基本的にIDE支援の恩恵を得て楽をしたい派なので、こんな感じでエディタを使い分けていました。
- iOSアプリ開発: Xcode
- Windows開発: Visual Studio (最近はParallels上で)
- その他の開発: IntelliJ
- それ以外ちょっとした編集: Sublime Text
Visual Studio Code(以下vscode)は、初期リリース時にちょっと触った程度でしたが、0.10.1アップデートで改めて触ってみたらとても気に入り、Sublime Text + IntelliJの一部の領域を代替出来そう、と思って乗り換えました。
Sublime Textに満足してたから、Visual Studio Codeは試用程度しかしてなかったけど、昨日けっこう触ったらとても気に入ったのでほぼ乗り換えモード( ´・‿・`) TypeScriptで拡張書けるのも良い。 https://t.co/FPaN1VRrsk
— M Ono (@_mono) November 21, 2015
とりあえず手短に魅力を把握したい場合、このページの動画観るのをオススメします( ´・‿・`)
もうちょっと長めのはこちらのなど:
Introducing Visual Studio Code - YouTube
以下、基本的にOSXで使った時の話ですが、プラットフォーム共通の内容が多いと思います。
vscodeもSublime TextもAtomも、マルチプラットフォームで同じように使えることが気に入っている点の1つでありますし。
以下、主にSublime Textからの乗り換え時に、学んだことなど記していきます。
癖に慣れる
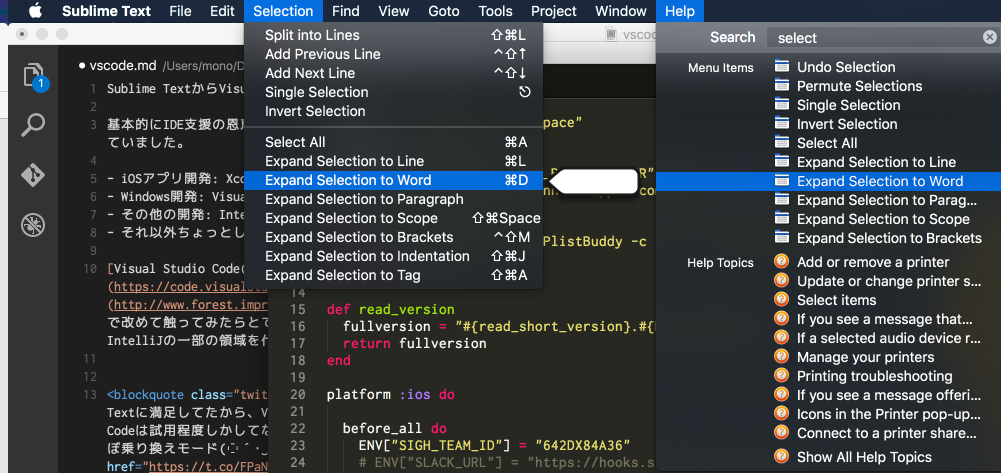
Macでは大抵のアプリでは、cmd + ?で出るメニューから適当にやりたい操作を入力すると該当メニューが出るので、それで機能探して使ったり、必要に応じてショートカット覚えていました。
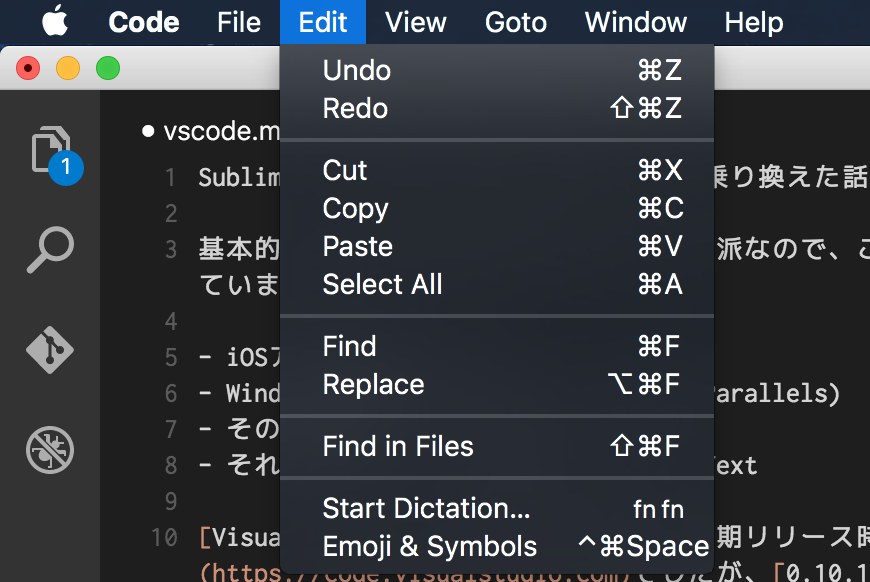
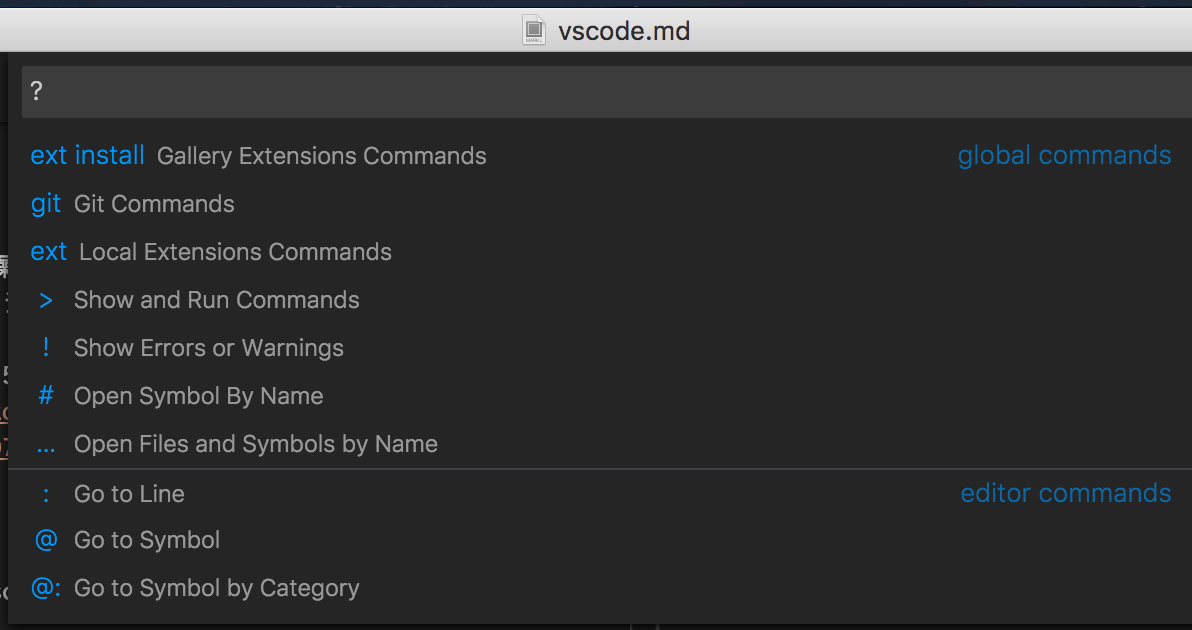
上のはSublime Textのスクリーンショットですが、vscodeでは以下のようにかなりメニュー・コマンドが少ないです。 Version 1.0くらいから豊富になりました。
初めはこれに面食らいましたが、vscodeは、cmd + shift + Pで出したコマンドパレットからやりたいことを入力する、というのが基本のようだと理解しました。
Sublime Textでも同じメニュー出せますが、基本コマンドもこのコマンドに寄せているかどうかで、けっこう作りが異なるところだと思います。
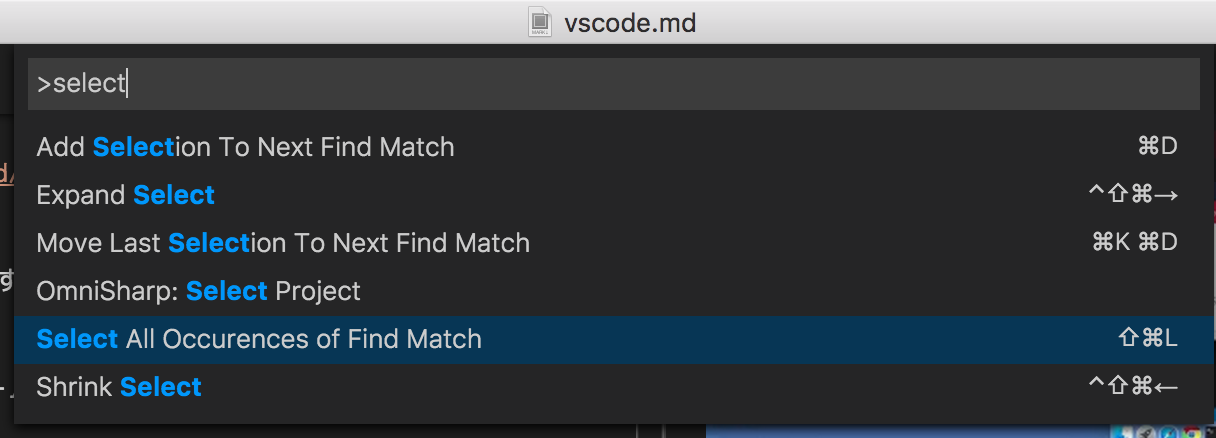
