Laravel/Ajax(API連携)が作動しない
解決したいこと
今API連携を勉強のため、アップルストアとの連携を取り
キーワード検索をしたら曲やアーティストの情報が表示されるものをLaravelで作成中です。
動作確認をするために検索してみるとうまく表示がされずブラウザのDevToolsで確認したところ下記エラーが起こっていました。
ネットで検索するとCDNが違うとの記事が多いので調べ書き換えてみても改善がされないため、
改善方法や修正すべき箇所があれば教えていただきたいです。
発生している問題・エラー
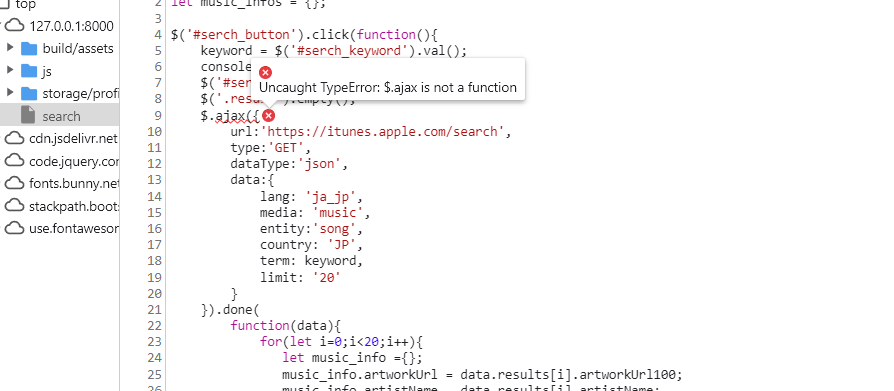
Uncaught TypeError: $.ajax is not a function
View
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">楽曲を探す</div>
<div class="card-body">
<input id="serch_keyword" type="text"><input id="serch_button" type="button" value="検索">
<div class="result"></div><!--ここに検索結果を表示します-->
<script type="text/javascript" src="{{ asset('/js/search.js') }}"></script>
</div>
</div>
</div>
</div>
</div>
@endsection
Js
let keyword='';
let music_infos = {};
$('#serch_button').click(function(){
keyword = $('#serch_keyword').val();
console.log(keyword);
$('#serch_keyword').val('');
$('.result').empty();
$.ajax({
url:'https://itunes.apple.com/search',
type:'GET',
dataType:'json',
data:{
lang: 'ja_jp',
media: 'music',
entity:'song',
country: 'JP',
term: keyword,
limit: '20'
}
}).done(
function(data){
for(let i=0;i<20;i++){
let music_info ={};
music_info.artworkUrl = data.results[i].artworkUrl100;
music_info.artistName = data.results[i].artistName;
music_info.trackName = data.results[i].trackName;
music_info.collectionViewUrl = data.results[i].collectionViewUrl;
music_infos[i] = music_info;
}
console.log(music_infos);
for(let i=0;i<20;i++){
$('.result').append("<img src=\""+music_infos[i].artworkUrl+"\">");
$('.result').append("<h2>"+music_infos[i].artistName+"</h2>");
$('.result').append("<h3>"+music_infos[i].trackName+"</h3>");
$('.result').append("<a href=\""+music_infos[i].collectionViewUrl+"\">曲のページへ</a><br>");
}
}
).fail(
function(data){
console.log('失敗しました!');
}
);
});
最初に使用していたCDN
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
自分で試したこと
CDNはLayoutのapp.bladeのhead内に記載しています。
ネットで調べCDNの書き換えなど行っていますが改善されないので、ご指摘をいただければ幸いです。