この投稿では、GitHubへのgit pushを引き金に、gitリポジトリ内の静的HTMLをNetlifyにデプロイし、サイトを公開する方法を紹介します。
本稿の手法は、Netlify入門者が分かるよう、下記のとおり極限まで単純化してます:
静的サイトジェネレーター不使用
「HTMLをgit pushしたら、Netlifyにデプロイできる」を体験することが本稿の目的です。なので、現実のサイト構築で使うことになる静的サイトジェネレーターは使いません。現実的なデモではないですが、HTMLをデプロイできることが知れれば、静的サイトジェネレータで生成したHTMLもデプロイできることになるので、ここで学んだことは活きます。
作るのはHTML1ファイル & Netlify設定ファイル1つ
作るファイルはHTML1つと、Netlifyの設定ファイル1つだけです。HTMLは__「Hello World」の1行だけ__で、CSSもJavaScriptも使いません。Netlifyの設定ファイル(詳細は後述しますが)も、__2行だけ__です。
git pushでサイトを公開する極小手順
主なステップ
- 準備1: GitHubにリポジトリを作る。
- 準備2: Netlifyでサイトを作る。
- 運用: HTMLを更新してgit push
準備1: GitHubにリポジトリを作る
まず、公開したいHTMLを入れておくGitHubリポジトリを1つ作ります。そのリポジトリは空っぽでOKです。READMEとかもいりません。リポジトリはプライベートリポジトリでも構いません。
ここでは、netlify-playgroundという名前のGitHubリポジトリを作ったとします。
# 作ったリポジトリをclone
git clone git@github.com:suin/netlify-playground.git
# HTMLファイルとNetlify設定ファイルを作る
cd netlify-playground/
mkdir public/
touch public/index.html
touch netlify.toml
各ファイルの中身はこう:
Hello World
[build]
publish = "public/"
netlify.tomlのbuild.publishは、どのディレクトリを公開するかの設定です。ここでは、public/index.htmlをトップページにしたいので、"public/"を指定しています。
ファイルができたら、コミットしてプッシュしておきます:
git add -A .
git commit -m "add public/index.html and netlify.toml"
git push
以上で、GitHub側の準備はOKです。
準備2: Netlifyでサイトを作る
続いて、Netlifyで新規サイトを作り、GitHub連携をします。
前提として、Netlifyにサインアップして、アカウントを作っておいてください。なお、サインアップする際は、GitHubアカウントで認証しておいたほうがスムーズです。
「Sites」の「New site from Git」を押します:

「Create a new site」では「GitHub」を選びます:

GitHubのアプリ連携画面が出るので、Netlifyのインストール先として、先ほどgit pushしたリポジトリがあるアカウントを選びます:

