Netlifyというサービスを使って自分のポートフォリオサイトを公開してみました。
サイトを公開するには様々な方法がありますが、静的なサイトであれば専用のサービスを使うとお手軽です。
公開したサイトはここです→ https://shozzy.netlify.app/ 12
流れ
- ローカルでサイトを作り、GitHubにpushしておく
- Netlifyの初期設定と初回デプロイ
- サイトを更新する
1.ローカルでサイトを作り、GitHubにpushしておく
詳細は別記事にしますのでここでは割愛します。
今回はVue.js+Vuetifyで静的サイトとして制作しました。
普通に App.vue を編集して内容を作り込み、最終的に npm run build が正常に通るようにしておけばOKです。3
出来上がったら、git で add, commit, push をしておきます。
2.Netlifyの初期設定と初回デプロイ
・Netlifyにログイン
入口はこちら https://app.netlify.com/
このあとGitHubと連携する予定なので、GitHubを使ってログインしておくと便利です。
・GitHubとの連携4
画面右上の「New site from Git」をクリックします。

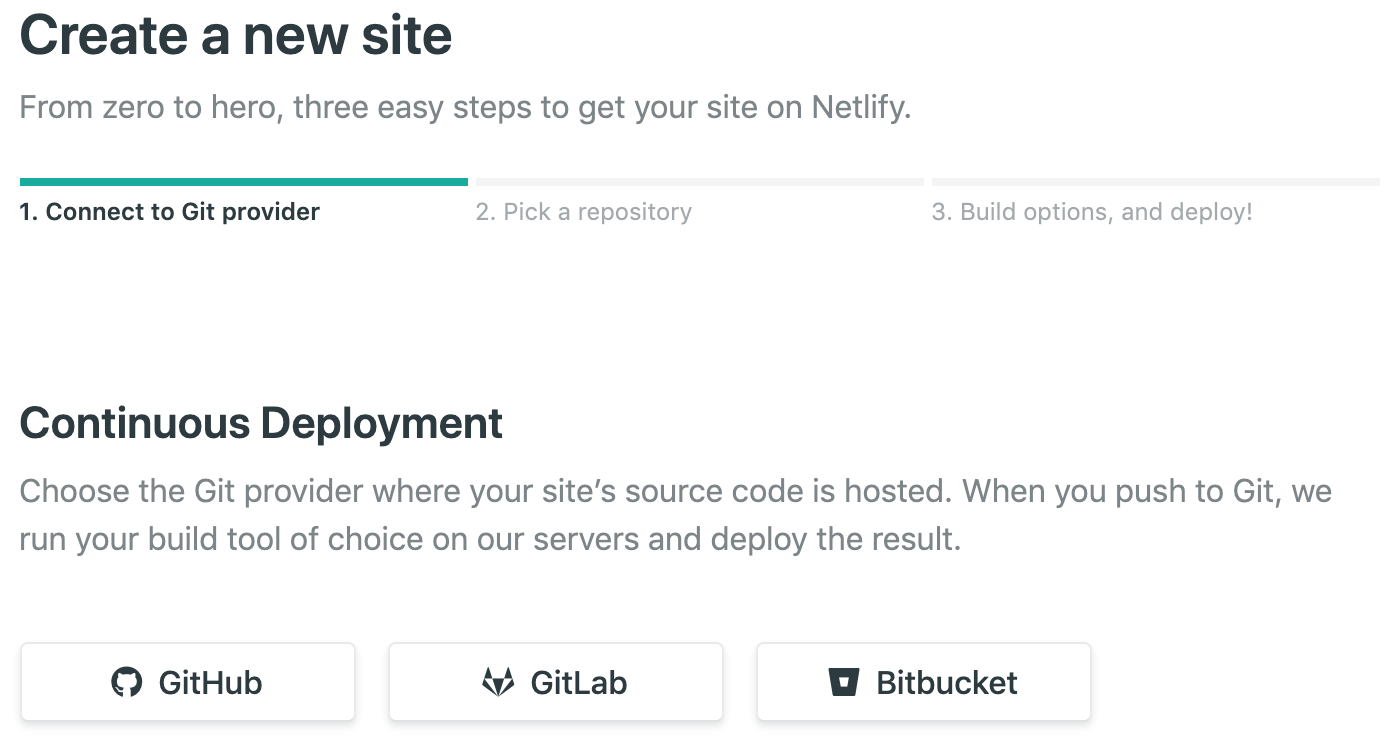
「Create a new site」と表示されるので、下部のボタンから「GitHub」を選択します。

