webを検索すると、GitHubを使って(git pushで)、Netlifyでサイトを公開する記事はたくさんあります。しかし私は、git pusuは公式の方法でうまくいかず、Netlfyとの連携もうまくいかず、難渋しました。
いくつかの記事を組み合わせて、何とか成功したので、備忘録を兼ねて記事にします。
同じところでつまづいている方への、参考となればと思います。
おおまかな流れ
GitHubへのpush、Netlifyとの連携
手順
1. GitHubにリモートリポジトリを作る
2. Visual Studio Codeでローカルリポジトリを作成し、GitHubのリモートリポジトリへPushする。
3. NetlifyからGitHubリモートリポジトリへの連携
1. GitHubにリモートリポジトリを作る
【GitHubでの作業】 GitHubにリモートリポジトリを作る
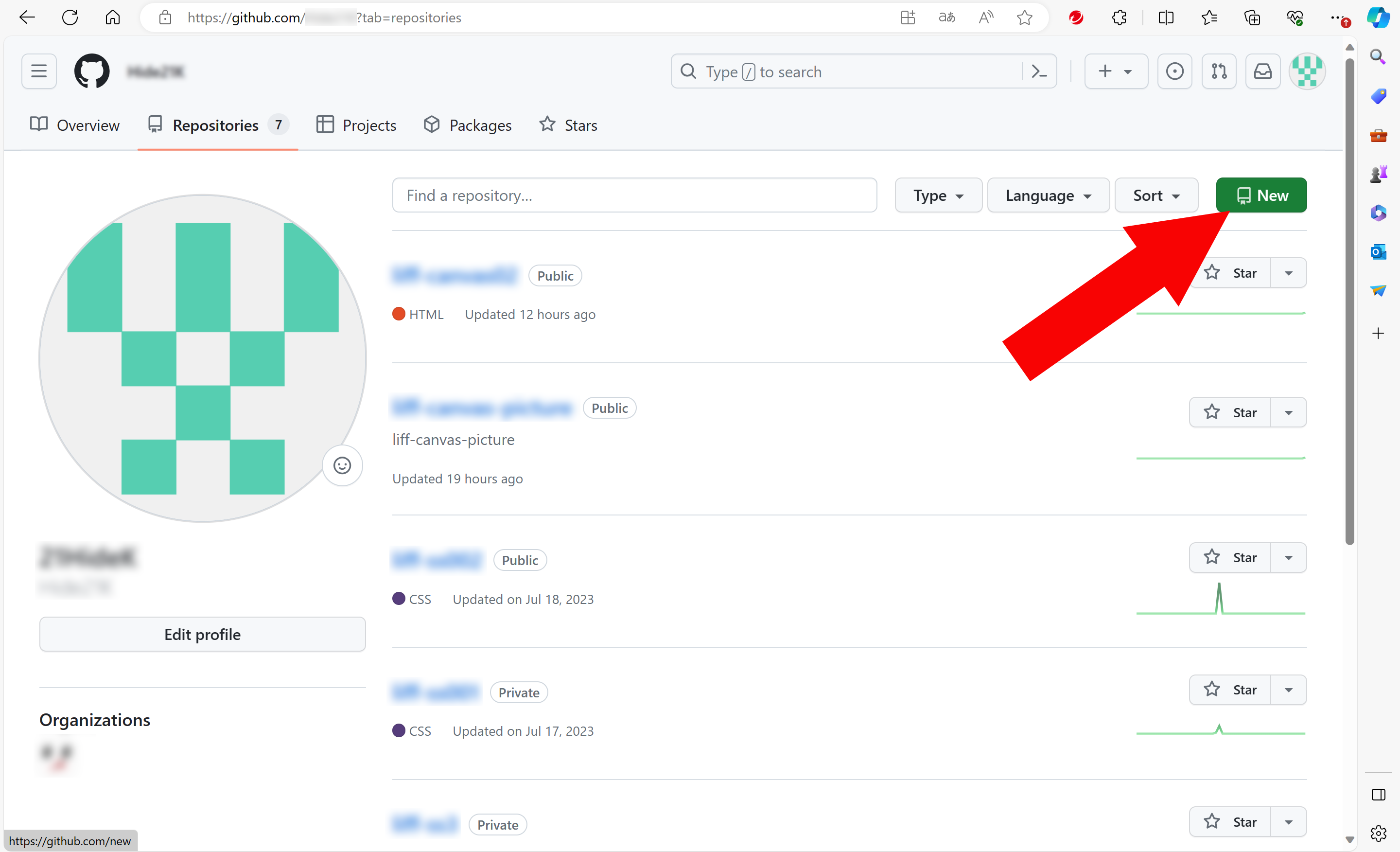
① TOPページ、左側のTop Repositoriesにある「New」ボタン(またはRepositories画面右上の「New」ボタン)を押す。
② Repository nameのみ入力、一番下のCreate repositoryボタンを押してリポジトリを作成する。
※ Repository nameは今回「test」としています。
※ 公開はPublic, Privateのどちらでも可。
※ Initialize this repositoriy with: の Add a README file はチェックしない。
下のような画面となれば作成は成功。「USER ID」は後程使用するのでコピーしてメモっておく。

