Node-REDは、ブラウザ上で機能単位であるノードを繋ぐ事で、非同期処理を開発する事ができる優れたツールです。このツールを使って本格的に開発するには、GitHubなどのコード・リポジトリと連携して、開発をチームで推進する事が必須となります。
Node-REDのバージョン0.18から、プレビューとして、プロジェクト管理やGitHubとの連携機能が実装されました。しかし (2018年3月10日現在) IBM Cloud CloudFoundry のボイラーテンプレートでは、この機能が無効化されており、 利用する事ができません。 また、筆者が、Node-REDのプロジェクト管理機能を有効化したコードのmanifest.yamlの作成して、ビルドパックも最新版を指定したデプロイを試みてみましたが、残念ながら期待する様に動作しませんでした。
そこで、Dockerコンテナとして、プロジェクト管理機能を有効化した最新版Node-REDをビルドして、ローカル環境で開発に利用して、Kubernetesクラスタ上で稼働させるまでを解説したいと思います。
- Node-REDが動作するコンテナをビルドして Kubernetes で実行するまでを解説 (1/3)
- Node-REDが動作するコンテナをビルドして Kubernetes で実行するまでを解説 (2/3)
- Node-REDが動作するコンテナをビルドして Kubernetes で実行するまでを解説 (3/3)
- Node-REDが動作するコンテナをビルドして Kubernetes で実行するまでを解説 (番外編)
番外編で、IBM Cloud が提供する GitLabリポジトリとNode-REDの連携方法を補足していますので、GitLabでチーム開発を考えている方は、番外編もご覧ください。
Cloud Foundryアプリの継続的開発(Continuous delivery)との違い
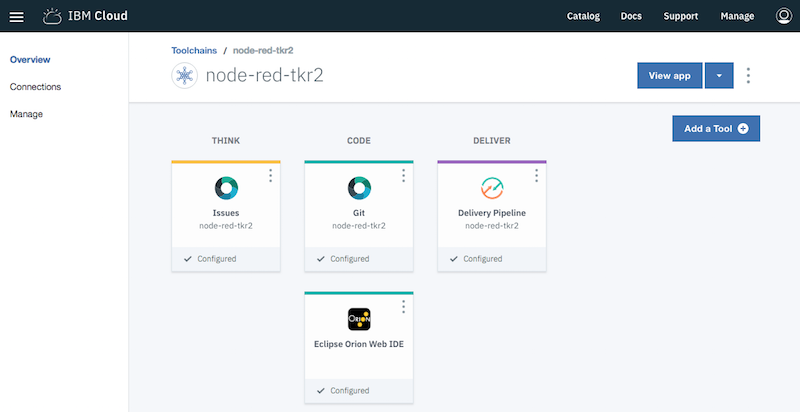
Cloud Foundry ボイラーテンプレートの「Node-RED Starter」を開始後に、そのNode-REDインスタンスで、継続的開発(Continuous delivery)を開始して、その中のGitにメンバーを登録すれば、各自のGitリポジトリに表示されるリンクのクリックによって以下の画面が表示される様になり、「View app」から複数の開発者が同じNode-REDのフローエディタにアクセスできる様になります。
この場合は、それぞれの開発者が、それぞれの開発環境に git clone して平行して開発するというスタイルではありません。 開発メンバーが、同じNode-REDのサーバーにアクセスする事になり、誰か一人がNode-REDフローエディタを操作すると、他のクライアントで変更を検知して再読み込みが必要となる状態になります。
さらに、本質的な問題点として、Cloud Foundry ボイラーテンプレートの「Node-RED Starter」では、ノードを繋ぎ合わせて作ったフローは、一緒にデプロイされるCloudantのデータベースに格納されます。このため、Gitリポジトリには開発の成果物は登録されません。 そして、ツールチェーンのデプロイ実行のトリガーはGitリポジトリの更新をトリガーとしていますから、Node-REDの更新は、ツールチェーンとは関係ない処で動いている事になります。 つまり、Node-REDでツールチェーンが設定できたとしても、繋がらない、連携していない状態なのです。
今回、提案する方法は、Node-REDはローカルのファイルシステム上に、開発の成果物を書き込みます。 そして、add,commit,push という一連の作業でgitリポジトリへ成果物を保存します。 共同で働く開発者は、それぞれの環境でgit cloneして開発作業を実行して、再度、add,commit,pushでリポジトリを更新する作業スタイルになります。 もちろん、同時にコードが修正された場合は、修正箇所をマージするという作業が必要となる場合があります。
コンテナだけ利用したいお急ぎな方へ
この記事は、Node-REDコンテナをビルドする方法を主に書いていますが、すぐにNode-REDコンテナを利用したい方は、以下のコマンドで Node-REDがローカルのDocker CE環境で、Node-REDが動作します。
$ docker run -d --name nr -p 1880:1880 maho/node-red:1.0
起動後に、ブラウザから、http://localhost:1880/ をアクセスする事で、Node-REDの利用が開始できます。 Node-REDのユーザーIDは admin, パスワードは password です。
ビルド-登録-実行に必要な条件
必要なアカウント
以下のアカウントは、次のURLから全て無料で利用できます。
- GitHub のアカウント https://github.com/
- DockerHub のアカウント https://hub.docker.com/
- IBM Cloud のアカウント http://console.ng.bluemix.net/
IBM Cloudのアカウントが必要になるのは、第3回目になりますので、今回は上から2つだけのアカウントで良いです。
PC環境でのソフトウェア環境
下記のソフトウェアが、MacOSやWindowsOSにインストールされている必要があります。
- Docker-CE https://www.docker.com/community-edition
- gitコマンド https://git-scm.com/downloads
- IBM Cloud のクライアント環境 https://console.bluemix.net/docs/cli/index.html
- kubectl のコマンド実行環境 https://kubernetes.io/docs/tasks/tools/install-kubectl/
1回目は、上から二つ目までが必須になります。3回目で残り二つが必要になります。
上記が大変という場合は、vagrant + VirtualBox + git をインストールして、https://github.com/takara9/bluemix-dev Vagrantfileを git clone して、vagrant up するだけで、PC上の仮想サーバーとして環境の作成ができます。