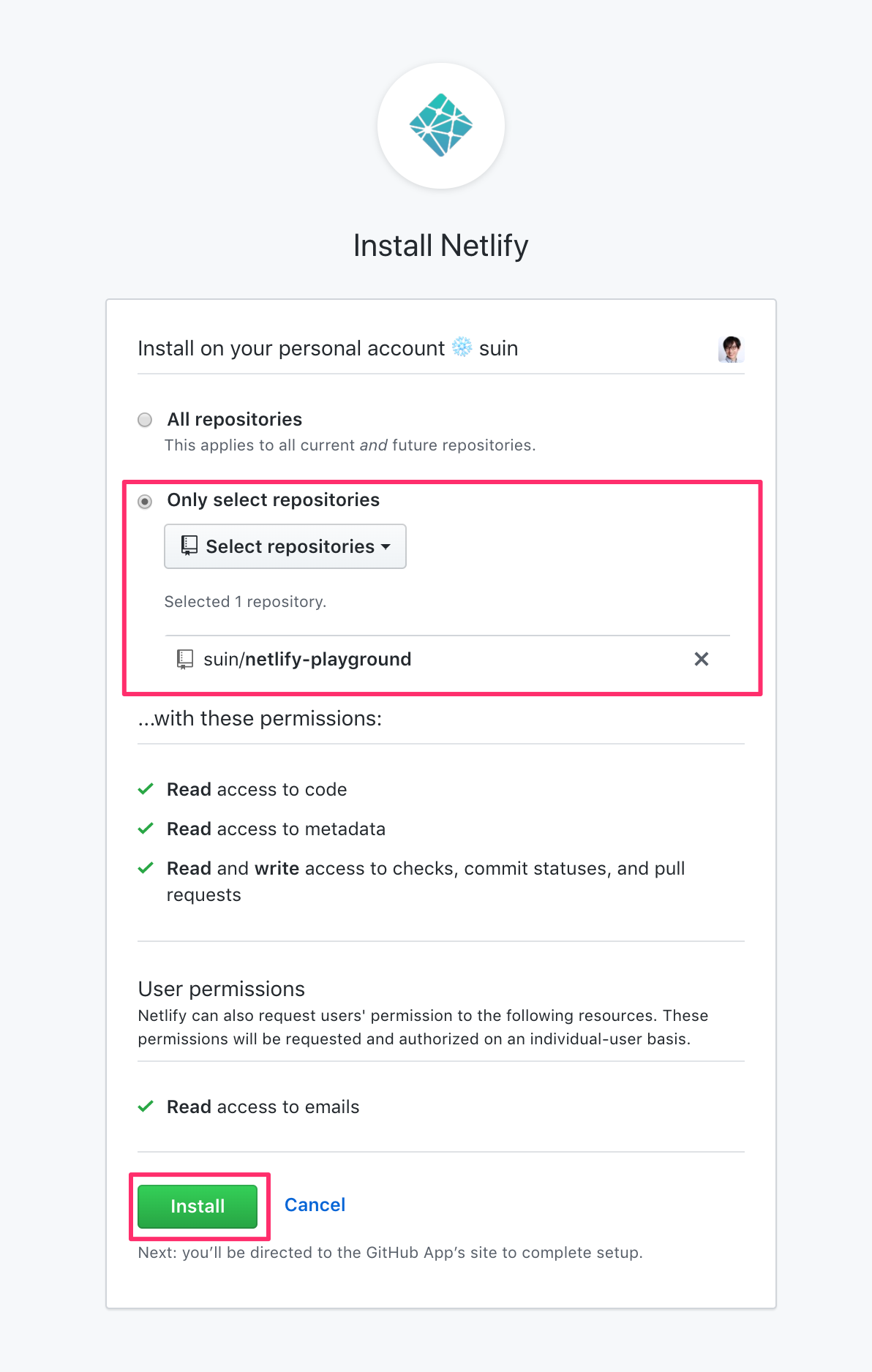
GitHubの認可画面が出るので、Netlifyがアクセスできるリポジトリを選びます。デフォルトの「All repositories」でもいいですが、権限を必要最低限にしておく場合は「Only select repositories」を選択して、リポジトリを絞っておきます:

「Install」を押すと、GitHubの画面が閉じて、Netlifyの管理画面に戻ってきます。リポジトリをクリックします:

最後に、デプロイ設定ページが出ますが、ここは何も変えずに「Deploy」を押します:

