自分で作ったが変な隙間ができてしまってわからない HTML,CSS
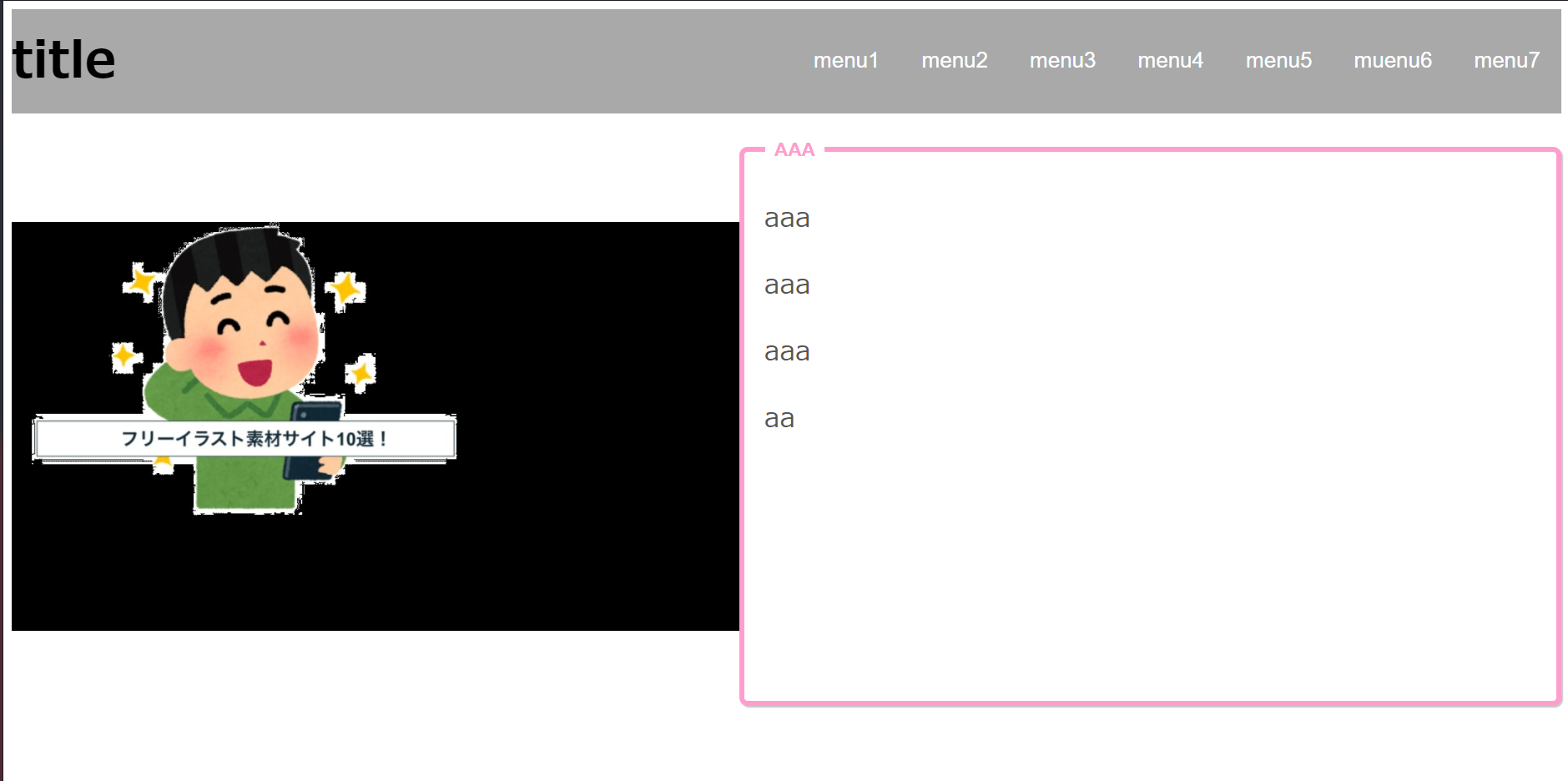
自分で初めて作ろうと思い色々なサイトを見ながらHPを作ったのですが、書き方がおかしいところもあると思いますが、ある程度作れたものの上の隙間や左の隙間に空白部分ができてしまい色々試したんですが全然直らないので教えていただきたいです。
該当するソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<header>
<h1 class="title"><a class="title_link" href="#">title</a></h1>
<li class="menu-item"><a class="menu_link" href="#">menu1</a></li>
<li class="menu-item"><a class="menu_link" href="#">menu2</a></li>
<li class="menu-item"><a class="menu_link" href="#">menu3</a></li>
<li class="menu-item"><a class="menu_link" href="#">menu4</a></li>
<li class="menu-item"><a class="menu_link" href="#">menu5</a></li>
<ul class="menu">
<li>
<a class="menu_link" href="#">muenu6</a>
<ul>
<li><a href="#">kids1</a></li>
<li><a href="#">kids2</a></li>
</ul>
</li>
</ul>
<li class="menu-item"><a class="menu_link" href="#">menu7</a></li>
</header>
<div class="flex">
<figure class="image"><img src="image.jpg"></figure>
<div class="news-box"><span class="news-title">AAA</span>
<p class="news-text">aaa</p>
<p class="news-text">aaa</p>
<p class="news-text">aaa</p>
<p class="news-text">aa</p></div>
</div>
</body>
</html>
header {
display: flex;
width: 100%;
height: 100px;
background-color: darkgrey;
align-items: center;
}
.title {
margin-right: auto;
font-size: 3.0em;
}
.title_link{
color: #000000;
text-decoration: none;/*下線消す*/
}
.menu-item {
list-style: none;
display: inline-block;
padding: 10px;
text-decoration: none;
}
.menu_link {
text-decoration: none;/*下線消す*/
color:white;/*文字を白に*/
font-size: 1.3em;
padding:5px 10px;/*内側の余白*/
border-radius: 20px;/*角を丸くする*/
font-family: 'Avenir','Arial';
}
.menu {
list-style: none;
display: inline-block;
padding: 10px;
position: relative;
}
.menu ul {
background: rgb(240, 240, 240);
height: 0;
left: 0;
opacity: 0;
position: absolute;
transition: all .5s ease;
top: 35px;
width: 100%;
}
.menu li:hover ul {
list-style: none;
height: 200px;
opacity: 1;
transform: translateY(0);
z-index: 1
}
.menu ul a {
color: #000;
display: block;
text-decoration: none;
font-size: 1.3em;
padding:5px 10px;/*内側の余白*/
border-radius: 20px;/*角を丸くする*/
font-family: 'Avenir','Arial';
}
.flex {
display: flex; /*横並び*/
}
.flex .image {
width: 640px; /*画像サイズ指定*/
width: 700px;
height: 600px;
margin: 0;
padding: 0;
overflow: hidden;
position: relative;
}
.news-box {
position: relative;
margin: 2em auto;
padding: 1.2em;
width: 50%;
border: 5px solid #ff9ece; /* 枠線の太さ・色 */
color: #555555; /* 文字色 */
background-color: #fff;
box-shadow: 2px 2px 1px #c7c7c7;/* 影の色 */
border-radius: 8px; /* 角の丸み */
}
.news-title {
position: absolute;
left: 20px;
top: -15px;
padding: 0 .5em;
font-weight: bold;
font-size: 1.1em;
color: #ff9ece;
background-color: #fff;
}
.news-text{
font-size: 1.6em;
}
.flex .image {
overflow: hidden;
position: relative;
}
.flex .image::before {
content: "";
display: block;
padding-top: 58%;
}
.flex .image img {
width: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
0