Chrome拡張機能の自作
解決したいこと・概要
Chromeの拡張機能を作成しています。
Kmr1.org 短縮URLAPIというものを使用して作成中なのですが、現在のURL文字列内に日本語がある場合に正常に短縮できないというバグが発生しています。
また、正直URLを入力するフォームや送信ボタンは無しで、拡張機能を起動すると自動的に短縮URLとトラッキングページURLが表示されるだけのもので結構です。
・いろいろ試行錯誤してみたのですがうまくいかないので有識者の方宜しくお願い致します。
・また、私は初心者寄りなので改良コードなどを添付の上わかりやすく教えていただけると幸いです。
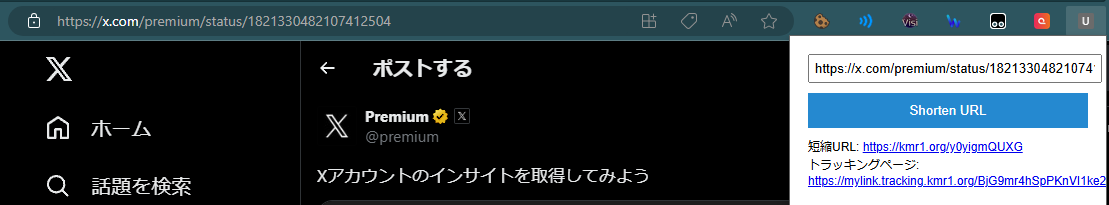
URLに日本語が無いとき
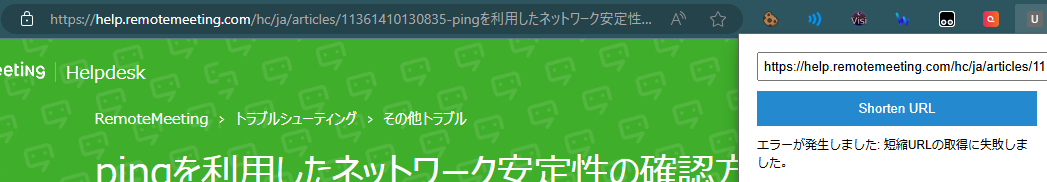
URLに日本語があるとき
該当するソースコード
document.addEventListener('DOMContentLoaded', async () => {
const urlInput = document.getElementById('url-input');
const resultDiv = document.getElementById('result');
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
const currentUrl = tabs[0].url;
urlInput.value = currentUrl;
shortenUrl(currentUrl);
});
async function shortenUrl(longUrl) {
if (!longUrl) {
resultDiv.textContent = 'URLが取得できませんでした。';
return;
}
const apiUrl = `https://api.kmr1.org/v1/?url=${decodeURIComponent(longUrl)}`;
try {
const response = await fetch(apiUrl, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ url: longUrl })
});
if (!response.ok) {
const errorData = await response.json();
throw new Error(`HTTPエラー ${response.status}: ${errorData.error || '不明なエラー'}`);
}
const data = await response.json();
if (data.short_url) {
resultDiv.innerHTML = `短縮URL: <a href="${data.short_url}" target="_blank">${data.short_url}</a>`;
await navigator.clipboard.writeText(data.short_url);
resultDiv.innerHTML += `<br>トラッキングページ: <a href="${data.tracking_id}" target="_blank">${data.tracking_id}</a>`;
} else {
throw new Error('短縮URLの取得に失敗しました。');
}
} catch (error) {
resultDiv.textContent = 'エラーが発生しました: ' + error.message;
}
}
});
0 likes