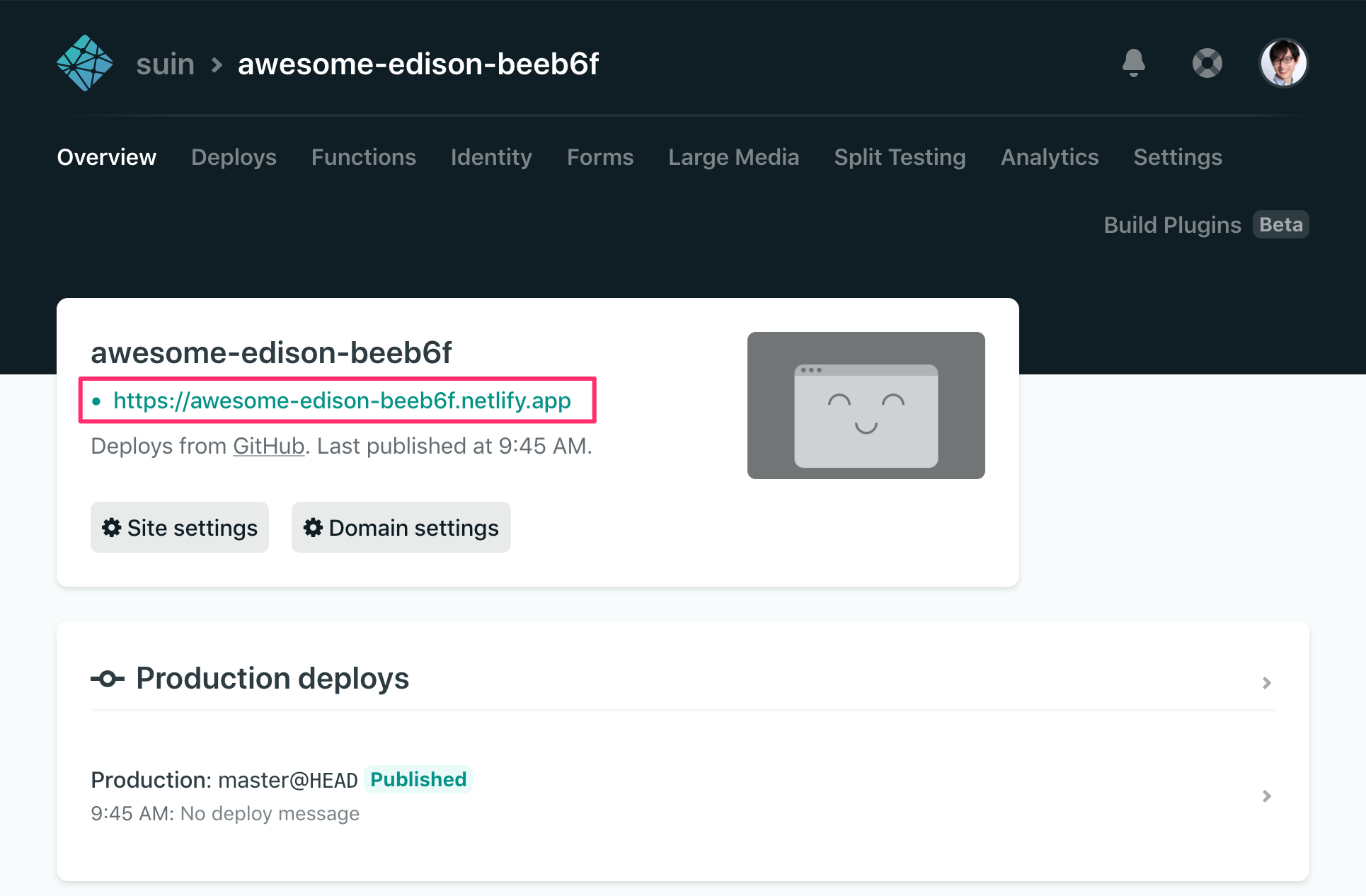
サイトの概要ページが表示され、数秒すると、作ったindex.htmlがデプロイされ、サイトが公開されます。サイトは、ランダムなドメインが割り当てられ、そこにアクセスするとサイトを見ることができます:

公開されたサイトの様子:

以上で、Netlifyでサイトを作る手順は終わりです。
運用: HTMLを更新してgit push
最後に、サイトの運用として、HTMLを更新してgit pushしてみます。
public/index.htmlを変更して、:
Hello World!
+Edit
git pushします:
git add -A
git commit -m "edit index.html"
git push
すると、Netfily上でデプロイが走り、公開されます:

サイトにアクセスすると、更新されたサイトが見れます:

おわり
以上、Netlifyを使った「git pushでサイトを公開する極小手順」の説明でした。コンテンツを更新したらgit pushするだけで、サイトを公開できるようになっているのが分かったかと思います。
現実のサイト運用では、テキストコンテンツはMarkdownで書いて、HTMLの生成はGatsbyやHugoなどの静的サイトジェネレーターにやらせるという流れになります。
Netlifyでは、git pushした際に、静的サイトジェネレーター起動→HTML生成の処理をNetlifyにやらせることもできます。詳しくは公式ドキュメントを参照ください:
最後までお読みくださりありがとうございました。Twitterでは、Qiitaに書かない技術ネタなどもツイートしているので、よかったらフォローしてもらえると嬉しいです![]() →Twitter@suin
→Twitter@suin