最初に
記事で使用する作業環境は以下の通りとなります。
- Visual Studio Code:1.19.2
- Mac:「OS X EI Capitan」
- Windows:「Windows10」
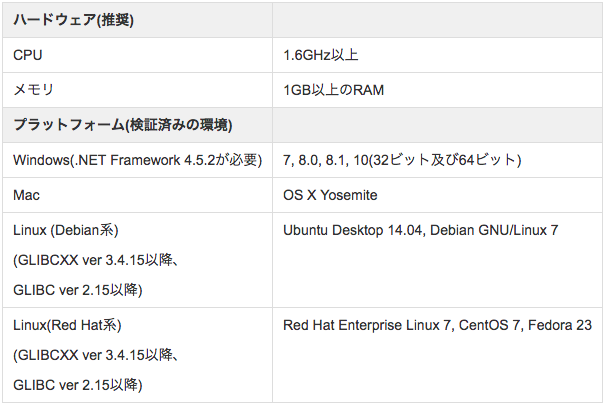
Visual Studio Codeをインストールするためのシステム要件を以下に掲載します。

また、本記事で気になったことや書いてほしい機能等ありましたら以下Twitterもしくはメールアドレスまでご一報いただけますと幸いです。
Twitter:https://twitter.com/4_mio_11
mail:mio041100505@gmail.com
VS Codeとは
Visual Studio Code(以下 VS Code)はマイクロソフトが無償で提供しているオープンソースなデスクトップアプリケーションです。このVS Codeの開発を率いているのは「オブジェクト指向における再利用のためのデザインパターン」の著者、The Gang of Four(GoF)の一人であるエリック・ガンマさんです。VS Codeの月間ユーザー数は100万を突破しており、VS code成長スピードは現在も加速を続けています。
VS Codeの特徴
- マルチプラットフォーム
- 軽量/高速/低消費電力
- シンタックスハイライト
- IntelliSenseサポート
- Peek表示
- デバッグ機能を内臓
- Git機能サポート(エディタ内で完結可能)
- ターミナル機能サポート
- デバッグ機能やスニペット、テーマなどに役立つ3000近い数の拡張機能が公開されている。
- マルチルートワークスペース機能
MSが提供しているビルドの種類
- Stable Build:毎月更新される新機能とバグ修正が施された安定しているビルドです。
- Insider Build:動作は不安定だけど、いち早くVS Codeの最新機能を試す事ができる最新のプレビュービルドです。これはmasterからビルドされ毎日更新されます。
Unity でのVS Codeの導入方法
VS Codeのインストール
以下の公式サイトからDLを行い、インストールして下さい。
(Insider Buildを導入する方はこちら→ https://code.visualstudio.com/insiders)
https://code.visualstudio.com/download
UnityのVS Code拡張
---------(以下はUnityのバージョンが5.5より下の人向け)---------
「VSCode」というUnityエディタ拡張を使用します。AssetStoreで検索をかけてインポートをすればOKです。ただし、あくまでもアセットなので、プロジェクトを作るたびにインポートする必要があります。また、Assetsフォルダ直下にVSCodeというフォルダを作ってインポートされます。
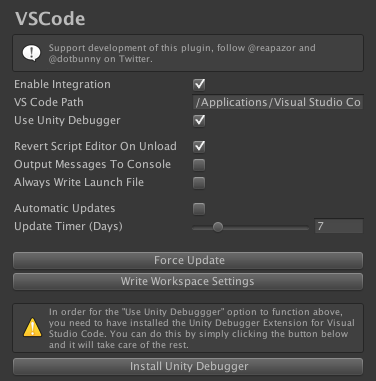
次にUnityのPreferencesというメニュー項目から設定画面を開くと、「VSCode」というタブが増えてることが確認できます。

設定が上記のようになっていることを確認したら「Write Workspace Settings」を押下し、そのあとに「Install Unity Debugger」を押下して下さい。"Write Workspace Settings"と"Install Unity Debugger"を押しておいてください。これは、VisualStudioCodeのファイルツリーからソースコード以外(.metaとかバイナリファイルとか)を見えなくするための設定ファイル"settings.json"と、Unityデバッガ設定ファイル"launch.json"をプロジェクトフォルダの".vscode"フォルダに、そしてUnityデバッガ拡張本体をインストールするものです。
インストール確認後、Unityのメニュー項目からAssets > Open C# Project In Codeを選ぶと、VSCodeが起動します。
---------(上記はUnityのバージョンが5.5より下の人向け)---------
---------(以下はUnity5.5以上の人向け)---------
Unity Preference>External Toolsから、Visual Studio Codeを指定してあげるだけです。
---------(上記はUnity5.5以上の人向け)---------
Unityでの開発において必要最低限のVSCode拡張機能
VSCodeが開いたら、まず左端にあるメニューの中から以下のアイコンを選択します。

ここでVS Codeの拡張機能をインストールすることが可能です。
C#
まずは、VS CodeでC#を書くために、拡張機能の検索候補に「C#」と入力し、以下をインストールしてください。

シンタックスハイライトや、参照の検索などが使用できるようになります。
Debugger for Unity
Unityでの開発において、VS Code上でデバッグ機能を使用するためには、「Debugger fo Unity」をインストールしておく必要があります。

これでMonoDevelopと同じように、ブレークポイントを設置し、ステップ実行など可能となります。
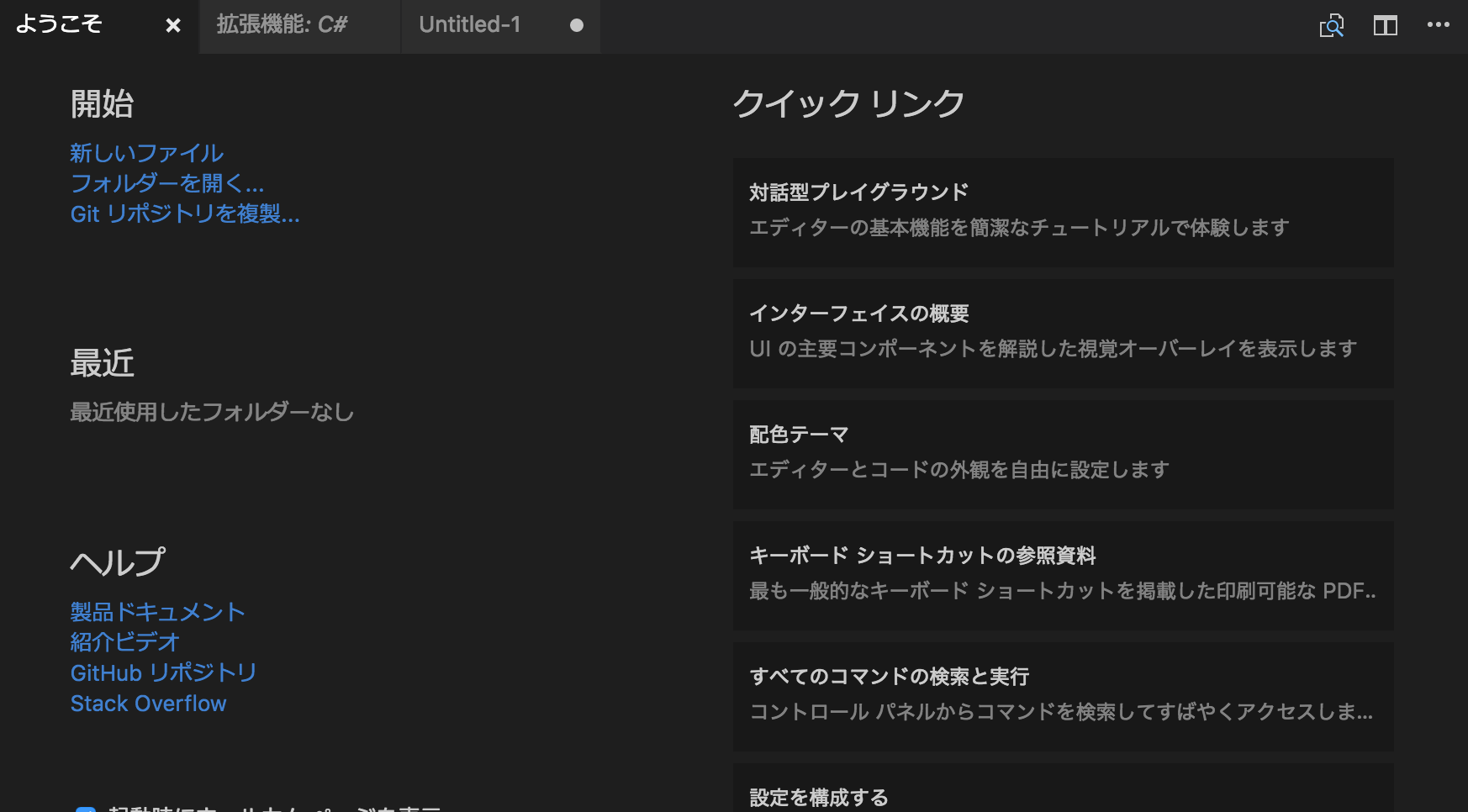
ウェルカムページ
VS Codeを起動すると最初に「ようこそ」タブが開かれます(また、いつでもメニューバーの「ヘルプ」から「ようこそ」を開けます)。ここにはVS Codeが持つ各種機能へ簡単にアクセスできるリンクが表示されています。