プロジェクト管理機能などの有効化
Node-REDは、IBMで開発したソフトウェアですが、オープンソース化され、広く利用される様になっています。このソースコードは、https://github.com/node-red/ に公開されています。
このNode-REDの公式のコードを自分のGitHubにフォーク(分岐)して、プロジェクト管理機能を有効化、有用なノードのパッケージを追加、認証機能を有効化など、変更を加えて、GitHubへコミット、プッシュして保存します。
ここで、最終的にパブリック・クラウド上のKubernetesで動作する事を目指しますので、開発したフローが外部から参照されない様に、ユーザー認証機能を有効化しておきます。
本家からのフォーク
https://github.com/node-red/node-red のページを開いて、ブラウザ画面の右上のある 「Fork」 のアイコンをクリックして、自分のGitHubのリポジトリにコピー(フォークを作成)します。 この際、GitHubのアカウントにログイン済みである必要があります。事前にGitHubにアカウントを作成してログインしてから、「Fork」を実行します。
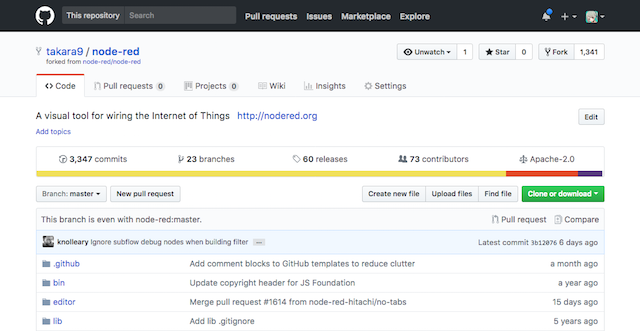
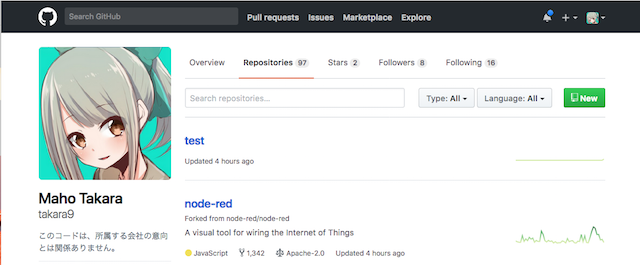
Forkが成功したら、自分のアカウントのGitHubのリポジトリに、node-redのコードのコピーが作成されています。
次の画面コピーの様に、node-red/node-red だった所が、筆者のリポジトリ takara9/node-red に変わっているのが解ります。
クローンと修正
ここ迄の操作で、自分専用に修正できるコードになります。 早速、自分のPC環境にクローン(複製)して修正を加えて、コミットとプッシュを進めていきます。
git clone https://github.com/takara9/node-red
修正するファイルは、package.json と settings.js の二つのファイルです。
packege.jsonの修正箇所
コンテナで実行する際のディレクトリの変更、そして、ノードの追加を設定します。
修正する場所は、13行目の"start"項目の値です。 コンテナ内のディレクトリに変更します。
11 "main": "red/red.js",
12 "scripts": {
13 "start": "node red.js --settings /node-red/settings.js --userDir /node-red-user -v",
14 "test": "grunt",
15 "build": "grunt build"
16 },
WatsonAPI、MySQL接続、Cloudand接続など、有用なノードが利用できる様に79行目以降を追加します。
35 "dependencies": {
36 "basic-auth": "2.0.0",
37 "bcryptjs": "2.4.3",
...
79 "mongodb": "~1.4.x",
80 "nano": "6.2.x",
81 "bcrypt": "1.0.2",
82 "cfenv": "~1.0.0",
83 "http-shutdown": "1.2.0",
84 "node-red-bluemix-nodes": "1.x",
85 "node-red-node-watson": "0.x",
86 "node-red-node-openwhisk": "0.x",
87 "node-red-node-cf-cloudant": "0.x",
88 "node-red-contrib-scx-ibmiotapp": "0.x",
89 "node-red-contrib-ibm-wiotp-device-ops": "0.x",
90 "node-red-contrib-iot-virtual-device": "0.x",
91 "node-red-node-mysql": "0.0.16"
92 },
settings.jsの修正箇所
このファイルでは、HTTPSの有効化、ディレクトリ変更、認証、プロジェクト管理機能の有効化の4点を修正します。
HTTPSの有効化は、settings.jsのコメントに従って修正します。
17 // The `https` setting requires the `fs` module. Uncomment the following
18 // to make it available:
19 var fs = require("fs");
ユーザーデータを格納するディレクトリをコンテナのルート・ディレクトに移動します。以下の例では、79行目、83行目が修正箇所です。
77 // By default, all user data is stored in the Node-RED install directory. To
78 // use a different location, the following property can be used
79 userDir: '/node-red-user/',
80
81 // Node-RED scans the `nodes` directory in the install directory to find nodes.
82 // The following property can be used to specify an additional directory to scan.
83 nodesDir: '/node-red-user/nodes',
認証を有効化します。 117行目から124行目までをコメントを外して、有効にします。 このパスワードは、"password" です。 ハッシュの作り方は、http://nodered.org/docs/security.html にあります。
113 // Securing Node-RED
114 // -----------------
115 // To password protect the Node-RED editor and admin API, the following
116 // property can be used. See http://nodered.org/docs/security.html for details.
