はじめに
今回はFlutter環境構築第4弾 「VSCodeセットアップ編」です!
Flutter SDKのインストール・Flutterコマンドのセットアップがお済みでない方は、
先に「Flutter SDKインストール編」をご覧ください。
Flutter環境構築シリーズ
・Flutter環境構築 - 1(Flutter SDKインストール編)
・Flutter環境構築 - 2(Xcode・iOSシミュレーターセットアップ編)
・Flutter環境構築 - 3(Android Studio・Androidエミュレータセットアップ編)
「VSCodeセットアップ編」でやること
本編では以下の項目を行います
- VSCodeのインストール
- VSCodeのセットアップ
VSCodeのインストール
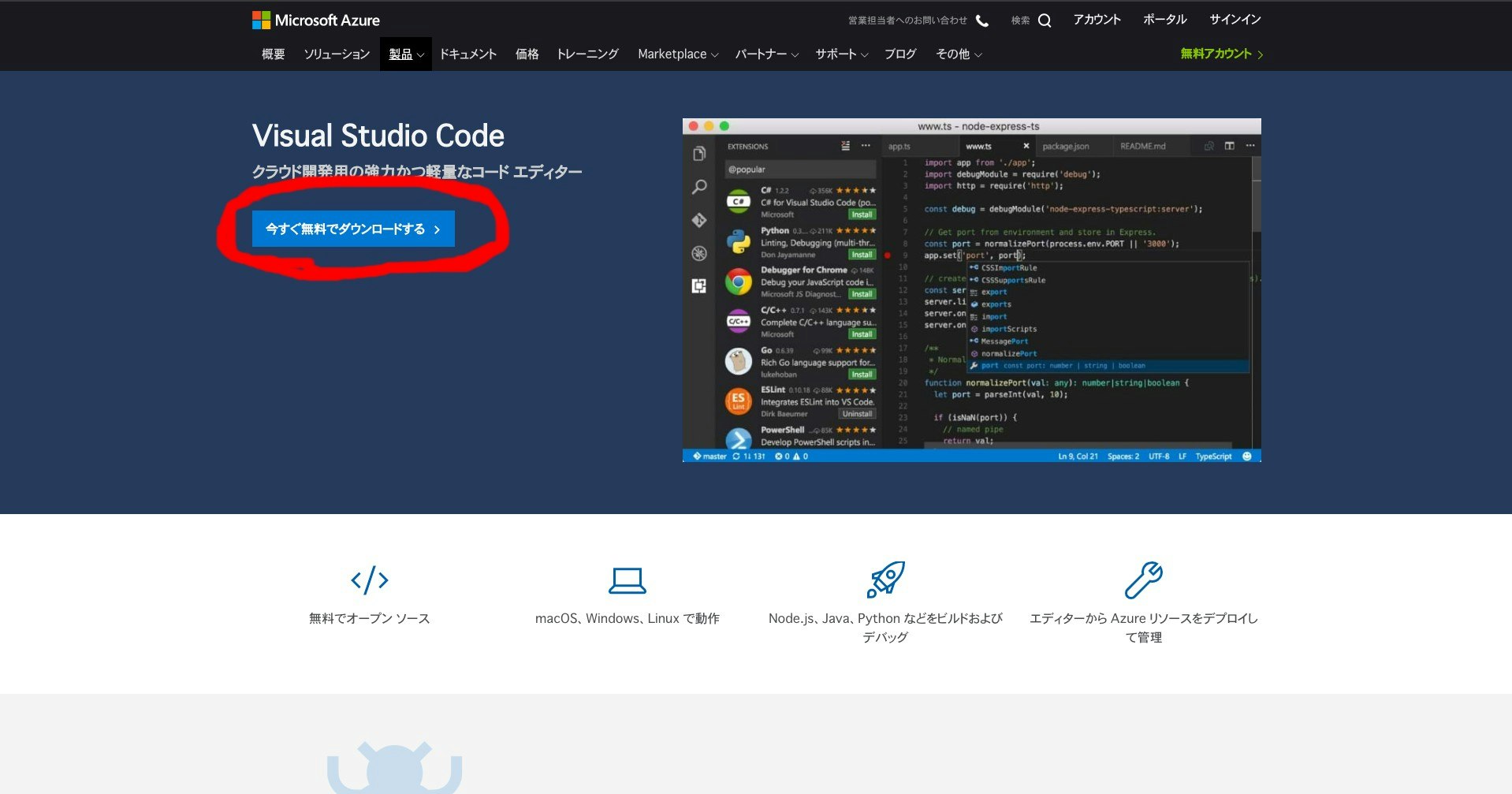
1.VSCodeをインストールする
VSCode公式サイトへ行き、今すぐ無料でダウンロードするをクリックします。

