この記事は、PlayCanvas Advent Calendar 2022の9日目の投稿になります。
ここ2-3年で、ウェブアプリ開発(主にエンタメ向け)でベストだなと思える開発環境が、PlayCanvasだと感じてまして、ポチポチと触っていました。始めた頃のサンプルでARコンテンツもありましたが、いわゆるマーカー型のもので、魅力は感じていませんでした。
今年の夏に始まったPlayCanvasAcademyで、このあたりがかなりアップデートされていたのを知ったので、まとめてみたいと思います。
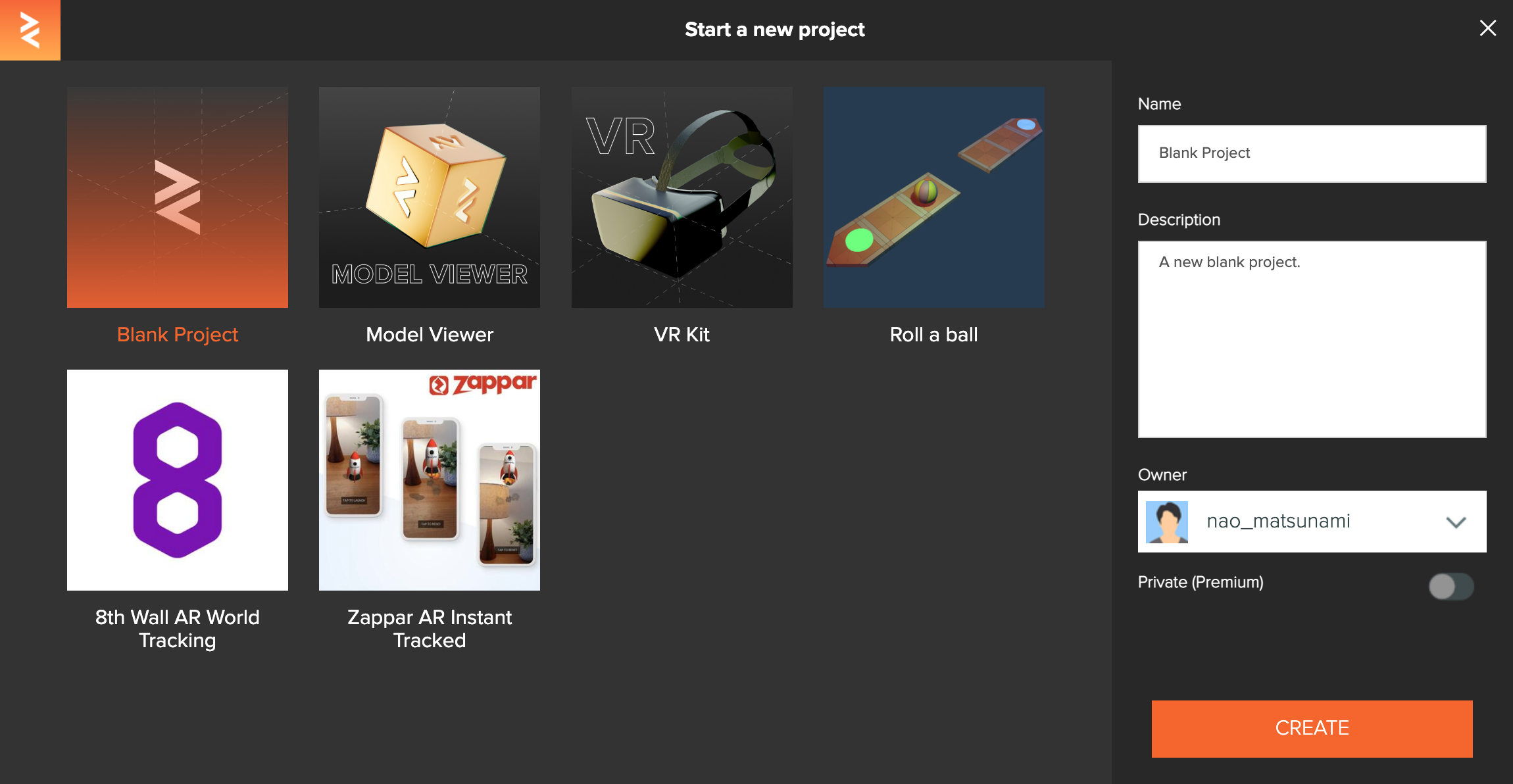
PlayCanvasを起動するとデフォルトで2種類のARコンテンツを作成することができます。

8th Wall AR World Tracking と Zapper AR Instant Trackedです。
どちらも登録が必要になります。登録の仕方など説明しようかとネットを検索したら、日本のPlayCanvasグルと言っても過言ではない、はがさんが2つとも書かれてました。。
8th Wallで始めるインストール不要なWebAR開発【PlayCanvas】
【PlayCanvas】WebAR(iOS)で利用できるZap Worksでフェイストラッキング / ワールドトラッキング / イメージトラッキングを試してみた。
これらのサイトをチェックしたら出来ますね。。
8th Wallに関しては、現在14日間フリーで使用できるようになっていますが、クレジットカードの入力が必要になります。終了3日前にアラートのメールが来るそうなので、その時に解約すれば大丈夫そうです。
PlayCanvasAcademyではZapWorksを取り扱ってまして結構楽しめました。8th Wallはこれからちょっといじってみて、余裕があったら残りのAdvent Calendarに登録するかも?という感じにしたいと思います。
で、こちらが課題で作成したフェイスペイントアプリです。(サムネール撮影すると自分の顔が写ってしまうので文字リンクだけです。)
ARフェイスペイントアプリ
PCでもスマートフォンでも使用可能で撮影ボタンも付いてますが、何故か撮影した写真に大きく黒枠でついてしまっている状況です。。
参考にしたのは、このプロジェクトです。
Capturing a screenshot

これだと問題なく画像が保存されているのですが、どこが間違っているかは未だに不明です。スクリプト何回も見てるので、たまに発生するPlayCanvasのバグなのかな?とも思ってみたり。
引き続き、改良などして仕事に使えるようにしたいと思っています。
スマホ独自のアプリではなくブラウザで楽しめるという点では、PlayCanvasはかなり良いツールだと思いますので、是非興味のある方はチャレンジしてください!
※ちなみにこれが初めてのQiitaの記事です。