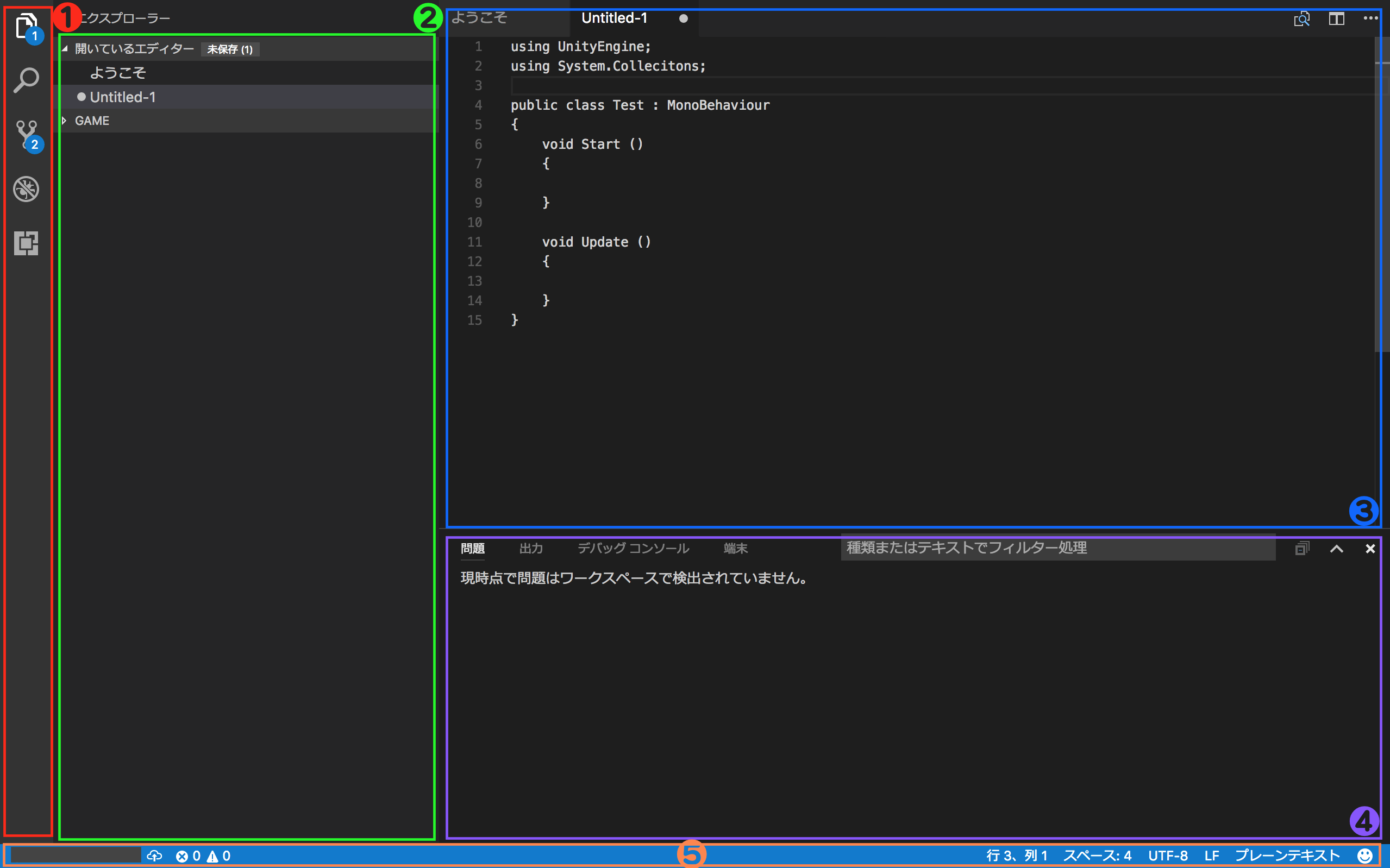
VS Codeの画面構成
- アイコン:「エクスプローラー(Shift + Command + E)」「検索(Shift + Command + F)」「gitでのソース管理(Control + Shift + G)」「デバッグ(Shift + Command + D)」「拡張機能(Shift + Command + X)」にそれぞれ対応しています。
- サイドバー:アイコンが持つ要素をここに表示します。
- エディタ:コーディングするためのエディタを表示します。拡張機能の詳細もここに表示されます。
- 統合ターミナル(Controll + Shift + @):WinならPowerShell、MacOS/Linuxならシェル(bash等)や、デバッグ情報、タスク実行時の出力などが表示されます(WindowsならPowerShell/cmd/Bash on Ubuntu on WindowsのBash/Git Bashから選択可能)。尚、このターミナルパネルはパネルの上部にある、右から二番目のアイコンを押下することで、下配置だけではなく右配置も行うことができます。
- ステータスバー:左側にはGit連携状況、エラー表示が出力され、右側にはカーソル位置、スペース数、文字コード、改行コードの種類、現在のファイルが取り扱っているコードの言語、VS Codeへのフィードバックを送るニコちゃんマークが表示され程ます。
これらを開いたときに表示されるアイコンなどはカーソルを合わせてしばらく待つと、説明が表示されます。基本操作がわからなくなるようなことはないと思います。
また、現在はアイコンが表示される領域の一番下に歯車アイコンが追加されています。この歯車アイコンでは、VS codeの更新チェックの他、VS Code自体が持つ様々な設定にクイックアクセスが可能です。是非活用して見てください。

VS Codeの機能
エディタグループ
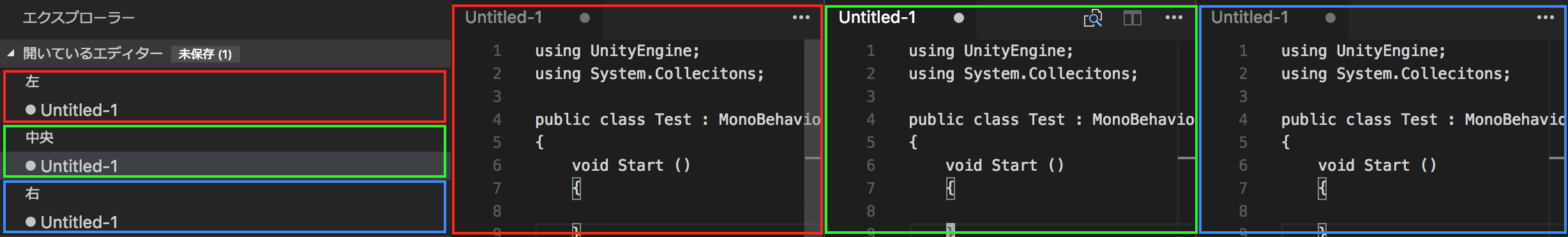
VS Codeではエディタを「エディタグループ」という論理的なグループにまとめることが可能です。エディタグループ右上の分割ボタンを押す(又はControll + Command + option + ¥)ことでエディタグループは最大3つまで作成可能です。以下の画像では同色の枠が対応しているUIです。サイドバーから開きたいファイルをエディタにD&Dすることでエディタグループを作成し、配置することも可能です。

(画像では横分割ですが、開いてるエディタの横にカーソルを合わせると以下のようなアイコンが出てきます。押下すると縦分割になります。)
また、Finder等からコードファイルをD&Dで開いたり、ファイルタブをD&Dでエディタグループ間移動することも可能です。

プレビューエディタ機能
これはサイドバーにエクスプローラーを表示した状態で、シングルクリックしたファイルを一時的にエディタに表示する機能です。この機能があれば今までは「ちょっとコード見たいだけなのに作業タブが増えていってメインで作業していたコードのタブを見失いがち」という地味に辛い問題が解決されます。メイン作業を行いたいコードの場合はダブルクリックでエディタに常駐するタブを表示できます。タブに記載されているファイル名の書体でプレビュータブと通常のタブの見分けることができます。イタリック体ならプレビュータブ、通常書体なら通常のタブです。

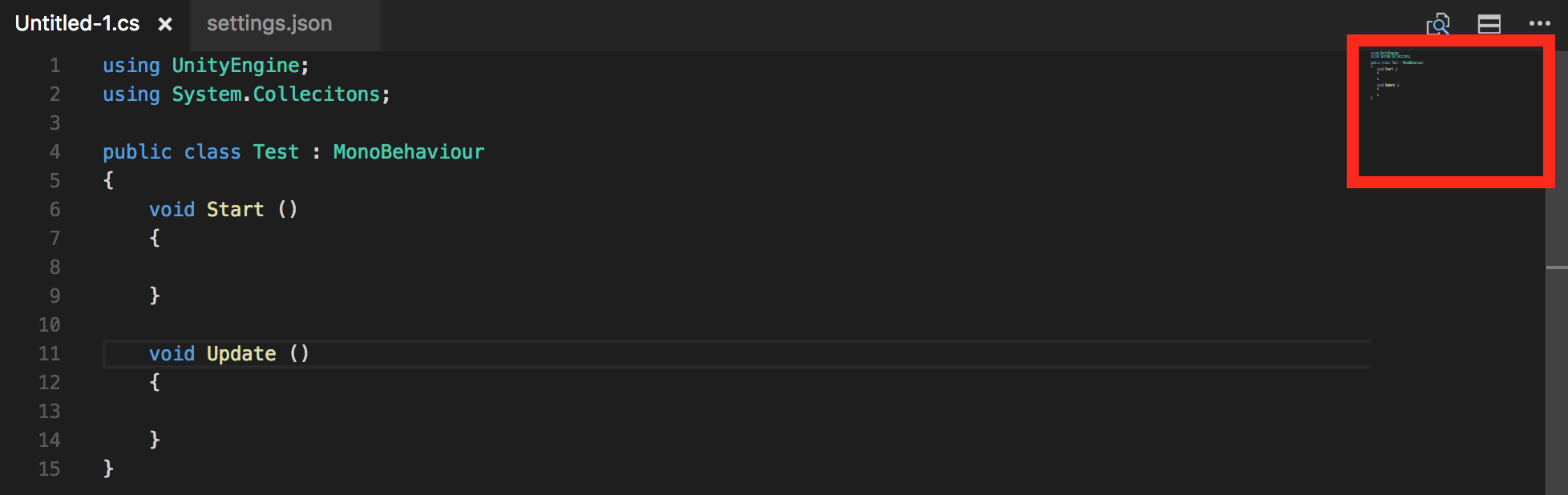
ミニマップ機能
スクロールバーにファイル全体の内容を大まかに表示する機能です。この機能はデフォルト設定で有効となっています。無効にするにはVS Codeの設定でeditor.minimap.enabledをfalseにする必要があります(後述)。

