はじめに
今回はFlutter環境構築第3弾 「Android Studio・Androidエミュレータセットアップ編」です!
Flutter SDKのインストール・Flutterコマンドのセットアップがお済みでない方は、
先に「Flutter SDKインストール編」をご覧ください。
Flutter環境構築シリーズ
・Flutter環境構築 - 1(Flutter SDKインストール編)
・Flutter環境構築 - 2(Xcode・iOSシミュレーターセットアップ編)
・Flutter環境構築 - 4(VSCodeセットアップ編)
「Android Studio・Androidエミュレータセットアップ編」でやること
本編では以下の項目を行います。
- Android Studioのインストール
- Android Studioのセットアップ
- サンプルのFlutterアプリを実行
- Androidエミュレータのセットアップ
Android Studioのインストール
1.Android Studioをダウンロード
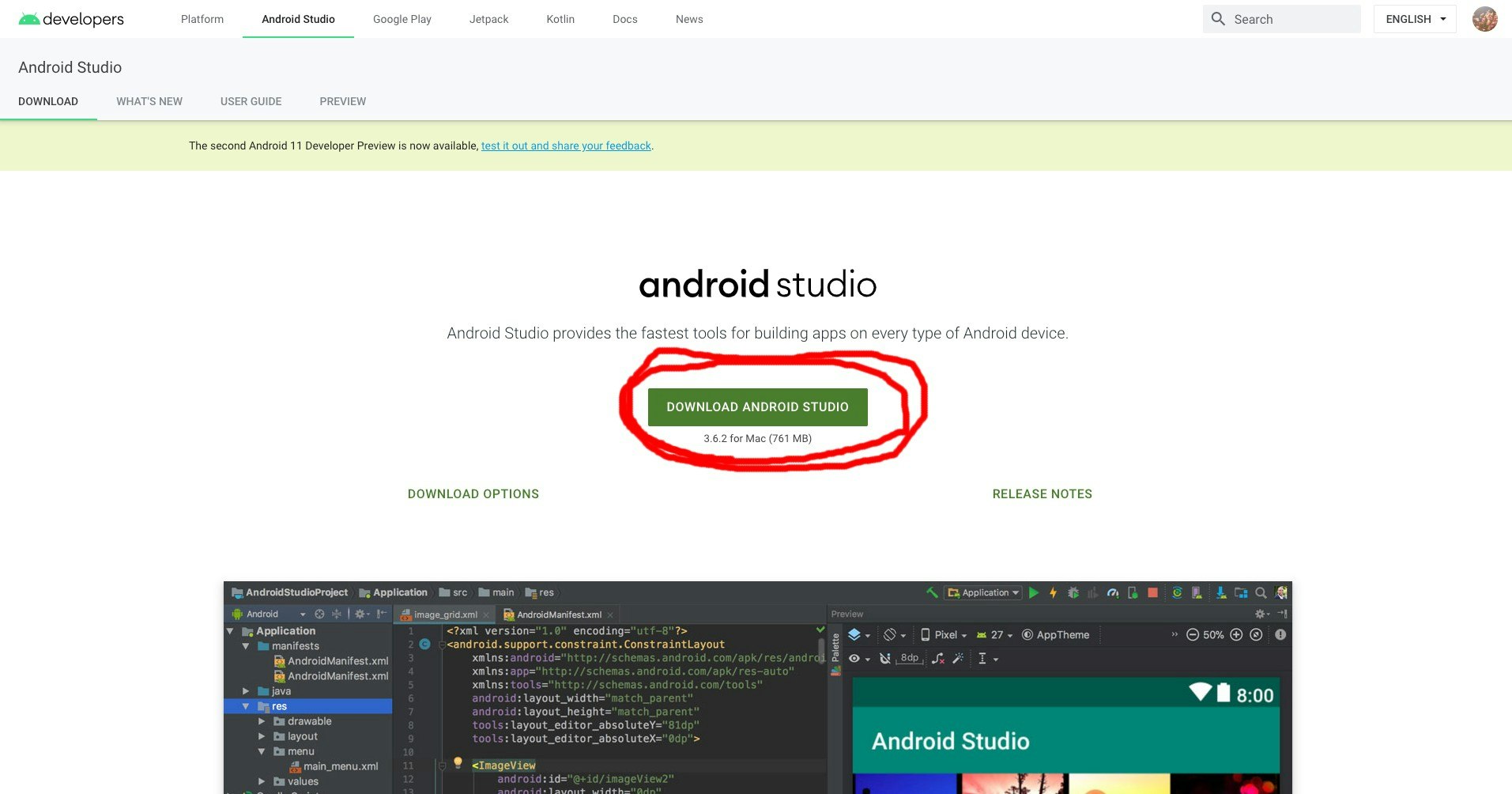
こちらのAndroidの公式サイトの「DOWNLOAD ANDROID STUDIO」をクリックする。

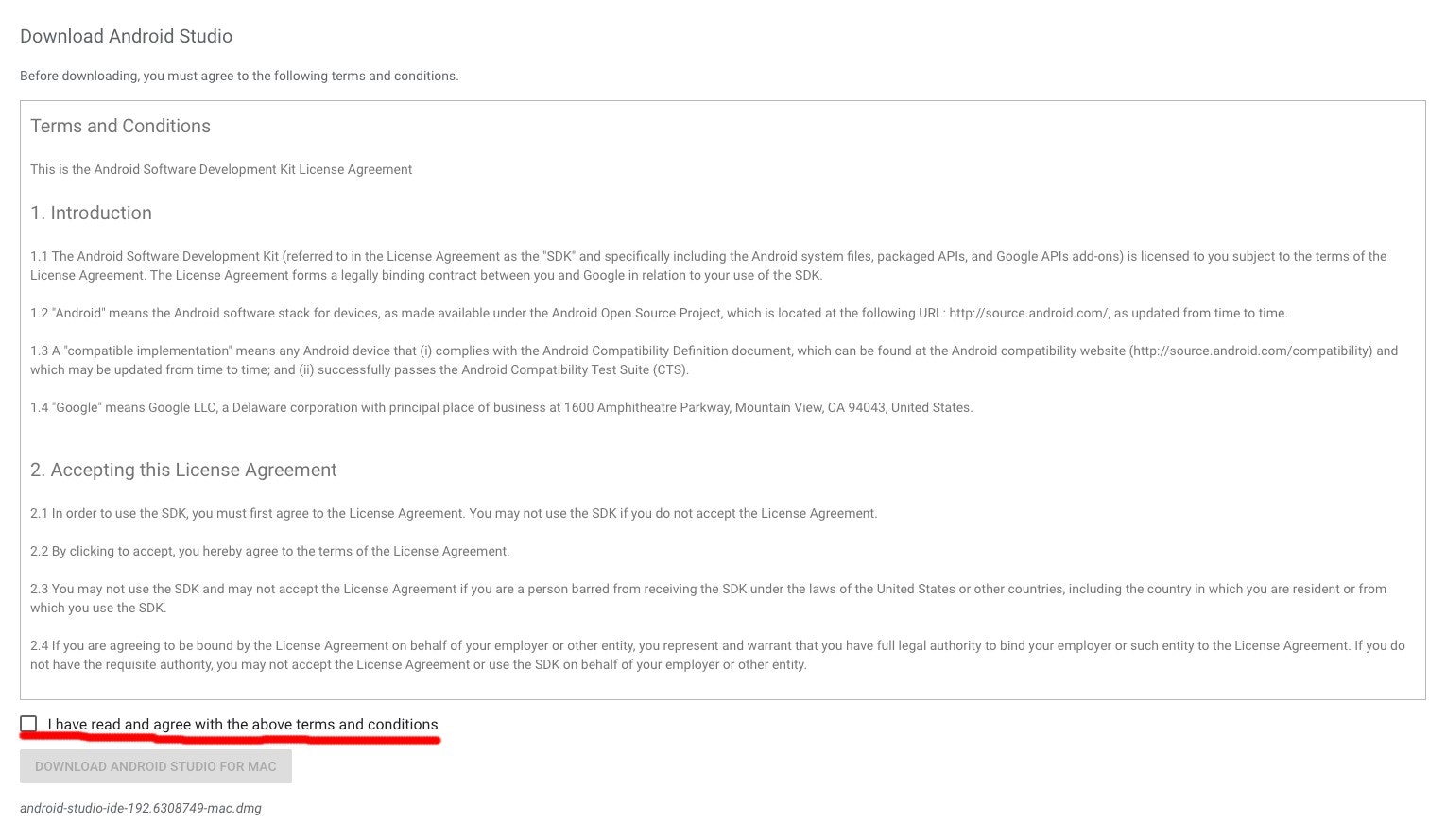
