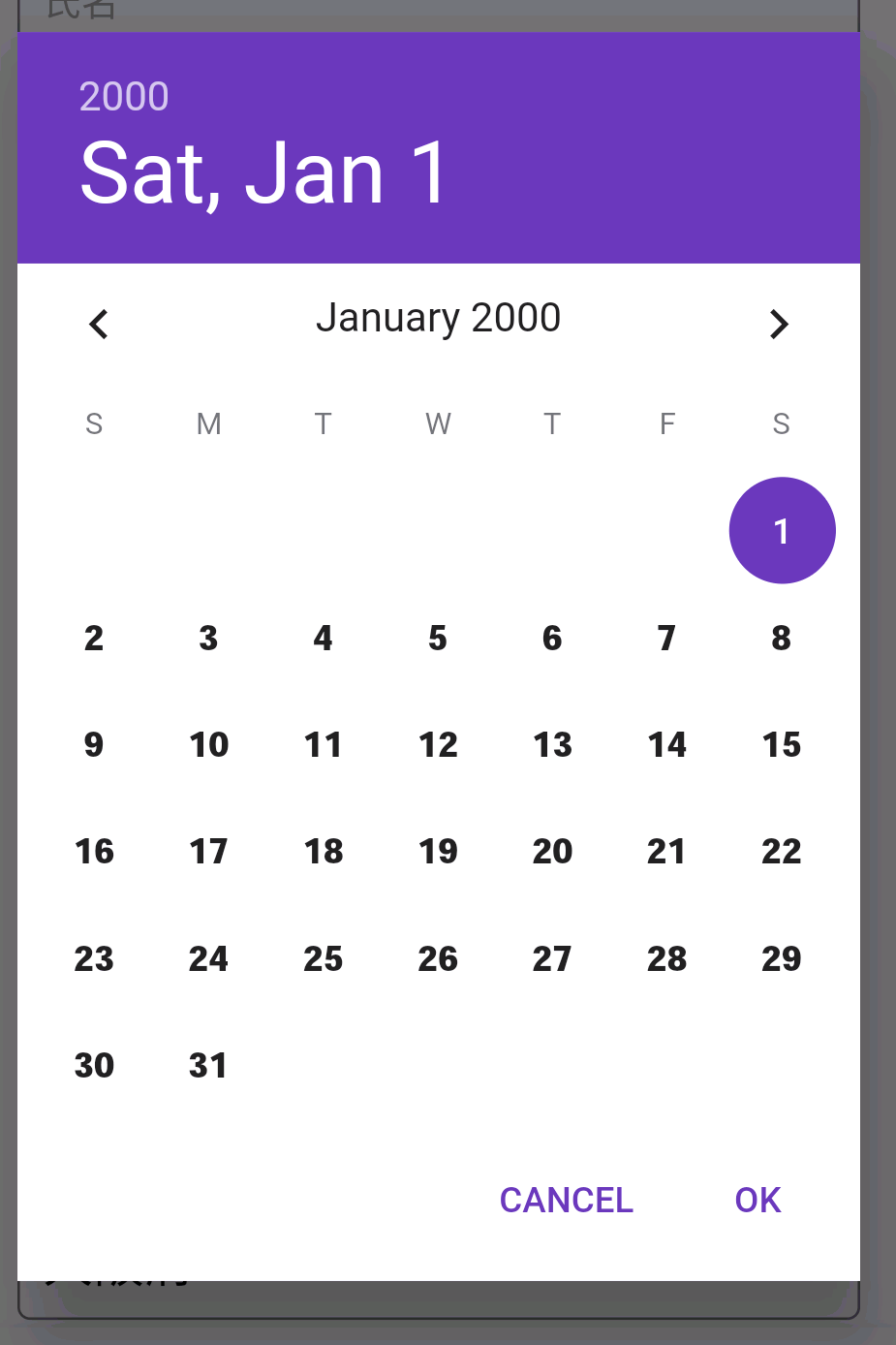
完成型
準備
なし!
コードを書いてみる
main.dart
...
static Widget buildTextField() {
return TextField(
//DisableFocusNodeでキーボードを表示しない
//前の記事を参照
//https://qiita.com/Renkon117/items/1e6f972b4a60c25718d4
focusNode: AlwaysDisabledFocusNode(),
controller: selectDateController,
style: TextStyle(
fontSize: 20.0,
height: 1.0,
color: Colors.black,
),
onTap: () => _selectDate(context),
);
}
...
selectDate.dart
DateTime selectedDate = DateTime.now();
Future<Null> _selectDate(BuildContext context) async {
final DateTime picked = await showDatePicker(
context: context,
initialDate: DateTime(2000, 1),
firstDate: DateTime(1900, 1),
lastDate: DateTime.now(),
);
if (picked != null && picked != selectedDate) {
setState(() {
selectedDate = picked;
//ここで選択された値を変数なり、コントローラーに代入する
selectDayController.text = selectedDate.day.toString();
selectMonthController.text = selectedDate.month.toString();
selectYearController.text = selectedDate.year.toString();
});
}
}
まとめ
今回はTextFieldのInputが押されたときにカレンダーが表示されるという設定でしたので少々ややこしいかもしれません。
Flutter関連記事
flutterでQRコードリーダーを作ってみた
Flutter 入門 -textFieldを開いたときにkeyboardを表示しない-
Flutterでtodo Listを作ってみた -初心者必見-