はじめに
この記事で扱うのは「ツクールMV」のスクリプト寄りから見たデバッグのお話です。デバッグに便利なテクニックの「ステップ実行」と「任意スクリプト実行」を紹介します。ついでに私のローカルでの「Visual Studio Code」+「Chrome」開発環境とデバッグ設定もご紹介。
プラグイン製作者にはもちろん、あまりプラグインに触れないツクラーの方にもぜひオススメです。またこの記事で紹介するデバッグ環境はツクールMVに限らずHTML+JavaScript開発にも役立つかもしれません。
この記事は「RPGツクールMV Advent Calendar 2016」の7日目の記事です。6日目のKUさんの記事はこちらです。
「ステップ実行?任意スクリプト実行?なにそれおいしいの?」
これらのワードを初めて聞く方はこう感じるでしょう。しかしこれらのおいしさは説明だけで伝えきれる気がしません。百聞は一見に如かずとも言います。まずは実演してみましょう!
とにかくやってみる「ステップ実行」
「ステップ実行」とは、スクリプトの処理を実行中に停止させ、一処理(1ステップ)ずつ手動で処理を進める機能のことです。ここからは私の愛用しているフリーの統合開発環境「Visual Studio Code(略してVSCode)」で実演します。統合開発環境とは、ソースコード書いたり、保存したり、いろいろできるアプリのことです。プログラムを書くためのアプリだと捉えて結構だと思います。