117 adminAuth: {
118 type: "credentials",
119 users: [{
120 username: "admin",
121 password: "$2a$08$zZWtXTja0fB1pzD4sHCMyOCMYz2Z6dNbM6tl8sJogENOMcxWV9DN.",
122 permissions: "*"
123 }]
124 },
最後に、Node-RED v1.8から実装された プロジェクト管理機能とGitHubとの連携機能の有効化です。235行目に、","を加えて、236行目から5行を追加します。
234 }
235 },
236 editorTheme: {
237 projects: {
238 enabled: true
239 }
240 }
241 }
修正結果をGitHubへ保存
修正したコードを変更対象にします。
git add packege.json settings.js
変更を確定します。
git commit -m "update for container"
変更をマスターに登録します。
git push
以上で、Node-REDのプロジェクト管理付きのコンテナを作る材料ができました。
Dockerコンテナのビルド
コンテナをビルドするための Dockerfile を作成します。このDockerfileの内容を以下に解説します。
- FROM の aplineは、小型軽量なLinuxのディストリビューション https://alpinelinux.org/ です。 小さく起動が早いコンテナを作る場合に、良く利用されるディストリビューションです。 3.7は最新リリースのバージョンです。
- RUN apk updateから始まる行は、apline のパッケージマネージャーです。node-redを実行するために必要なソフトウェアのパッケージを導入します。 パッケージを追加したい場合は、https://pkgs.alpinelinux.org/packages から入手できます。
- RUN git から始まる行は、前述の修正済みのNode-REDのリポジトリです。 コンテナのルート・ディレクトリに、/node-red として複製を作成します。
- RUN cd から始まるで行は、Node-REDに必要なNode.jsのモジュールを追加して、ビルドします。この行の "--build-from-source=bcrypt" は、bcryptがセグメンテーション・フォルトで落ちるのを防止するために、再ビルドします。 詳しい説明は、https://github.com/kelektiv/node.bcrypt.js/issues/528 にあります。
- RUN mkdir から始まる行は、フローや状態などのユーザーの情報を保存するためのディレクトリ /node-red-user を作成します。
- WORKDIRは、コンテナ実行時の実行用ディレクトリを指定します。
- EXPOSE 1880 は、Node-REDのウェブページのポートです。 MQTTや他の通信用ポートを開く場合には、EXPOSE を追加します。
- ENVは、環境変数の設定です。
- CMDは、コンテナ起動時に、最初に実行されるコマンドになります。 ここでは、コンテナ起動時に、WORKDIRのディレクトリで、npm start が実行される事になります。
FROM alpine:3.7
RUN apk update \
&& apk add nodejs git python make g++
RUN git clone https://github.com/takara9/node-red /node-red
RUN cd /node-red; npm install --build-from-source=bcrypt; npm run build
RUN mkdir /node-red-user
WORKDIR /node-red
EXPOSE 1880
ENV FLOWS=flows.json
CMD ["npm", "start"]
Dockerfileを置いたディレクトリで、次のコマンドを実行して、コンテナをビルドします。
docker build --tag node-red:1.0 .
ビルドを実行すると、最初に alpine のイメージが DockerHubからダウンロードされ、alpineのコンテナ上で、Node-REDがビルドされます。
$ docker build --tag node-red:1.0 .
Sending build context to Docker daemon 472.9MB
Step 1/9 : FROM alpine:3.7
3.7: Pulling from library/alpine
ff3a5c916c92: Pull complete
Digest: sha256:7b848083f93822dd21b0a2f14a110bd99f6efb4b838d499df6d04a49d0debf8b
Status: Downloaded newer image for alpine:3.7
---> 3fd9065eaf02
Step 2/9 : RUN apk update && apk add nodejs git python make g++
---> Running in 6baa16e1ad02
fetch http://dl-cdn.alpinelinux.org/alpine/v3.7/main/x86_64/APKINDEX.tar.gz
fetch http://dl-cdn.alpinelinux.org/alpine/v3.7/community/x86_64/APKINDEX.tar.gz
v3.7.0-111-gb96041de80 [http://dl-cdn.alpinelinux.org/alpine/v3.7/main]
v3.7.0-117-g9584b2309e [http://dl-cdn.alpinelinux.org/alpine/v3.7/community]
OK: 9048 distinct packages available
(1/40) Upgrading musl (1.1.18-r2 -> 1.1.18-r3)
(2/40) Installing libgcc (6.4.0-r5)
...
