バーコードリーダーをflutterで作る
バーコードをカメラで読み取って番号を返すアプリを作りました。packageのReadMeの説明が分かりにくかったのでリサーチしました。修正後、うまく起動したのでまとめます。エミュレーターでは起動していますが、そのうち実機でテストします。
使用したPackage
barcode_scan 1.0.0
完成したアプリ
カメラ画面
準備
1.dependencies: barcode_scan: ^1.0.0
2.$ flutter pub get
3.import 'package:barcode_scan/barcode_scan.dart';
Android側の準備
<uses-permission android:name="android.permission.CAMERA" />
<application...
<application>
<activity android:name="com.apptreesoftware.barcodescan.BarcodeScannerActivity"/>
</application>
iOS側の準備
<key>NSCameraUsageDescription</key>
<string>Camera permission is required for barcode scanning.</string>
Kotlin Versionを宣言??
app階層のbuild.gradleを編集
apply...
apply plugin: 'kotlin-android'
..
dependencies {
...
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
}
android階層のbuild.gradleを編集
buildscript {
ext.kotlin_version = '1.3.30'
dependencies {
classpath 'com.android.tools.build:gradle:3.3.1'//<-変更する
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
...
org.gradle.jvmargs=-Xmx1536M
android.useAndroidX=true
android.enableJetifier=true
コードを書き始める(コピペで動きます!!)
import 'package:barcode_fighter/pages/home_page.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Barcode Reader',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
import 'dart:io';
import 'package:barcode_scan/barcode_scan.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String barcode = '';
@override
void initState() {
super.initState();
}
Future barcodeScanning() async {
try {
String barcode = await BarcodeScanner.scan();
setState(() => this.barcode = barcode);
} on PlatformException catch (e) {
if (e.code == BarcodeScanner.CameraAccessDenied) {
setState(() {
this.barcode = 'No camera permission!';
});
} else {
setState(() => this.barcode = 'Unknown error: $e');
}
} on FormatException {
setState(() => this.barcode = 'Nothing captured.');
} catch (e) {
setState(() => this.barcode = 'Unknown error: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Barcode Reader'),
centerTitle: true,
),
body: _buildBody(),
);
}
Container _buildBody() {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('Scan Barcode'),
onPressed: () {
barcodeScanning();
}),
Padding(
padding: EdgeInsets.all(20.0),
),
Text('Scan Result : $barcode'),
],
),
],
),
);
}
}
補足 11月17日2019年
iOS側のbuild
筆者がMacを購入しましたので、Xcodeでの開発を開始しました!
詰まったところ -iOS build-
初めてバーコードリーダーを起動した際にこちらのエラーに遭遇し、解決するのに2日ほどかかりました。

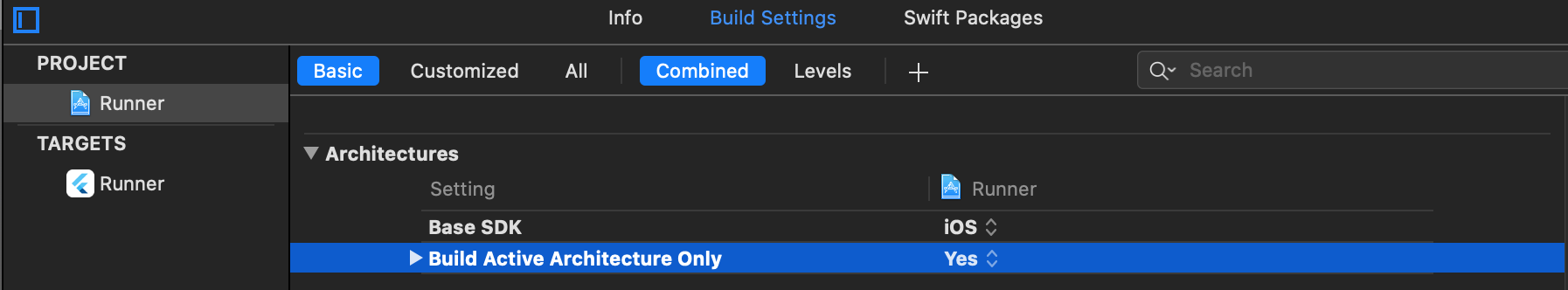
解決策 -iOS build-
 画像の通りbuild active architecture only をyesに変更することでbuildが成功しました。
画像の通りbuild active architecture only をyesに変更することでbuildが成功しました。
まとめ
これですべて正常に動くと思います。私のエミュレーター側では正常に作動しました。iOSでのテストは行っていません。
flutterでバーコードリーダーのパッケージを導入しました。後日実機でのバーコードリーダーの起動テストを行います。
参照元
https://github.com/apptreesoftware/flutter_barcode_reader/issues/71#issuecomment-468291746
https://stackoverflow.com/questions/21631313/xcode-project-vs-xcode-workspace-differences
Flutter関連記事
Flutter 入門 -textFieldを開いたときにkeyboardを表示しない-
Flutterでtodo Listを作ってみた -初心者必見-