すると規約と条件が表示されるので、
「I have read and agree with the above terms and conditions」の欄にチェックを入れて規約に承諾し、
「DOWNLOAD ANDROID STUDIO FOR MAC」をクリックしてダウンロードします。
※「I have read and agree with the above terms and conditions」のチェックを入れないとダウンロード出来ません。

2.Android Studio DMGファイルを起動
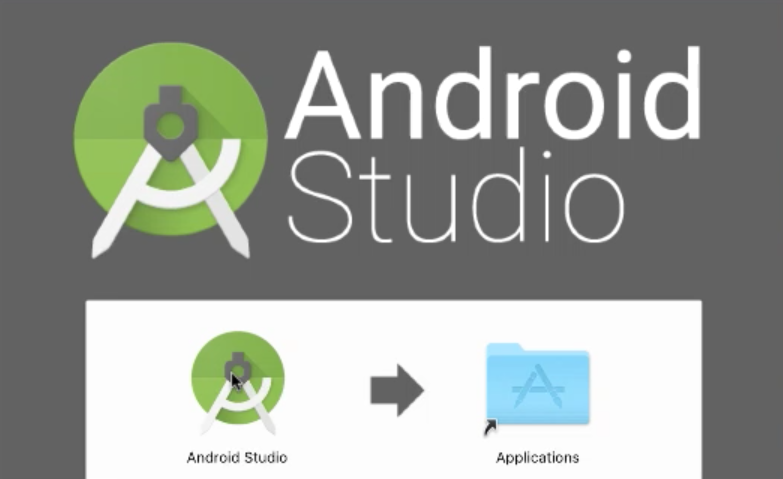