selectを打つと、Sublime Textでも多用するcmd + D(選択中の文字列を追加選択)など現れました。
基本はこのようにcmd + shift + Pでコマンド呼び出しつつ、使用頻度の高いものはショートカットで呼び出す、というのがvscode流の使い方だと理解しました。
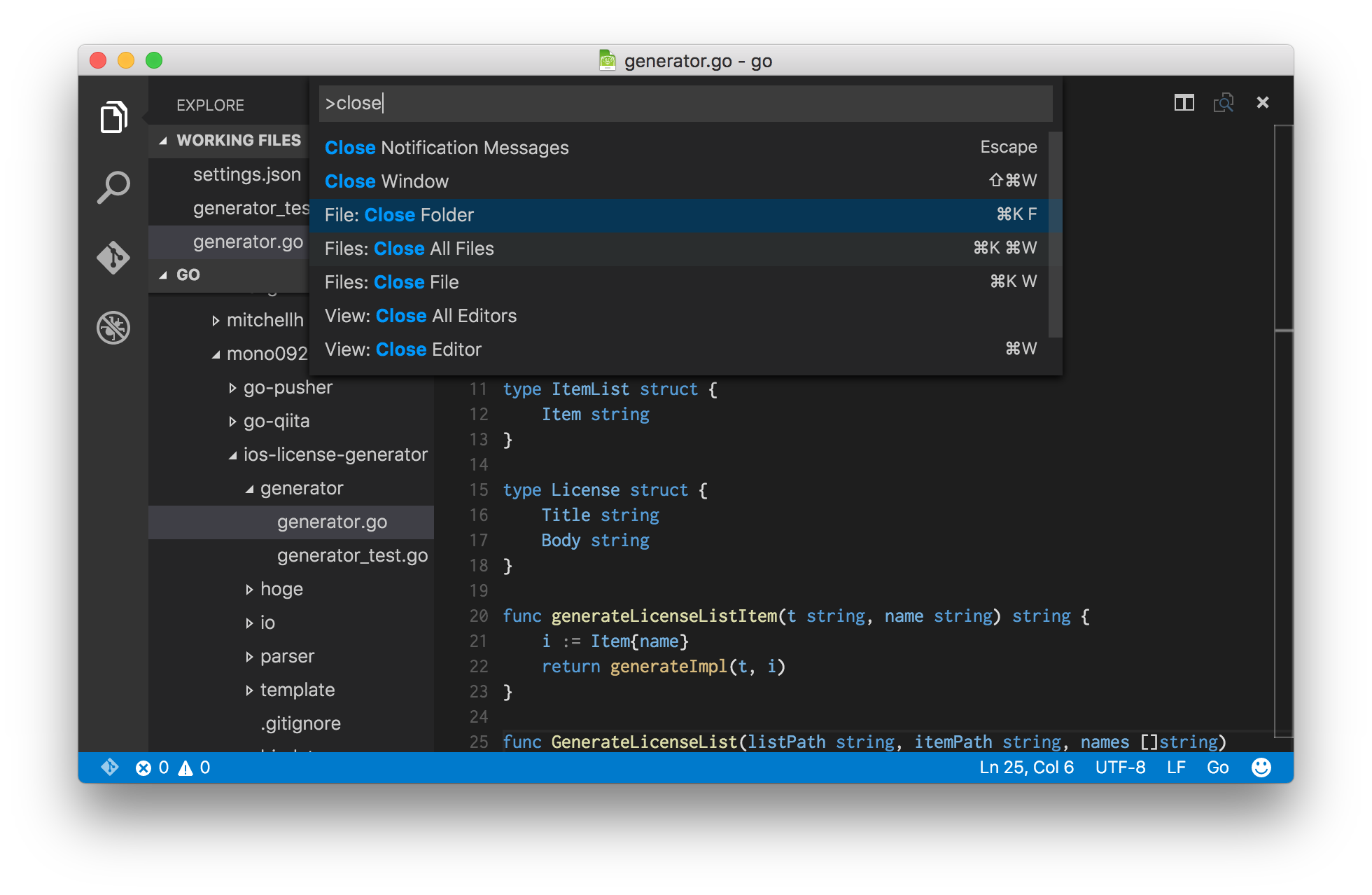
vscodeは、テキスト単体の編集ももちろん出来ますが、フォルダをプロジェクトフォルダっぽく開くことが出来て便利です(Sublime Textも同様ですがより高機能)初めはその閉じるボタンが無くて面食らいましたが、これも以下のようにコマンドで選択出来ました。
Visual Studioではけっこうありますが、2回続けてキー入力するショートカットもあって、これもSublime Textユーザーにとっては馴染み薄いのではないでしょうか。
ちなみに、cmd K Fはcmd Kのあとcmdは離してFを押します。
その他のコマンド
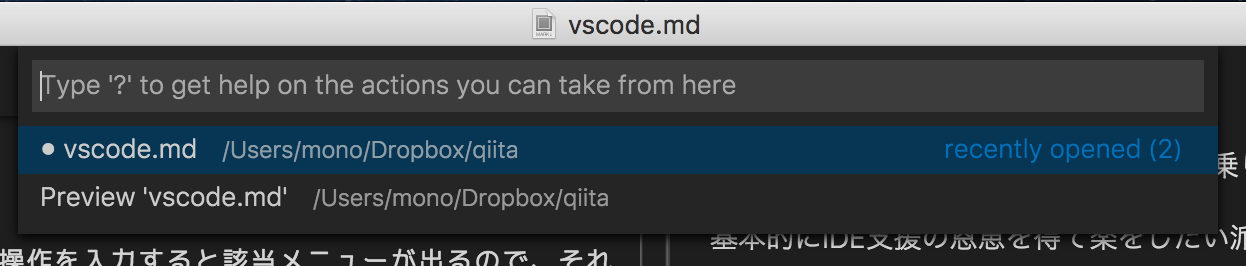
cmd + Pやcmd + Eで、フォルダ内の特定のファイルを開けます。
これはSublime Textと同様ですが、
記載の通り?を押すと、そこから操作可能なコマンド一覧が出ます。
cmd + shift + Pは、cmd + Pの後>を入力した状態のショートカットということが分かりますね。