私もそれしか知りません!(ツクールMVのゲームはHTMLとJavaScriptというプログラムでできているのは既にご存知ですよね!) なお実際にこれを行うには記事の後半で説明する設定作業が必要です。
デバッグ実行の開始
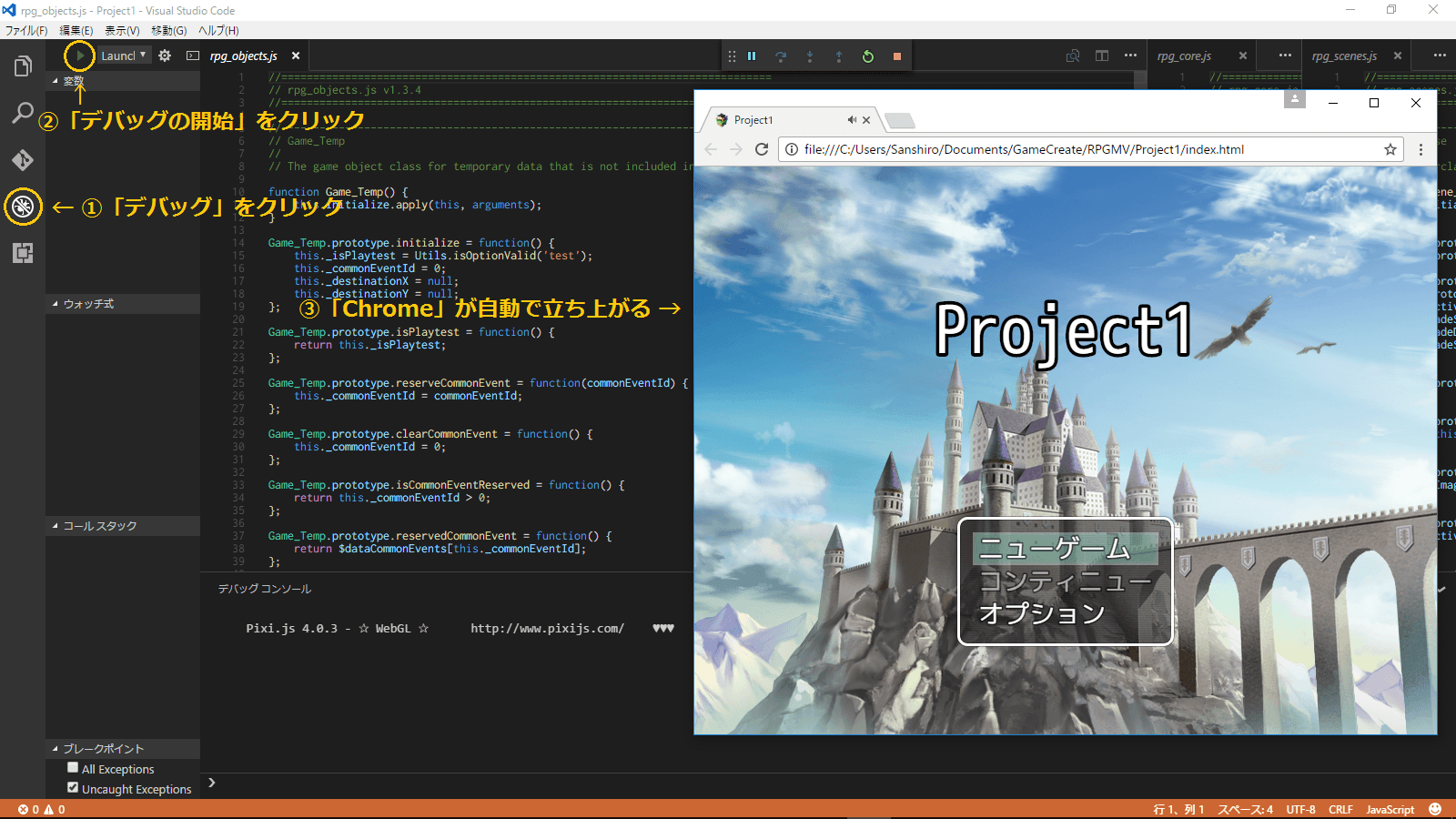
まずはVSCodeによってChrome上でゲームをデバッグ実行させます。VSCodeの緑の三角マーク「デバッグ実行」ボタンをクリック、または「F5キー」を押下します。するとChromeが立ち上がりゲームが開始されます。
ブレークポイント設定
「ニューゲーム」を選択してマップシーンに移りましょう。この時点で方向キーで操作すればマップを動き回れます。
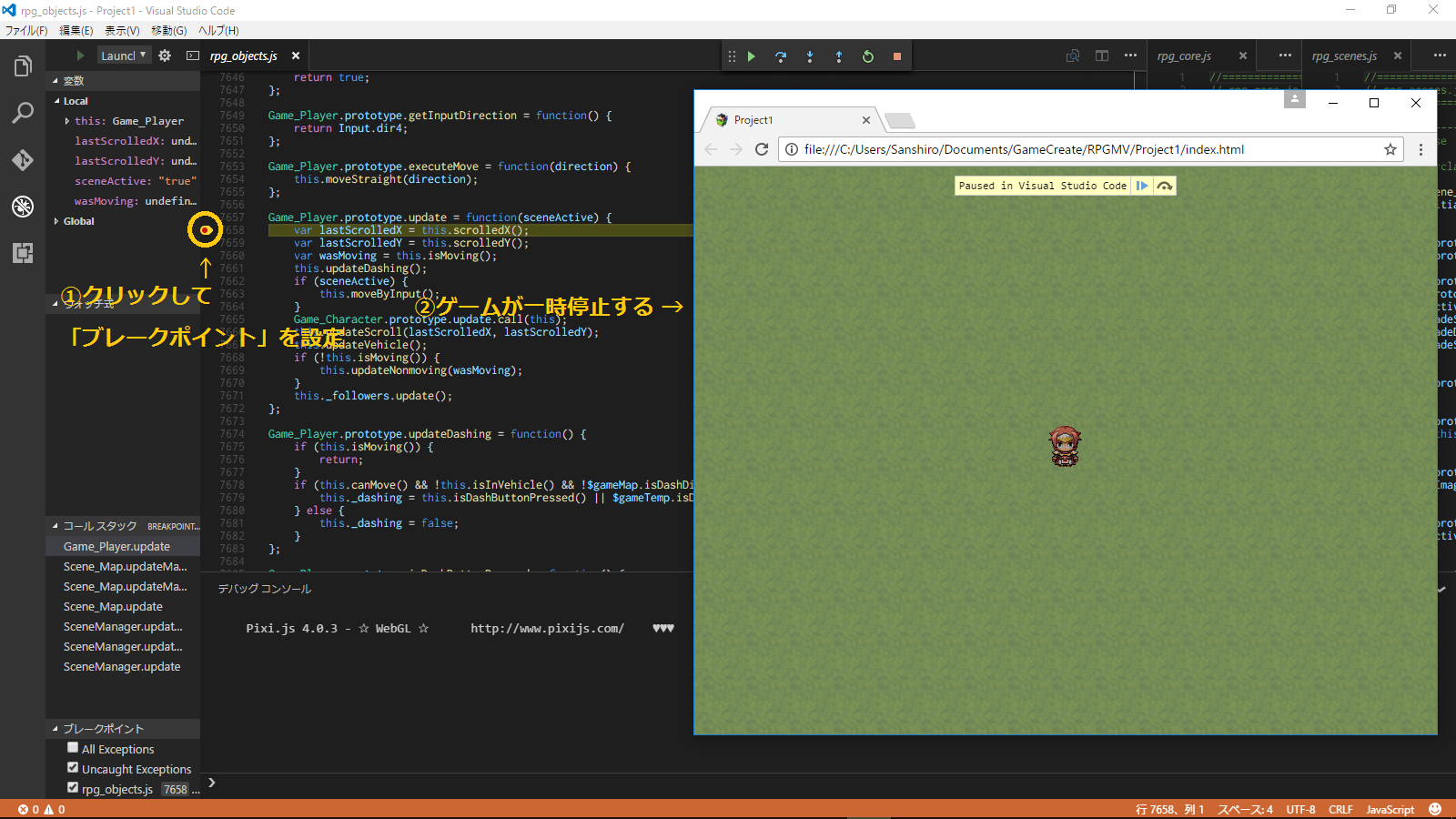
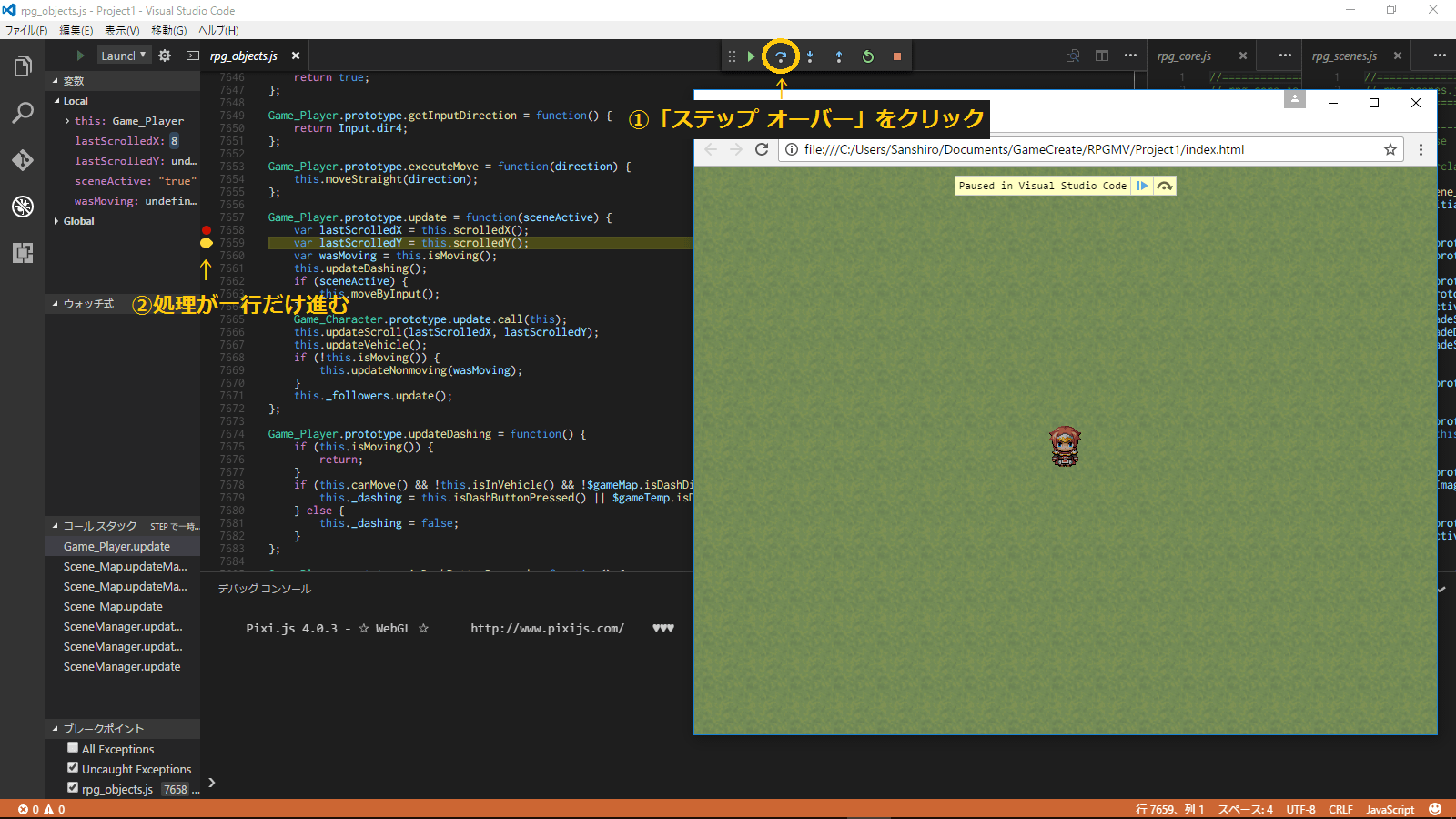
サイドバーの最も上のアイコン「エクスプローラー」からツクールMVのコアスクリプト「rpg_object.js」を開き、7658行目(Game_Player.prototype.updateメソッド)の左側をクリックして「ブレークポイント」を設定します。ブレークポイントとはスクリプトの処理を停止させる基点のことです。行数の数字の少し左側に赤い丸が表示されれば成功です。するとゲームが一時停止し、ブレークポイントを設定した行が黄色くハイライトされます。この状態ではもう方向キーを入力しても動きません。
