DjangoでpillowのImage.openができない
解決したいこと
Image.openで画像を開いて、pillowのImageEnhanceを使って写真の彩度を変更したい。
発生している問題・エラー
Pythonバージョン: 3.7.0
Djangoバージョン: 1.11.17
Djangoをしようし、簡単な写真編集アプリのようなものを現在作成しようと考えています
Adminから写真をアップロードして表示はできたが、アップロードした写真をImage.openで開いて編集しようとするとエラーが起きる
出ているエラーメッセージ
img = Image.open(settings.MEDIA_ROOT + photo.path)
AttributeError: 'Photo' object has no attribute 'path'
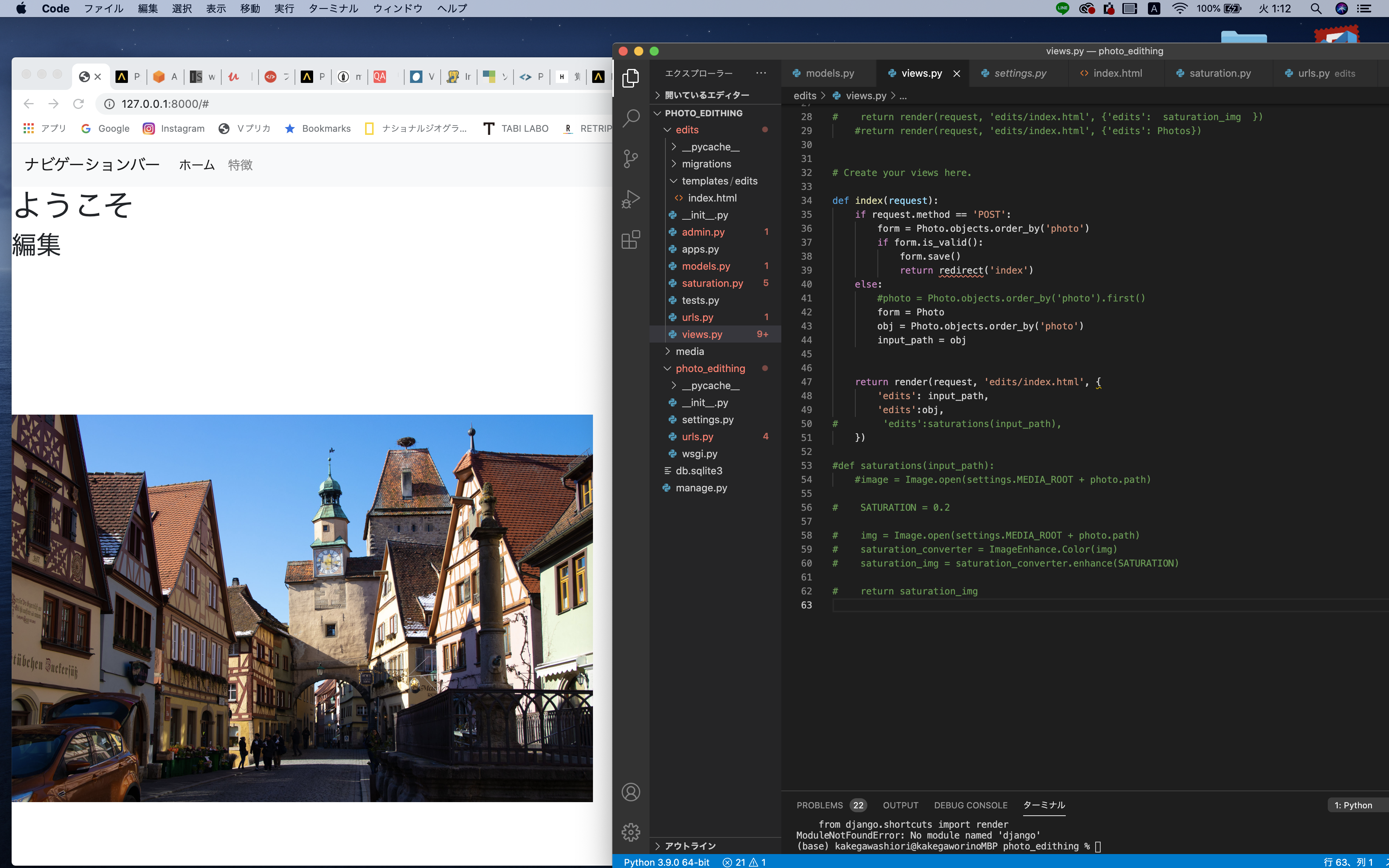
views.py
from django.shortcuts import render
from django.http import HttpResponse
from.models import Photo
from django.conf import settings
from imagekit.processors import Adjust
import matplotlib.pyplot as plt # matplotlibを読み込んで、pyplotを pltという名
import cv2
from PIL import Image, ImageDraw, ImageEnhance
import numpy as np
#def index(request):
#Photos = Photo.objects.order_by('-published')
#Photos = Photo.objects.order_by('photo')
# return render(request, 'edits/index.html', {'edits': saturation_img })
#return render(request, 'edits/index.html', {'edits': Photos})
# Create your views here.
def index(request):
if request.method == 'POST':
form = Photo.objects.order_by('photo')
if form.is_valid():
form.save()
return redirect('index')
else:
photo = Photo.objects.order_by('photo').first()
#form = Photo
obj = Photo.objects.order_by('photo')
input_path = obj
return render(request, 'edits/index.html', {
'edits': input_path,
'edits':obj,
'edits':saturations(photo),
})
def saturations(photo):
SATURATION = 0.2
img = Image.open(settings.MEDIA_ROOT + photo.path)
saturation_converter = ImageEnhance.Color(img)
saturation_img = saturation_converter.enhance(SATURATION)
return saturation_img
models.py
from django.db import models
class Photo(models.Model):
photo = models.ImageField( upload_to='media/',)
HTMLファイル
<!DOCTYPE html>
<html lang=" ja-ja">
<head>
<title>投稿一覧</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
</ul>
</div>
</nav>
<h1>ようこそ</h1>
<h2>編集</h2>
<br /><br />
{% for edit in edits.all %}
{{Photo.id}}
<br /><br />
{{edit.title}}
<br /><br />
{{edit.published}}
<br /><br />
<!-- <img src="{{ edit.photo.url }}" class = "img-fluid rounded" /> -->
<img src="{{ edit.photo.url }}" class="img-fluid" alt="Responsive image" style="max-height: 500px;"/>
<br /><br />
<br /><br />
<br /><br />
{% endfor %}
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
views.py内の以下関数をコメントアウトすると写真は表示されます
def saturations(photo):
SATURATION = 0.2
img = Image.open(settings.MEDIA_ROOT + photo.path)
saturation_converter = ImageEnhance.Color(img)
saturation_img = saturation_converter.enhance(SATURATION)
return saturation_img
チュートリアルを見ながら学習し、その後アプリ制作をしている段階です。
なかなか解決できず、2週間以上分からない状況です。
もし良ければご指摘やアドバイスいただけると嬉しいです。
0 likes