ダウンロードが完了したら解凍し、VSCodeを起動します。
VSCodeのセットアップ
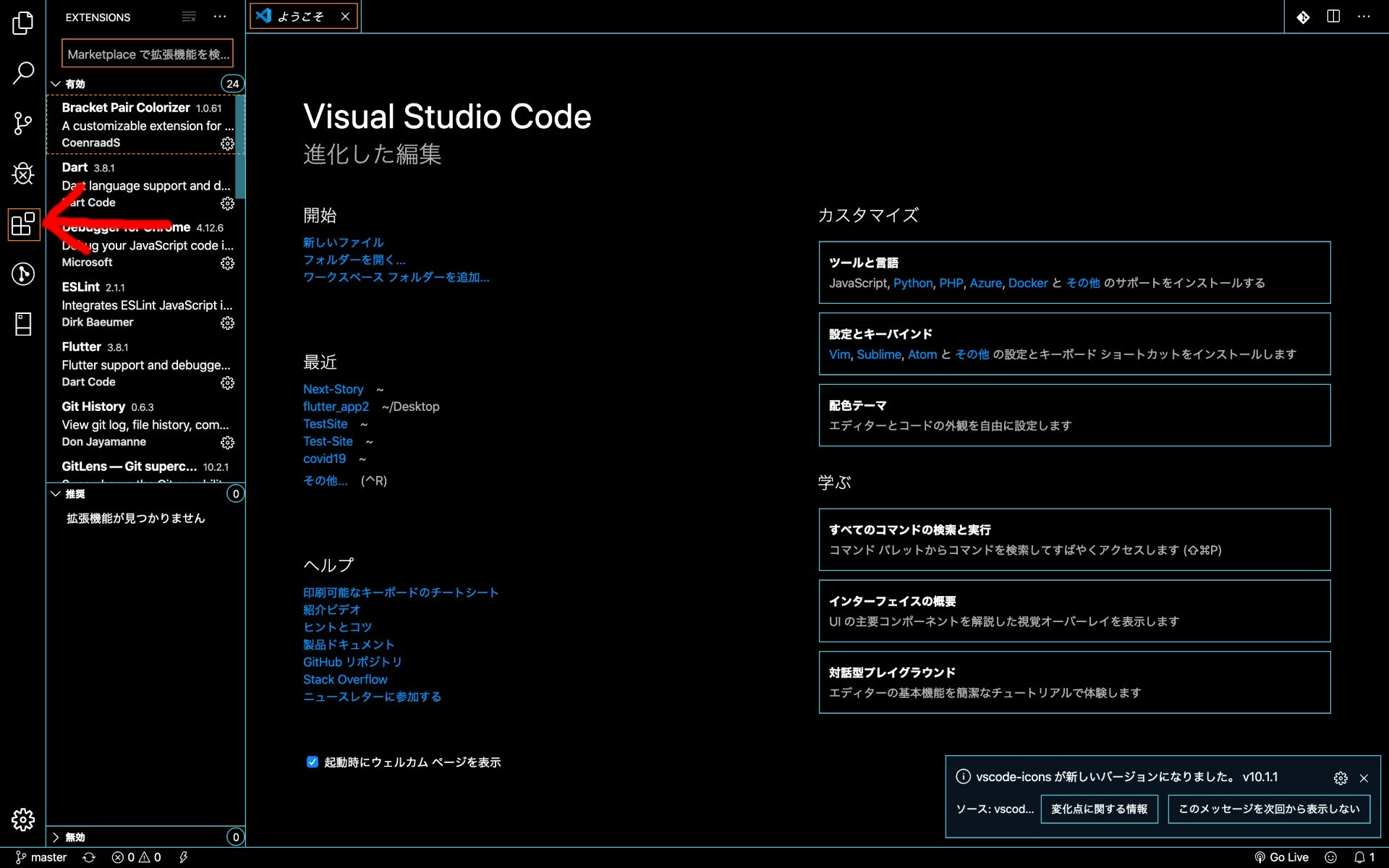
1.Flutterプラグインをインストールする
VSCodeが起動できたら、左タブのExtensionsをクリックします。

検索欄でFlutterと入力し、Flutterプラグインをインストールします。

2.Androidライセンスを承諾する
ターミナルにて以下を実行します。
flutter doctor —android-licenses
yを複数回入力していき、ライセンス条項を承諾していきます。
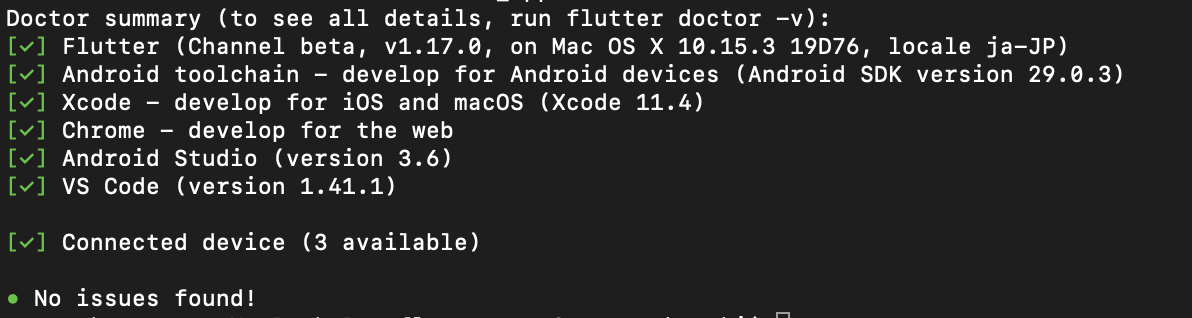
3.flutter doctorを実行
ターミナルにて以下を実行します。
flutter doctor
実行すると以下のように表示されます。
ここで、Connected device以外のものに全て✔︎(チェックマーク)が入っていたらセットアップ完了となります。
もし!(ビックリマーク)がついているものがありましたら、そこに記述されている内容通りに行い、再度flutter doctorを実行してください。

最後に
以上で「VSCodeセットアップ編」は終了となります。お疲れ様でした。
また、これにてFlutter環境構築シリーズは終了となります。
最後までご覧くださりありがとうございました。
Flutter環境構築シリーズ
・Flutter環境構築 - 1(Flutter SDKインストール編)
・Flutter環境構築 - 2(Xcode・iOSシミュレーターセットアップ編)
・Flutter環境構築 - 3(Android Studio・Androidエミュレータセットアップ編)
参考サイト[Flutter公式サイト]