ステップ実行
次に画面上部の曲がった青い矢印「ステップ オーバー」をクリックします。するとハイライトが一行進みます。このとき実際にゲーム内でも文字通り「一行だけ処理が実行」されています。これが「ステップ実行」です。
さらにやってみる「任意スクリプト実行」
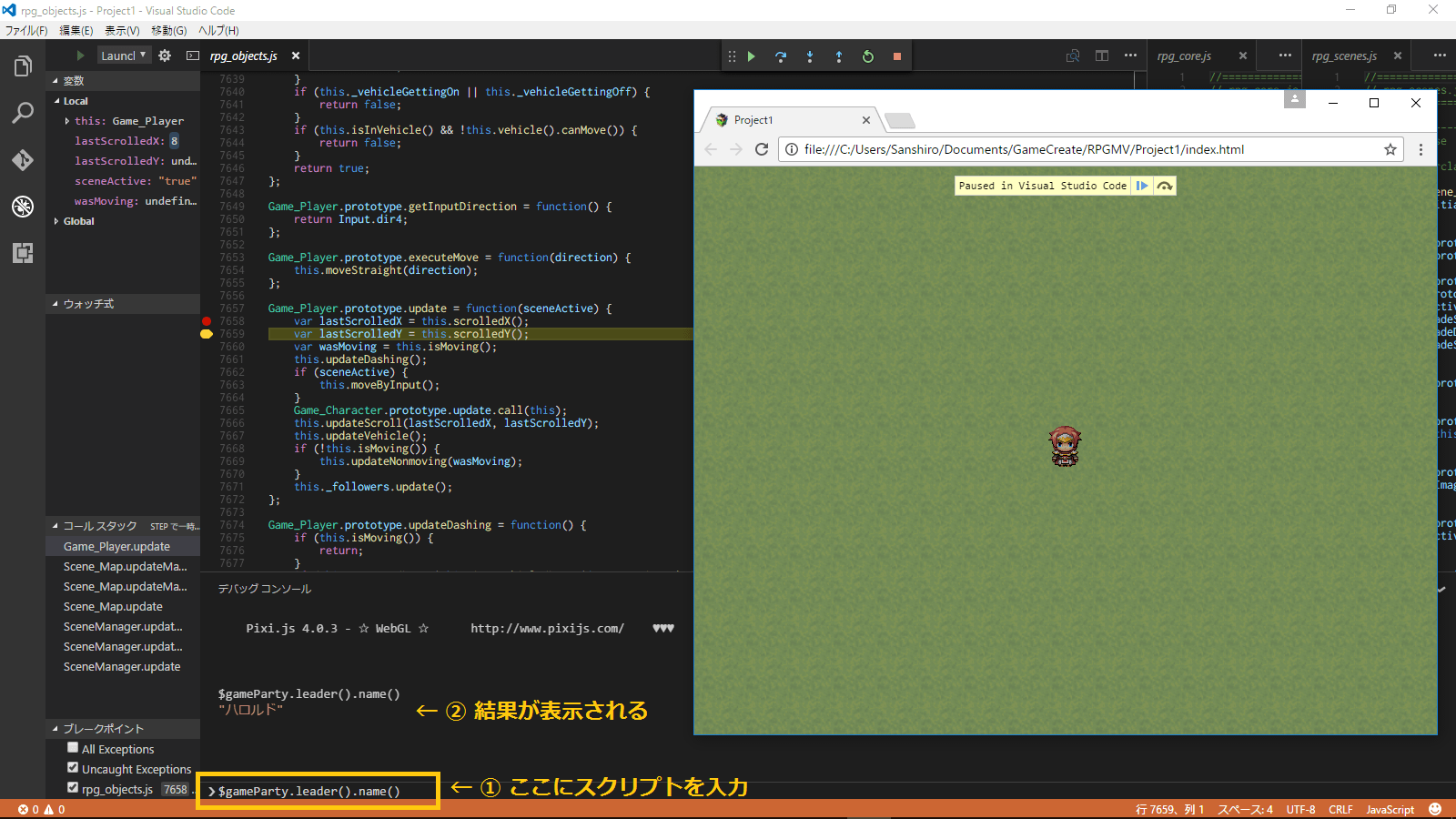
「任意スクリプト実行」とはスクリプトの処理中に任意のスクリプトを実行させる機能です。先ほどの状態から画面下のフォームに次のスクリプトを入力してみます。
$gameParty.leader().name()
このスクリプトは「パーティーのリーダー(プレイヤーキャラ)の名前は何?」という意味です。
すると「"ハロルド"」と表示されました。
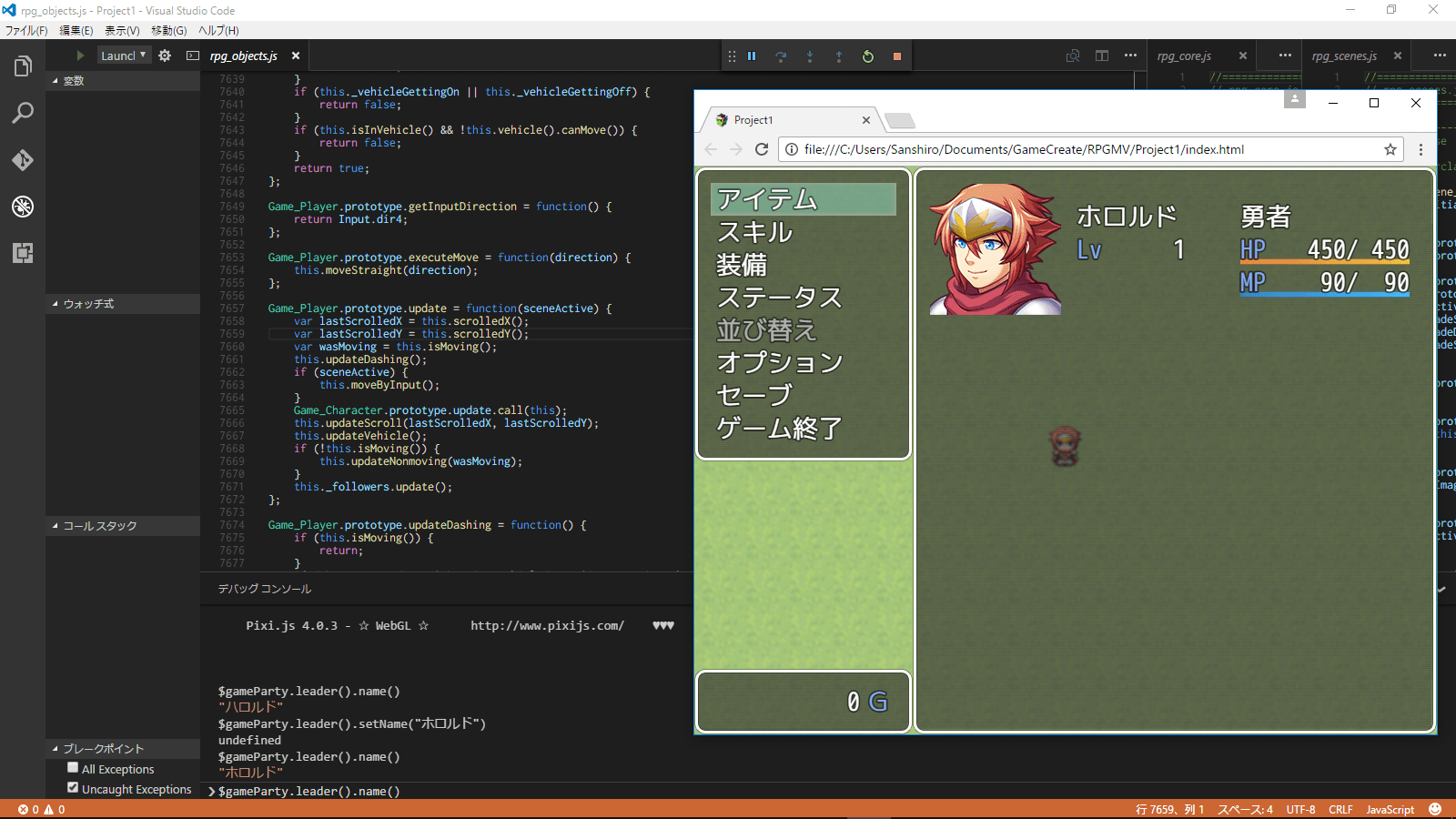
次に画面下のフォームに次のスクリプトを入力してみます。
$gameParty.leader().setName("ホロルド")
これは「パーティーのリーダーの名前を"ホロルド"に設定して!」という意味です。
するとundefinedと表示されますが、気にせず先ほどと同じスクリプトを再び入力してみます。
$gameParty.leader().name()
