はじめに
vue-cliでwebアプリケーションを作って、GitHubPagesで無料で爆速でリリースした話の記事で、vue-cliで実装したものをGitHubPagesでリリースしました。
今回の記事はNetlifyが熱いと最近聞いたので、アカウント登録からvue-cliで作ったwebアプリケーションのリリース、カスタムドメインとHTTPSの設定をしたので書いていきたいと思います。
※vue-cliに関しては上記記事に詳しく書いてあるのでこの記事では触れません
リリースしたサイト(中身はGitHubPagesでリリースしたサイトと同じ)
https://holy-place-photo.netlify.com/
Netlify

静的なサイトなら簡単にリリースができるサービスです。
下記Qiitaの記事に詳しく特徴が載っています(下記Qiitaの記事で自分は初めて知りました)
HTTPSの静的コンテンツをホストするならs3よりNetlifyが俺の求めていたものだった
アカウント登録
トップページのSign Upボタンから登録画面へ。

今回はGitHubアカウントによる登録をするためGit Hubボタンをクリック。
GitHubのサイトが開き承認して完了です。
リリース
登録後、New site from Gitボタンをクリック。

Create a new site画面が開くので、Continuos DeploymentのGitHubボタンをクリック。
GitHubのサイトが開き承認して完了。

承認が終わると下記のようにリポジトリ一覧が表示されるので、リリースしたいリポジトリをクリック。
今回は「holy-place-photo」を選択。


リポジトリを選ぶとリリースの設定画面に遷移します。
Branch to deployはmasterのまま
Build commandにはビルドコマンドを、Publish directoryにはビルドで吐かれるディレクトリを。
vue-cliを利用しているのでBuild commandはnpm run build。
Publish directoryはdistをいれました。
Deploy siteで完了。


管理画面に遷移します。
待っているとYour site is deployedと表示され、デプロイが完了します。

管理画面の上部にあるURLが表示されるのでアクセスすると無事リリースされているのがわかります。
http://XXXX-XXXX-XXXXX.netlify.com/
ドメインの変更
次にURLがかっこ悪いので変更してみます。
管理画面のSet up a custom domainをクリックし、ドメイン設定画面に遷移します。

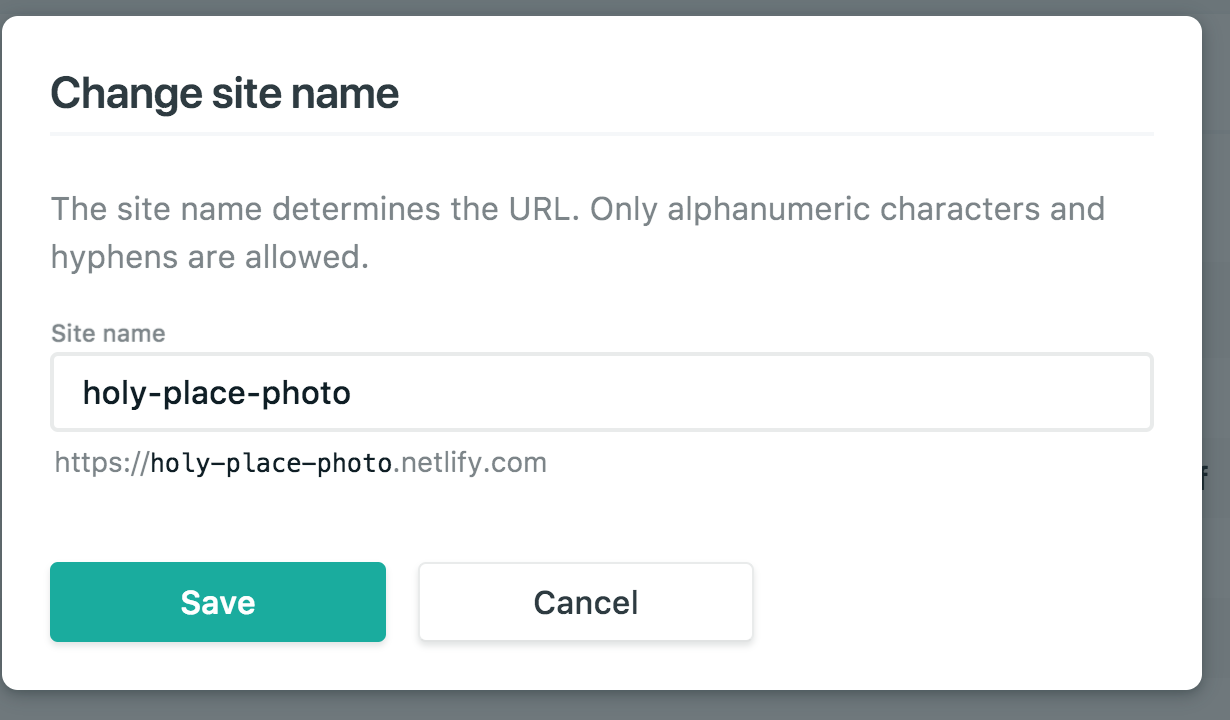
General settingsからXXXのところなら自由に変更できるので下記のように変更できます(すごい)

ただ、今回はお名前.comで買ったドメインを設定します。
Add a custom domainをクリックし、domainを入力

saveを押したら怒られる

DNSらへんが疎いのですが、どうやらDNSレコードをDNS providerで作るか、Netlify DNSを利用して自動で設定しろと言われます。
「Go to your DNS provider’s dashboard and create the DNS records listed below, or use Netlify DNS to manage your domain and set up the DNS records for your site automatically.」
Use Netlify DNSをクリック。
ちょっと待つと下記のようにいわれる

ドメインのネームサーバーを下記に変更してと言われるので、お名前.comの管理画面を開いてみる
dns1.p06.nsone.net
dns2.p06.nsone.net
dns3.p06.nsone.net
dns4.p06.nsone.net

ネームサーバーの変更から

取得したドメインを選択し、「他のネームサーバーを利用」タブを開く。
上の4つを順に入力して、完了。
これでDNSの設定が完了!
下記URLでアクセスできます。
http://holy-place-photo.com/
↓2018/11/1 追記↓
上記URLは現在アクセスできません。
※設定方法は合っています
↑2018/11/1 追記↑
HTTPSの設定
最後にHTTPSの設定をします。
管理画面のSecure your site with HTTPSをクリック

最初にDNSが有効か確認する。
Verify DNS configurationをクリック。

確認が取れたらLet's Encrypt certificateをクリック。

Provision certificateをクリック。

これでHTTPS化が完了!
下記URLでアクセスできます。
↓2018/11/1 追記↓
上記URLは現在アクセスできません。
※設定方法は合っています
↑2018/11/1 追記↑
自動デプロイ
リポジトリに紐付いているのでpushする度に自動でビルドが走りリリースされます。

おわりに
驚くほど簡単だった(英語の読解力が高ければもっと楽だった)。
GitHub Pagesもいいですが、やっぱりドメイン自由にできたりHTTPS対応も簡単にできてNetlifyも最高だ。
どうやら、ブランチ使ってABテストできたり、フォームが作れたり、PR毎に?環境を作ってくれたりとあると助かるツールが揃っているっぽいです。
よき。