ダウンロードしたAndroid Studio DMGファイルをダブルクリックして起動し、
ApplicationフォルダにAndroid Studioをドラッグ&ドロップします。

これでAndroid Studioのインストールは完了です。
Android Studioのセットアップ
1.Android Studioを起動
Android Studioをダブルクリックで起動します。
するとセットアップ画面が表示されるのでNextをクリックして進んでいきます。
- 「Install Type」 はStandardのままでNextをクリック。
- 「Select UI Theme」はDarculaかLight、お好みで選択しNextをクリック。
- 「Verify Setting」では設定内容を確認しFinishをクリック。するとComponentsのインストールが始まり、パスワードを求められたら入力します。
- インストールが完了したらログが表示されますので、確認したらFinishをクリック。
2.Flutterプラグインのインストール
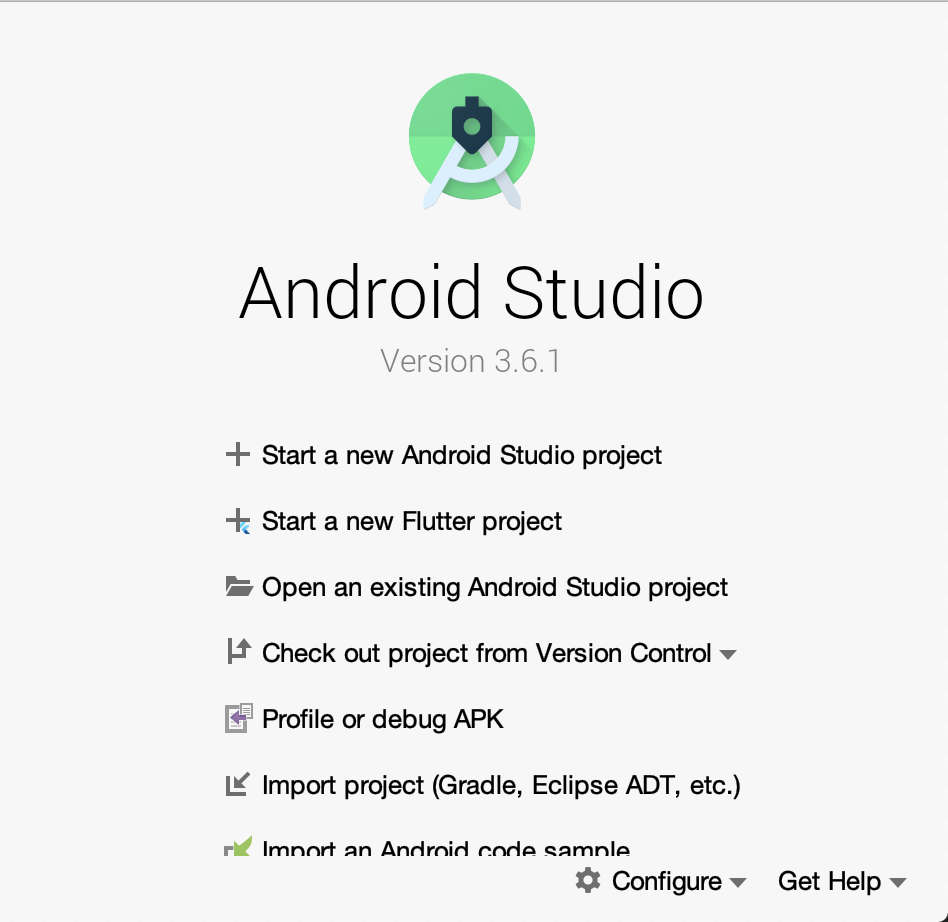
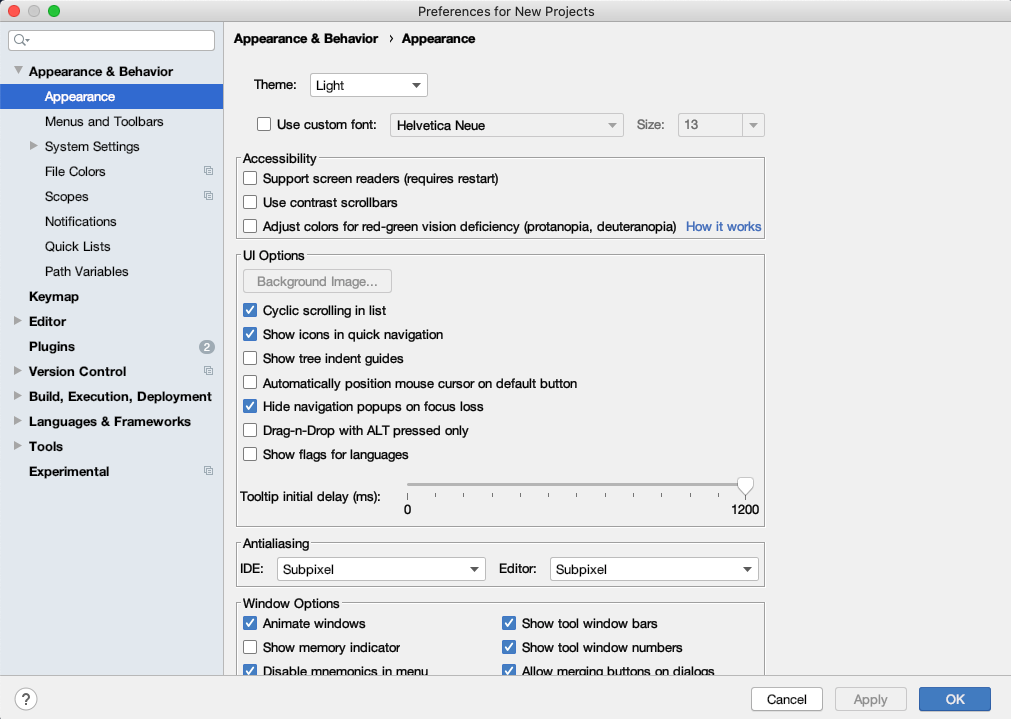
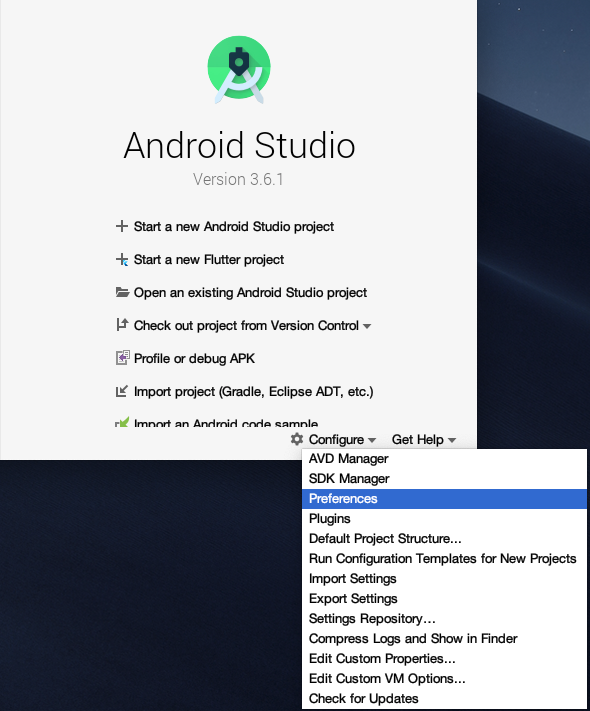
