この記事は、Karabiner-Elements アドベントカレンダー 2023 の6日目の記事です。
昨日は「US配列超えなるか? MacでJIS配列の様々な弱点をできるだけ簡単に克服する方法」という記事でした。
TL;DR
読むのが面倒な人へ。
結論。Karabiner-Elements の公式サイトにある、
Advanced Keymap for JIS Keyboard:
Project “UTILITY”
という設定を使いましょう!
突然ですが質問です。
JIS 配列の魅力とはなんでしょうか?
なぜ、ある種の人々は JIS 配列を選ぶのでしょうか。
その答えはそう、「Space の両隣に『英数・かな』キーが存在するから」です。
え?「US 配列も Karabiner-Elements を使えば左右⌘キーの単押しに『英数・かな』の機能を割り当てられる」って?
はい、私が申しておりますのは、「実はその程度の話ではない」ということなのです。
どういうことか。
まず、前提として JIS 配列には、Space の両隣に「英数・かな」キーが「物理的に」存在します。
そして US 配列で活用されているように、Karabiner-Elements を使うと、1つのキーの「単押しと長押しの両方に」機能を割り当てられます。
これらを組み合わせることにより、JIS 配列では、「英数・かな」キーの長押しに、修飾キーの機能を割り当てられるのです。
え?「だから何」って?
ご心配なく。それを皆様にご説明するのが、まさにこの記事の目的でございます。
「英数・かな」 キーが物理的に存在することの何が嬉しいのか
前述の通り、JIS 配列では、「英数・かな」キーが物理的に存在するため、それらの長押しに修飾キーの機能を割り当てることができます。
では、どの修飾キーの機能を割り当てるのが、最もその恩恵を得られるでしょうか?
試しに、修飾キーの中で最も有用な⌘の機能を割り当ててみましょう。確かにそれも、⌘がめちゃくちゃ近くなるので恩恵は大きそうですね。
もしくは、デフォルトでも⌘キーは押しやすいから、Control(⌃)や Option(⌥)を割り当ててみましょうか。確かにそれも、ショートカットキーがめちゃくちゃ押しやすくなるので恩恵は大きそうですね。
ですが私は、「英数・かな」キーから最大の恩恵を得たいのであれば、「あなたが考えた独自の修飾キー」を新たに創り出し、それを「英数・かな」キーの長押しに割り当てることをオススメします。
理由は、独自の修飾キー(厳密にはレイヤーキーと呼ぶ)を割り当てることで、その修飾キーを用いたショートカットキーにも、独自のものを設定できるからです。
これにより、デフォルトのショートカットキーを一切、上書きすることなく、数多のショートカットキーを好きなように割り当てることができるのです。
では US 配列の場合はどうでしょうか。当然ながら US 配列には、「英数・かな」キーが物理的に存在しません。
US 配列において Space の両隣にあるのは⌘キーです。なので、JIS 配列のように、新たに Space の両隣に長押しの機能を割り当てようとすると、左右の⌘キーの⌘の機能を上書きしなければなりません。
Mac をお使いの方ならもうお分かりでしょう。⌘キー、めっちゃ使います。それを上書きするだなんてトンでもない。
つまり、大事なのは「英数・かな」の機能ではなく、「Space の両隣に、長押しの機能が空いているキーが『物理的に存在すること』」なのです。
以上、なんとなく、「英数・かな」キーが物理的に存在することの重要さが、ご理解いただけましたでしょうか。
いや「ちょっと何言ってるのかわからない」って?
ご安心ください。そんな方に向けて、ここからは実際に、Karabiner-Elements の公式サイトからインストールできる最強で無敵の設定を1つ、ご紹介しましょう。
Advanced Keymap for JIS Keyboard: Project “UTILITY”
Karabiner-Elements で、複雑な設定(Complex Modifications)を行うには2種類の方法があります。
1つは「自分で JSON ファイルを書く」方法、もう1つは「公式サイトから設定をダウンロード(正確にはインポートと呼ぶ)して有効化する」という方法です。
そこで今回は、より楽に設定できる後者の方法で、Karabiner-Elements の公式サイトからインストール可能な、「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定を解説していきます。
まず、それがどんな設定かご説明します。そしてこの記事の最後に、そのインストール方法を説明します。
それでは参りましょう。
Karabiner-Elements のユーザーは、「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定をインストールすることで、以下の「親指キーの単押し/長押しの設定」と、「『英数・かな』キーを押している間のキーマップ」を使えるようになります。
なんだか見てるだけでワクワクしてきませんか?