すると「"ホロルド"」と表示されました。更に、処理を再開させてゲームでメニューを開いてみるとプレイヤーキャラの名前も「"ホロルド"」に変わっています。
処理を再開するには、ブレークポイントを再びクリックして解除するか、左下のチェックを外して無効にし、画面中央上部の緑の三角「続行」ボタンをクリックしてください。
もちろん、そのほか任意のスクリプトの実行もできます。停止中でなくても実行できます。これが「任意スクリプト実行」です。
お分かりいただけたでしょうか?
これらのテクニックで何ができるか?
- 「ステップ実行」でゲームの実行を好きな位置で停止できる!
- 「任意スクリプト実行」で内部のデータが見え放題! 変え放題!
もちろんプラグインの途中でも止められますし、分岐の確認をしたり、エラーの直前で止めてエラーの原因となっている内部のデータを探ったり、いろいろできます! 超便利です!
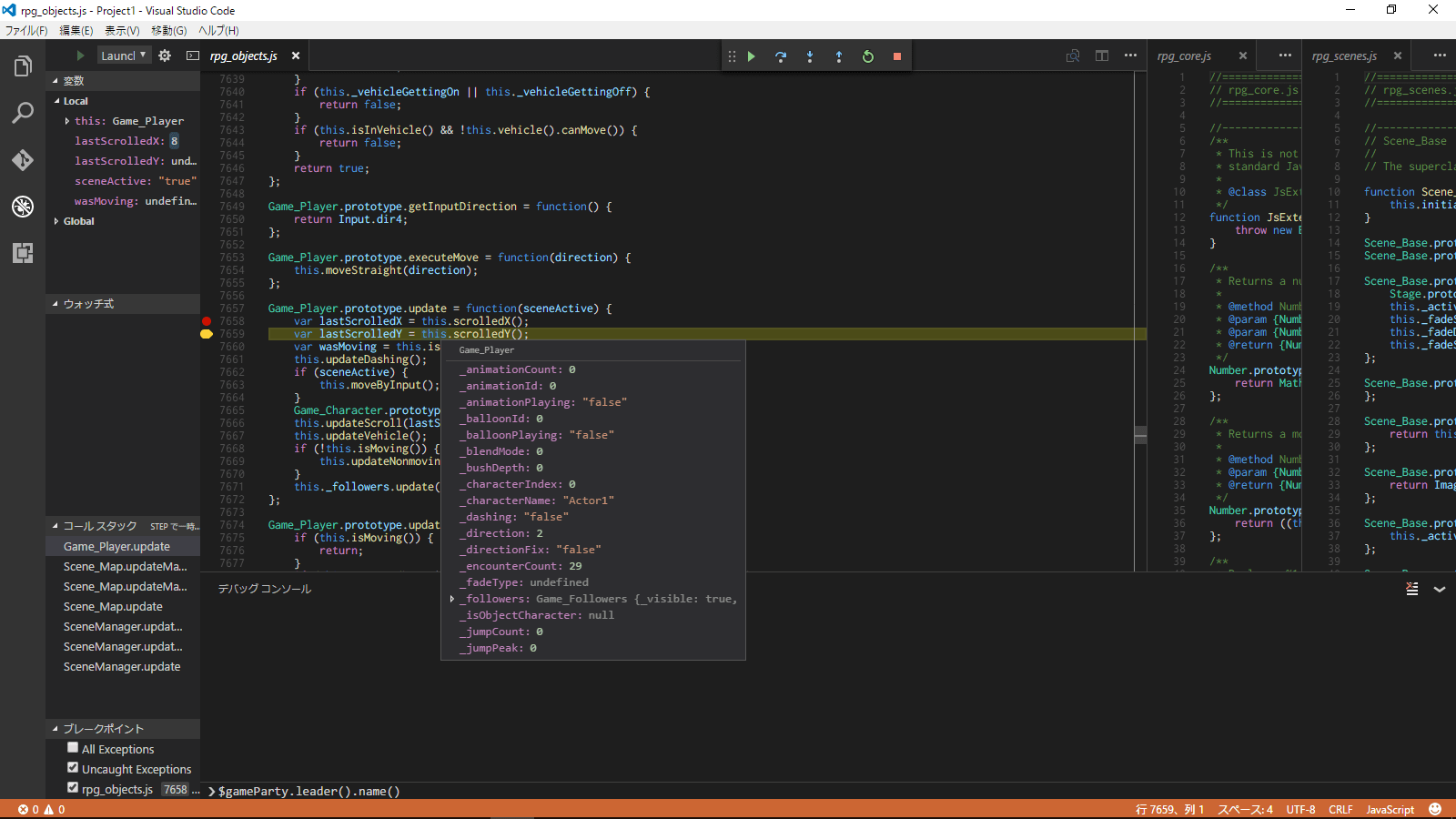
ちなみに一時停止中にVSCodeのスクリプトをマウスオーバーするとオブジェクト内部の数値を見ることができます。
(例えば画面では「_encounterCount」が29なので、あと29歩でエンカウントすることが分かったりします。)
またサイドバーに表示されているウォッチ式やコールスタックも負けず劣らず便利ですが、ここでの説明は割愛します。
「便利なのは分かった! …で?どうやるの?」
「Visual Sutudio Code」の導入