先程の画面右下のConfigureをクリックし、Preferencesをクリック。

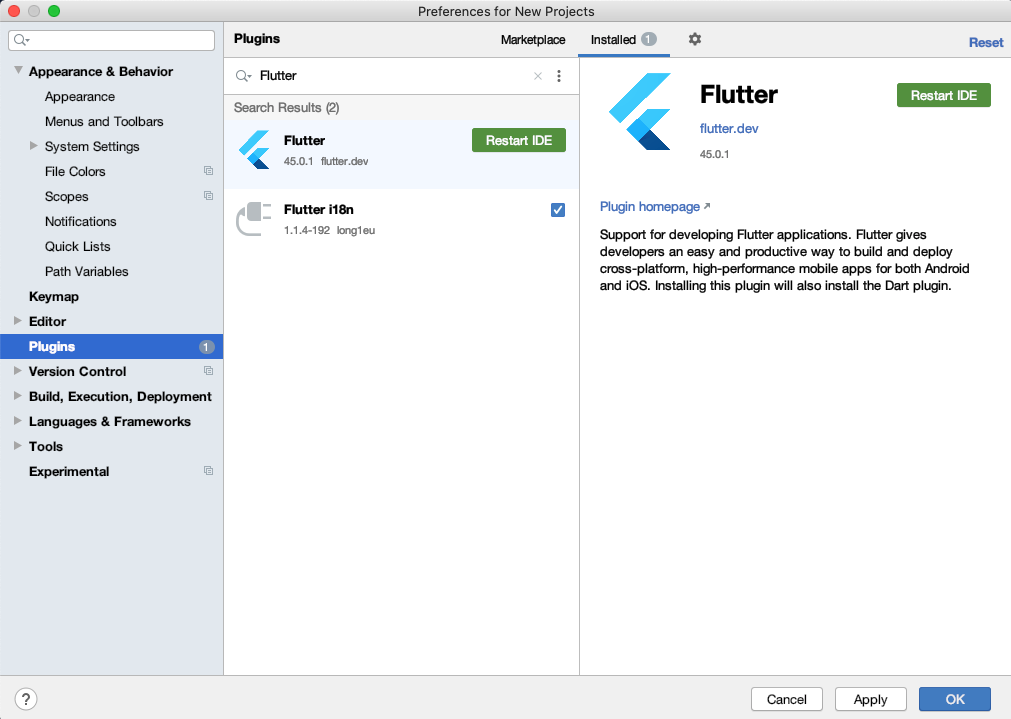
左側のタブのPluginsをクリックし、検索欄にFlutterと入力し検索をかけます。
検索結果で出てくる、「Flutter」と「Flutter i18n」のinstallをクリックしインストールします。
- 「Third-party Plugins Privacy Note」が表示されるので、Acceptをクリック。
- 「Plugin Dependencies Detected」が表示されるので、YesをクリックしDartプラグインも同時にインストールします。