Step 9/9 : CMD ["npm", "start"]
---> Running in 384c4fec9497
Removing intermediate container 384c4fec9497
---> 5b1c339d916f
Successfully built 5b1c339d916f
Successfully tagged node-red:1.0
新たにDockerイメージが作られているのが、docker imagesを実行する事で解ります。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
node-red 1.0 5b1c339d916f 5 minutes ago 542MB
alpine 3.7 3fd9065eaf02 8 weeks ago 4.15MB
Node-REDコンテナの実行とテスト
さぁ、いよいよ、最新版、プロジェクト管理機能の加わった Node-REDのコンテナを次のコマンドで実行します。
docker run -d -p 1880:1880 --name nr node-red:1.0
- run は、新規のコンテナの実行を開始します。 もしも、--name で指定されたコンテナ名が既に存在すると、コマンドは失敗します。その場合は、
docker kill nrとしてコンテナを停止して、docker rm nrとしてコンテナを削除します。 -
-dはバックグランドで実行することを意味します。 バックグランドで出力されるメッセージを参照するには、docker logs nrとする事で、ログを表示してくれます。 -
-pは、コンテナ内部でEXPOSEするポート番号と外部へ公開するポート番号です。 -
--name nrはコンテナの名前です。 省略すると、適当な名前が付与され、docker psで参照することができます。 -
node-red:1.0は、先にビルドしたコンテナのイメージ名とタグです。
$ docker run -d -p 1880:1880 --name nr node-red:1.0
121d99d36132a5d8d20586160ade06e8e00cb03c15a4f1d989b2422db7db64b7
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
121d99d36132 node-red:1.0 "npm start" 27 seconds ago Up 1 second 0.0.0.0:1880->1880/tcp nr