いや「便利かもしれないけど、わざわざ覚える学習コストが高すぎる」って?
でも大丈夫。そんなときは「学習コストは低いけど効果が高い設定」から覚えて使っていけばいいのです。要は単にコスパと優先順位の問題です。
じゃあそれぞれ、どの機能が便利でどの機能から使って覚えていけばいいのか。ここからはそれを、機能でグループ分けしつつ、解説していきます。
「そーゆーのいらないからインストール方法だけ教えて」という方は、末尾の「インストール方法」の項までジャンプ!
単押し/長押し
前述の通り、Karabiner-Elements では単押しと長押しの両方に機能を割り当てられます。
- 左⌘単押し ▶︎ Enter(長押しは⌘のまま)
-
右⌘単押し ▶︎ Delete(長押しは⌘のまま)
- Space 長押し ▶︎ Shift(単押しは Space のまま)
-
セミコロン( ; )長押し ▶︎ Control(単押しは ; のまま)
- 「英数」長押し ▶︎ Fn1(単押しは「英数」のまま)
-
「かな」長押し ▶︎ Fn2(単押しは「かな」のまま)
個人的に、このグループでは「左⌘単押し ▶︎ Enter」が最も便利だと思うので、それだけ有効化するもアリです。
また、完全ホームポジションにありながら滅多に使うことがない「セミコロン」の長押しに、Control の機能を割り当てるのも大変有用です。
カーソル移動
最も覚える価値があるのが、このホームポジションでのカーソル移動です。
- 英数+HJKL ▶︎ カーソル移動の ←↓↑→
正直、「コレができるようになるだけで充分」なくらい作業効率は爆上がりします。
引用符
引用符が、横並びで「合理的」かつ「頭文字を取って覚えやすく」配置されています。
- 英数+Q ▶︎ クォーテーション(Quotation)の Q で
' - 英数+W ▶︎ ダブル(W)クォーテーションの W で
"
あまりにも覚えやすいせいで、つい記憶しちゃう配置ですね。
特殊キー
カーソル移動の次に覚える価値があるのは、この特殊キーたちでしょう。「頭文字」や「意味のある左右配置」によって、比較的覚えやすくなっています。
- 英数+D ▶︎ Delete の頭文字 D で ⌫
- 英数+F ▶︎ Forward Delete の頭文字 F で ⌦
(しかも ⌫ の右隣)
- 英数+T ▶︎ Tab の頭文字 T で Tab( ⇥ )
- 英数+R ▶︎ その左隣だから ⇧Tab( ⇤ )
- 英数+E ▶︎ Escape の頭文字 E で ⎋
- 英数+N ▶︎ Enter の語頭と発音が同じ N( /en/ )で ⏎
特に、Delete(⌫)と Forward Delete(⌦)を、完全ホームポジションで押せるようになるのが凄まじいですよね。
比較的知名度は低いですが、Tab というキーの有用性については、別記事に書きましたので、そちらもぜひ、ご参考ください。
Enter キー類
英数+N で Enter、を覚えるついでに、その付近の「修飾キー+Enter」も、覚えられると吉です(優先度は低め)。
- 英数+N ▶︎ Enter の語頭と発音が同じ N( /en/ )で Enter
- 英数+M ▶︎ その右隣だから ⇧Enter
- 英数+ , ▶︎ さらに右隣だから ⌘Enter
⇧Enter も ⌘Enter も、色々なアプリで何かとよく使いますよね。
算術記号類
算術記号は、長音としてもよく使う「ハイフン」キーを基点として、右小指ホームポジション周辺にまとまっています。
- 英数+P ▶︎ 元の位置の真下だから マイナス(-)
- 英数+@ ▶︎ その右隣だから プラス(+)
- 英数+ ; ▶︎ ー の真下だから ~(正確には ^ )
- 英数+ : ▶︎ コロン( : )と形が似ているから =
- 英数+ / ▶︎ 元の位置だから /
- 英数+ . ▶︎ その左隣だから *
- 英数+ _ ▶︎ / の右隣だから \
チルダもしくは波線(~)を入力する場合は、⇧英数+ ; を打鍵します。アンダースコア( _ )やバーティカルバー(|)も同様です。
数字
デフォルトの数字行はあまりにも遠すぎます。数字がタッチタイピングしづらいのは遠すぎるからです。ホームポジションで打てるなら、数字もタッチタイピングが可能であることに気づきます。
- かな+A ~ ; ▶︎ ホームポジションに数字の 1234567890
前述の「算術記号類」と合わせて使うと、より効果を発揮します。
記号
記号もまた然り。デフォルトだと Shift も必要で、数字よりさらにタッチタイピングしづらいです。でもホームポジション付近で打てるなら、記号もタッチタイピングが可能であることに気づきます。
- かな+Q ~ O ▶︎ 数字行の上に ⇧数字 の記号 ! " # $ % & ' ( )
特に丸括弧の近さは感動モノ。
よく使う記号
「かな」キーとの組み合わせで、⇧数字 の記号の ' や ( ) を配置したのと同じキーに、「英数」キーとの組み合わせで、" や [ ] が打てるようになっています。
- かな+U が
'だから 英数+U は" - かな+I O が
()だから 英数+I O は[]
これぞ合理的な配置と言えますね。
感嘆・疑問符
デフォルトでは入力しづらい ! が、まだ比較的押しやすい位置に配置されています。押しやすさが重視されているため「頭文字」などの覚え方がなく、それゆえ優先度は低め。
- かな+M ▶︎
! - かな+ . ▶︎ その右隣だから
?