インストールが完了すると「Restart IDE」のボタンが表示されるのでクリックし、Android Studioを再起動します。

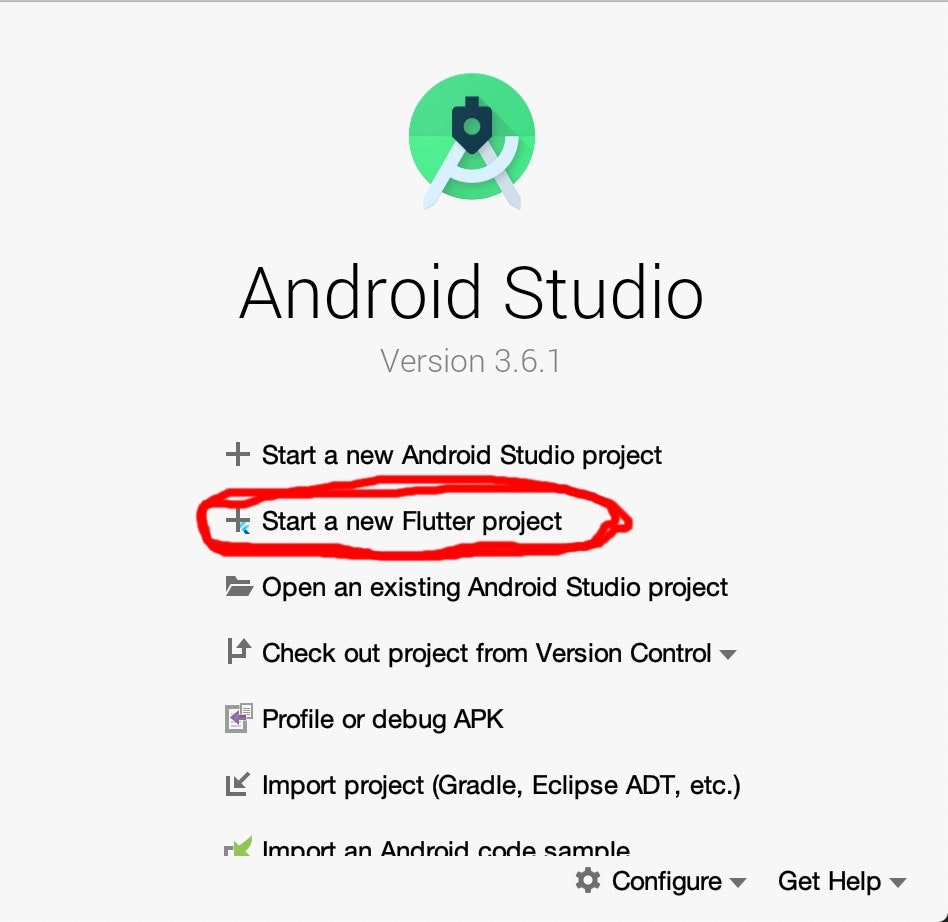
するとAndroid Studio起動後の画面に「Start a new Flutter project」という欄が追加されます。

これでAndroid Studioのセットアップは完了です。
サンプルのFlutterアプリを実行
1.Flutterプロジェクトを開く
前編の「Xcode・iOSシミュレーターセットアップ編」で作成したmy_appファイルを開いていきます。
