CSS margin:auto;が反映されません。。
margin: auto;が反映されない
margin: auto;を反映することができません。
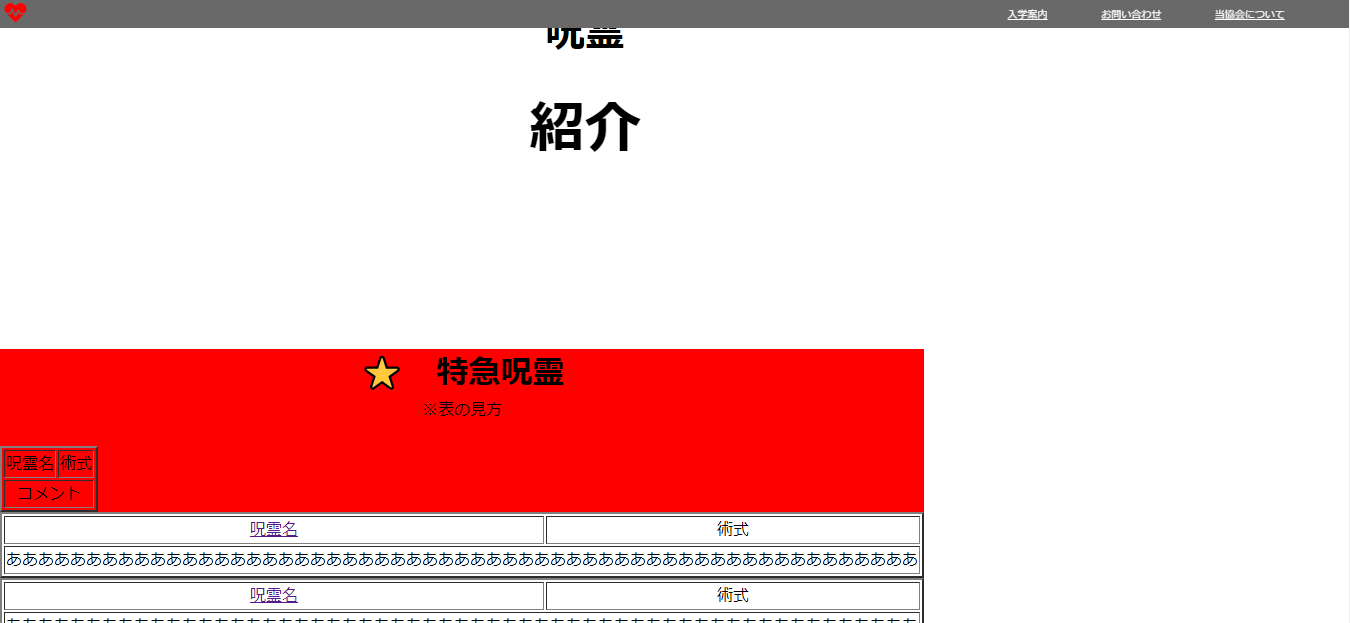
画像の背景が赤くなっているところから下のを中央揃えにしたいのですが、どうしても左に寄ってしまいます。
htmlコード
<main>
<div class="container">
<div class="area1">
<div class="heading">
<h1>⭐ 特急呪霊</h1>
<table class="box" border="2">
<p>※表の見方</p>
<tr>
<td>呪霊名</td><td>術式</td>
</tr>
<tr>
<td class="comment" colspan="2">コメント</td>
</tr>
</table>
</div>
<table class="box1" border="2">
<tr>
<td><a href="#">呪霊名</a></td><td>術式</td>
</tr>
<tr>
<td class="comment" colspan="2">あああああああああああああああああああああああああああああああああああああああああああああああああああああああああ</td>
</tr>
</table>
<!--tableがたくさんあります-->
</div><!--area1の閉じタグ-->
</div><!--containerの閉じタグ-->
</main>
cssコード
*{
margin: 0;
box-sizing: border-box;
}
body{
max-width: 1170px;
width: 100%;
}
.container{
margin: auto;
width: 100%;
}
.area1{
}
.heading{
background-color: red;
}
試したこと
area1と.headingにmargin: auto;とtext-align: center;を試したけど中央寄せにはならなかった、text-alignを指定するときdisplay: inline-block;にしたけど、テーブルの中のテキストが中央に寄ってしまって、背景の赤い部分から下を中央に寄せることはできなかった。
背景の赤い部分からしたを中央に寄せるにはどうしたらなりますか?
containerでの指定でmargin: auto;が効かないのはなぜですか?
初歩的な質問ですみません。
0 likes