まずはVSCodeをダウンロードしましょう。インターネットで検索すれば一発でヒットすると思います。ダウンロードページへは右上の「Download」リンクから移動できます。
英語? やばない? と思われるかもしれませんが安心してください! アプリはちゃんと日本語対応しています! ダウンロードできたらインストーラの指示に従ってインストールしてください。
「ツクールMV」のプロジェクトフォルダーを開く
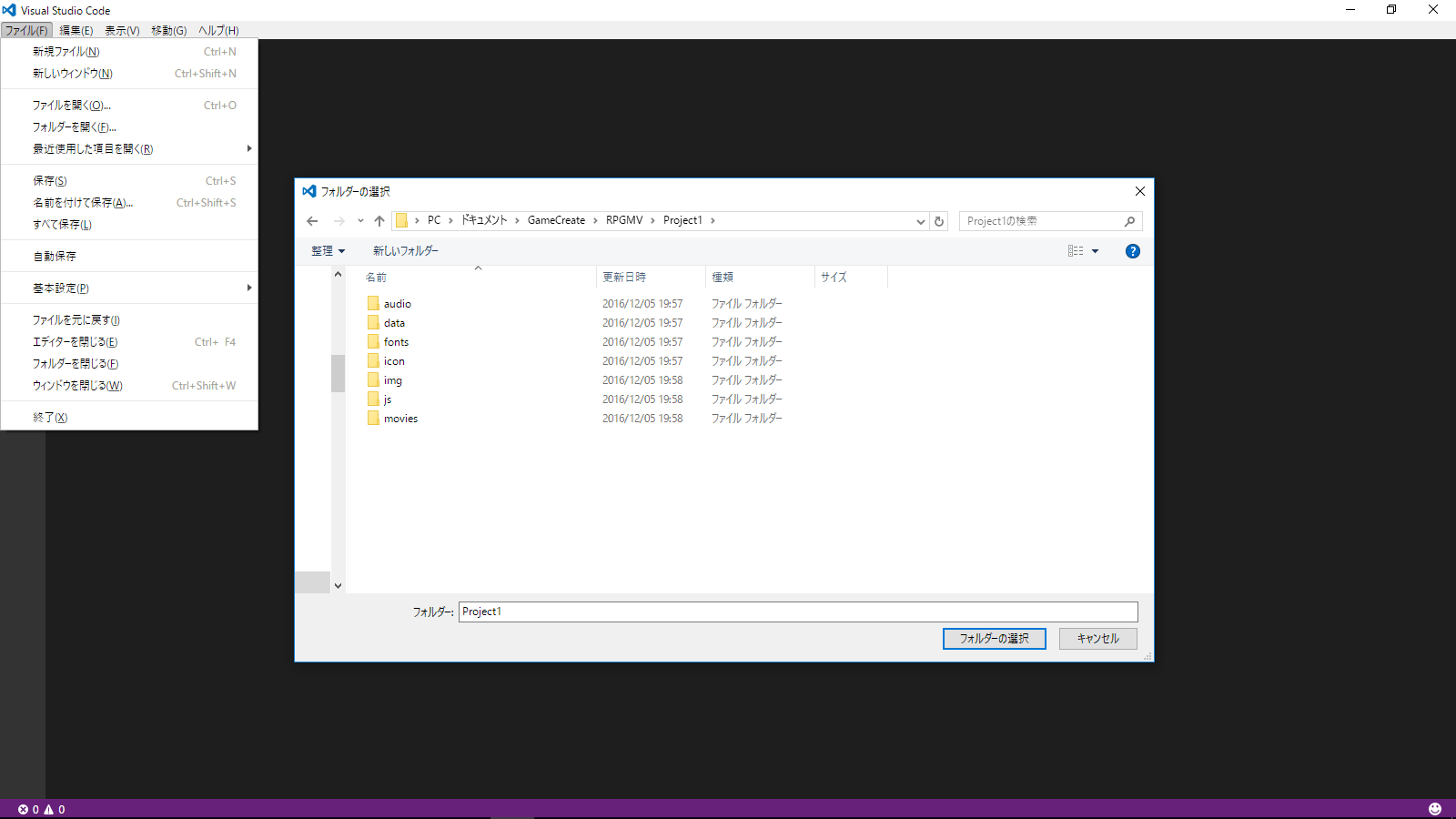
画面上部の「ファイル」→「フォルダーを開く」を選択するとフォルダー選択画面が出ます。ツクールMVのプロジェクトフォルダー(「index.html」があるフォルダー)を選択して「フォルダーの選択」ボタンをクリックしてください。今回は「Project1」のフォルダーを選択しました。
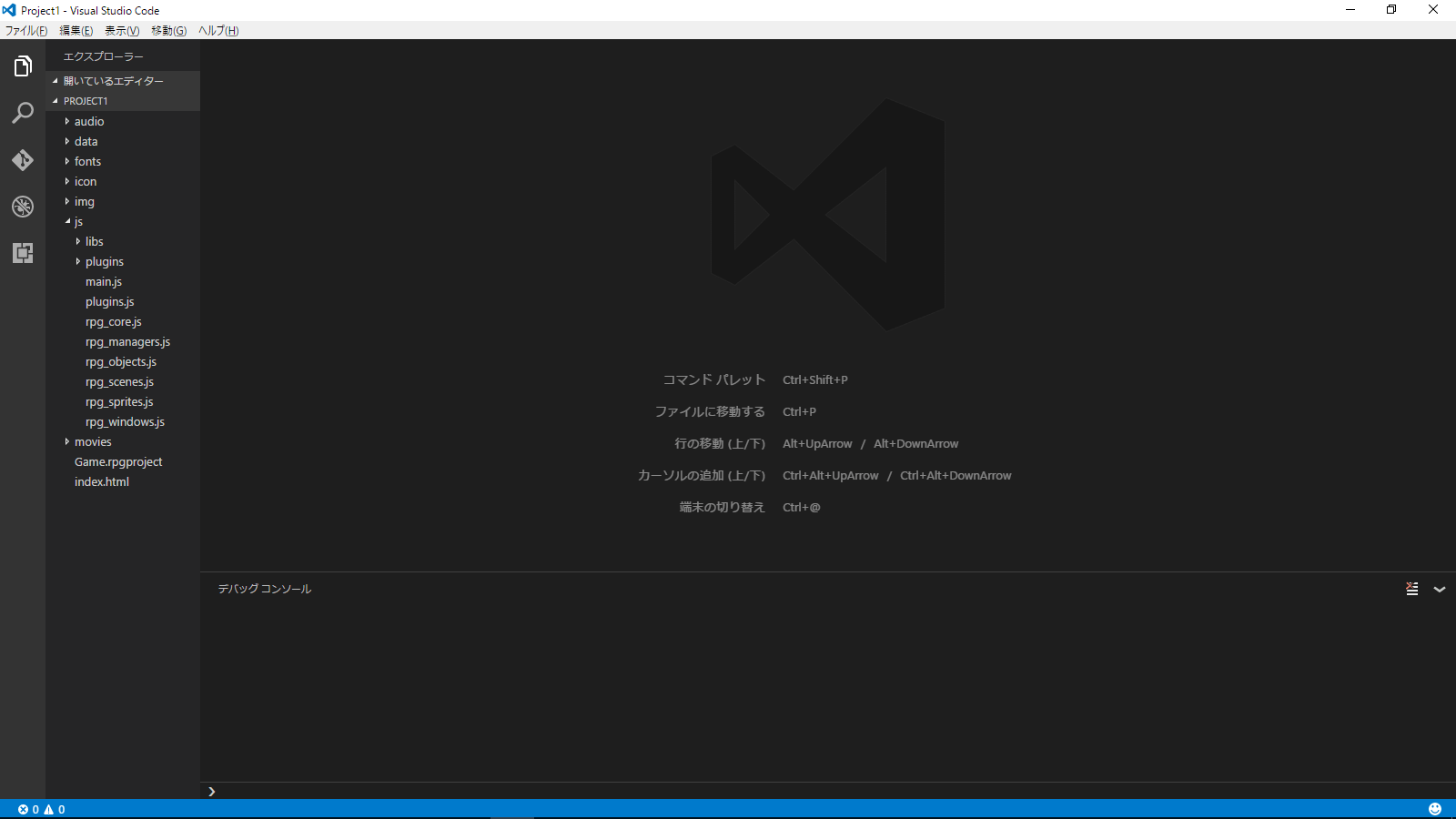
このとき、サイドバーが出ていない場合は画面上部の 「表示」→「サイドバーの切り替え」 をクリック、デバッグコンソールが出ていない場合は「表示」→「デバッグコンソール」 をクリックして表示させてください。
拡張機能「Debugger for Chrome」の導入
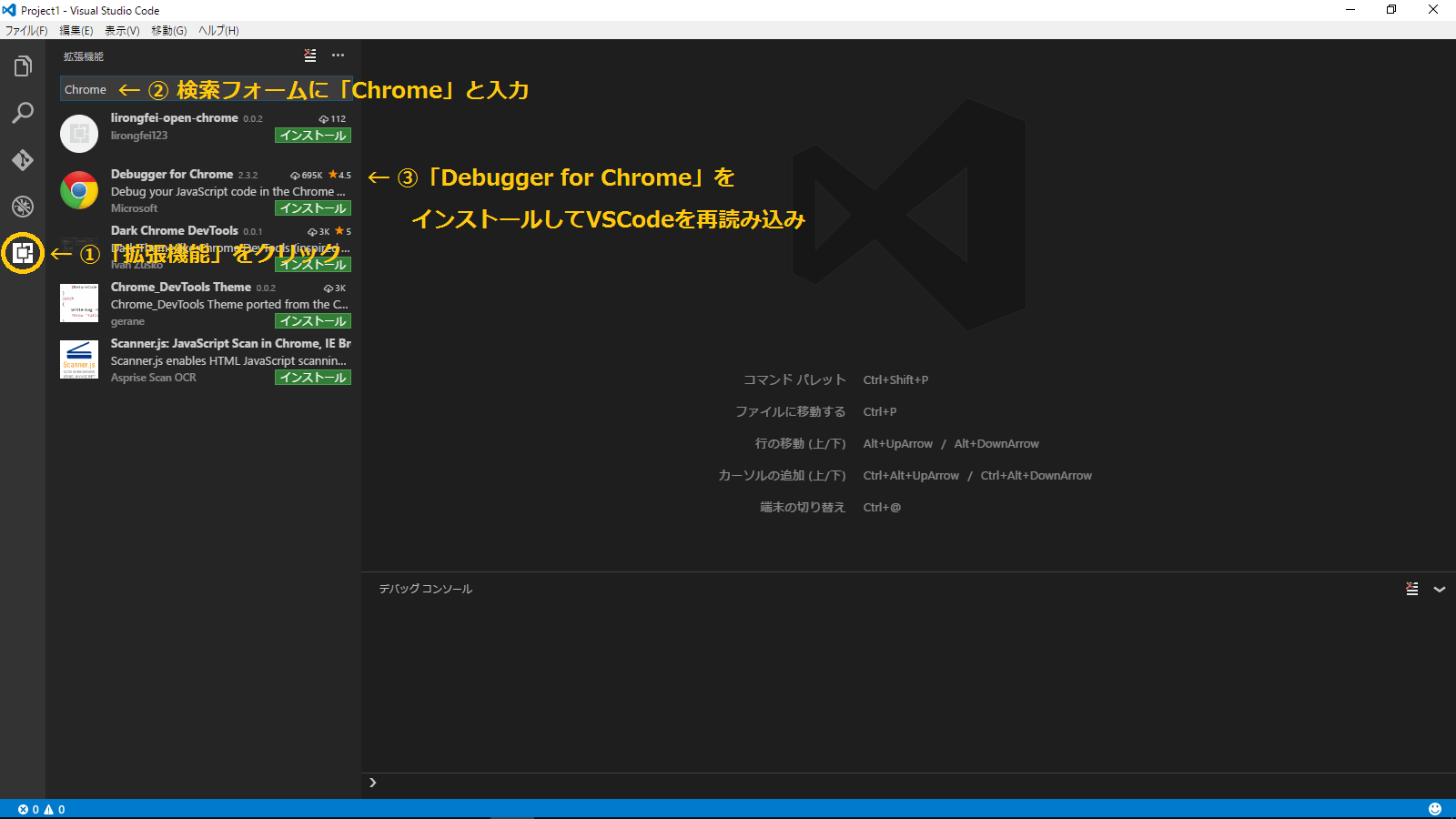