2. Visual Studio Codeでローカルリポジトリを作成し、GitHubのリモートリポジトリへPushする。
【VScode上での作業】
① Visual Studio Codeでディレクトリとファイルを作成
PCの適当な場所に新しいフォルダを作り、VScodeで開く
(例として「test」というファイルを作成しVSCodeで開いています)。
ターミナル画面を開く(Ctrl + @)。
ターミナルに、以下のコマンドを順次実行する。
mkdir github
(開いているディレクトリに「github」というディレクトリを作成する:この名前は何でもよいです。)
cd github
(「github」ディレクトリを開く〔移動する〕)
mkdir public
(開いているディレクトリ(github)に「public」というディレクトリを作成する:この名前は必ず「public」で作成してください。)
public内に、index.html、netlify.tomlを作成
(VSCodeの左側の上「+」をクリックして新規ファイル作成)
以下の内容をコピぺする。
Hello World
[build]
publish = "public/"
保存する(Ctrl + S)。
② ローカルリポジトリを作成し、GitHubへpushする。
ターミナルに戻り、順次以下のコマンドを実行する。
git init
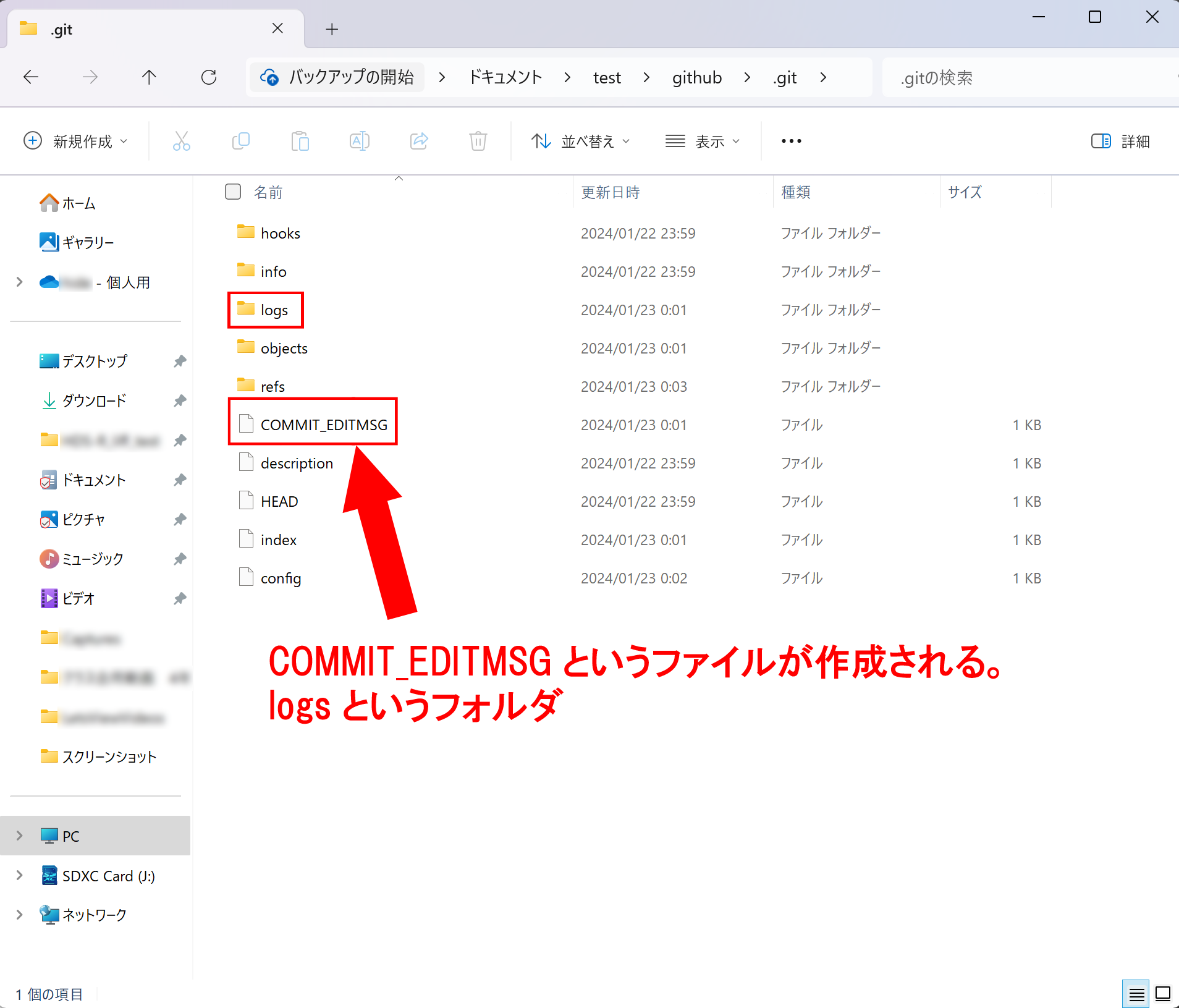
git add .
(ローカルリポジトリのindex内にファイル内容が書き込まれる)