設定変更
cmd + ,でDefault Settingとsettings.jsonが開かれるので、Default Settingを参考にしつつsettings.jsonで必要な設定を上書きます。
Sublime Textなどと同様ですね。
例として、自動セーブを有効にする場合、こう設定します(デフォルトは"off")。
{
"files.autoSave": "afterDelay"
}
Markdownエディターとして
これは、Sublime Textはデフォルトで良い感じのプレビュー対応してなかったりプラグインもしっくり来なかったり、Atom使ったり、MacDown使ったり、で決め手に欠けていましたが、vscodeで良いと思えました。
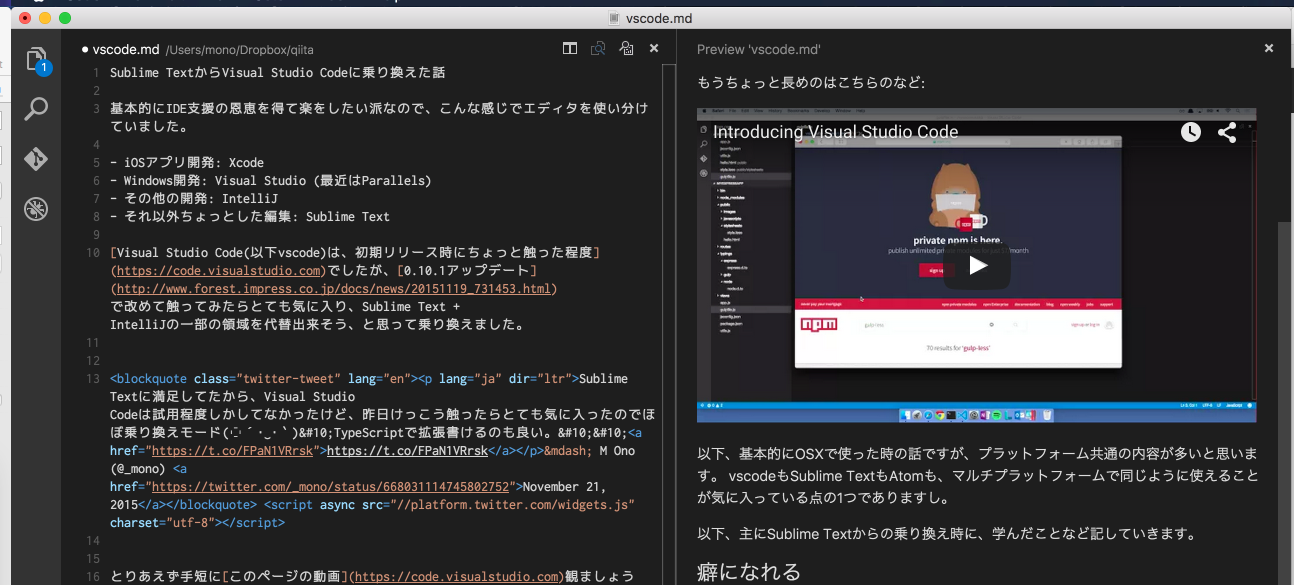
cmd + ¥やボタンで分割出来、そこからプレビューに切り替えるとこんな感じになります。
【追記】一発で分割しつつプレビューするショートカット(cmd + K V)もありました。

デフォルトでは、横幅を超えたときのテキスト折り返しをしてくれませんが、cmd + ,で開いた設定ファイルで、"editor.wrappingColumn": 0を指定すれば対応されます。
この記事もvscodeで書いていますが、画像添付はKobitoを経由しています(´・ω・`)
