前提記事
「Visual Studio Code」+「Chrome」で「ツクールMV」のローカルでデバッグなテクニックの紹介
https://qiita.com/Sanshiro/items/084fb0971942e03db9a4
はじめに
現在開発中のプロジェクトがVisual Studio Code(以下VScode)のchrome(ブラウザ環境)デバッグで動かなかったので、NW.js(ローカル環境)でデバッグする方法を紹介します。
こんな人におすすめ
- ツクールMVをダウンロード版として開発していて、アツマールやPLiCyなど、ブラウザで配布する予定がないのでローカル環境でテストしたい
- 開発中のMVプロジェクトが、ブラウザ版では使えない機能を使っている
ブラウザ版だとキーの入力受付が数フレーム遅くて、操作感が気に入らない- ツクールMVでNW.jsの最新バージョンや特定のバージョンを手軽に試したい
導入方法
VScodeの導入については、、@Sanshiro さんの記事
「Visual Studio Code」+「Chrome」で「ツクールMV」のローカルでデバッグなテクニックの紹介
https://qiita.com/Sanshiro/items/084fb0971942e03db9a4
が分かりやすいです。
まずはこちらを読んで、『「Visual Studio Code」の導入』から『拡張機能「Debugger for Chrome」の導入』まで進めておいてください。
Debugger for Chromeのインストールが終わったところから手順が変わります。
Debugger for NWjsの導入
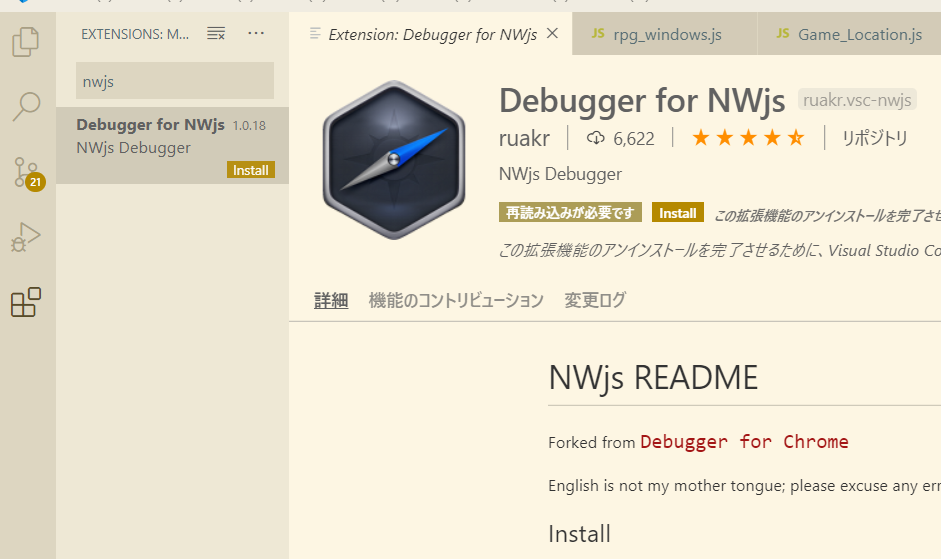
VScode左側のアイコンから拡張機能(Extensions)をクリック。
検索欄に「NWjs」と入力して、出てきた「Debugger for NWjs」をinstallします。

Debugger for NWjs導入のためにDebugger for Chromeを消す必要はありません。chrome→NWjsの順で両方がインストールされているようにしてください。
VScodeにNW.jsをインストール
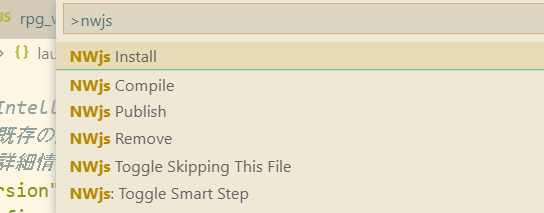
VScode上で「F1キー」や「Ctrl+Pキー」で出てくるコマンドパレットに「nwjs」を打ち込みます。
候補として出てきた「NWjs Install」を選択します。