クイックオープン
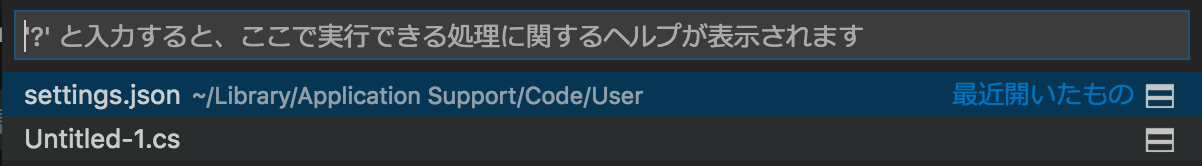
Ctrl(Command) + Pを押下すると画面上部にクイックオープンウィンドウが表示されます。

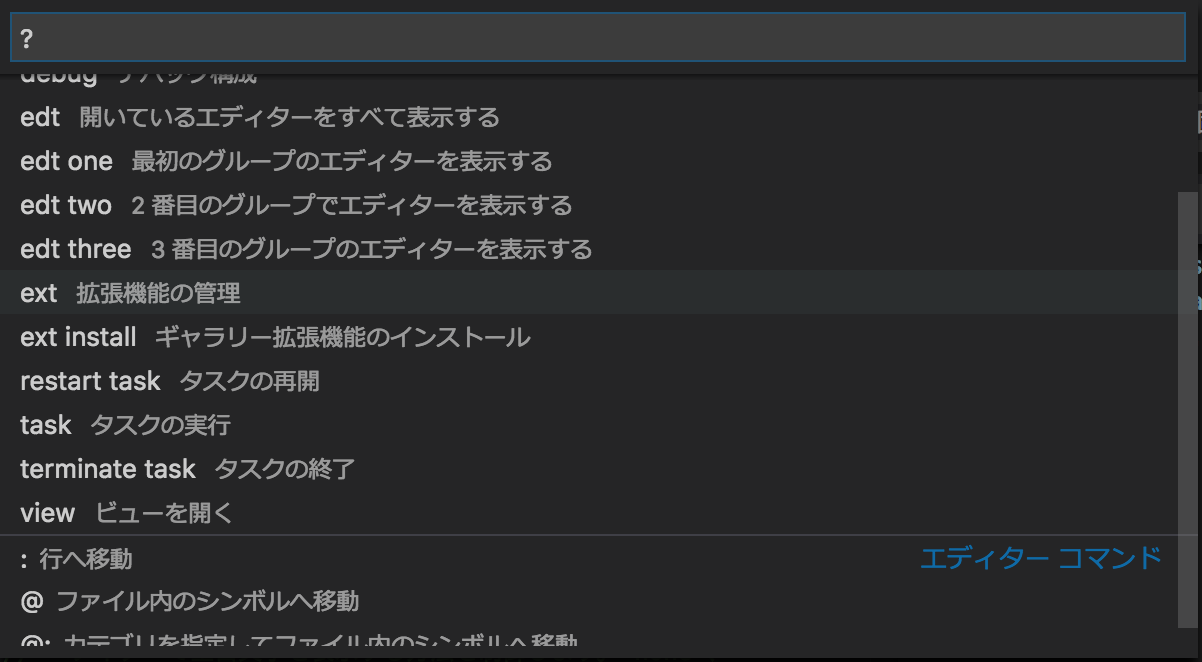
ここからコマンドを打つことによって、ファイル移動を行ったり、エディタグループの表示を切り替えることが可能です。また、'?'を入力することでコマンドのヘルプが表示されます。

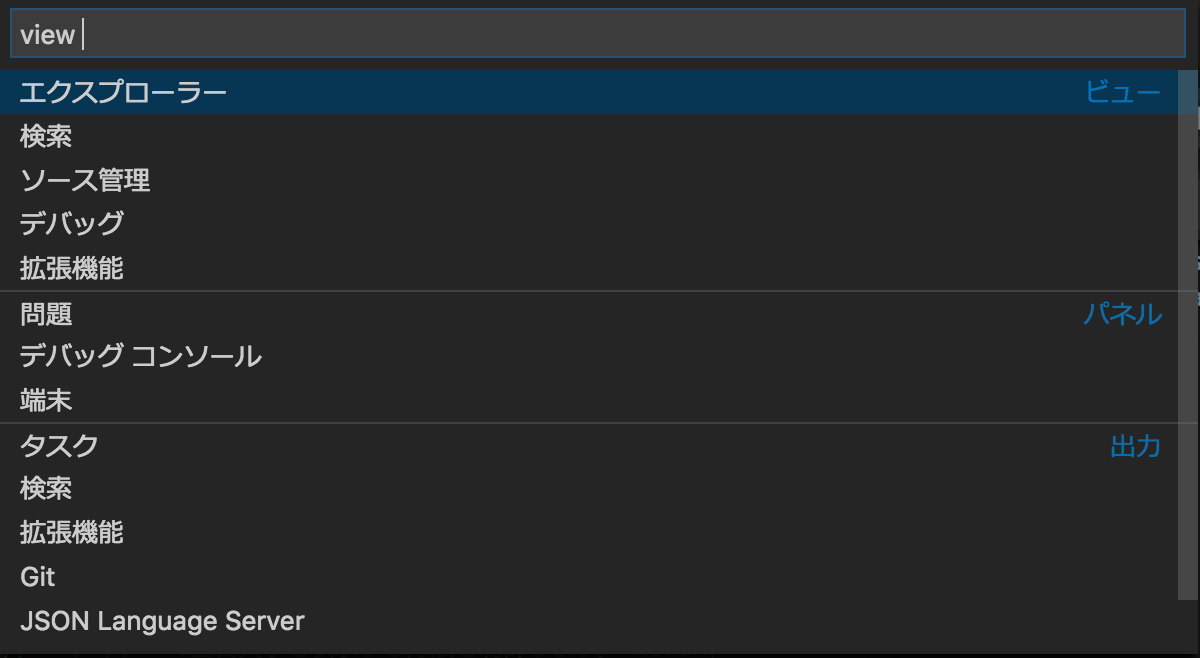
この状態で例えば、viewのvを打ち込むと自動的にviewが打ち込まれた状態になります。

このように、キーボードベースでVS Codeを扱うことも可能となっています。また、ソースファイルを開く場合に、開きたいファイルにカーソルを合わせた状態で、「Enter」を押下するとファイルが開かれ、「→」を押下するとクイックオープンウィンドウが開いたままバックグラウンドにてカーソルを合わせているファイルが開かれます。複数のファイルをクイックオープンウィンドウからまとめて開く時に有効です。「?」の他にも「>」や(後述)、「:」(任意の行へ移動)、「!」(エラーの検索)などが存在しています。
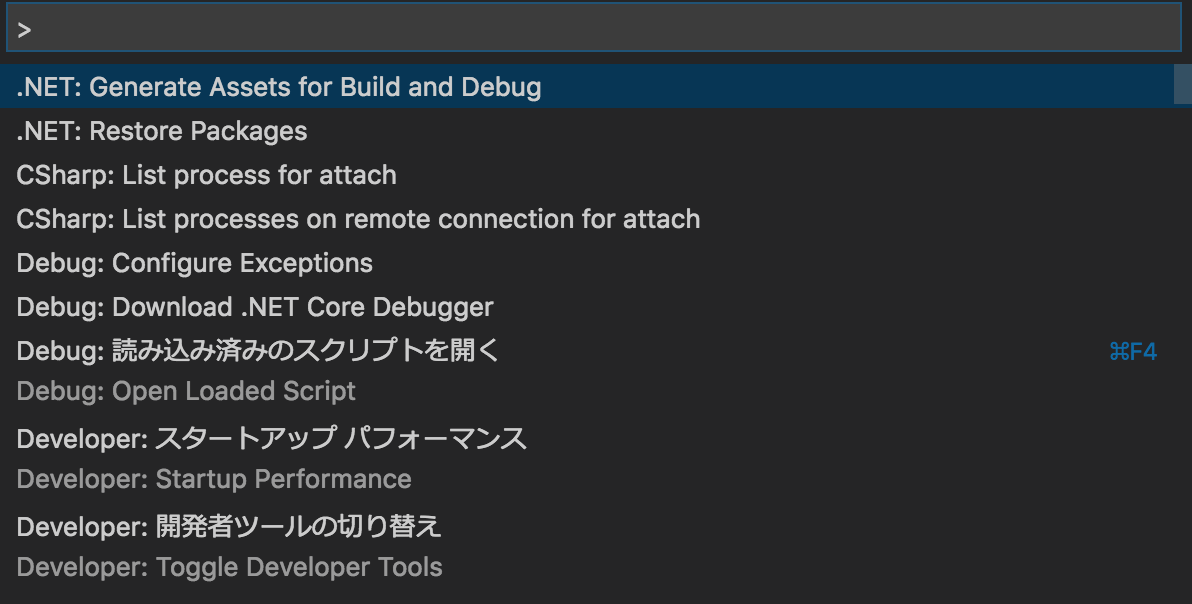
コマンドパレット
Ctrl(Command) + Shift + Pを押下すると画面上部にコマンドパレットが表示されます。(クイックオープンウィンドウで「>」を入力しても同じ結果が得られます)ここではVS Codeで実行できる各種コマンドを入力して実行することができます。個人的にオススメの便利なコマンドを後ほどご紹介します。