余談ですが、かな+ZXCVBN には何も割り当てられていないため、好きな機能を割り当てる余地も残されています。
よく使う機能
以下はどれも、とにかくよく使うので押しやすい位置に配置されています。押しやすさが重視されているため「頭文字」などの覚え方がない場合があり、それゆえ優先度は低めですが効果は絶大。
- 英数+A S ▶︎ それぞれ ←→ のタブに移動
( ⌃⇧Tab ⌃Tab ) - 英数+C V ▶︎ それぞれアプリ切り替えで ←→ のアプリに移動
( ⌘⇧Tab ⌘Tab )
- 英数+Z ▶︎「履歴を戻る」( ⌘[ )
(指使いが「元に戻す」の ⌘Z と同じになる) - 英数+X ▶︎ その隣だから「履歴を進む」( ⌘] )
特に ⌃⇧Tab(⌃⇤)と ⌃Tab(⌃⇥)の押しやすさは異常です。
注意点として、⌘Tab でドラッグする機能を使う場合は、さらに⌘キーを足して、⌘英数+V というショートカットキーを使う必要があります。
また、このグループの存在が、Project “UTILITY” の名前の由来でもあります。
ここまで覚えられたらすごい。
以上が、Karabiner-Elements の公式サイトからインストールできる最強で無敵の設定のご紹介でした。全部を一気に覚える必要はないので、便利なやつから少しずつ、有効化して使っていきましょう。
最後に、この設定のインストール方法をお伝えします。
インストール方法
手順は以下の2ステップです。