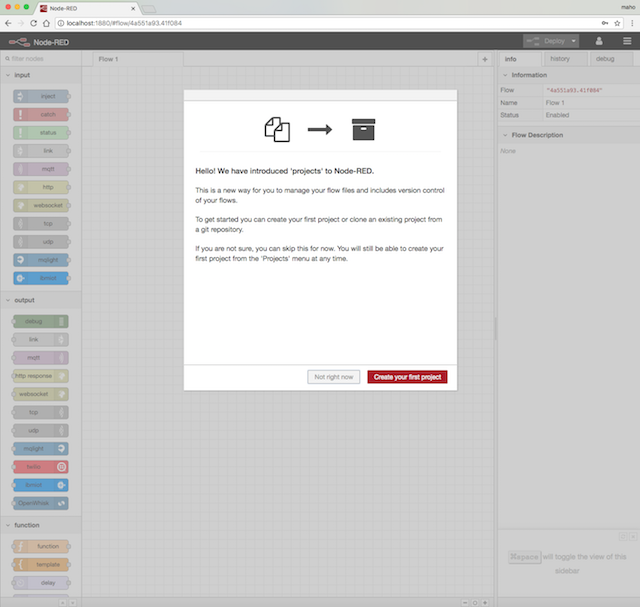
これで、http://localhost:1880/ でNode-REDの画面にアクセスできます。 ログイン画面が表示されるので、ユーザーID: admin、パスワード: password でログインします。
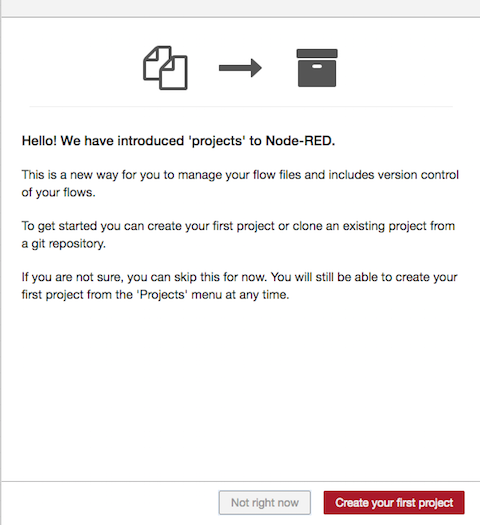
ログインに成功すると、プロジェクト管理機能を紹介する画面が現れます。
Node-RED プロジェクト管理機能
新たに加わったプロジェクト管理機能は、https://nodered.org/docs/user-guide/projects/ に設定方法と利用方法の解説があります。 settings.jsの設定は完了していますから、Node-REDから利用できます。
Node-REDプロジェクトの作成
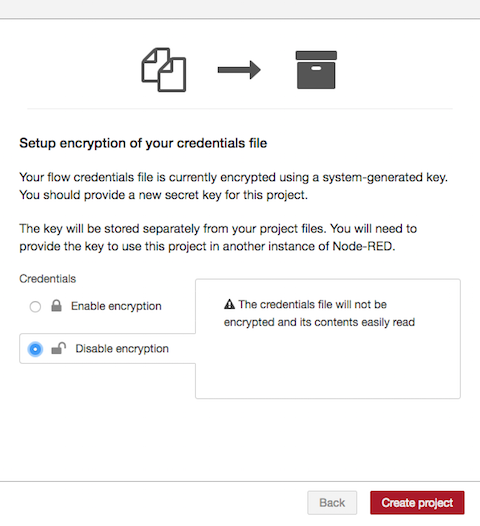
「Not Right Now」 をクリックして、プロジェクト作成をキャンセルしても良いのですが、動きを一通り見て見ます。
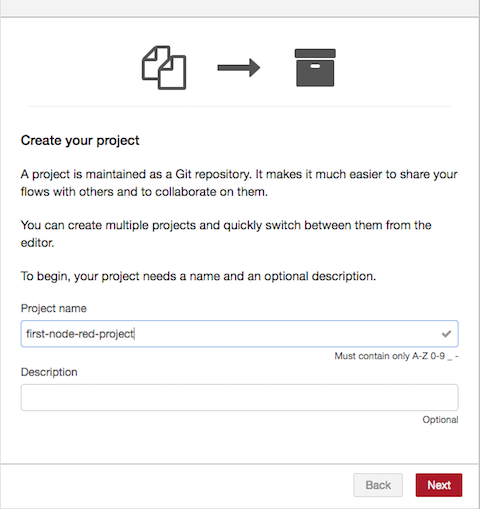
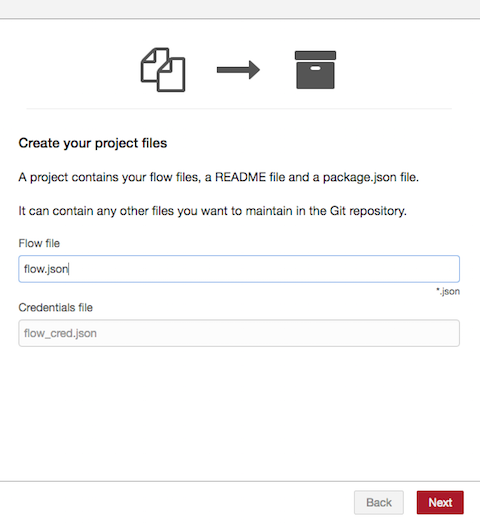
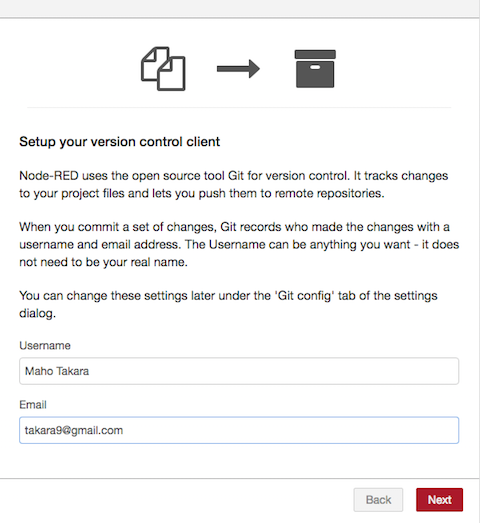
ユーザー名とメールアドレスをセットします。これは git configの項目としてセットされます。

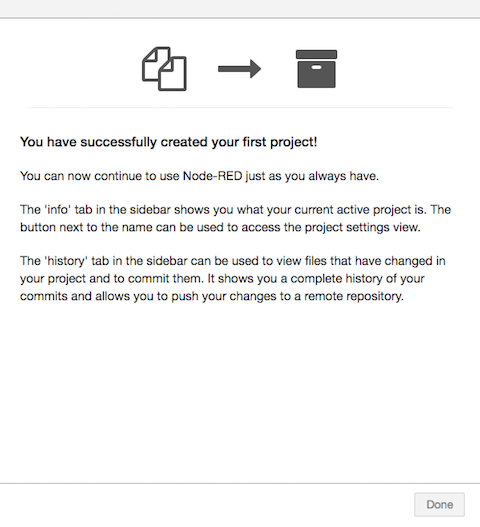
完了画面です。
Node-RED用のGitHubのリポジトリの作成
Node-REDのプロジェクトに登録する前に、GitHubのリポジトリを作成します。
自分のGitHubのリポジトリ画面で、緑の New ボタンをクリックして、リポジトリを作成します。
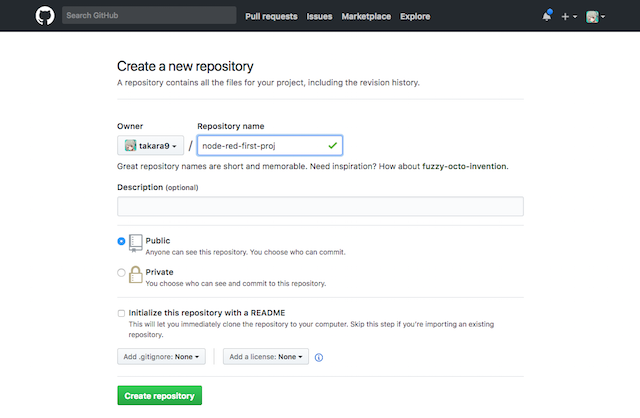
ここでは、node-red-first-projというリポジトリの名前にします。 Create repository をクリックして作成を実行します。
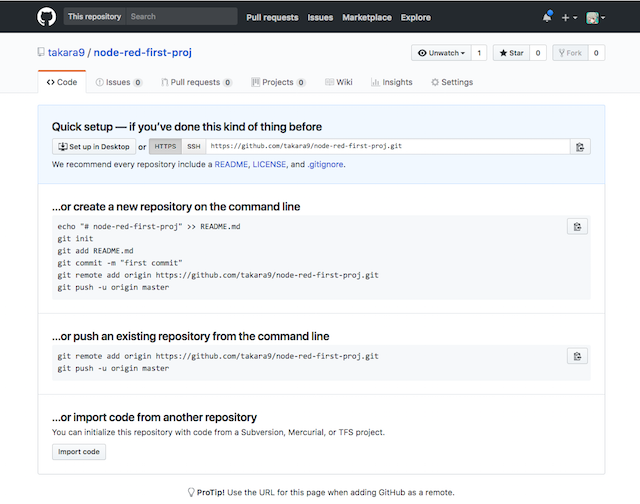
作成が完了すると、次のような画面が出ます。 これで、GitHubのリポジトリの準備は完了です。
Node-REDプロジェクトへのリモートリポジトリの登録
プレビュー版のためか、少し操作が分かり難いので、ステップ・バイ・ステップで追って行きます。
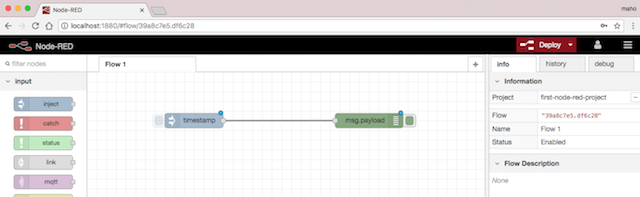