例えば「>find」又は「>検索」とすると検索ウィンドウが開かれます。使用したコマンドは履歴として残り、コマンドパレットを開いた時に最新で使用したコマンドが一番上に表示されるようになっています。
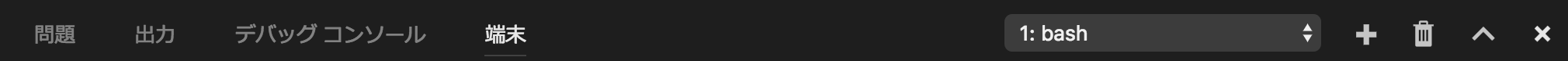
統合ターミナル
上記にも記載をした通り、WinならPowerShell、MacOS/Linuxならシェル(bash等)や、デバッグ情報、タスク実行時の出力などが表示されます。マウスでのクリック操作や「tmux」モード、[⌘F]での検索機能などが実装されています。

統合ターミナルはパネル上部の境界線をドラッグすることでサイズを変更でき、画像左にある上矢印押下でサイズを最大にできます。また、ターミナルにファイルエクスプローラからファイルやフォルダをD&Dすることで、パス名を貼り付けることが可能です。パネル上部の[+]ボタンを押下するとターミナルを追加でき、その横のターミナル名が表示されているリストを選択することでターミナルの切り替えが行えます。コマンドパレット上でも「term」又は「Terminal:Switch Active Terminal」と入力することで、ターミナルの切り替えや追加、削除が可能です。
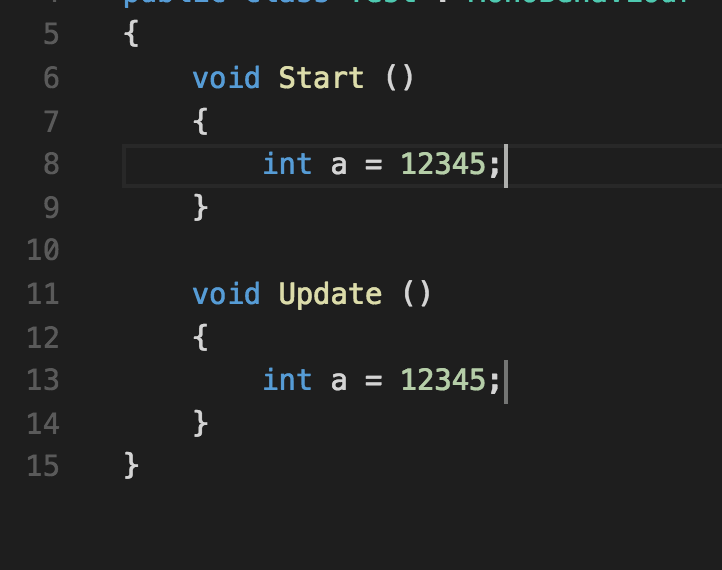
マルチカーソル
エディタ画面上でAlt(option)を押下しながらマウスで任意の場所をクリックすると、元のカーソルとは別に、クリック箇所にカーソルを増やすことができる機能です。増えたカーソルは元のカーソルと同じように移動が可能で、文字を入力すると全てのカーソル位置に対して同じ文字が反映されます。ちなみに、この時押下しておくキーは「editor.multiCursorModifier」で変更が可能です。

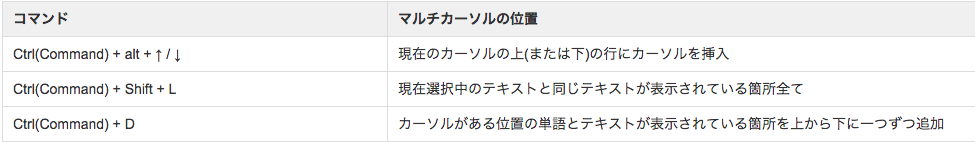
以下のコマンドで、特定の場所にマルチカーソルを設定することも可能です。

自動保存とHot Exit
VS Codeには定期的にファイルの内容を保存してくれるオートセーブ機能があります。有効にするには「ファイル」→「自動保存」を選択すればOKです。また、Hot ExitはVS Codeが未保存の変更内容を記憶し、次の起動時に変更内容が反映された状態でファイルが開かれるというものです。
Zenモード
VS Codeには「Zenモード」と呼ばれる、コードに集中するためのモードがあります。このモードを行うとアクティビティバーやサイドバーの表示がなくなり、
現在開いてるファイルのコードが表示されたウィンドウのみとなります。Zenモードに切り替えを行うには「Command+K」を押下後「Z」を押すだけです。
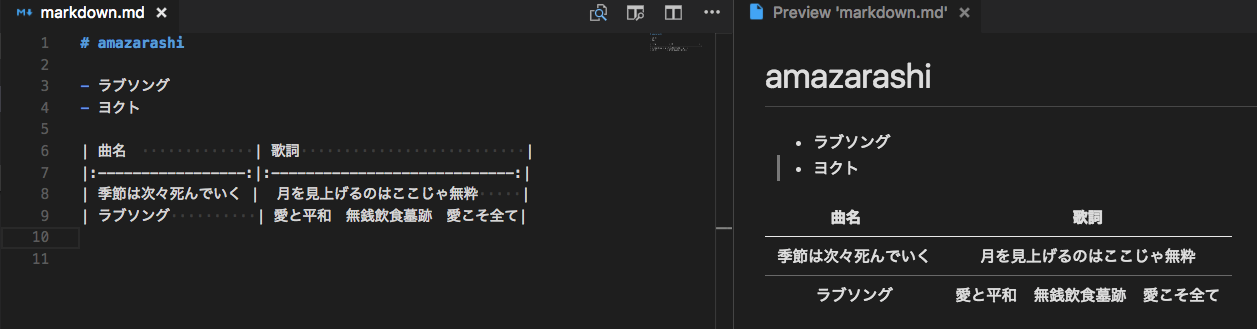
Markdownのリアルタイムプレビュー
VS CodeでMarkdownを書くと、実際にどのように表示されるのかリアルタイムで確認することができます。

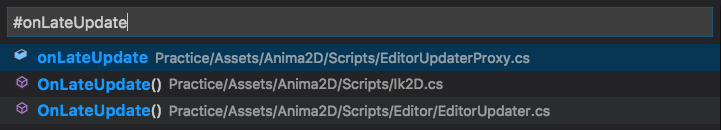
ワークスペースシンボル検索
ワークスペースシンボル検索(⌘T)を使用すると、ワークスペース内にあるシンボル(メソッド名や変数名、ファイル名など)を簡単に見つけることができます。

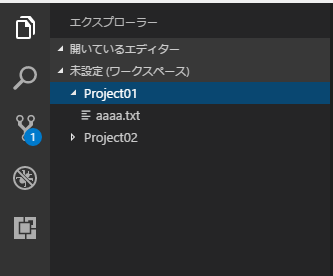
マルチルートワークスペース
例えば開いておきたいプロジェクトフォルダが複数個あった場合でも問題ありません。VSCodeでは作業を行うルートフォルダ(ワークスペース)「Project01」と、ルートフォルダ「Project02」を同時に一つのVScodeウィンドウ上で開いておき、編集をすることが可能です。

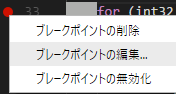
ブレークポイントの編集
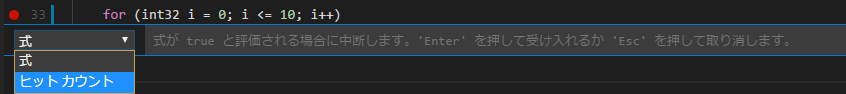
特定の条件の時のみブレークポイントを有効にしたい場合に便利な機能です。
まず、ブレークポイントを右クリックし以下のメニューから「ブレークポイントの編集」を選びます。

ここで、ブレークポイントの条件(式orヒットカウント)を設定することができます。

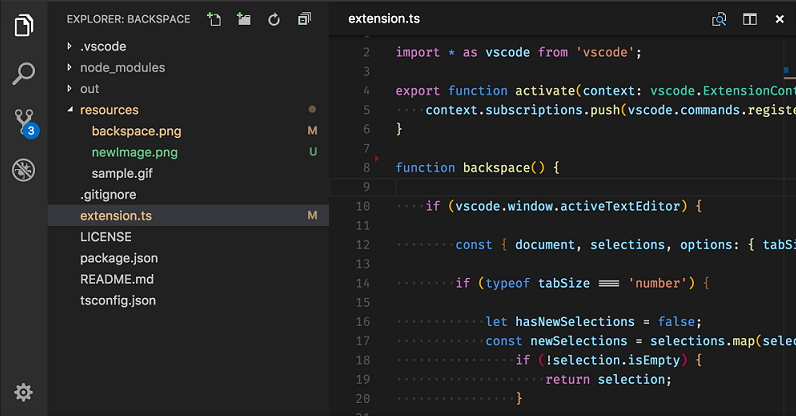
ファイルエクスプローラー上でのGitステータス確認
ファイルエクスプローラーを開いている状態であればGitのステータス状況によって、どのフォルダの、どのファイルがどうなっているかが、色とアイコンによって簡単に識別することができます。"M"マークは変更、"U"マークは追加となります。

