日々VSCodeをより気持ちよく使用するために拡張機能の探求は欠かせません。
今回は私の独断と偏見で良さげな拡張機能を紹介します。
見た目編
Peacock
https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock

VSCodeのウィンドウをおしゃれにできます。
私は複数の環境(プロジェクトやプログラミング言語)を使い分けるので、ウィンドウごと色を変えることで気持ちも一緒に切り替えています。
Ubuntu VSCodeTheme
https://marketplace.visualstudio.com/items?itemName=ThiagoLcioBittencourt.ubuntuvscode

見た目をUbuntuっぽくできます。ただの気分です。
私はMacの壁紙をUbuntuにしています(Ubuntu使えというツッコミは受け付けません)
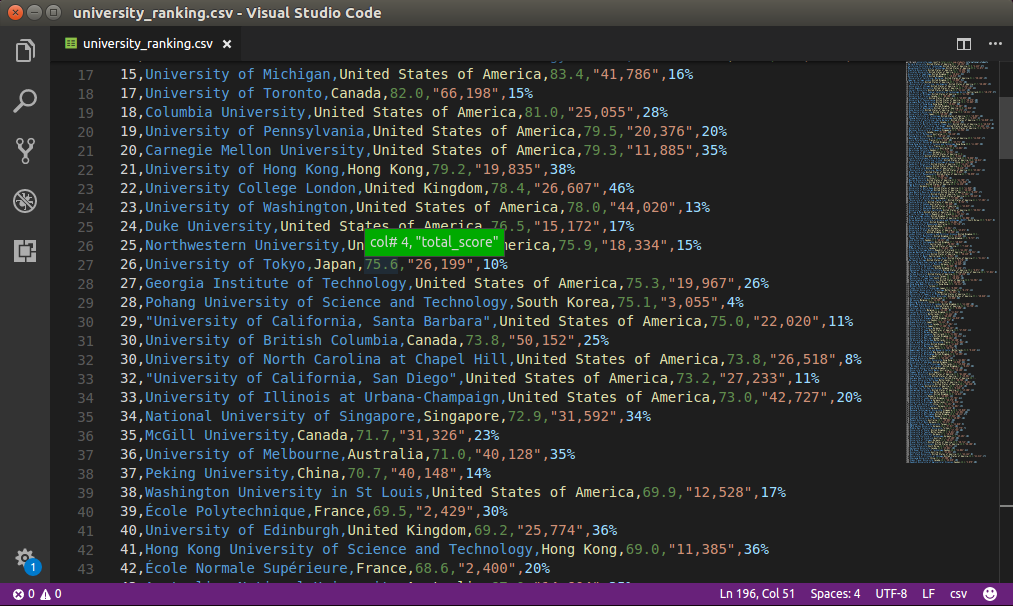
Rainbow CSV
https://marketplace.visualstudio.com/items?itemName=mechatroner.rainbow-csv

CSVを開いたときに色分けしてくれて見やすくなります。
indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow

インデントがカラフルになってちょっと見易くなります。
共通機能系
Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

複数のPCでVSCodeを使用する場合、各PCでVSCodeの設定を行う必要がありますが、こちらの拡張機能を使えば設定を共有できます!
Vim
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

VSCodeをVimっぽく使いたい方におすすめ。ただし、コテッコテのVimmerは痒いところに手が届かない可能性あり。
私は普段VimとVSCodeのハイブリットなので重宝しています。
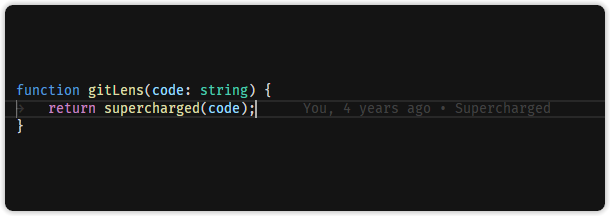
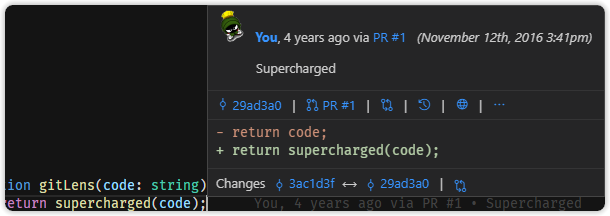
GitLens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

Git使うならまず入れた方が良いです。
Git操作をせずにいつ誰が該当のソースを修正したのかがパッと分かります。
言語別
ここからは言語別の拡張機能紹介です。
デバッガーやLanguage Supportは書くまでも無いと思うので割愛します。
PHP
PHP Intelephense
https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client

Language Supportは書かないって言ったくせに早速書きました。
PHPは他のLanguage Supportもあるのですが、こちらの拡張機能の方が頭が良い気がしたので紹介します。
PHP DocBlocker
https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker

PHPDocを自動で作ってくれます。intって書いてもintegerと書かれるお茶目さがあります。
(多分自分で設定すれば修正できますが)
PHP Namespace Resolver
https://marketplace.visualstudio.com/items?itemName=MehediDracula.php-namespace-resolver

Classのインポートを自動でやってくれます。(IDEから乗り換えた人はとりあえず入れて見てください。ストレスが減ります)
一括インポートもできるので結構良いです。
Ruby
endwise
https://marketplace.visualstudio.com/items?itemName=kaiwood.endwise

自分でendって書くの面倒ですよね?
こちらの拡張機能は自動で付与してくれます。
ruby-rubocop
https://marketplace.visualstudio.com/items?itemName=misogi.ruby-rubocop

別途Gemの追加が必要ですが、静的チェックとフォーマットをやってくれるので入れておきましょう。
自分の悪いところも容赦無く教えてくれたり、修正してくれるので勉強にもなります。
ifじゃなくてunless使いな〜とか、ネスト減らせるよ〜とか、
eachじゃなくてmap使いなーとか言ってくれるのでレビュワーの負担も減ると思います。
JavaScript
Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

JS触っている人なら当たり前だと思いますが、自動でコード整形してくれるので便利です。
ただ、保存時に整形する設定を入れると差分がめっちゃ出るリポジトリもあったりすると思うので程々に。
Debugger for Chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

デバッガーも書かないと言ったくせに書いてしまいました。
JSのデバッグをVSCode上で行えるので便利です。もうconsole.logデバッグとはおさらば。
その他
Remote-SSH
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh

SSH先のPC上のソースを編集することができます。
私は自宅のUbuntuや、Vagrantに対してSSHして開発する際に使用しています。
ただソースを編集できるだけでなく、ポートフォワードも行えるのでリモート先の8080ポートをローカルの8080にすることもできたりします。
とても便利なのでSSHで開発する方はぜひ使ってみてください。
Remote-Container
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

Dockerコンテナの中のソースをVSCodeから修正できちゃいます。
もちろんコンテナなのでVolumeマウントしないと修正内容が飛んでしまいますが、開発環境も含めてコンテナ化しちゃうような時は良さげ。
昔別記事書いてます。
https://qiita.com/MasanoriIwakura/items/fe1bb1fade98c0aa65d2
https://qiita.com/MasanoriIwakura/items/e7a2045b2de28c76ccd9
REST Client
https://marketplace.visualstudio.com/items?itemName=humao.rest-client

なんと、VSCode上からREST APIを試すことができます!
デバッグや外部APIの確認に便利。
まだまだ拡張機能は沢山あるので、気が向いたタイミングで更新していきます!