D&Dで画像アップロード出来る拡張とかあると便利だし、ちょっと作ってみたいと思ったり…。
特定ファイル・フォルダをキーボードショートカットでvscode上で開けるように設定
Sublime Textではお馴染みのsublコマンド相当のことがしたくなります。
ターミナルから開けるようにする設定
Running Visual Studio Code on OS Xに記載のように、cmd + shift + Pでコマンドパレットを表示し、shell commandで探すと、codeコマンドをPATHにインストールすることが出来ます。
ターミナルでcodeで起動したり、code FILE_NAMEで特定のファイルやフォルダを開けて便利ですʕ ·ᴥ·ʔ
古い設定方法
以下は少し前のバージョンのやり方で、今この設定をすると@ken_657さんからのコメントのように、変更を促され、それに従うと上記の新しいやり方でcodeコマンドが登録されます。
~~以下を.XXXrc系ファイルなどに記載すれば、code 開きたいパスで開けるようになります。~~現在非推奨
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
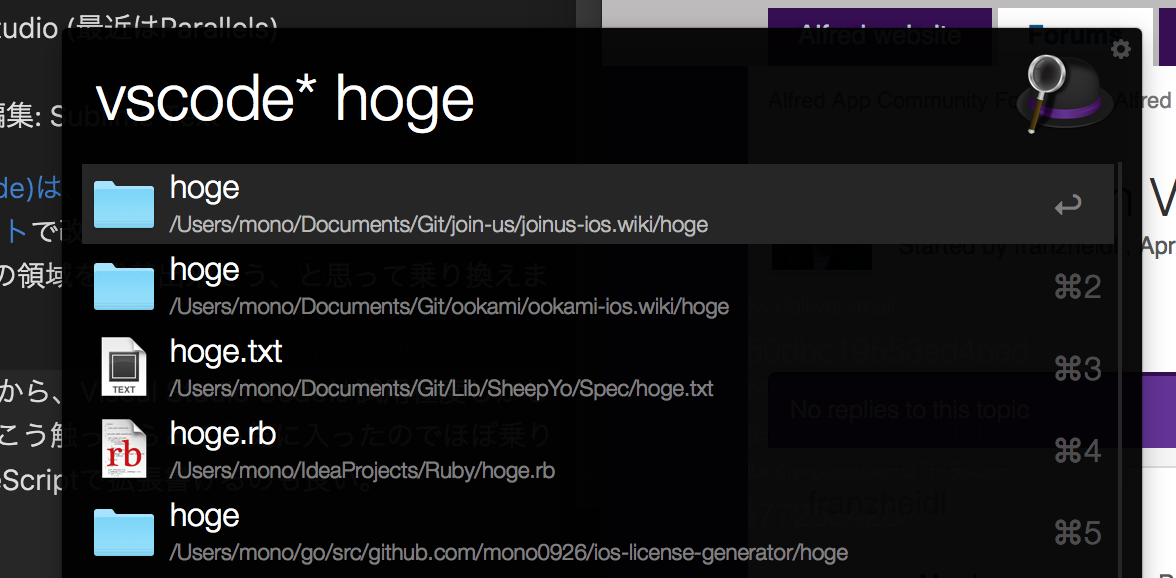
Alfredから開けるようにする設定
こちらをインポートしてください。
