制作環境
Windows 10
Laravel : 6.18.35
Laravel/ui : 1.0
Laravel-mix : 5.0.1
Bootstrap : 4.0.0
axios : 0.19
Vue : 2.5.17
XAMPP
PHP : 7.4.3
Visual Studio Code
はじめに
この記事はプログラミングをはじめたばかりの素人が、できたことをメモするのに利用しています。
内容には誤りがあるかもしれません。
前回のつづきになります。
関連記事
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~事前準備編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~Vue.js × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript × FetchAPI編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × FetchAPI編~
今回作成するもの
axiosを利用し非同期通信を行い、自動で仕入れ先が入力される機能を実装します。
以下作成条件
- 基本的な記述にはJavaScriptを使用し通信にはaxiosを使用します。
- 数字が4桁入力されたら自動で仕入れ先を検索し、反映します。
- 検索するのにクリック操作を必要としません。
inputに入力されたら検索します。 - スクリプトの読み込みには
Laravel-mixを使用します。 - 前回作成した
test.jsを編集して使用するで、必要ならtest3.js等コピーを作成してバックアップしてください。
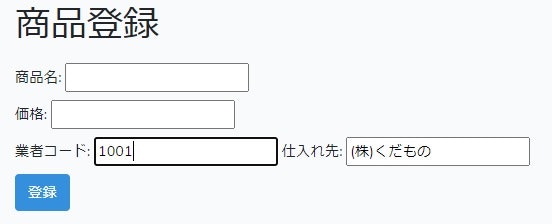
完成イメージ
スクリプトの作成
resources>js内のtest.jsを開き、以下のように記述します。
※前回の内容は削除してください。
// ここから先はJavaScript編の記述と同じなので、詳細は割愛します
window.onload = function() {
document.getElementById('code').addEventListener('input', function() {
let traderCode = document.getElementById('code').value;
if (traderCode.length < 4) {
return;
}
let url = '/form_search?trader_code=' + traderCode;
// ここまではJavaScript編の記述と同じ
// axios.get()メソッドを使い、引数のアドレスにGETアクセスします
// then()で通信が成功した場合の処理を記述します
// コントローラからのデータ(検索結果)は指定した引数で受け取ることができます
// ここではresponseにデータを代入していますが、変数の名前はなんでもいいです
axios.get(url).then(function(response) {
// データの中から必要なものだけ取り出します
let data = response.data;
// 受け取ったデータ(検索結果)を仕入れ先のvalueに反映します
document.getElementById('supplier').value = data[0].trader_name;
})
})
}
コンパイル
ターミナルを起動し、以下を実行してください。
※node.jsが必要です。インストールされていない方は、インストールを行ってください。
node.js
https://nodejs.org/ja/
npm run dev
確認
その他は前回のままで問題ありません。
実際に4桁の業者コードを入力し、検索できるか確認してください。
thenの返り値について
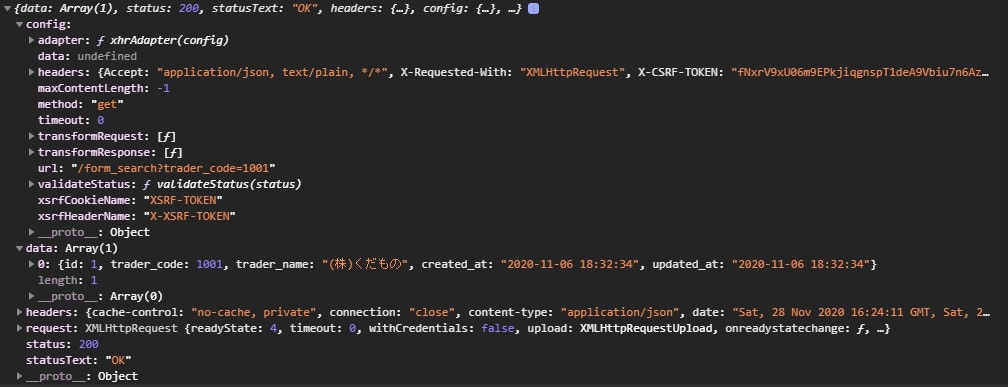
以下はconsole.log(response)の値です。
主に以下の値が返ってきます。
もちろん引数の変数名をsample等にした場合は、responseの部分がsampleになります。
// レスポンスデータ
response.data
// ステータスコード
response.status
// ステータステキスト
response.statusText
// レスポンスヘッダ
response.headers
// コンフィグ
response.config
エラーの対応について
通信させるのに必要な最低限の書き方しかしてないので、通信エラー時の処理は別途必要です。
.catch(function(error) {} でエラー時の処理ができます。
.finally(function() {} とすると成功しても失敗しても行う処理ができます。
以上です。
次回に続きます。