制作環境
Windows 10
Laravel : 6.18.35
Laravel/ui : 1.0
Laravel-mix : 5.0.1
Bootstrap : 4.0.0
axios : 0.19
Vue : 2.5.17
XAMPP
PHP : 7.4.3
Visual Studio Code
はじめに
この記事はプログラミングをはじめたばかりの素人が、できたことをメモするのに利用しています。
内容には誤りがあるかもしれません。
前回のつづきになります。
関連記事
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~事前準備編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~JavaScript × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~Vue.js × axios編~
Laravel 6.x 非同期通信(Ajax) 【JavaScript】 【jQuery】 【axios】 【Vue.js】 各記述方法 ~jQuery × FetchAPI編~
今回作成するもの
FetchAPIを利用し非同期通信を行い、自動で仕入れ先が入力される機能を実装します。
以下作成条件
- 基本的な記述にはJavaScriptを使用し通信にはFetchAPIを使用します。
- 数字が4桁入力されたら自動で仕入れ先を検索し、反映します。
- 検索するのにクリック操作を必要としません。
inputに入力されたら検索します。 - スクリプトの読み込みには
Laravel-mixを使用します。 - 前回作成した
test.jsを編集して使用するで、必要ならtest5.js等コピーを作成してバックアップしてください。 -
app.jsを変更するので、Vue.jsの記述を残す場合はapp2.js等コピーを作成してバックアップしてください。
app.jsの修正
resources>js内のapp.jsを開き、require('./bootstrap');の下に以下を記述してください。
require('./test');
更に、Vueの記述を以下のように戻してください。
const app = new Vue({
el: '#app',
data() {
return {
}
},
})
スクリプトの作成
resources>js内のtest.jsを開き、以下のように記述します。
※前回の内容は全て削除してください。
// ここから先はJavaScript編と同じ内容のため、詳細は割愛します
window.onload = function() {
document.getElementById('code').addEventListener('input', function() {
let traderCode = document.getElementById('code').value;
if (traderCode.length < 4) {
return;
}
let url = 'form_search?trader_code=' + traderCode;
// ここまでJavaScript編と同じ
// FetchAPIを使用し非同期通信を行います
// 引数にアクセス先のURLを渡します
// デフォルトでGET接続のため、第二引数には何も渡しません
// .then()で通信成功時の処理を記述します
// 以降は別途記載します
fetch(url).then(response => response.json())
.then(data => {
// この処理はJavaScript編と同じです
document.getElementById('supplier').value = data[0].trader_name;
})
})
}
.then(response => response.json())
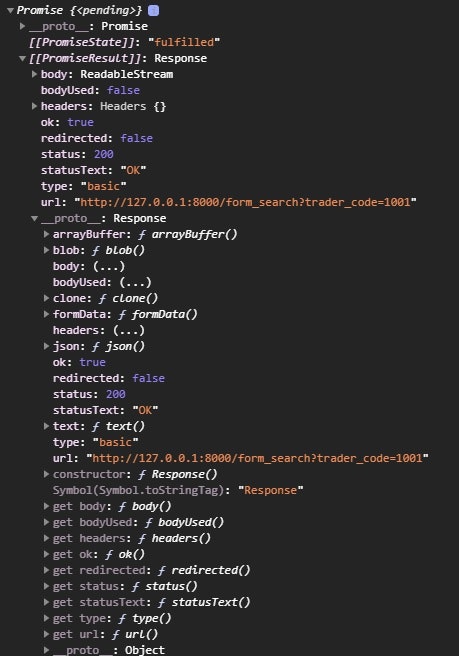
FechAPIはPromiseオブジェクトを返り値として渡します。
そのままでは使いづらいので、ResponseオブジェクトのJson()メソッドを使用し、JSON形式で返すように指定します。
FechAPIの返り値サンプル
.then(data => {
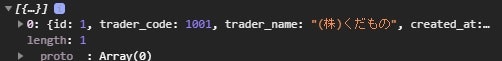
上のJSON形式の内容を、引数に入れた変数に代入できます。
ここではdataとしていますが、変数名は何でもかまいません。
console.log(data);の値サンプル
コンパイル
Laravel-mixで読み込ませるためにコンパイルを行います。
ターミナルを起動し、以下を実行してください。
※node.jsが必要です。インストールされていない方は、インストールを行ってください。
node.js
https://nodejs.org/ja/
npm run dev
確認
動作の確認を行ってください。
問題無く検索結果が反映されればOKです。
FetchAPIのデメリット
古いブラウザーに対応できないというデメリットがあります。
IEやSafariには対応できません。
対応させる場合GitHubのFetch polyfillが必要です。
以上です。
次回に続く。