自動的に一旦GitHub側に画面遷移します(別ウインドウが開きます)。
そこで、Netlifyからのアクセスを許可します。
「Repositry Access」は「All repositories」で問題ありません。次のステップで、Netlify側でどのリポジトリを公開するか選択できます。
他のリポジトリをNetlifyで公開する予定が無ければ、ここで「Only select repositories」にしても構いません。5
・公開対象リポジトリの選択
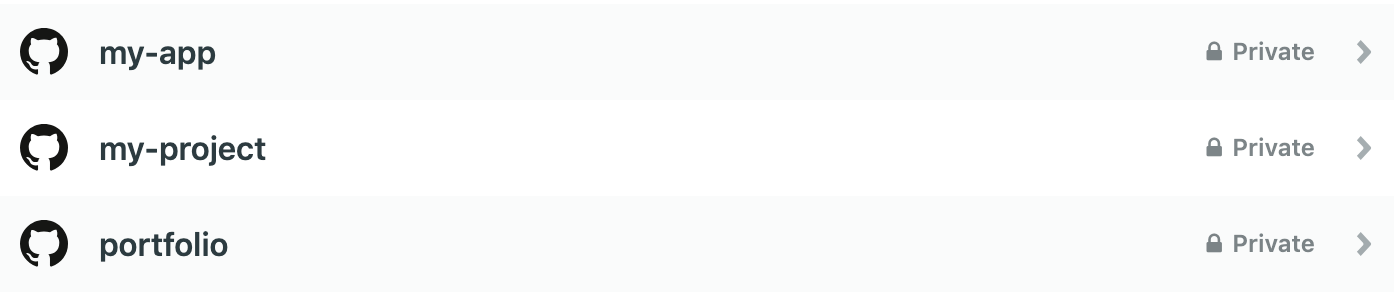
元の画面に戻ったら、公開対象のリポジトリを選択します。
ここでは「portfolio」を選択しました。

・デプロイの設定と初回デプロイ
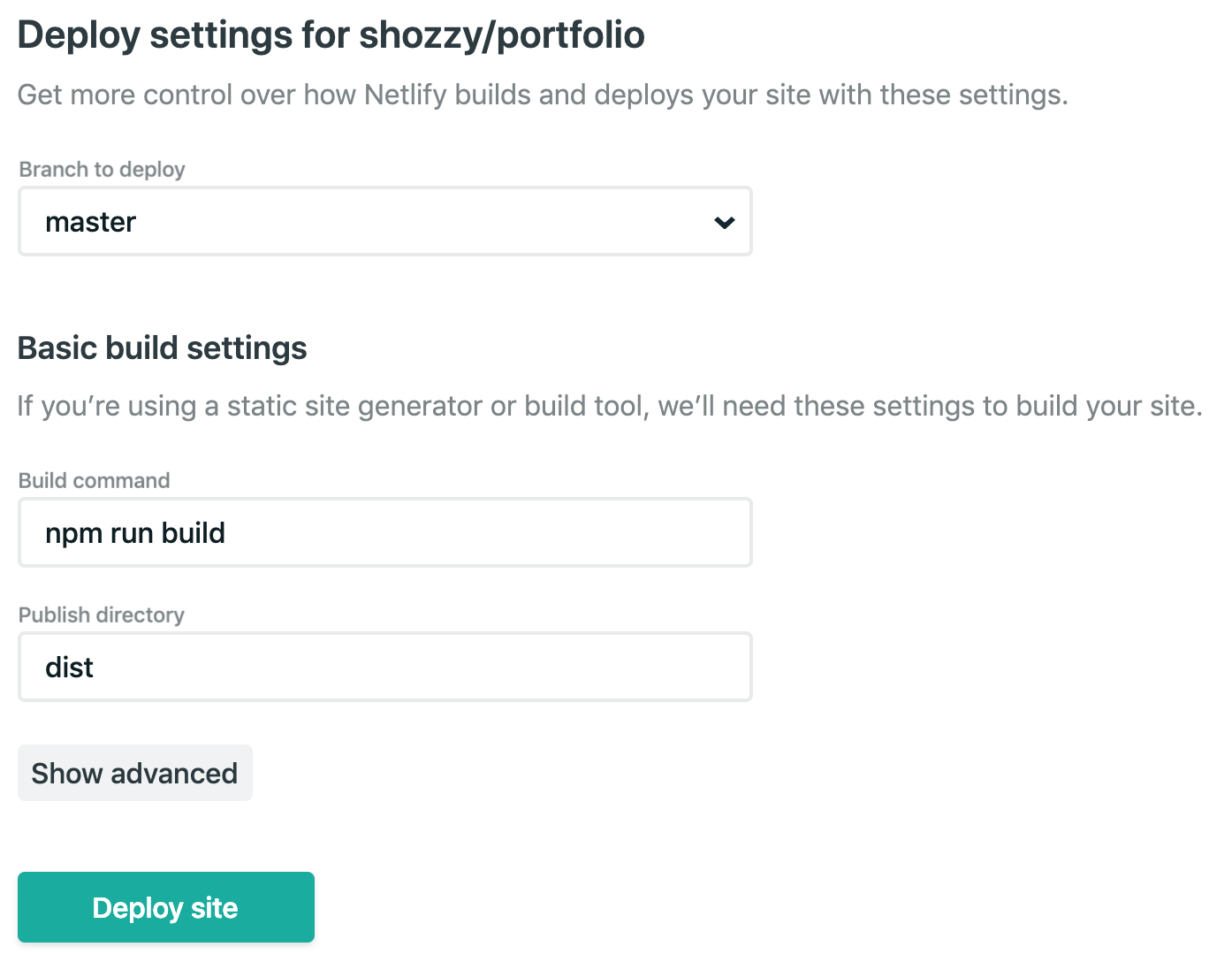
公開対象のブランチと、デプロイ時に実行するビルドコマンド、公開対象のフォルダを設定します。
ここでは、masterブランチ、「npm run build」、「dist」を設定しました。

