レイアウトがレスポンシブで崩れる理由
解決したいこと
画像を載せているので確認して頂きたいです。
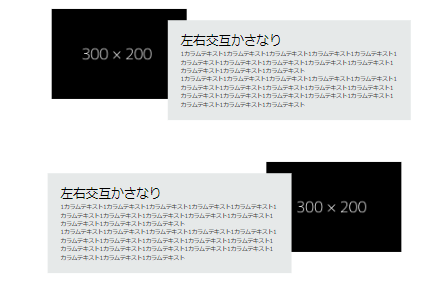
この画像のようなレイアウトの通りにしたいです。
【求めているレイアウト↓】width 1280px
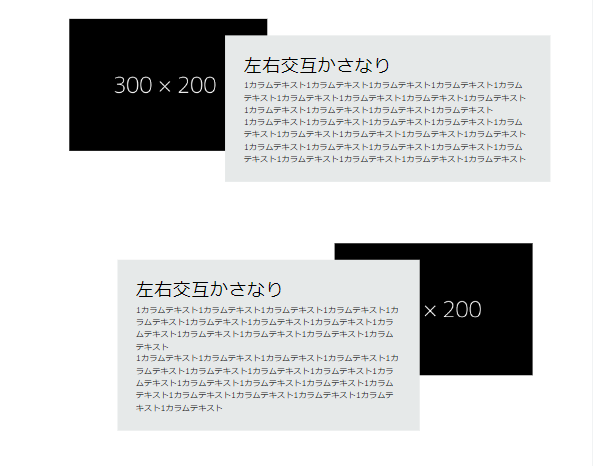
これでも自分が作ったレイアウトは形がおかしいです。。
そしてレスポンシブに対応しているか確認してみます。
1280px → 900px
見ての通りレイアウトがおかしいです。。
他にも 900px → 796px にも対応させたいのですが、見るまでもなくレイアウトが崩れています。。
自分も迷走してまして、トライアンドエラーを繰り返し、cssのコードがおかしいことになっています。
もっと簡単に書ける方法があれば教えて頂きたいです。
宜しくお願い致します。
imageはclass=boxで再現しています。
実際はimageを使っているのでその前提で教えて頂けると助かります!
該当するソースコード
<div class="wrapper">
<main class="l-main">
<div class="l-main__box--right">
<div class="box"></div>
<div class="l-main__box--right-font">
<h1 class="l-main__box--right-font-title">左右交互かさなり</h1>
<div class="l-main__box--right-font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
<div class="l-main__box--left">
<div class="box"></div>
<div class="l-main__box--left-font">
<h1 class="l-main__box--left-font-title">左右交互かさなり</h1>
<div class="l-main__box--left-font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
</main>
</div>
CSS
.wrapper {
margin: 0 auto;
max-width: 985px;
}
.box {
background-color: black;
width: 300px;
height: 200px;
}
.l-main {
align-items: center;
border-top: 1px solid black;
}
.l-main__box--right {
padding: 30px 0 110px 12%;
width: 75%;
display: flex;
position: relative;
}
.l-main__box--left {
margin: 0 90px 150px 0;
padding-top: 30px;
width: -75%;
display: flex;
justify-content: flex-end;
}
.l-main__box--right-font {
position: absolute;
width: 73%;
padding: 25px 30px 25px 28px;
background-color: rgb(230, 233, 233);
margin: 25px 0 0 35%;
}
.l-main__box--left-font {
position: absolute;
width: -73%;
z-index: 1;
padding: 25px 30px 25px 28px;
background-color: rgb(230, 233, 233);
text-align: left;
margin: 25px 19% 0 20.1%;
}
.l-main__box--right-font-title {
font-size: 28px;
font-weight: normal;
}
.l-main__box--left-font-title {
font-size: 28px;
font-weight: normal;
}
.l-main__box--right-font-size {
width: auto;
font-size: 12px;
}
.l-main__box--left-font-size {
width: auto;
font-size: 12px;
}
自分で試したこと
こちらから確認できます。
marginやpaddingはできる限りいじりましたが、お手上げです。。
何卒宜しくお願い致します。
0 likes