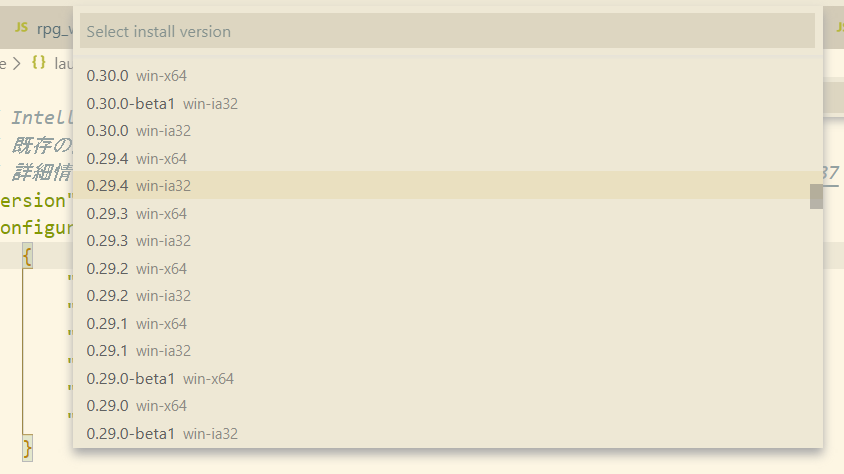
バージョンがズラッと出てきます。

ツクールMV 1.6.2で使われているNW.jsはバージョン0.29.4なので「0.29.4 win-ia32」を選択します。
画面右下に「Install complete」の通知が出るまで待ちましょう。

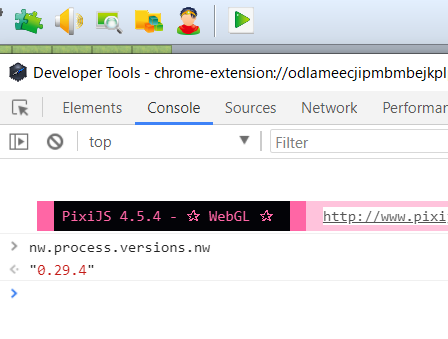
※今後ツクールMVがバージョンアップした際にNW.jsのバージョンを調べるには、ツクールMVのエディタからテストプレイを開始>「F8キー」か「F12キー」でコンソールを開き、
「nw.process.versions.nw」と打ち込みます。

launch.jsonの作成
VScode左側のアイコンから虫アイコンの「デバッグ(Run)」をクリック。
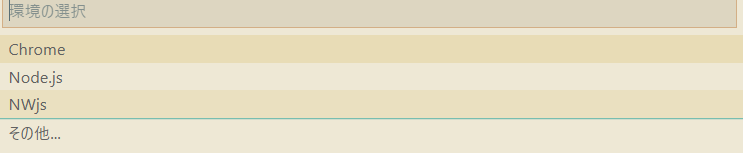
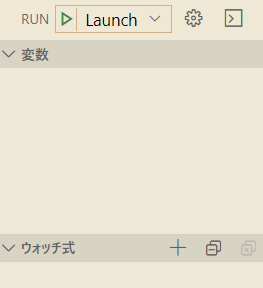
「Run and Debug」からNWjsを選択します。


既にlaunch.jsonが作成済の場合は以下のような画面になっているはずなので、

ツクールの開発フォルダにある.VScodeの中のlaunch.jsonを(バックアップしてから)削除します。
launch.jsonの編集
作ったばかりのlaunch.jsonから、"webRoot"を編集します。
"${workspaceFolder}/ツクールMVのindex.htmlがあるフォルダ"に書き換えましょう。
例えばフォルダ構造がNewData/index.htmlとなっていて、VScodeでNewDataフォルダを開いた場合は以下の通り。
{
"version": "0.2.0",
"configurations": [
{
"type": "nwjs",
"request": "launch",
"name": "Launch NWjs",
"nwjsVersion": "0.29.4",
"webRoot": "${workspaceFolder}/NewData",
"reloadAfterAttached": true
}
]
}
さらにテストプレイモードで起動する場合は
"runtimeArgs": ["${workspaceFolder}/NewData", "test"]
を追記します(情報提供: @InabaByakko さん)
{
"version": "0.2.0",
"configurations": [
{
"type": "nwjs",
"request": "launch",
"name": "Launch NWjs",
"nwjsVersion": "0.29.4",
"webRoot": "${workspaceFolder}/NewData",
"reloadAfterAttached": true,
"runtimeArgs": ["${workspaceFolder}/NewData", "test"]
}
]
}
2020/11/05追記:
nwjsVersionについて、初期値の"any"のままだとインストールされたうちの最新のバージョンが実行されるようです。ツクールのnwjsと同じバージョンなど指定しておきましょう。
デバッグ実行
Chromeの画面ではなくアプリケーション画面になっていたら成功です!
参考
「Visual Studio Code」+「Chrome」で「ツクールMV」のローカルでデバッグなテクニックの紹介
https://qiita.com/Sanshiro/items/084fb0971942e03db9a4
vscode + node.js + nw.js
https://ameblo.jp/fundarakoketa/entry-12299609144.html