そして「Deploy Site」をクリックすると、デプロイ作業が開始されます。
デプロイは数十秒〜数分かかります。6
デプロイ処理中は、以下のように「Site deploy in progress」と表示されます。

完了すると、自動で割り当てられたURLが表示されます。
一旦そこをクリックして、正常にデプロイできたかブラウザで目視確認しましょう。

・URLの変更
自動で割り当てられたURLではかっこよく無いので、自分好みのサブドメインに変更します。7
「Site settings」を押し、遷移した画面で「Change site name」ボタンを押します。
以下のような画面が表示されるので、名称を適宜変更します。
- 変更前
 - 変更後
- 変更後

Saveを押したら完了です。
任意のサブドメインに変更することができました。8

これで初回のデプロイは完了です。インターネット上にサイトが公開された状態になっています。
3.サイトを更新する
サイトを一度制作したらもう更新をかけないなどということは、まずありえませんね。
Netlifyでは、GitHubにpushするだけで、それを自動でフックして更新してくれます。
(かしこい!便利!)
メニューの「Deploys」を開くと、更新履歴を確認できます。


この画面から、手動で明示的に再デプロイさせることも可能です。
(画面右側の「Trigger deploy」を押し、「Deploy site」を選択)

デプロイ中のログが画面に表示されるので、状況を確認できます。
「Site is live」というログが出たら、更新完了です。
参考
https://cr-vue.mio3io.com/tutorials/netlify.html
https://qiita.com/tiwu_official/items/5d1e883b3190cd8de56f
-
2020年6月現在、中身はNuxt.jsを用いたものに置き換わっています。とはいえ、Netlify側の設定は特に変わっていないので、この記事の内容はまだ有効です。 ↩
-
2021年3月現在、ドメインがnetlify.comからnetlify.appに変更になっていますので、更新しました。 ↩
-
vue-cliを使っています。 ↩
-
私はGitHubを使っていますが、GitLabやBitbucketにも対応しています。 ↩
-
後から変更できます。GitHub上で右上のアイコンクリック→Settings→Applications→Netlifyの「Configure」を押せば、設定にたどりつけます。 ↩
-
サイトの規模によると思います。 ↩
-
独自ドメインにもできますが、今回はそこまでは実施しませんでした。 ↩
-
もちろん、すでに取得されていたらその名称には変更できません。取得されていない限り、一度削除してからすぐに設定し直すことも可能でした。 ↩