Visual Studio CodeのRemote Containersはとても簡潔に開発環境の構築が出来ます。
DockerとVSCode(拡張機能含む)さえ入っていれば難しいインストール作業は不要で開発環境の構築が行えます。
公式サンプルにRubyは存在しますが、Ruby on Railsは存在しないので、作成してみました!!!
リポジトリ:
https://github.com/MasanoriIwakura/vscode-rails-remote
●目的
開発に必要なツールのインストールや設定を自動化し、開発環境依存を無くす。
●使用ツール
| ツール名 | バージョン | 備考 |
|---|---|---|
| Visual Studio Code | 1.35.1 | |
| Remote Development | プレビュー | VSCode拡張機能 |
| Docker for Mac | 2.0.0.3 | UbuntuのDockerでも動作確認済み |
●使用方法
- Visual Studio Codeをインストール ※自分のOSに合わせてインストールしてください
- Remote Development拡張機能をインストール(VSCode拡張機能)

- Dockerをインストール ※Macの場合はDocker for Mac
※Linuxの場合はsudoしなくても使用できるように設定を行ってください。
- 本リポジトリをクローン
git clone https://github.com/MasanoriIwakura/vscode-rails-remote.git
- VSCode起動
code vscode-rails-remote
- VSCode右下のダイアログから[Reopen in Container]を選択
コンテナイメージのインストールが実行される
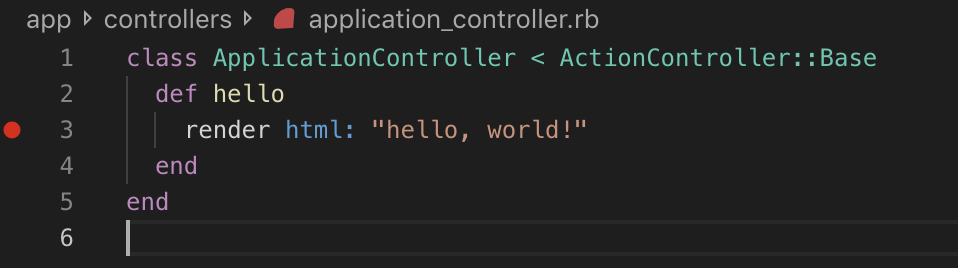
- ブレイクポイントの設定
下記イメージのようにブレイクポイントを設定する

-
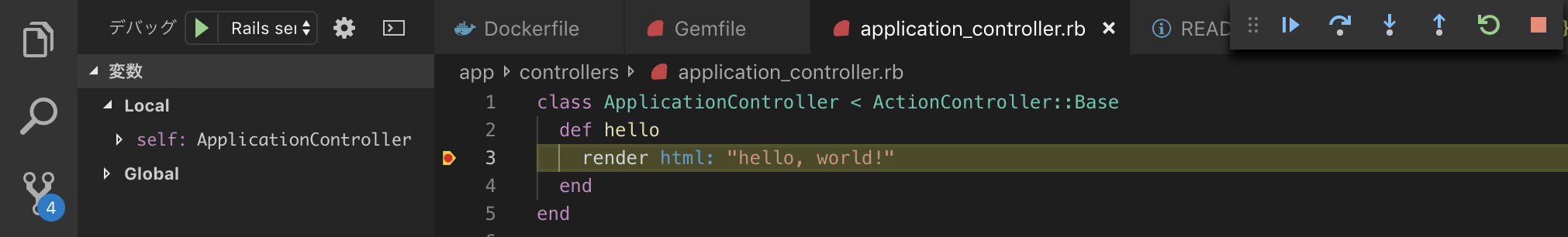
[F5]キーを押下し、実行
-
ブラウザやcurlを使用して
http://localhost:3000にアクセス

ブレイクポイントで止まります。
●ポイント
[Dockerfile]
Ruby on Railsのビルドや開発に必要なツールをインストールしておく
- build-essential ※ビルド用(これがないとbundle installでコケる)
- libsqlite3-dev
- nodejs
- git
- sqlite3 ※今回はSQLiteを使用
[devcontainer.json]
リモートデバッグに必要な設定を記載
- 使用するDockerfile
- バインディングするポート番号
- 使用する拡張機能
- 起動時に実行するコマンド
[launch.json]
デバッグ用のコマンドを設定
リモートデバッグの場合、0.0.0.0を指定しないとアクセス出来ない
今回は以上です。
気が向いたらMySQL込みの開発環境も作成してみます。