Open with Visual Studio Code workflow - Share your Workflows - Alfred App Community Forum
vscode* 開きたいパスで開けるようになります。
先ほどのcodeと揺れがあるので、どちらかに揃えた方が良いかもしれません。
不満点
「癖になれる」で記載したとおり、一般のOSXアプリとちょっと違う操作体系なのが取っつきにくく損している気がしますが、まあこれはすぐ慣れる範囲かと思いますので、それ以外でいくつか。
若干起動が遅い
よくある高機能エディタほど遅くなく優秀な方ですが、Sublime Textよりは若干遅いです。
ささっとちょっとしたファイル操作時にSublime Text開きたくなっちゃう(手癖でつい開いちゃう)ことがあります。
ただ、IntelliJなどよりはずっと速いので、重厚なIDE系ではなく、軽快な高機能エディタ系の範疇であると思います。
言語syntax切り替えが面倒
PodfileやFastfileなど(どちらも中身はruby)弄るとき、拡張子が無いので自動判別されず手動で変更したりします。
Sublime Textでは、cmd + shift + PのあとRubyで、慣れればすぐ打てますが、
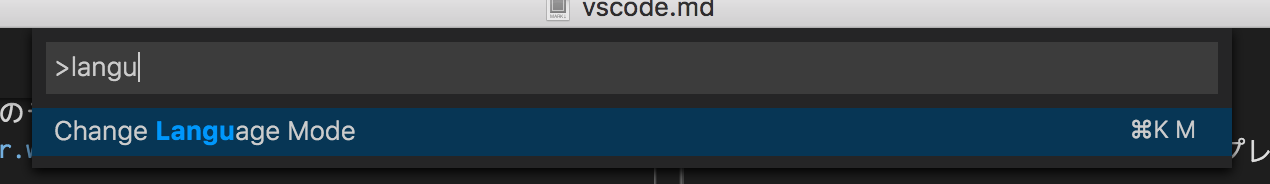