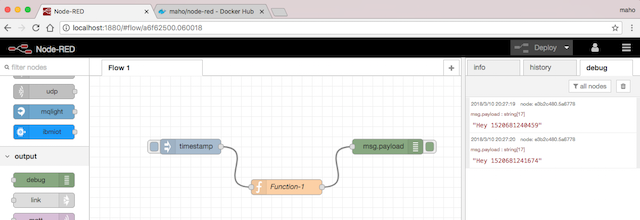
簡単なフローを作って、GitHubへ書き込みます。
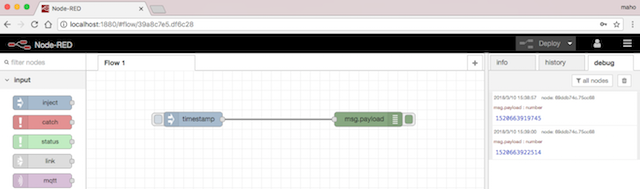
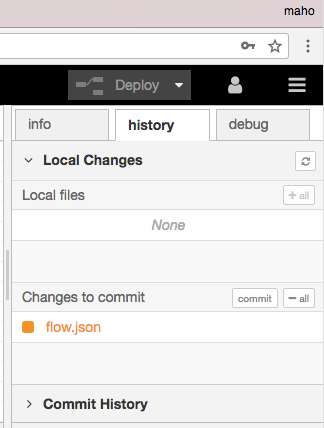
次は、デプロイされた状態で動作が確認されている状態です。
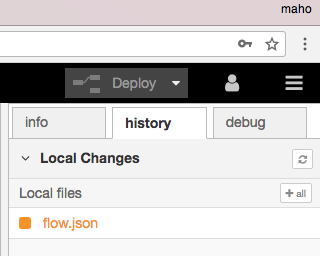
ヒストリーのタブをクリックして、Local files の 行の右端 「+all」をクリックします。 これでリモート・リポジトリへ送り込む対象となります。
flow.jsonが、Chages to commit のボックスへ移動します。
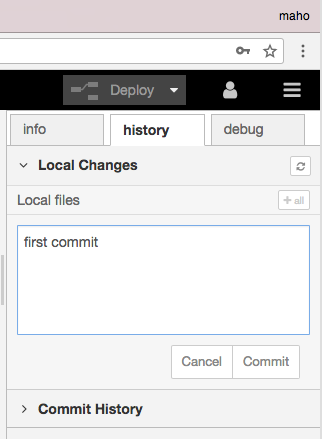
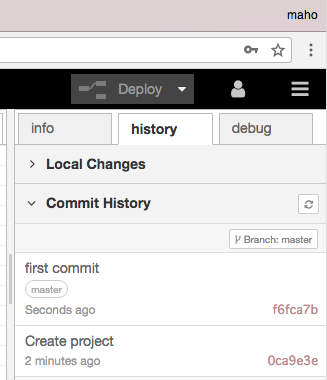
次の 「commit」をクリックして、コミットメッセージを書き込みます。
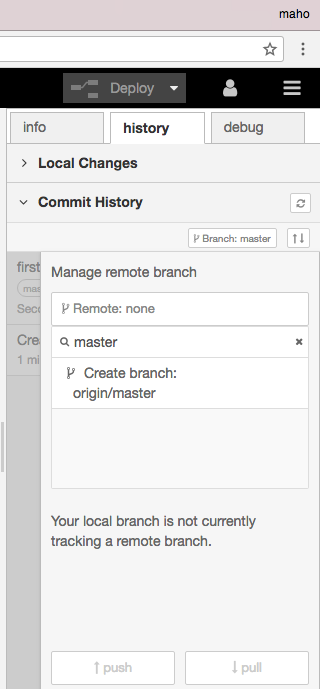
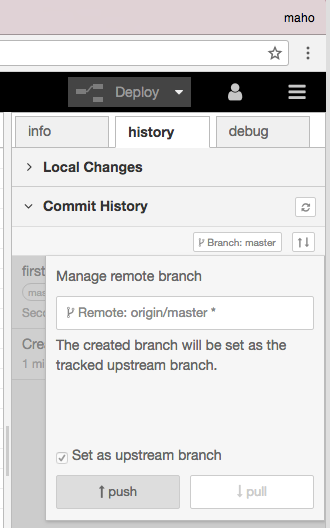
次は、コミットしたファイルをリモートにプッシュします。 このためには、更新マークをクリックして プッシュ&プルのアイコンを表示させます。
Branch master の 右横 「↑↓」のアイコンをクリックして、origin/masterをインプットして、
「↑Push」 をクリックして、リモートリポジトリのmasterブランチへ送信します。
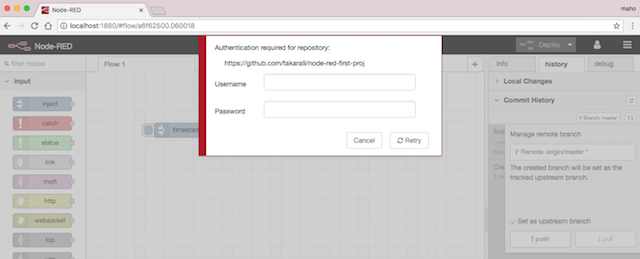
リポジトリのユーザー名とパスワードをインプットするポップアップが開きますので、GitHubのユーザーIDとパスワードをインプットします。
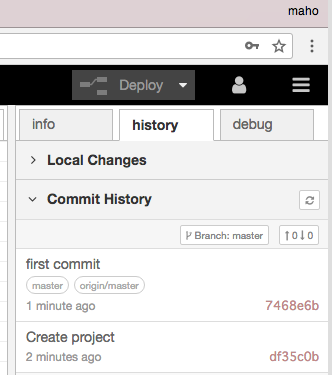
これで、リモートリポジトリへ書き込みが完了しました。
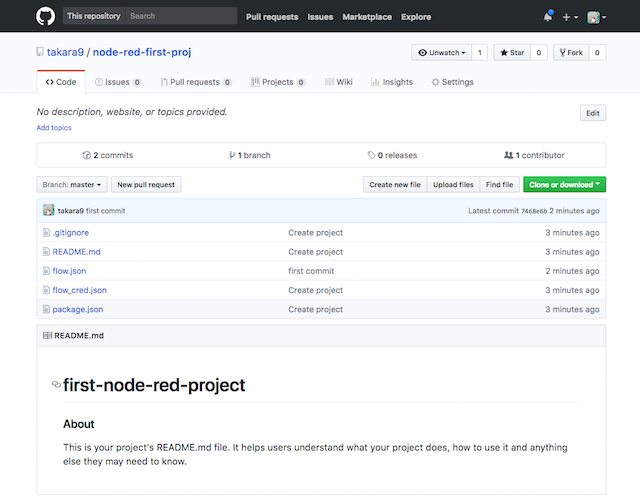
GitHubのリポジトリで確認すると、次の様に更新されていることが確認できます。
GitHubからクローンしてプロジェクトを開く方法
Node-RED v0.1.8.4のプロジェクト管理機能は、まだリリースされたばかりで、プレビュー扱いです。そのため、少し動作が適切でないこともありますが、使えるものは、使っていけば良いと思います。ここでは、既にGitHubに登録されたNode-REDのリポジトリをクローンして利用する方法をみていきます。