- Karabiner-Elements をインストールする
- Karabiner-Elements アプリの Complex Modifications から「Advanced Keymap for JIS Keyboard: Project “UTILITY”」をインポートし、必要な設定を有効化する
それぞれについて解説していきます。
1. Karabiner-Elements をインストールする
Karabiner-Elements をインストールする方法は、「【 導入編 】Karabiner-Elementsとは? インストールから基本的な使い方まで」という記事で解説いたしましたので、詳しくはそちらをご覧ください。ここでは手順のみ示します。
- Karabiner-Elements 公式サイトにアクセスしてインストーラーをダウンロード
- ダウンロードしたファイルをダブルクリックして実行
- あとはただ指示に従って操作していけばインストールと初期設定が完了
2. Karabiner-Elements アプリの Complex Modifications から 「Advanced Keymap for JIS Keyboard: Project “UTILITY”」 をインポートし、 必要な設定を有効化する
Karabiner-Elements のアプリから、「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定をインポートして有効化します。
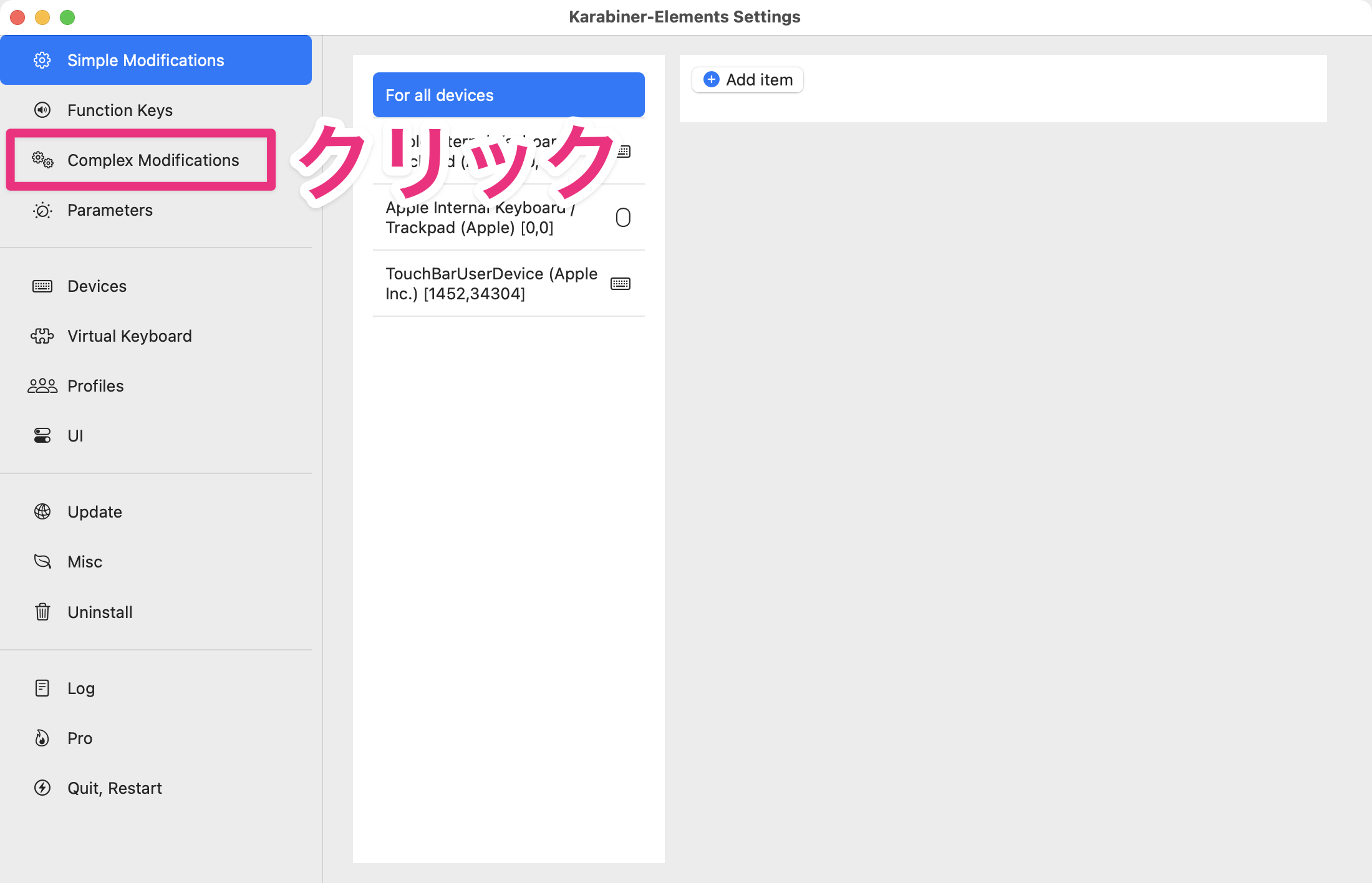
- まず Karabiner-Elements のアプリを開きます。そして「Complex Modifications」と書かれたところをクリックします。

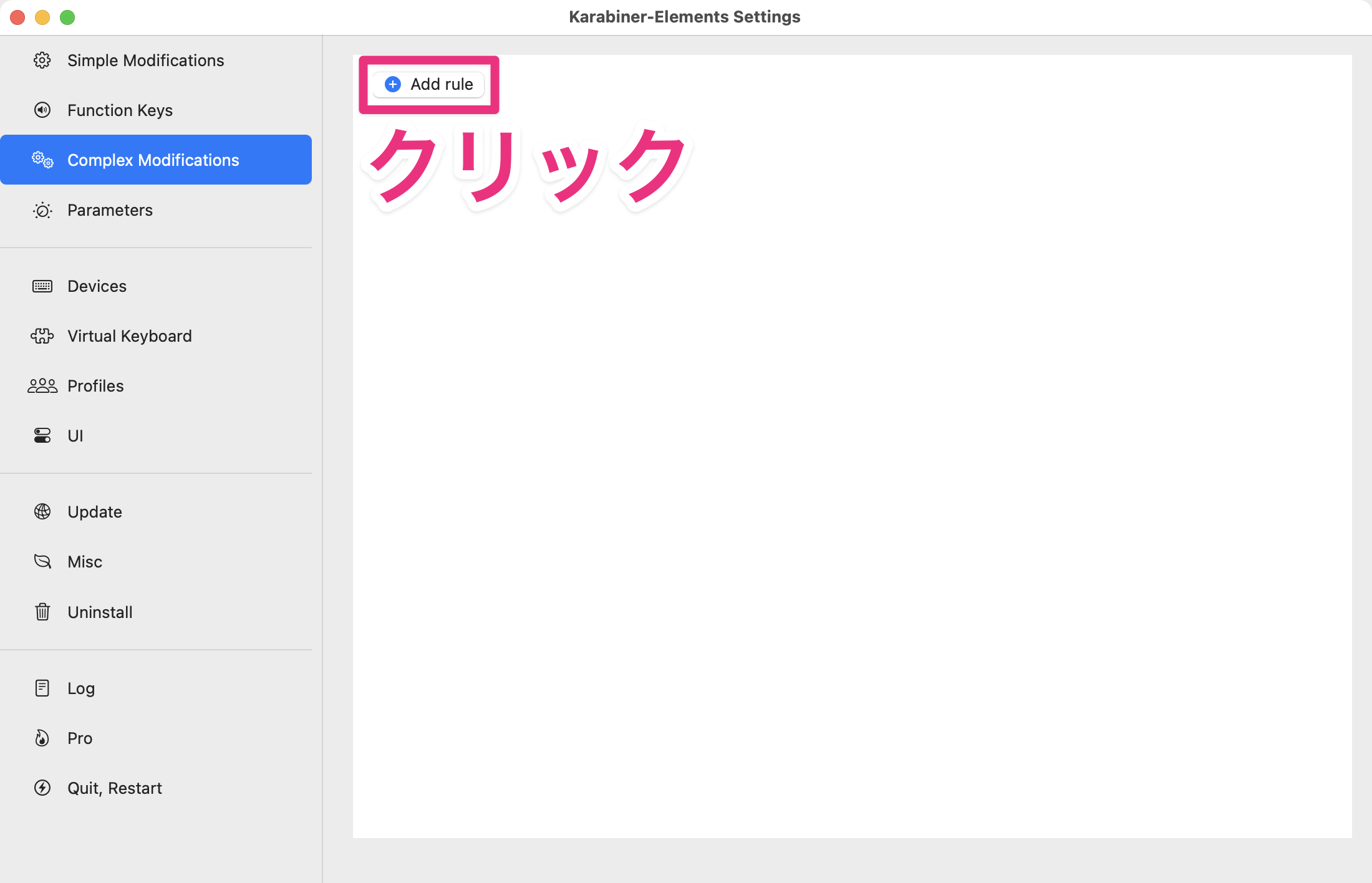
- 「Add rule」と書かれたボタンをクリックします。

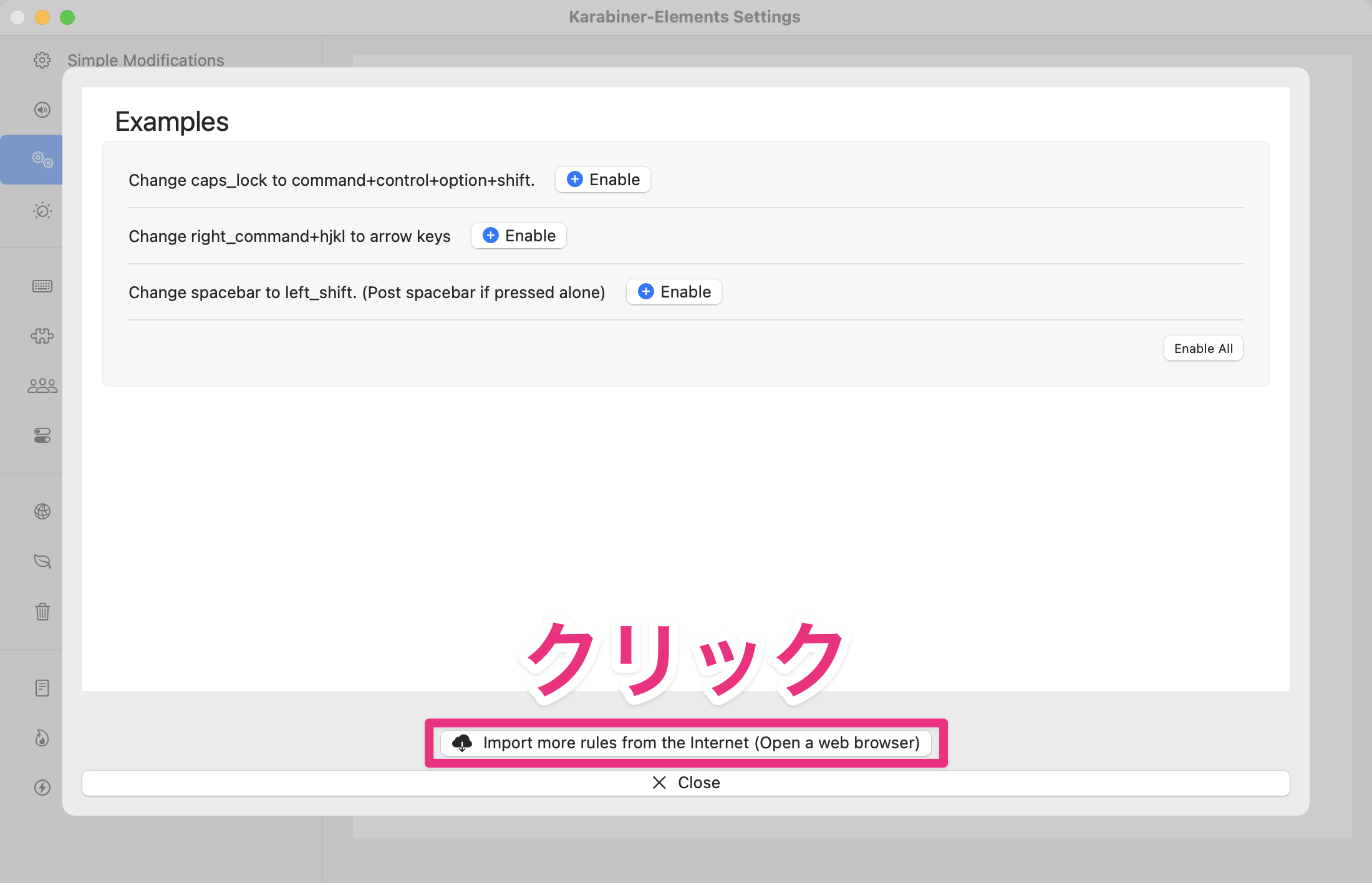
- 「Import more rules from the Internet (Open a web browser)」というボタンをクリックします。

- ブラウザで Karabiner-Elements の公式サイトが開いた際、検索バーに「Advanced UTILITY」と入力し、Enter します。

- 検索結果に出てきた「Advanced Keymap for JIS Keyboard: Project “UTILITY”」という設定がある行の「Import」というボタンをクリックします。

- ポップアップの「許可」をクリックしたのち、Karabiner-Elements のアプリが開くので、「Import」をクリックします。※このボタンをクリックしても、設定がインポートされるだけで、すぐさま有効化されるわけではないのでご安心ください