(画像はVSCodeのUpdatesより)
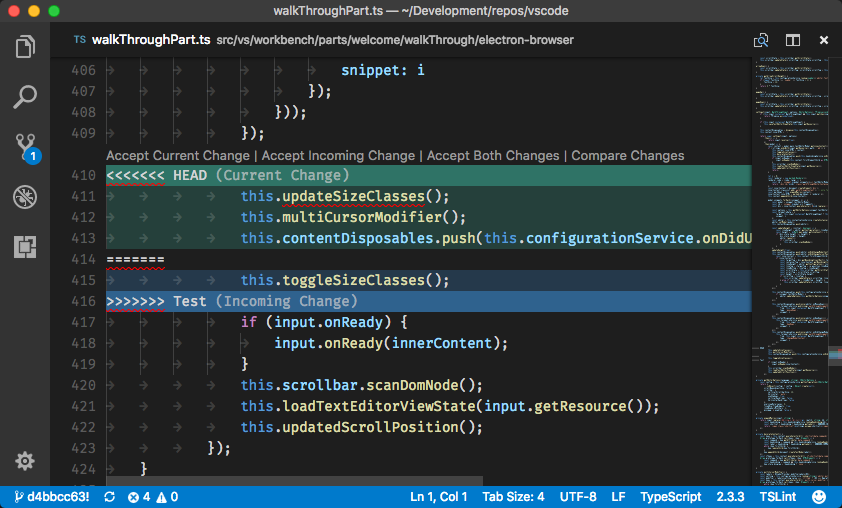
マージ機能
gitなどのバージョン管理ツール使用時にコンフリクトが起きた場合、VS Codeが持つマージツールで簡単にアクションを行うことができます。以下は公式から持って来た参考画像です。

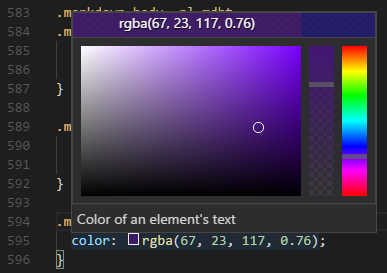
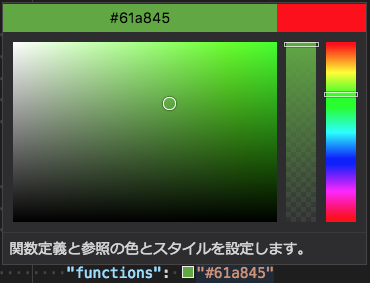
カラーピッカー

(画像はVSCodeのUpdatesより)

CSSなどで使用する色を定義する際に、色のプレビューが表示され、カスタマイズ用のカラーピッカーも使用できる様になっています。色相、彩度、不透明度が設定可能です。将来的には拡張機能の作成者が自分が使用している言語のカラー定義と共に独自のカラーモードを提供できる様になるらしい。
VS Codeの設定変更(settings.json)
VS Codeのエディタ部分の表示や各種設定は、メニューの「Code」→「基本設定」→「設定」からsettings.jsonファイルを編集して行うことができます。このsettings.jsonファイルはプラットフォームによって異なる場所に格納されています。
- Win:%APPDATA%¥Code¥User¥settings.json
- Mac:$HOME/Library/Application Support/Code/User/settings.json
- Linux:$HOME/.config/Code/User/Settings.json
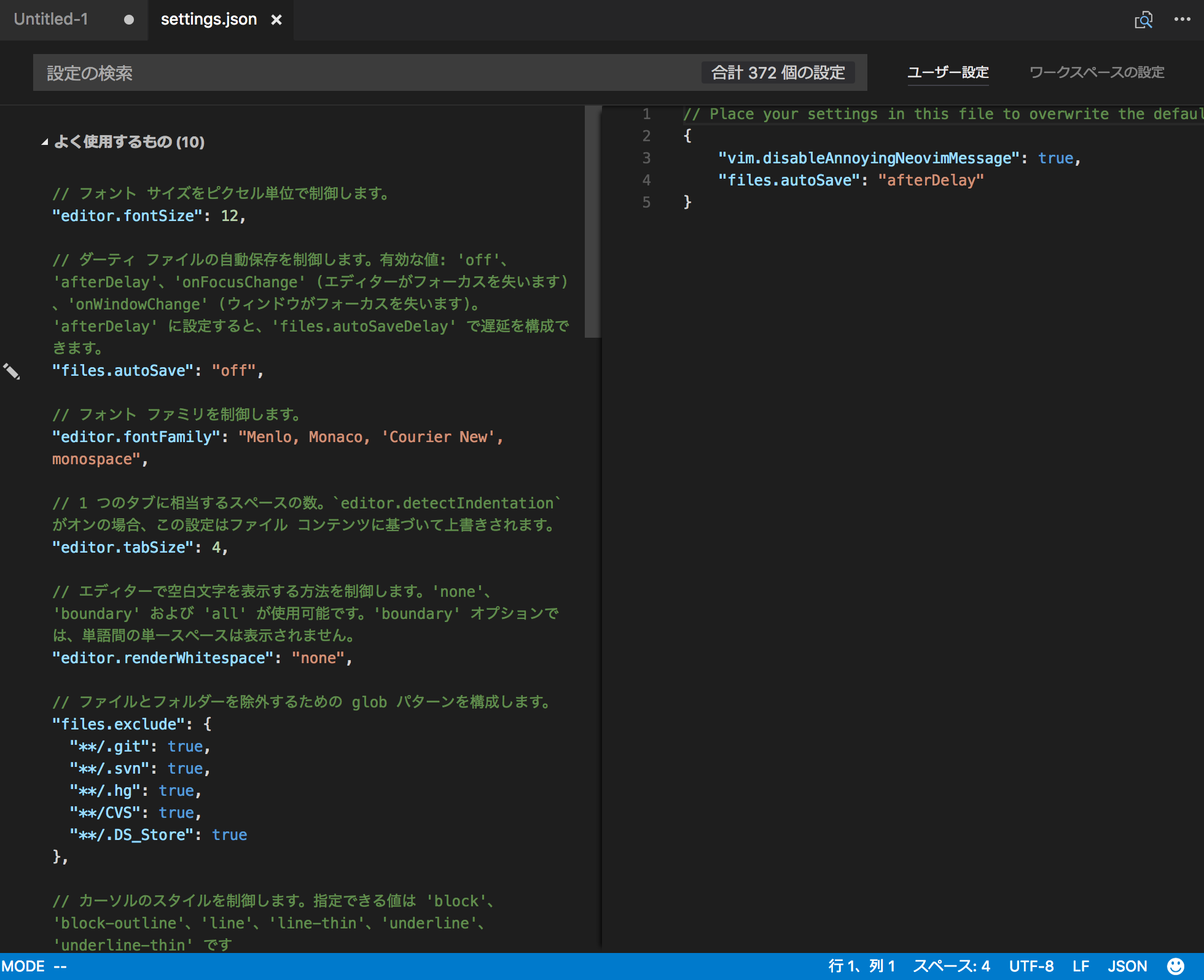
settings.jsonファイルを開くと、画面の左側にはデフォルト設定、右側にはカスタム設定の内容が表示されます。