「Debugger for Chrome」はVSCodeとChromeを連携させてデバッグするための拡張機能です。拡張機能を使うためにはダウンロードしてインストールしなければなりません。画面上部の「表示」→「拡張機能」をクリック、またはサイドバーの最も下の四角のアイコンをクリックしてください。するとサイドバーに拡張機能の検索フォームが表示されます。検索フォームに「Chrome」と入力してしばらく待つと「Debugger for Chrome」が選択できるようになります。インストールをクリックして完了までしばらく待ち、VSCodeを再読み込み(再起動)して反映させてください。
デバッグ設定ファイル「launch.json」の設定
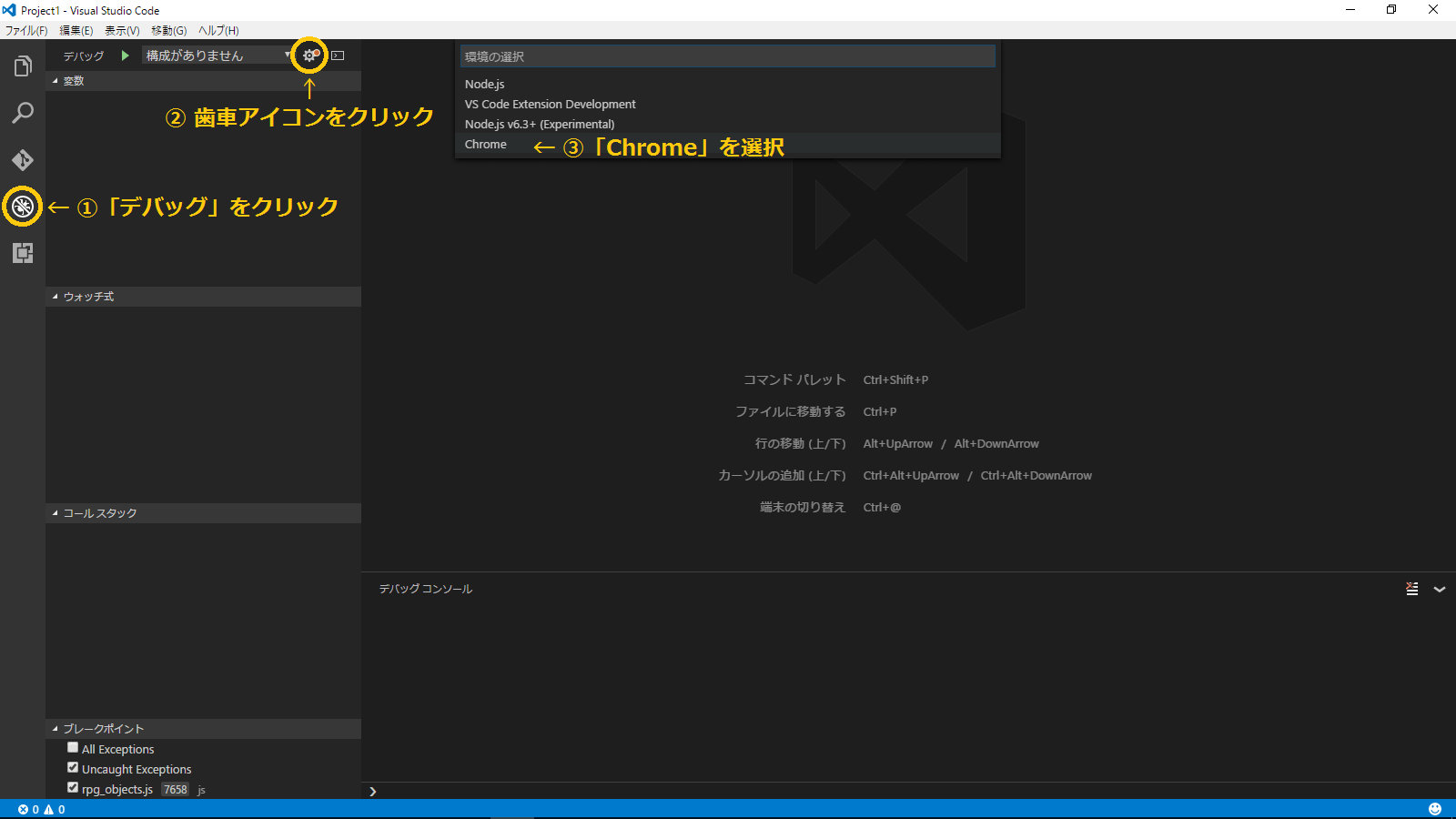
サイドバーの虫のアイコン「デバッグ」をクリックしてください。次に上部の歯車のアイコン「'launch.json'を構成…」ボタンをクリックしてください。すると「環境の選択」が表示されます。
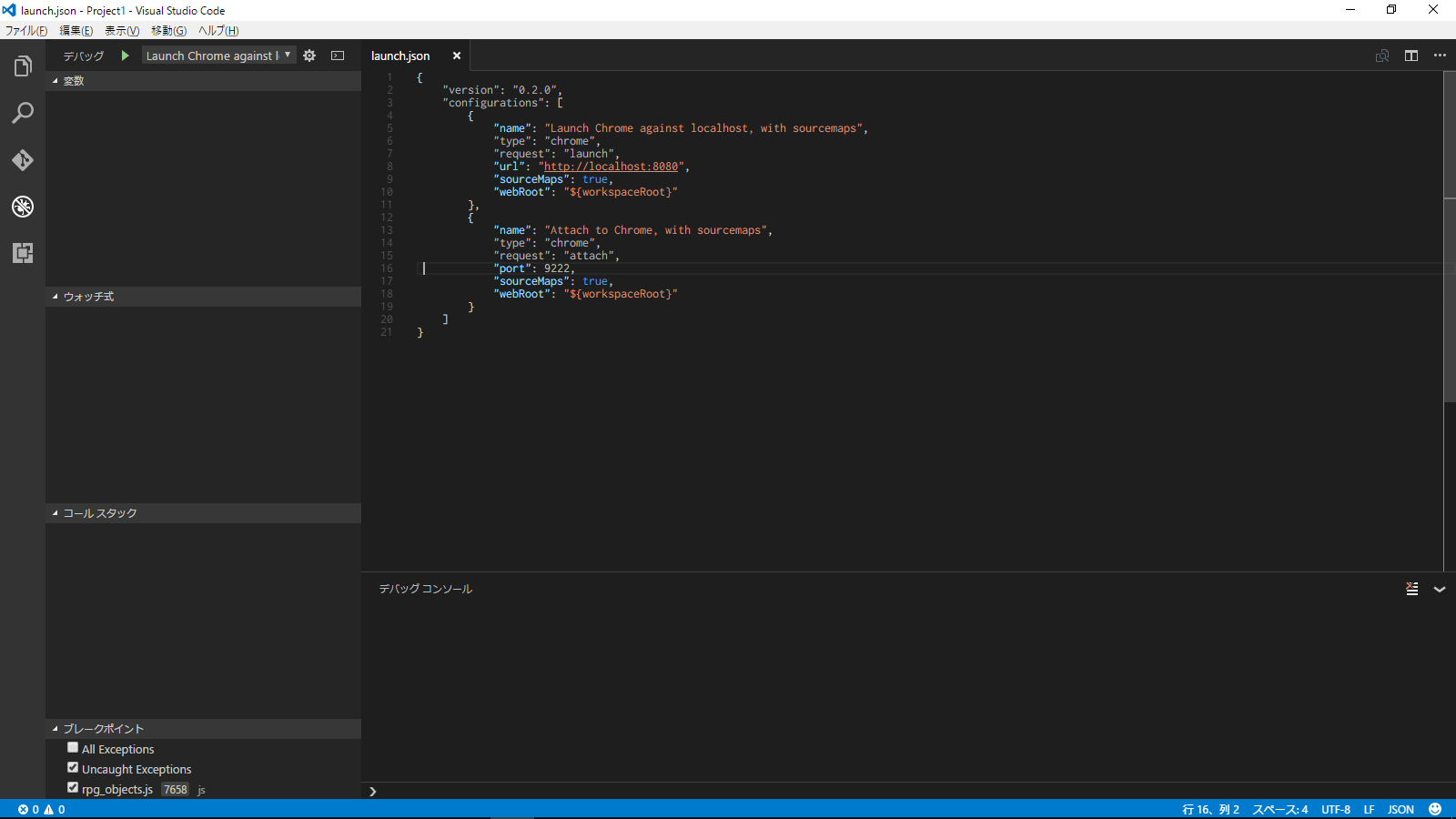
どれを選んでも大丈夫ですが、とりあえず「Chrome」を選択します。すると画面には「launch.json」が表示されます。
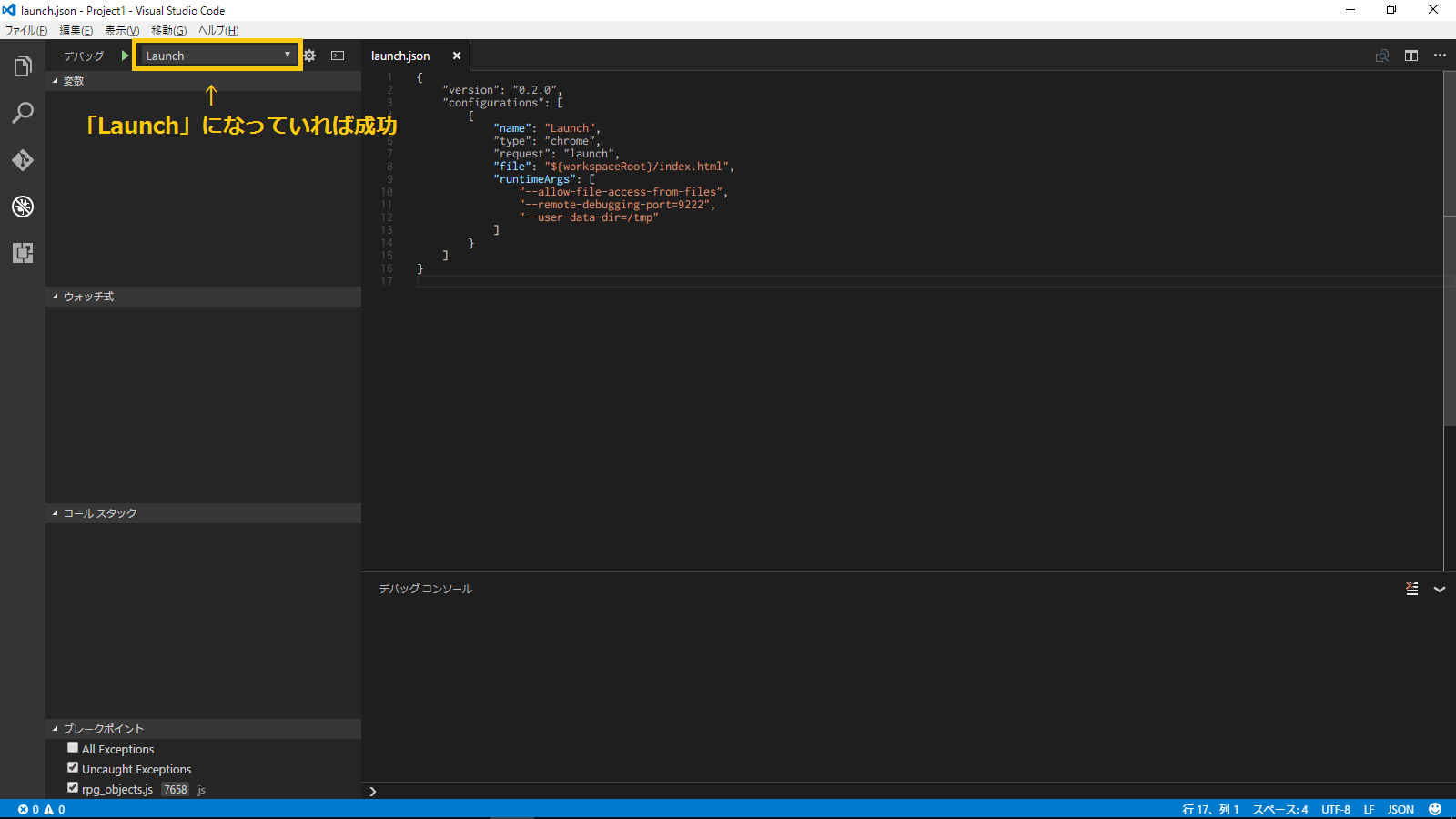
これを次のjsonですべて書き換えて「Ctrl+S」で保存してください。コピペで結構です。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