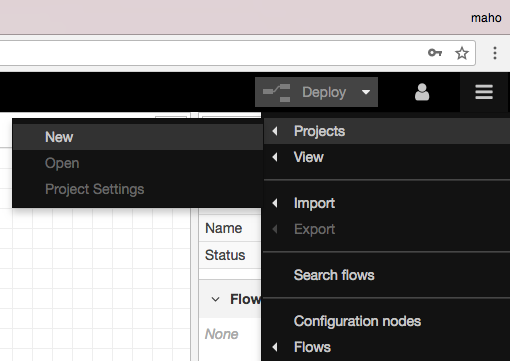
メニューから、一旦、適当にプロジェクト情報を設定します。本来ならば、Openでリポジトリからプロジェクトを開くとなるはずですが、現在、Newしか選べないので、New を開いて適当に進めます。
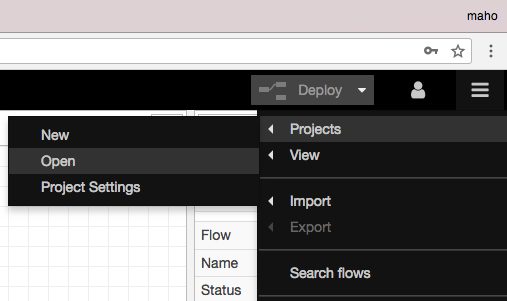
そして、次のOpenを選んで、リポジトリからプロジェクトを作ります。
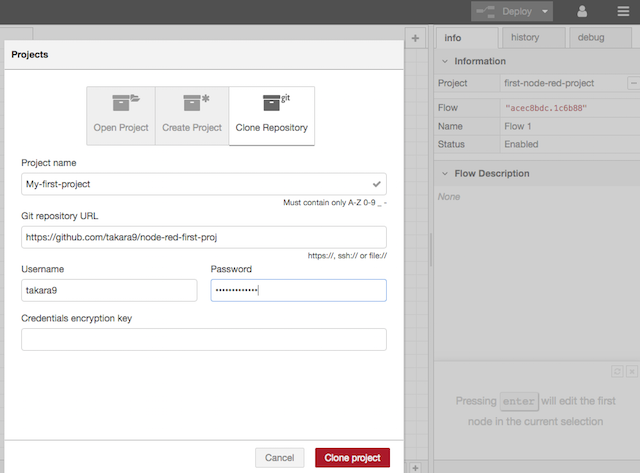
プロジェクト名をインプットして、リモートリポジトリのURL、GitHubのユーザー名とパスワードをインプットして、「Clone Project」をクリックします。
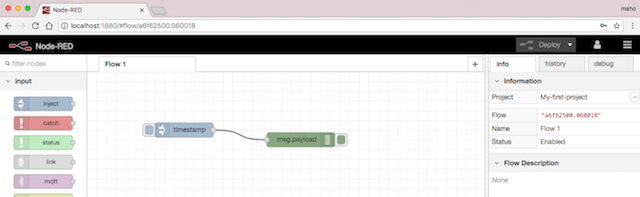
リポジトリからのダウンロードが成功すると、次の様にフロー・エディタの状態が復元されます。
コンテナのDockerHubへの登録
Node-REDの機能ではなくて、Dockerの機能になりますが、Dockerコマンドを利用して、DockerHubのリポジトリに、ビルドしたコンテナを登録します。 これにより、今回ビルドしたNode-REDが動作するコンテナを配布して、プロジェクトのメンバーで、同じ環境を利用できる様になります。
ビルドしたコンテナを登録する手順は、以下の3ステップです。
- 登録するコンテナを決めます。 ここでは、node-red:1.0 を登録
- DockerHubのアカウントで、ログイン
- タグを付けて、DockerHubへプッシュ
登録するコンテナの決定
docker images でイメージのリストを表示します。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
node-red 1.0 292eab381af8 3 hours ago 542MB
alpine 3.7 3fd9065eaf02 8 weeks ago 4.15MB
DockerHubにログインします。
事前に作成したDockerHubのユーザーIDとパスワードを利用します。
$ docker login
Login with your Docker ID to push and pull images from Docker Hub. If you don't have a Docker ID, head over to https://hub.docker.com to create one.