画像左にあるペンマークをクリックすると、設定の値をどのように変更するかが表示されます。

フォントサイズやアイコン表示サイズなどのカスタマイズをする場合は、settings.jsonの中で数値を変更して記述します。
設定を確認・推奨する項目の紹介
| 設定名 | 説明 |
|---|---|
| "editor.fontSize" | フォントサイズの設定。 |
| "files.autoSave" | ファイルの変更を自動保存するかどうか。 ・ off : 自動保存を無効。 ・ afterDelay : "files.autoSaveDelay"で設定した値(ミリ秒単位)で自動保存を行う。 ・ onFocusChange : カーソルのフォーカスがエディタウィンドウ以外に移動した際に自動保存を行う。 ・ onWindowChange : カーソルのフォーカスがVS Code以外に移動した際に自動保存を行う。 |
| "editor.fontFamily" | フォントファミリの設定。 |
| "editor.tabSize" | 1つのタブに相当するスペース数。プロジェクトによっては変更する必要がある。 |
| "editor.renderWhitespace" | スペースを視覚化するかどうか。 ・ none : 無効。 ・ boundary : 単語間のスペースは無視して視覚化する。 ・ all : 全てのスペースを視覚化する。 |
| "files.exclude" | ここに設定された拡張子のファイルを除外してエディタに表示する。 今回は、すでにUnityへのVS Code導入時にワークスペースの設定側にmetaなどが設定されている。 |
| "editor.cursorStyle" | カーソルのデザインを変更することができる。 |
| "editor.insertSpaces" | タブキーを押下した時に、スペースを挿入するかどうか。 |
| "editor.wordWrap" | 長い行などを折り返して表示するかどうか。 ・ off : 折り返さない ・ on : エディタウィンドウ内に収まるように折り返す。(横スクロール不要となる) ・ wordWrapColumn : "editor.wordWrapColumn"で設定した値の文字数で折り返す。 ・ bounded : onとwordWrapColumn内での最小値の文字数で折り返す。 |
| "editor.scrollBeyondLastLine" | エディタで最後の行を超えてスクロールを行うか。 |
| "editor.minimap.enabled" | ミニマップを表示するかどうか。 |
| "editor.wrappingIndent" | 折り返し行のインデントを制御する。 ・ none : インデントを行わずに折り返す。 ・ same : 折り返す行と同じ分だけインデントを行って折り返す。 ・ indent : 折り返す行よりタブ1つ分インデントを行って折り返す。 |
| "editor.quickSuggestionsDelay" | クイック候補が表示されるまでの待ち時間(ミリ秒)を制御する。 |
| "editor.dragAndDrop" | 選択範囲をしたコード部分をD&Dによって移動を可能にするかどうか。 |
| "files.encoding" | ファイルの読み取り/書き込みで使用する規定の文字エンコーディング。 |
| "files.trimTrailingWhitespace" | ファイルの保存時に末尾の空白をトリミングするかどうか。 |
| "workbench.editor.labelFormat" | タブのファイル名横にパスを表示するかどうか。 ・ short : 親フォルダ名のみ表示。 ・ medium : ワークスペースからの相対パスを表示。 ・ long : フルパス表示。 ・ default : 同じファイル名のエディタが複数開かれている場合にのみパス情報表示。 |
|
表示言語の設定
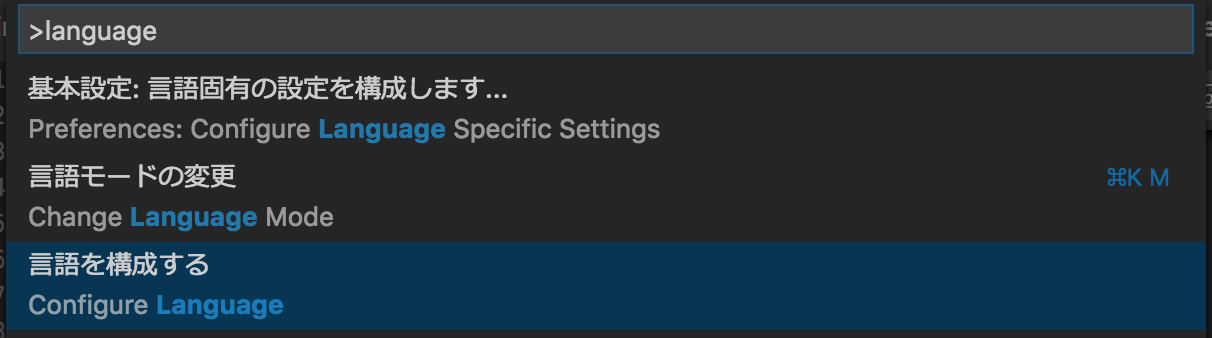
VS Codeの表示言語を日本語以外に設定したい場合は、コマンドパレットから「language」又は「言語」と打ち込み、「言語を構成する」を選択します。

そうすると、locale.jsonファイルが表示されるので、「"locale":"ja"」の「ja」を変更することで言語の設定を指定することができます。現在使用可能なロケールは公式サイトにも記載されている通りです。

文字コード/行末コード/ファイルの種類を選択する
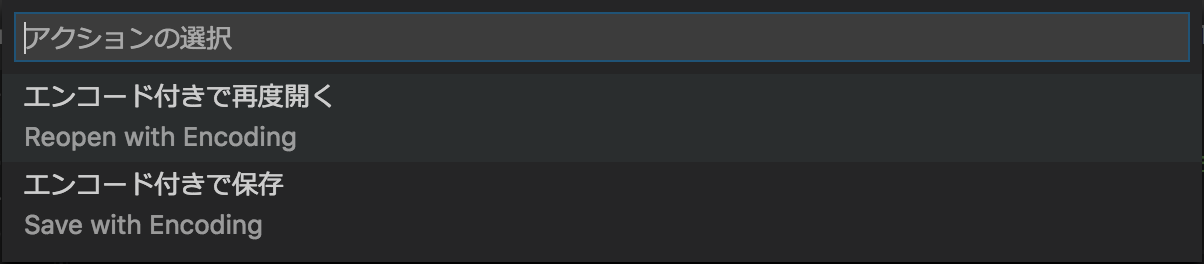
ステータスバーの右側に表示されている行、列表示や文字コードなどをマウスでクリックすると、「アクションの選択」というボックスが表示されます(画像は文字コード表示部分をクリックした場合です)。

ここで指定したいコマンドの頭文字を打ち込むと自動的に指定した頭文字を持つコマンドが選択されます。選択後、文字コードを指定するドロップダウンが表示されるので、目的の文字コードを選択して下さい。同様の方法で改行コードやファイルの言語も変更が可能です。
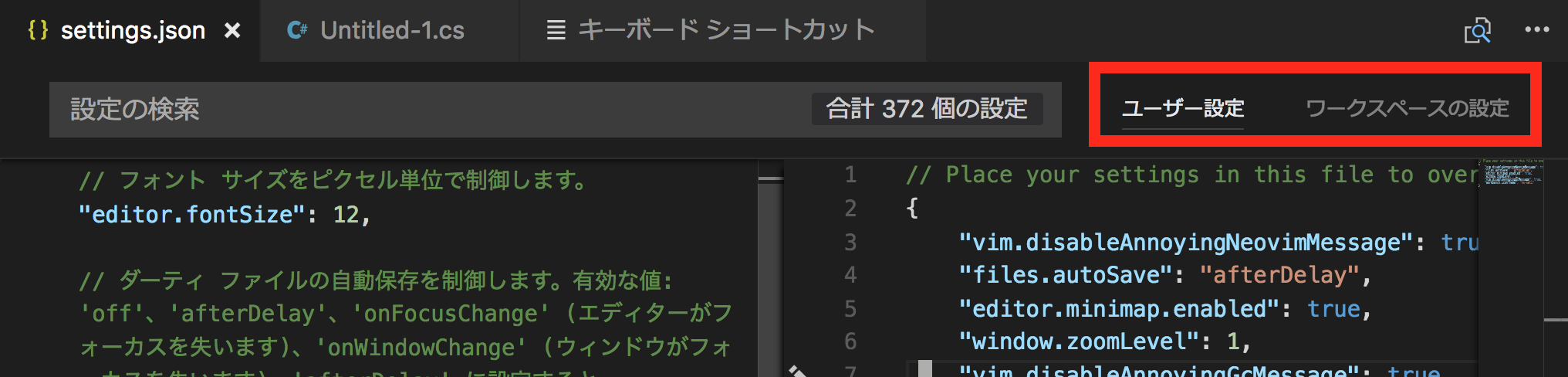
ユーザー設定とワークスペース設定
ユーザー設定はVS Codeで共通の設定となり、ワークスペース設定はオープンしたフォルダごとの固有設定となります。settings.jsonファイルにてどちらの設定を適用するか切り替えることが可能です。

キーボードショートカットエディタ
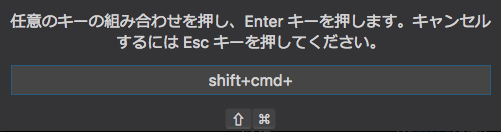
コマンドパレットで 「>Open Keyboard Shortcuts File」と入力するか、VS codeの画面左下にある歯車アイコンから「キーボード ショートカット」を押下すると、ユーザー固有のショートカットキー設定を編集することができます。編集は簡単で、ショートカットの設定したい動作の部分一致検索を行い、

ペンマークをクリックして任意のキーを登録するだけです。

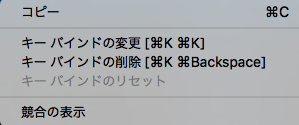
また選択部分を右クリックをすることで、キーの削除や、競合の表示も行うことができます。

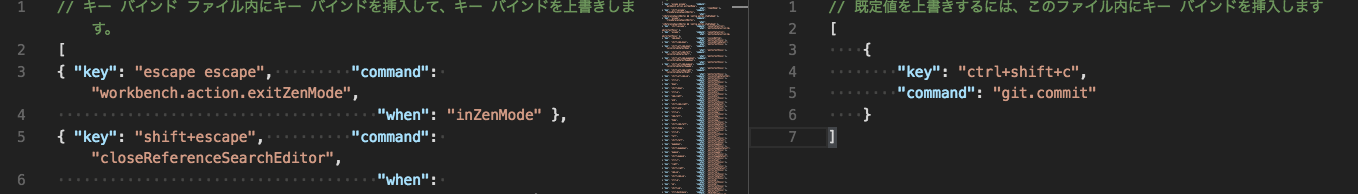
ここで、設定できない項目や条件に関しては「keibindings.json」を開いて編集することが可能です。

ここでは、"key"がショートカットキー、"command"が実行される動作、"when"が動作が実行される環境の条件を表しています。例えば、 "key"が"cmd+down"で、"command"が"cursorBottom"、"when"が"editorTextFocus"なら、テキストにフォーカスがある状態(条件)で、cmd+downを押下する(ショートカットキー)と、カーソルがそのファイルの最下部に移動する(実行される動作)、ということです。whenは省略可能で、その場合には、基本的にどの状態でも実行されます。ただし、同ショートカットキーが登録されている動作で、条件が整っている場合には、whenが登録されている動作が優先されます。
エディタの配色テーマ変更
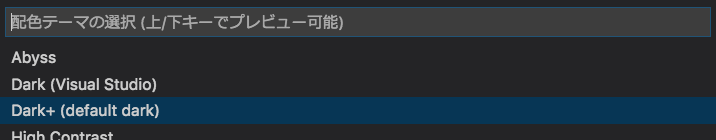
VS code自体の配色テーマを自分好みに変更することができます。コマンドパレットで「>Color Theme」と入力するか、VS codeの画面左下にある歯車アイコンから「配色テーマ」を押下してください。以下のようにテーマが一覧としてずらっと表示されます。