"runtimeArgs": [
"--allow-file-access-from-files",
"--remote-debugging-port=9222",
"--autoplay-policy=no-user-gesture-required"
]
}
]
}
デバッグ構成の名前が「Launch」になっていれば成功です。(※1)
デバッグ実行
緑の三角マーク「デバッグ実行」をクリックするか「F5キー」を押下してください。Chromeが立ち上がりツクールMVのゲームが起動すれば成功です。
あとは記事の前半に説明した方法で「ステップ実行」「任意スクリプト実行」ができます。
ちなみにファイルを開くためにはサイドバーの最も上のアイコン「エクスプローラー」をクリックしてください。サイドバーにプロジェクトフォルダーの中身の一覧が表示されます。
さいごに
いかがでしたでしょうか! 今回ご紹介した「ステップ実行」「任意スクリプト実行」によって、強力なデバッグ手段が加わるのはもちろん、スクリプトに縁遠かった方々にも新たな世界が開けるのではないかと思います。ついでにVSCodeは統合開発環境としても優秀で処理も軽く、プラグイン作成にもとても便利です。これを機にプラグイン制作に挑戦するのもよいかもしれません。
この記事が多くの人の役に立てば幸いです。ここまで読んでいただきありがとうございました! よきツクラーライフを!
※1 なお「launch.json」の"file"の行を
"file": "${workspaceRoot}/index.html",から
"file": "${workspaceRoot}/index.html?test",に変更すると
「ツクールMV」ゲームがテストモード起動するようになります。テストモードではゲーム中のマップ上で「F9キー」を押下するとツクールスイッチやツクール変数の操作画面が表示されます。
追記
2016/12/08:「ツクールMV」のテスト実行時のデバッグツール「nwjs」や「Chrome」単体、「Firefox」単体でもステップ実行と任意スクリプト実行は可能です。(Chromeでローカル実行するには起動オプション"--allow-file-access-from-files"が必要です。)とはいえツクールMVのデバッグツールは文字化けが発生したりしますし、統合開発環境からスクリプト編集、即テストができる環境は便利なのでVSCodeは依然オススメです。
2018/09/04: 「launch.json」を更新しました。
2018/09/05: @Sigureyaさんの提案でテストモードに関する記述を追加。ありがとうございます!
2019/02/09: @elleonard_fさんのChrome71にの音声に関する指摘に基づき「launch.json」にデバッグ設定を追加。ありがとうございます!