【Laravel 8】既存テーブルにある重複の値のみを抽出して新しいテーブルの追加するためのリレーションについて
解決したいこと
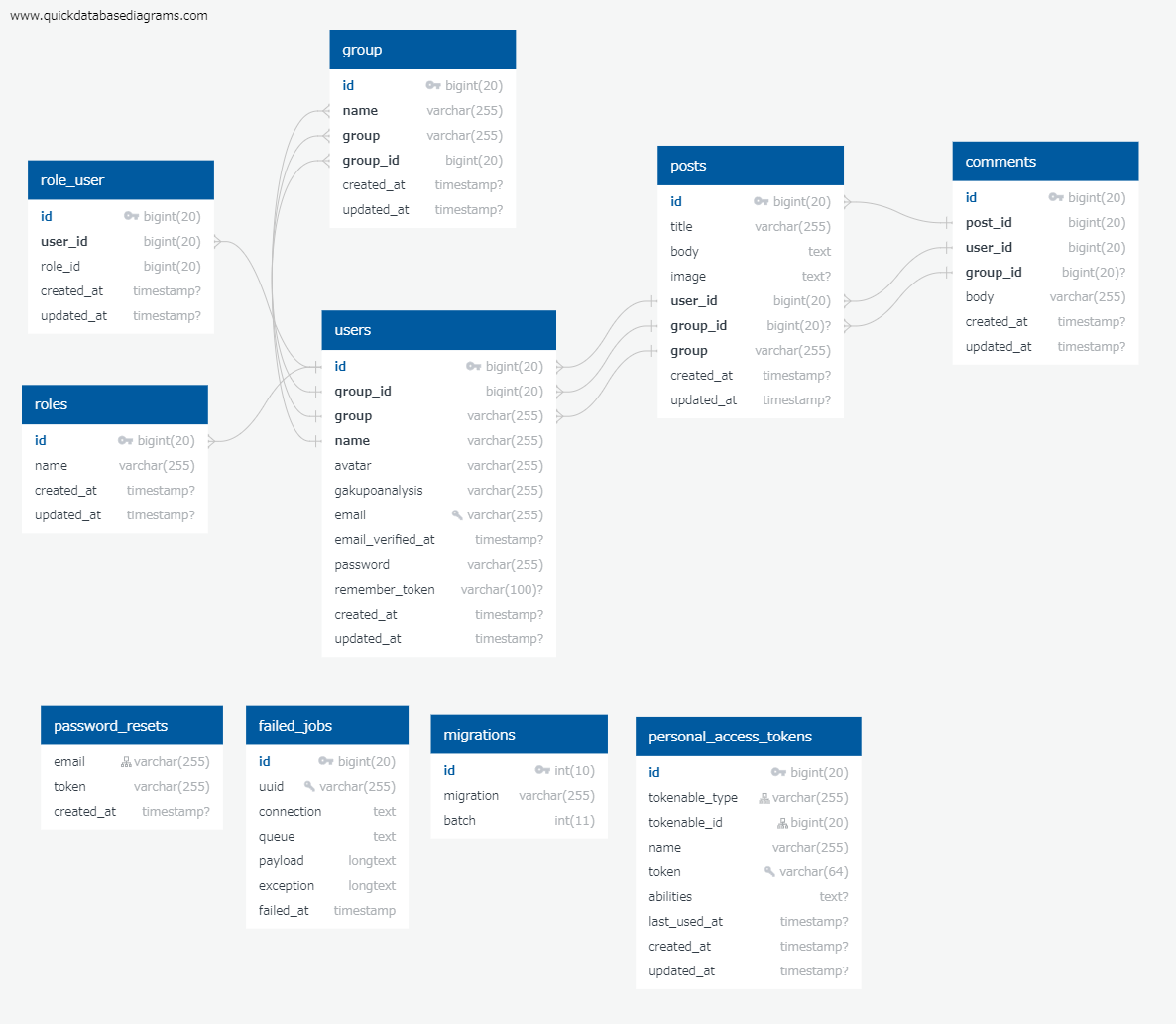
会員制掲示板のユーザー登録時にgroup_idとgroupの情報が重複しますので、手探りでテーブルを追加しました。今のところは問題ないのですが、リレーションの作り方が妥当かどうか不安ですが、ご指摘などありましたらいただけますでしょうか。
該当するソースコード
Group.php(今回追加となったGroupのテーブルのモデル)
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\User;
class Group extends Model
{
use HasFactory;
protected $fillable = [
'name',
'group',
'group_id',
];
public function post() {
return $this->belongsTo('App\Models\Post');
}
public function comment()
{
return $this->belongsTo('App\Models\Comment');
}
public function user() {
return $this->hasMany('App\Models\User');
}
}
User.php
中略
public function belongs() {
return $this->belongsTo('App\Models\Belong');
}
}
RegisterController.php
protected function create(array $data)
{
// userテーブルのデータ
$attr = [
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password']),
'group' => $data['group'],
'group_id' => $data['group_id']
];
$groupattr = [
'name' => $data['name'],
'group' => $data['group'],
'group_id' => $data['group_id']
];
$user = User::create($attr);
$group = Group::create($groupattr);
}
}
register.blade.php
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">{{ __('アカウント作成') }}</div>
<div class="card-body">
<form method="POST" action="{{ route('register') }}" enctype="multipart/form-data">
@csrf
<div class="row mb-3">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="goroup_id" class="col-md-4 col-form-label text-md-right">{{ __('グループID') }}</label>
<div class="col-md-6">
<input id="goroup_id" type="text" class="form-control @error('goroup_id') is-invalid @enderror" name="goroup_id" value="{{ old('goroup_id') }}" required autocomplete="goroup_id" autofocus>
@error('goroup_id')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="goroup" class="col-md-4 col-form-label text-md-right">{{ __('グループ名') }}</label>
<div class="col-md-6">
<input id="goroup" type="text" class="form-control @error('goroup') is-invalid @enderror" name="goroup" value="{{ old('goroup') }}" required autocomplete="goroup" autofocus>
@error('goroup')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="email" class="col-md-4 col-form-label text-md-right">{{ __('E-Mail アドレス') }}</label>
<div class="col-md-6">
<input id="email" type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ old('email') }}" required autocomplete="email">
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="password" class="col-md-4 col-form-label text-md-right">{{ __('Password') }}</label>
<div class="col-md-6">
<input id="password" type="password" class="form-control @error('password') is-invalid @enderror" name="password" required autocomplete="new-password">
@error('password')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="row mb-3">
<label for="password-confirm" class="col-md-4 col-form-label text-md-right">{{ __('Confirm Password') }}</label>
<div class="col-md-6">
<input id="password-confirm" type="password" class="form-control" name="password_confirmation" required autocomplete="new-password">
</div>
</div>
<div class="row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Register') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div
0 likes