制作環境
Windows 10
Laravel : 6.18.35
Laravel/ui : 1.0
Laravel-mix : 5.0.1
Bootstrap : 4.0.0
axios : 0.19
Vue : 2.5.17
XAMPP
PHP : 7.4.3
Visual Studio Code
はじめに
この記事はプログラミングをはじめたばかりの素人が、できたことをメモするのに利用しています。
内容には誤りがあるかもしれません。
前回のつづきになります。
関連記事
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~事前準備編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~Vue.js × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript × FetchAPI編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × FetchAPI編~
今回作成するもの
非同期通信(Ajax)を利用し、自動で仕入れ先が入力される機能を実装します。
以下作成条件
- 記述にはJavaScriptを利用します。
- 数字が4桁入力されたら自動で仕入れ先を検索し、反映します。
- 検索するのにクリック操作を必要としません。
inputに入力されたら検索します。 - JavaScriptの読み込みには
Laravel-mixを使用します。
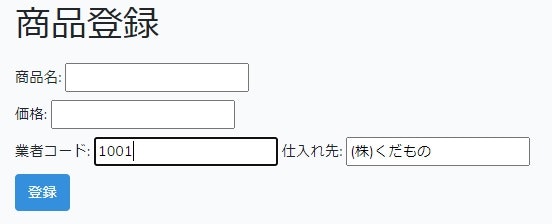
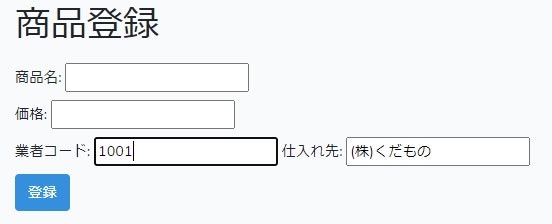
完成イメージ
スクリプトの作成
resources>js内に新しくtest.jsを作成し、以下のように記述します。
// DOM 構築後に実行したい関数の呼び出し
window.onload = function() {
// inputのid="code"(業者コード)の要素を取得し、inputイベントを監視します
// 業者コードに値が入力されたら以下の内容を実行します
document.getElementById('code').addEventListener('input', function() {
// 入力された値を変数traderCodeに代入します
let traderCode = document.getElementById('code').value;
// 入力された値が4桁未満の時は検索させないようにします
if (traderCode.length < 4) {
return;
}
// XMLHttpRequest オブジェクトを作成します
let xhr = new XMLHttpRequest();
// 非同期通信でアクセスするURLを作成しurlに代入します
let url = '/form_search?trader_code=' + traderCode;
// open('アクセスの方法', 'アクセス先')
// アクセス方法は GETやPOSTです
// アクセス先は作成したurlです
xhr.open('GET', url);
// 通信を開始します
xhr.send();
// 通信状態が変化した時に発火するイベントを設定します
xhr.onreadystatechange = function() {
// 通信状態の確認を行い、エラーがなければ後の処理を実行します
if (xhr.readyState === 4 && xhr.status === 200) {
// コントローラから受け取るデータ(検索結果)の文字列を JSON として解析し
// dataに代入します
// responseTextでデータを受け取れます
let data = JSON.parse(xhr.responseText);
// 受け取ったデータ(検索結果)を仕入れ先のvalueに反映します
document.getElementById('supplier').value = data[0].trader_name;
}
}
})
}
readyStateとstatusについて
readyStateでは通信の状態を確認できます。
readyStateの値の意味は以下の通りです。
| 値 | 状態 | 内容 |
|---|---|---|
| 0 | 準備段階 | まだ通信は行われていない状態 |
| 2 | 通信開始 | サーバーとの通信が始まっている状態 |
| 3 | 受信中 | サーバーからデータを取得している状態 |
| 4 | 通信完了 | データを取得し通信が終了している状態 |
statusを確認することで、通信時に発生したエラーのハンドリングを行うことができます。
statusの主な値の意味は以下の通りです。
| 値 | 状態 | 内容 |
|---|---|---|
| 200 | 成功 | 問題なく通信が成功した状態 |
| 401 | エラー | 認証が必要なため通信できない状態 |
| 403 | エラー | アクセスが禁止されていて通信できない状態 |
| 404 | エラー | 情報が存在しないために通信できない状態 |
| 500 | エラー | サーバー側のなんらかの不具合で通信できない状態 |
| 503 | エラー | サーバーに負荷がかかって通信できない状態 |
app.jsへの登録
Laravel-mixで、作成したtest.jsが読み込めるようにします。
resources>js内のapp.jsを開き、以下の記述をrequire('./bootstrap');の下に追記します。
require('./test');
webpack.mix.jsの修正
webpack.mix.jsを開き以下のように修正してください。
修正前
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
修正後
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.version();
古いキャッシュを読まないように、この修正を行ってます。
コンパイル
ターミナルを起動し、以下を実行してください。
※node.jsが必要です。インストールされていない方は、インストールを行ってください。
node.js
https://nodejs.org/ja/
npm run dev
コントローラの編集
前回作成したFormController.phpを開き、以下のメソッドを追記してください。
public function get_trader(Request $request)
{
// リクエストパラメータからtrader_codeを取得し$traderCodeに代入します
// リクエストパラメータはURLで送られてくる値です
// /form_search?trader_code=●● この●●の部分を取得してます
$traderCode = $request->trader_code;
// traderテーブルから、trader_codeが業者コードに入力された値と同じものを抽出し
// $traderTableに代入します
$traderTable = Trader::where('trader_code', '=', $traderCode)->get();
// $traderTableを返します(これでtest.jsのresponseTextにデータが渡されます)
return $traderTable;
}
ルーティングの編集
routes内のweb.phpを開き、以下を追記します。
Route::get('/form_search', 'FormController@get_trader')->name('ajax');
確認
業者コードを入力し、仕入れ先が反映されるか確認してください。
業者コードと業者名はあらかじめ登録しておかないと反映されませんので、お気を付けください。
検索イメージ
入力された値が4桁になったら、検索されて反映されます。
JavaScript編は以上で終了です。
お疲れ様でした。