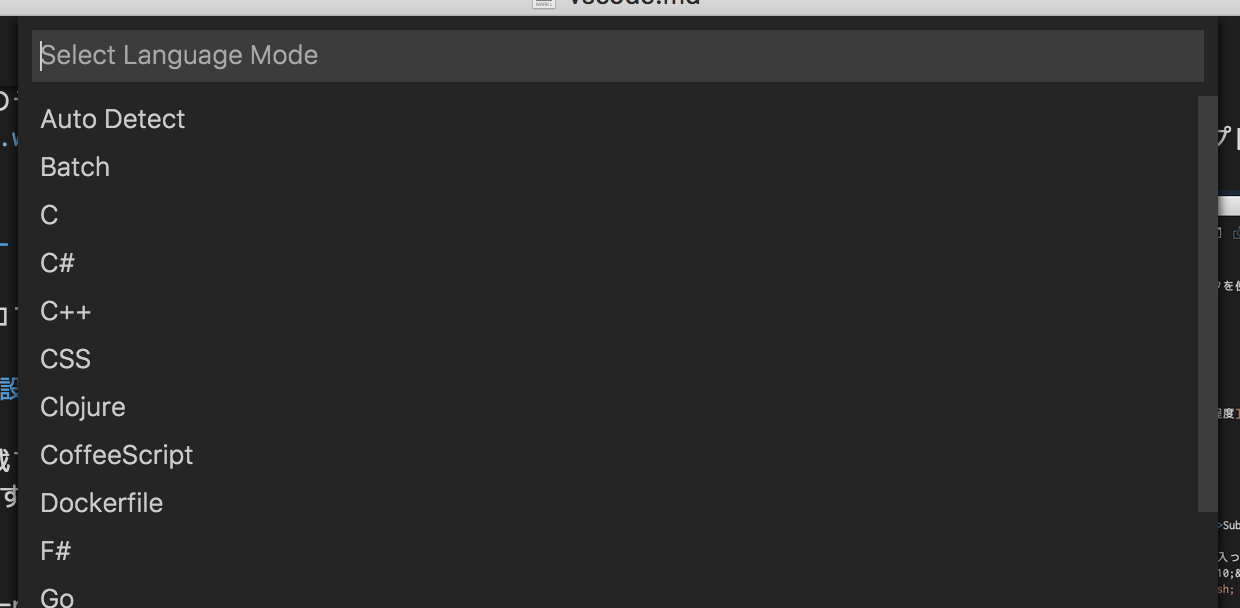
vscodeでは、以下のコマンドかcmd + K→Mとやや打ちにくいショートカット後に言語選ぶ手順で少し面倒です。
拡張の種類がまだ少ない
例えば、JSONをキレイにフォーマットしたい時に、Sublime Textではdzhibas/SublimePrettyJsonなどあるのですが、vscodeではまだ無いようで困りました。
【追記】→ 出ました: Prettify JSON
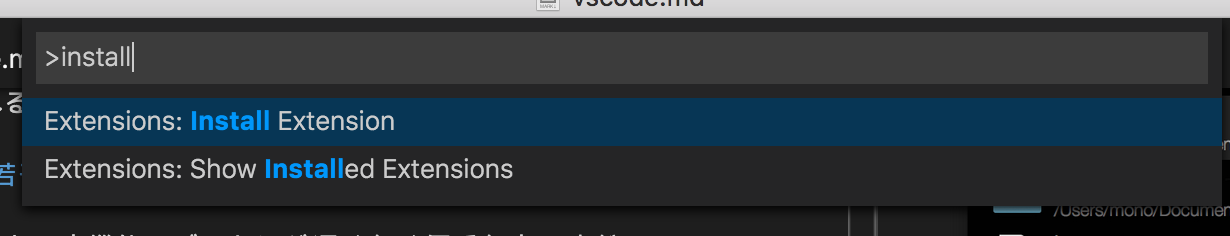
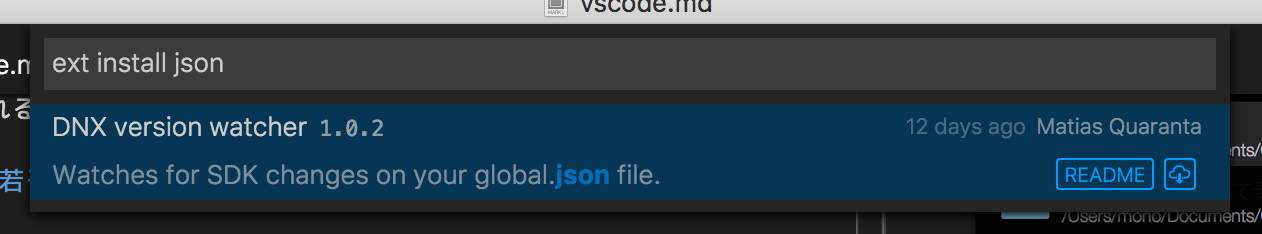
こんな感じに拡張インストール出来ますが、
まだそれっぽいの無さそうです。
ただ、広く使われる拡張を作りたい人はチャンスなのではと思います(`・ω・´)
ここに書き切れていないポテンシャル
もう記事がけっこう長くなってしまいましたし、まだキャッチアップ中なので、ざっくりと。
IDEぽい機能がある
標準でGitも対応していてそのままコミットなど出来て便利ですね。
Version Control
高機能なわりに軽快なのがポイントだと思っています。
今までIntelliJで書いていたGoもそれとほぼ同等の機能のGoプラグインがあり、使ってみたらとても良い感じだったので乗り換えようかなと思っています:
Microsoft/vscode-go
こんな感じで色々充実してくると嬉しいです。
拡張がTypeScriptで書ける
Sublime TextはPythonで、それもまあまあ好きな言語であるものの、型の強い言語好きな僕としてはTypeScriptは魅力的です。
フロントエンドのWeb開発はほとんどしないので、普段使う機会も無いですし(´・ω・`)
Extensions can be written in either TypeScript or JavaScript.
また、以下を実際にやってみると、良い感じのひな形が自動生成されて感動しました( ´・‿・`)
Your First Visual Studio Code Extension - Hello World
拡張については、以下など詳しいです。
- VSCode 0.10.1の新機能・変更点 - SourceChord
- 特集:Visual Studio Code早分かりガイド:Visual Studio Codeのエクステンションを作成する (1/2) - @IT
これら深いところはまだ全然使いこなせていないので、Documentation for Visual Studio Codeを読破して使い倒したいなと思っています。
個人的にMS製の本気出した開発ツールは品質がとても良いと思っているので、軽快な高機能エディタ系としてはしばらくこれメインで使っていこうと思っています!