git commit -m "Initial commit"
(コミットする:ローカルリポジトリ内に登録される)
ここで、「Auther identity unknow」とメッセージが出る場合には、user.emailと、user.nameを登録する必要があります。


git remote add origin https://github.com/(USER ID)/test.git
(ローカルリポジトリと、リモートリポジトリを連携させる)
git push origin master
("main"だとpush出来ない(下記のつまづきポイントに解説します)。"master"とすると、masterというbranchが形成され、そこにpushされる)


ここで、「Authentication(認証)」を聞かれた場合、認証を行います。
認証を、ブラウザーで行うか、Codeで行うか聞かれます。
(スクショ取るの忘れました)
私は ブラウザーで行う を選択しました。しばらくすると、以下の画面が表示されます。


3. NetlifyからGitHubリモートリポジトリへの連携
【Netlifyでの作業】
Sites画面の右上「Add new site」ボタンを押すとプルダウンがあり、「Inport an existing project」をクリック。
Let's deploy your project. の画面では、
「Deploy with GitHub」をクリック
GitHubのリポジトリ一覧が表示、連携させたいリポジトリをクリックして選択

Team、Branch to deploy は自動に入力されている
(自分の場合は、Teamは「(Team名)」、Branch to deployは「master」 と初めから入っている。)
(※Build commandには何も入力しない:下記のつまづきポイントで解説)
Publish directoryに「public/」(VSCodeで作成したフォルダ名)と入力(必ず後ろに「/」を付ける)。
一番下の「Deploy (リポジトリ名)」ボタンをクリック。
つまづきポイント(試してうまくいかなかったところ、ハマったところ)
【つまづき1】 初めに試したこと(間違いだらけ)
リモートリポジトリ作成
Add a RESDME file にチェックしてリポジトリを作成。

本文(上記)の1.②の時と異なり、「main」というブランチが自動に作成され、その中にREADMEファイルが作成される。
VSCodeでローカルリポジトリ作成
PC上に作成したフォルダを開き、中にファルダ(github)を作り、その中にindex.htmlファイルを作成。
開いている場所は大元ファイル(test)のまま、公式サイトの案内通り(…or create a new repository on the command line)にターミナルにコマンドを入力。
echo "# test" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/(user name)/test.git
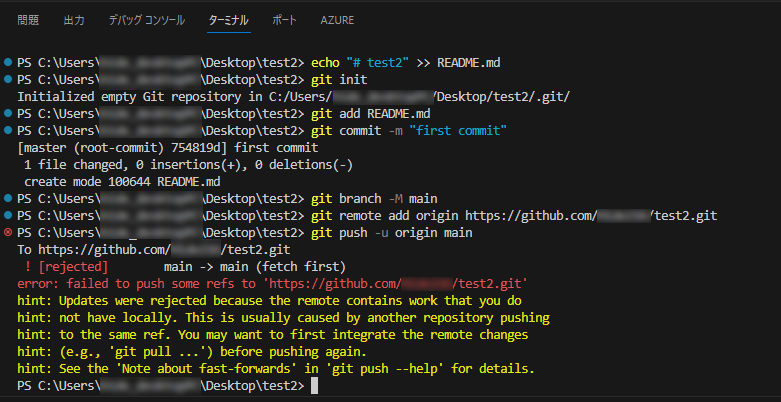
git push -u origin main
git push -u origin main とすると、下のエラーが出たので、

https://qiita.com/Ayumu-y/items/7fb229f624d458ddacd1
を参考に、
git fetch origin
git reset --hard origin/main
とコマンド入力。
その後、再度 git push -u origin main を入力すると、下のメッセージが出るので、push出来ていると思いきや、出来ていない(無反応)。

この「main」ブランチが曲者。
GitHubへpush時に「main」ブランチがあるからといって、
git push origin main とコマンド入力してもpush出来ない。
git push origin master とコマンド入力すれば、「master」というブランチがmainの下に新たに形成され、そこにpushされる(mainというブランチは残る)。しかしpushすら出来ない時もある。
【つまづき2】
今度は、 開いている場所を下のフォルダ(githubフォルダ)とし、公式サイトの案内通り(…or create a new repository on the command line)にターミナルにコマンドを入力。
下の様にうまくいった様なメッセージが出るので、push出来ていると思いきや、出来ていない(無反応)。

【つまづき3】
NetlifyとGitHubのリモートリポジトリを連携させるところの設定
Build commandに、コマンドを入力してはならない!
参考とするwebサイトには「npm run build」「yarn build」とあるが、Buildに失敗する。
エラーの要因が分からず、ChatGPTにそのまま放り込んでみたところ様々な解決策の回答が得られたが、順次試すも全て失敗。
【つまづき4】
Publish directoryにフォルダ名を入力する時、「/」を付け忘れると、Buildでエラーが出る。
「public/」はOK、「public」ではだめ。
参考にしたサイト
https://qiita.com/suin/items/743fe6252ad8af425c5e
https://qiita.com/thinkalot/items/b3c2e9060f46f5d4ea46
https://qiita.com/shozzy/items/dadea4181d6219d2d326
https://qiita.com/Ayumu-y/items/7fb229f624d458ddacd1