それぞれのテーマにカーソルを合わせるとテーマが適用された場合の画面をプレビューすることが可能です。また、自分好みにUIなどの色を設定し、1つのカスタムテーマとして登録を行うことも可能です。
エディタシンタックスのハイライトカラー変更

ユーザー設定にある「editor.tokenColorCustomizations」からエディタシンタックスのハイライトカラーをカスタマイズすることが可能です。例えば、関数定義やコメント定義のハイライトカラーを編集することができます。ここでもカラーピッカーを使用することができるので、エディタの色をレビューしつつ簡単に調整可能です。
エクスプローラー時サイドバーのアイコン変更
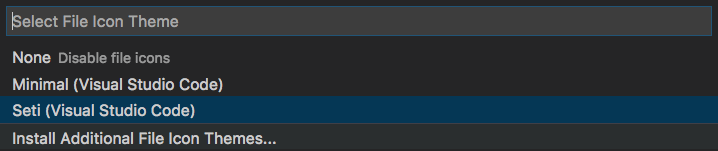
エクスプローラー画面を開いた時に、表示されるフォルダ・ファイルのアイコンを変更することが可能です。まず、コマンドパレットで「>file icon」と入力するか、VS codeの画面左下にある歯車アイコンから「ファイル アイコンのテーマ」を押下して、以下の項目を選択します。

選択すると、以下のようにいくつかのテーマが表示されます。

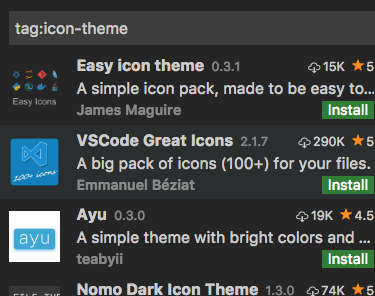
ここでNoneやMilmalを選択するとアイコンがリアルタイムで変化します。また、Install Additional File Icon Themes...を選択すると、拡張機能画面に移り、様々なファイルアイコンのテーマを見ることができます。

個人的なオススメはVSCode Great Iconsですが、自分で良いものを見つけたら使ってみてください。
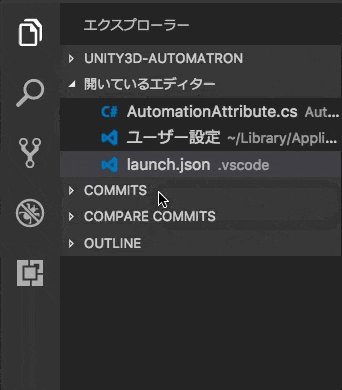
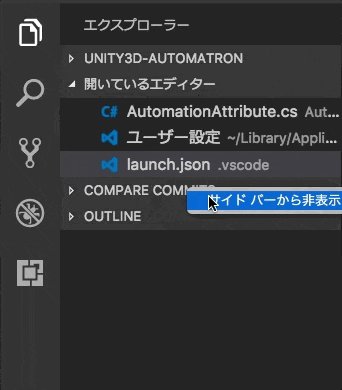
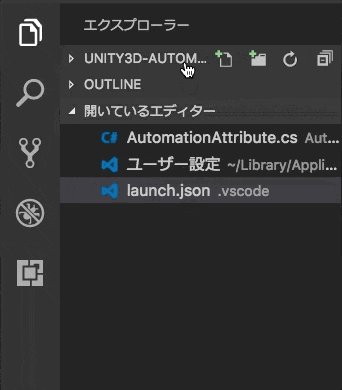
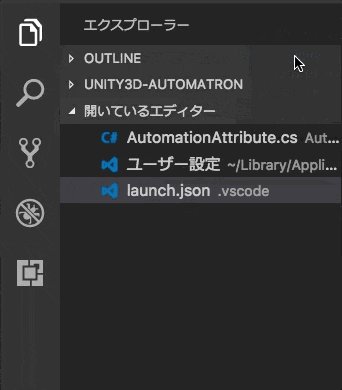
サイドバーのビューレイアウトカスタマイズ

エクスプローラビューやデバッグビュー、拡張機能ビューでの表示項目を入れ替えたり、非表示・表示を切り替えて、自分が見やすい様にレイアウトをカスタマイズすることができます。
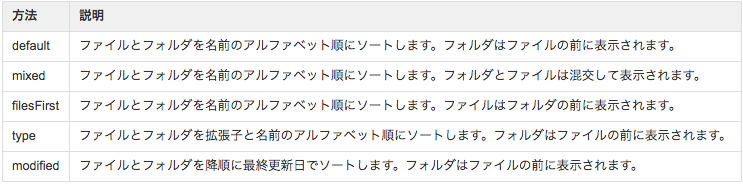
ファイルとフォルダのソート順設定

ユーザー設定にある「explorer.sortOrder」から、エクスプローラー上でのファイルとフォルダのソート方法を設定することができます。種類としては以下の通りです。

ターミナルからVS Codeを開くようにするには
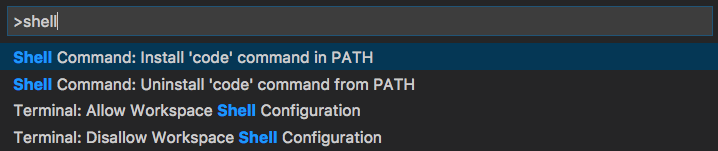
コマンドパレットに「Shell」と打ち込み、検索を入れると以下のように表示されます。

検索結果の「Shell Command: Install 'code' command in PATH」を選択すると、'code'というコマンドをPATHにインストールしてくれます。これでターミナルにて、「code」で起動、「code FILE_NAME」で特定のファイルなどを開くことができます。
VS Codeのおすすめ拡張機能(エクステンション)
VS Codeには標準機能以外にも、拡張機能を入れて自分の好みに合わせたカスタマイズが行えます。この拡張機能はMicrosoftが提供しているものの他に、ユーザーが作成したものも存在しています。サイドバーの「拡張機能(Shift + Command + X)」を開くと、拡張機能の検索を行うことができます。また、これらの拡張機能はデフォルト設定で自動更新されます。自動更新を行いたくない場合は、対象の拡張機能の上で右クリックをし、サブメニューから「拡張機能の自動更新を無効にする」を押下してください。また、拡張機能に関しては、ワークスペース毎に実行するものを選択することができます。
VS CodeでGit以外のバージョン管理システムを使う拡張機能
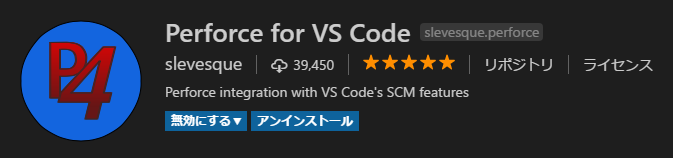
Perforce

P4 infoコマンドを叩いた時に適切な設定がなされていることを前提として、使用できるプラグインです。こちらのプラグインを使用することで、VSCode上で簡単にadd、edit、delete、submit等を行うことができます。
VS Codeの背景を変更する拡張機能
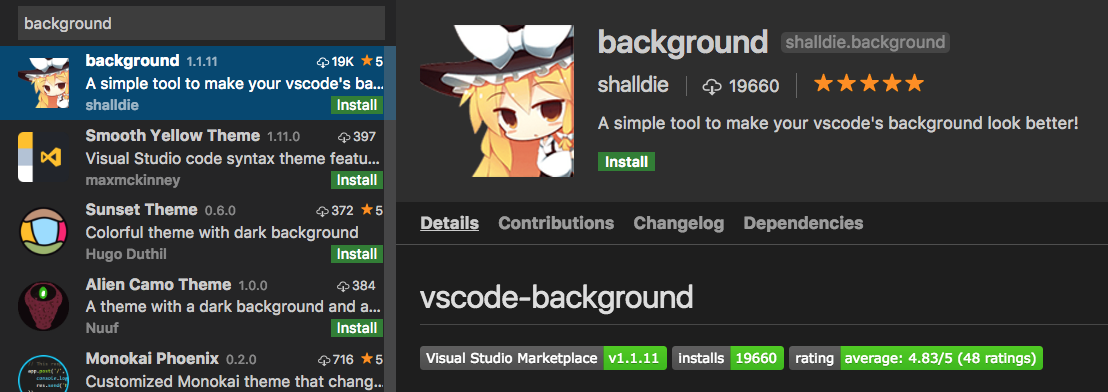
VS Codeの背景を変更するためには、内部のCSSファイルを弄ることで実装できますが、正直それは面倒くさいのでしたくない方のために、ちょうどいい拡張機能が存在します。それが、この「background」という中国の方が作成した拡張機能です。