Username (maho): maho
Password:
Login Succeeded
DockerHubにイメージをアップロード
最初にタグを付与します。 タグのつけ方は、docker tag ローカルのリポジトリ名;タグ リモートのリポジトリ名:タグ になります。
タグを付与したら、リモートリポジトリ:タグ をパラメータにして、プッシュします。
$ docker tag node-red:1.0 maho/node-red:1.0
$ docker push maho/node-red:1.0
The push refers to repository [docker.io/maho/node-red]
f6773e4960e6: Pushed
00d4bd797431: Pushed
4b74b14e5f43: Pushed
04a4ca457f5b: Pushed
cd7100a72410: Mounted from library/alpine
1.0: digest: sha256:07cfbaa86f5a24155433c7b1b8dc8309cc3858538aa874b40a7511eb814a4116 size: 1372
このイメージのDockerHubのURLは、https://hub.docker.com/r/maho/node-red/ になります。
このコンテナのイメージは、次のコマンドでローカルに落とすことができます。
docker pull maho/node-red
そして、次のコマンドで、コンテナとして実行でき、http://localhost:1880/ で、Node-REDを利用できます。
docker run -d -p 1880:1880 --name nr node-red:1.0
開発したNode-REDのコンテナを保存、リポジトリで共有する方法
前述のプロジェクト管理機能では、GitHubのリポジトリに登録する方法を紹介しましたが、実行中のコンテナを保存して、プロジェクトメンバーでコンテナ・イメージとして共有することができます。例えば、以下の様な開発途上の状態で、コンテナのイメージとして保存することができます。 それでは、コンテナをイメージとして保存する方法を見て行きます。
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1384737ee111 node-red:1.0 "npm start" 4 hours ago Up 4 hours 0.0.0.0:1880->1880/tcp nr
コンテナを名前を指定して一時停止します。
$ docker stop nr
コンテナに、新しいイメージ名:タグ名を指定して、コミットします。
$ docker commit nr node-red-tkr-1:1.0
sha256:3bc7ddb719415c5da5311308e3a964266598960a29279376a104446591953181
この結果、以下の様に、リポジトリに、コンテナが保存された事がわかります。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
node-red-tkr-1 1.0 3bc7ddb71941 2 minutes ago 542MB
node-red 1.0 292eab381af8 5 hours ago 542MB
maho/node-red 1.0 292eab381af8 5 hours ago 542MB
alpine 3.7 3fd9065eaf02 8 weeks ago 4.15MB
これを先ほどと同じ様に、タグを付与して、リモートリポジトリへ、プッシュします。 もりろん、docker login は必須です。
$ docker tag node-red-tkr-1:1.0 maho/node-red-tkr-1:1.0
$ docker push maho/node-red-tkr-1:1.0
The push refers to repository [docker.io/maho/node-red-tkr-1]
177b73fad7c8: Pushed
f6773e4960e6: Mounted from maho/node-red
00d4bd797431: Mounted from maho/node-red
4b74b14e5f43: Mounted from maho/node-red
04a4ca457f5b: Mounted from maho/node-red
cd7100a72410: Mounted from maho/node-red
1.0: digest: sha256:0b2b01ff4f80ba7347c37d7fb4f984981b83e1f8a452c0f53f60d03430072839 size: 1581
この結果では、リポジトリには、以下の様に登録されます。
開発途上のNode-REDコンテナをプルして再実行
下記の様に、コンテナ、および、イメージが無い状態から、DockerHUB コンテナ・リポジトリから、復元します。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
コンテナイメージを docker pull リモートリポジトリ名 しておき、docker run オプション で実行します。 いきなり docker run オプション でも実行できます。
$ docker pull maho/node-red-tkr-1:1.0
1.0: Pulling from maho/node-red-tkr-1
ff3a5c916c92: Pull complete
f05316bf5ac0: Pull complete
b82e48d69a34: Pull complete
1db25dc4e6d5: Pull complete
ac889504a6a9: Pull complete
9efccc57c209: Pull complete
Digest: sha256:0b2b01ff4f80ba7347c37d7fb4f984981b83e1f8a452c0f53f60d03430072839
Status: Downloaded newer image for maho/node-red-tkr-1:1.0
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
maho/node-red-tkr-1 1.0 3bc7ddb71941 13 minutes ago 542MB
$ docker run -d -p 1880:1880 --name nr maho/node-red-tkr-1:1.0
70e87e050bf69f55b900c0261053486c1eb5f37a549b04a8078f8c25c4e8257f
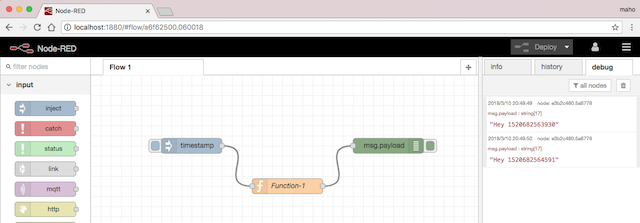
復元したフロー・エディタ画面は以下になります。
まとめ (1/3)
Node-RED v0.18のソースコードを フォークして、プロジェクト管理機能を有効化して、修正コードを再び GitHubへ登録して、コンテナをビルド、Node-REDをローカル環境で実行しました。 少し動作に問題はあるものの、Node-REDのプロジェクト管理機能を使って GitHubからクローン、コミット&プッシュができることを確認しました。 そして、実行中のコンテナを停止させて、DockerHubへ登録する。そして、再びDockerHubからプルして、再実行できる事を確認しました。
IBM Cloud の CloudFoundry アプリとしてだけではなく、Dockerコンテナ上で 最新のNode-REDが利用できる事が確認できたと思います。次回は、Node-REDコンテナとIBM Cloudサービスとの連携、他のコンテナとの連携、さらに、Kubernetes上で利用できる事を確認していきます。
おまけ Dockerコマンドの利用例
以下のnrは、コンテナの名前で、docker run -d --name コンテナ名 イメージ名:タグ として --name で付与するコンテナを一意に識別するための名前です。
- ログの表示
docker logs nr - コンテナの停止
docker kill nr - コンテナの削除
docker rm nr - コンテナの一括削除
docker rm $(docker ps -a |awk 'NR>1 {print $1}') - イメージの一括削除
docker rmi --force $(docker images |awk 'NR>1 {print $3}')