- するとまたポップアップが開くので、全ての設定を一括で有効化する場合は、設定を下までスクロールして「Enable All」をクリックします。特定の設定のみ有効化したい場合は、有効化したい設定の行の「Enable」を個別にクリックします。

以上で、「Enable」した「Advanced Keymap for JIS Keyboard: Project “UTILITY”」の設定が使えるようになりました。
おわりに
Karabiner-Elements アドベントカレンダー 2023 の6日目の記事はここまでとなります。
最後に豆知識です。
今回ご紹介したように、新たな修飾キーを創り出して、そのショートカットキーを設定すると、「デフォルトで使えるキーマップの上に、層を重ねるようにしてキーマップを(言うなれば3次元的に)作成」できるので、その重ねたキーマップのことを「レイヤー」 、そのレイヤーを使うための修飾キーを「レイヤーキー」と呼びます。
そう。US 配列ユーザーが見限った「英数・かな」キーというのは、ただの「入力言語の切り替えキー」なのではなく、レイヤーという、「3次元の世界への扉を開くカギ」だったのです。
明日は、今回ご説明したこの設定を、さらに「使いこなす」ために、より詳しく解説します。お楽しみに!
明日の記事
このアドベントカレンダー
この記事に書かれた内容の実行および設定の使用は、すべてご自身の判断で行ってください。
万が一、不具合や損害が生じた場合であっても、執筆者は一切の責任を負いかねますことをご了承ください。