これをinstallした後は、VS Codeの再起動を要求されるので再起動を行いましょう。すると、無事適用が行われ、デフォルトの…おそらく魔理沙の絵が背景として表示されているはずです。この後に、Warningとして「Codeインストールが壊れている可能性があります。再インストールしてください。」と表示されますが、
これは製作者から以下のようなコメントが出ています。
「vscodeの新バージョンでは、内部のファイル自体が変更されたか否かを検出します。今回の実装では、現在の背景コードインジェクションを変更するために内部のファイルを使用します。[今後は表示しない]をクリックすることを推奨します。また、私はできるだけ早くこの問題を解決しようと思います。」
特に変なファイルを弄ってることはないようなので、[今後は表示しない]を押下しておきます。
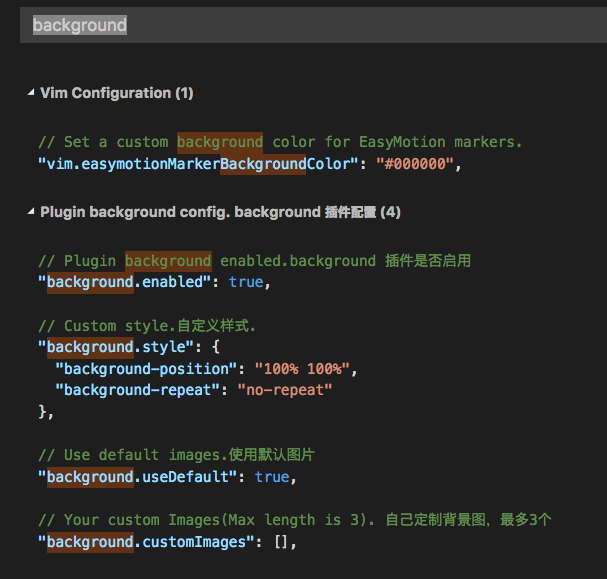
任意の画像を設定するには「settings.json」を開き、検索で background と打ち込みます。

今回の場合、「Plugin background config. background 插件配置」以下の「"background.customImages": [],」に設定したい画像のパスを記載することになります。詳しくはこちら! Visual Studio Codeの背景画像変更
コーディングするのにオススメ
Path Intellisense
ファイルやディレクトリのパス入力の補完を行ってくれます。
change-case
変数名や定義名の記法を変換してくれます。
キャメルからスネークなどに変換可能です。
Bracket Pair Colorizer
括弧に色をつけて表示してくれるので、対応関係の把握に役立ちます。
Markdownを書くのに使用するならオススメ
Markdown All in One
Wordのように Command + B で文字を太字にしたり、Command + I で斜体にしたりできるようになります。
Auto-Open Markdown Preview
markdownファイルを開いた時に自動でプレビューを開いてくれるようになります。
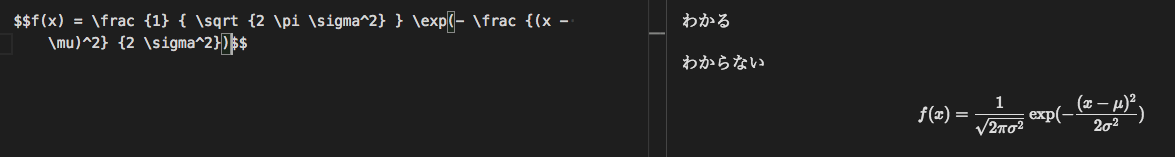
Markdown + Math
$$内に数式を書いて Ctrl+Shift+. を打つと、数式対応のプレビューが表示されます。

markdownlint
markdownファイルを編集する際に、ルール違反箇所を緑色の波線を表示して警告を行ってくれます。また波線表示状態で Command+Shift+M で警告の詳細を表示見ることができます。電球アイコンをクリックすると、警告している項目のヘルプがwebブラウザで表示されます。
Table Formatter
表の整形を Alt+Shift+F で行ってくれます。
GFM Preview
VS CodeをGFM(GitHub Flavored Markdown)に対応させてくれます。
Markdown Paste Image
Markdownなどのファイル上でクリップボードにコピーした画像をCommand+Alt+V で貼り付けることができます。また、貼り付ける時にパスを書き換えることで格納するフォルダを自動作成することもできます。
Auto Close Tag
自動で閉じタグをつけてくれます。
キーボードベースの操作をする方にオススメ
Vim
vimと同じように操作することが可能となります。
ちなみにこのほかにもSublimeやAtom、Emacsユーザーのための拡張機能もあります。
Indentation Level Movement
インデントレベルでの移動や選択が可能となります。
Git操作もVS Codeで済ませる方にオススメ
Git Histroy
ツリー表示や差分表示が行えるようになります。
Annotator
ファイルのコミット履歴から、どのコミットがどの部分を編集したのか一目でわかるようになります。また、同時にコミットを行った他のファイルの編集履歴もすぐに確認を行うことができます。
gitignore
.gitignore対応をしてくれます。
VSCodeのオススメコマンド早見覧
随時更新していきます。載せて欲しいコマンドがあったら教えてください。
| キー | コマンド | コマンド名 |
|---|---|---|
| 割り当てなし | 1つ前に開いていたエディタ(コードファイルなど)を表示する。 | workbench.action.openPreviousRecentlyUsedEditor |
| 割り当てなし | 1つ後に開いていたエディタ(コードファイルなど)を表示する。 | workbench.action.openNextRecentlyUsedEditor |
| [⌘K],[U] | 現在アクティブなエディタグループ内にある未編集のエディタ(ソースファイル等)を閉じる。 | workbench.action.closeUnmodifiedEditors |
| 割り当てなし | 現在開いているウィンドウ(インスタンス)を切り替える。 | workbench.action.quickSwitchWindow |
| 割り当てなし | 最近開いたワークスペースに切り替える。 | workbench.action.quickOpenRecent |
| F7 | マージウィンドウ時、次のdiffに移動。 | workbench.action.diffReview.next |
| [Shift]+[F7] | マージウィンドウ時、前のdiffに移動。 | workbench.aciton.diffReview.prev |
こんな時はどうすれば?
F12を押しても参照箇所が見ることができない!
- システム環境設定→キーボード→「F1、F2などのキーを・・・」にチェックはついていますか?
- MonoはDLしていますか?(http://www.mono-project.com/download/)
- 再起動や、Unityからの Assets→Open C# Project を試してみましょう。
拡張機能を入れて、説明に書いてある通りにショートカットキーを押しても反応がない!
- Reload、又は再起動と書いたポップアップは出ていませんか?出ていたらボタンを押下しましょう。再度開いた後に拡張機能はActiveとなります。
- 拡張機能同士がコンフリクトしている可能性があります。例えばエディタの拡張機能(vim,Emacs etc)とjumpyなどの別エディタ(Atom etc)の拡張機能はどちらかを非アクティブにするとうまくいく可能性があります。
「The .NET CLI Tools cannot be located」が出現する。
- MonoはDLしていますか?(http://www.mono-project.com/download/)
- 以下の記事を一旦参考にしてください。(http://magicbullet.hatenablog.jp/entry/Unity_VisualStudioCode4)
VS Code のチートシート
以下の記事がオススメです。
「Visual Studio Code チートシート」
【Mac版】 VisualStudioCode キーボードショートカット
自分でも書きました。
カンニング万歳!逆引きVS Codeチートシート
最後に
ここで紹介しているVSCodeの魅力はまだまだほんの一部です。これからVScoderになる皆さんには一通りのリリースノート読破と拡張機能を探す旅を是非お勧めしたいと思います。知名度もグングン上がっているVScodeを使いこなせば趣味も業務も効率アップ間違いなしでしょう。
それではここまで読んでいただいて有難うございました。
参考にさせて頂いた書籍・サイト
Software Design 2017/6 「あなたのプログラミングを加速させるエディタ」part 4「Webアプリ開発で体験 ゼロからはじめる Visual Studio Code (戸倉 彩さん(@ayatokura))」
Visual Studio Codeの使い方、基本の「キ」
UnityのC#コード編集とデバッグをVisual Studio Codeで行う(2016/10/8版)
銀ねこアトリエ「VS Codeが便利で腰抜かしそうになった件」
「Visual Studio Code チートシート」
Sublime TextからVisual Studio Codeに乗り換えた話
Visual Studio Codeの背景画像変更
高機能エディタ『VScode』便利に使えるおススメ機能集(Markdown編)
VSCodeの拡張機能 おすすめ(4/13更新)
Visual Studio Code 入門~オススメ設定と拡張機能編~
VSCodeに乗り移った際の設定やプラグインについての備忘録
[随時更新]Visual Studio Codeのおすすめエクステンション(拡張機能)紹介
Visual Studio Code 1.3の新機能・変更点
VS Code 1.17 の新機能のリリースノートをだらだらと眺めてみる
VS Code 1.18 の新機能のリリースノートをまったりと眺めてみる
VS Code 1.19 の新機能のリリースノートをつらつらと眺めてみる
更新履歴
7/27
- バージョン更新
- 「VSCodeのオススメコマンド早見覧」追加。
- 「エディタの配色テーマ変更」追加
- 「マージ機能」追加
- 「ミニマップ機能」編集
- 「VS Codeのおすすめ拡張機能(エクステンション)」編集
- 「マルチカーソル」編集
- 「VS Codeの画面構成」編集
11/5
- 「エディタシンタックスのハイライトカラー変更」追加。
- 「カラーピッカー」追加。
- 「ファイルとフォルダのソート順設定」追加。
- 「サイドバーのビューレイアウトカスタマイズ」追加。
- 「スイッチウィンドウ」編集。
- 「統合ターミナル」編集。
- 「エディタグループ」編集。
11/17
- 「Unity でのVS Codeの導入方法」編集。
1/12
- VScode1.19.2までの機能に対応