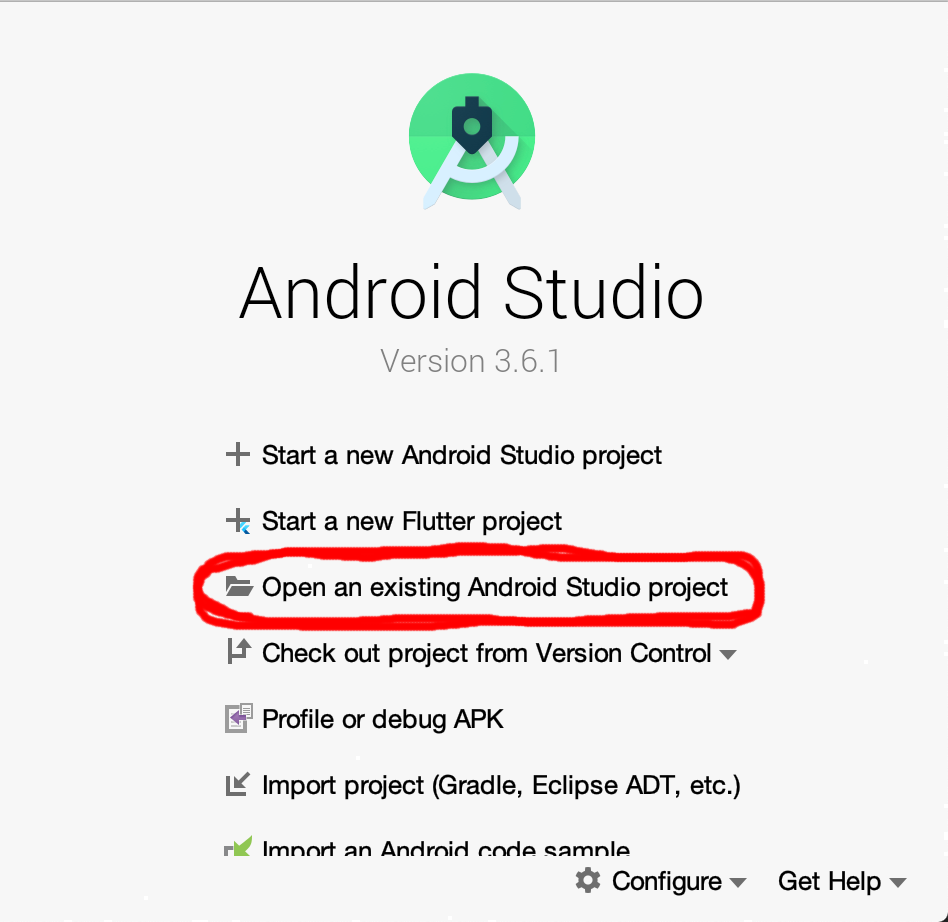
まずはAndroid Studioを起動した画面で、Open an existing Android Studio projectをクリックします。

するとファルダ一覧が表示されるので前編で作成したmy_appファイルを選択し、Openをクリックします。
するとプロジェクトが展開されます。
2.Flutterアプリを実行
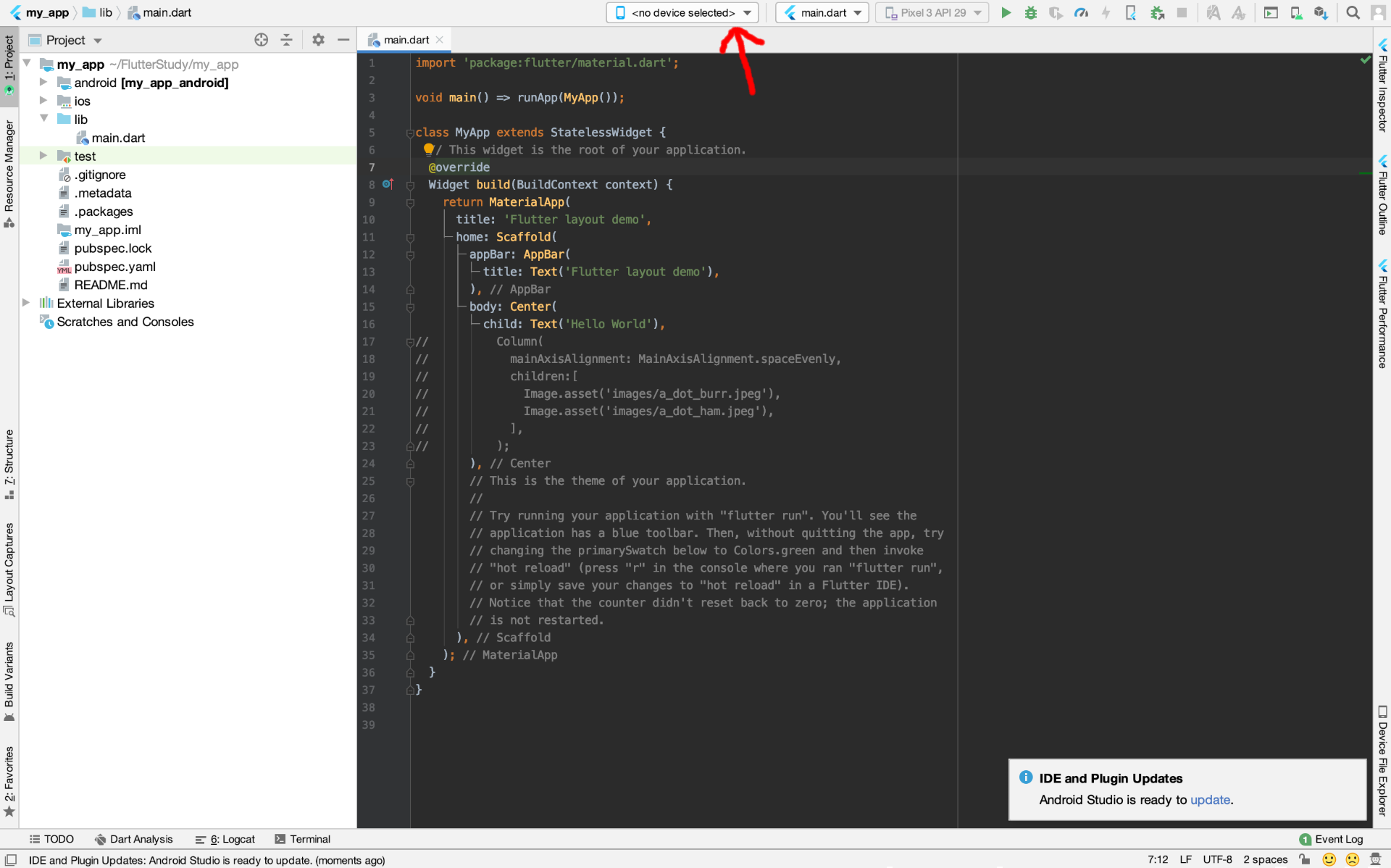
プロジェクトが展開されたら、画面上方の****と書かれたセレクトボックスをクリックし、Open iOS Simulatorを選択します。

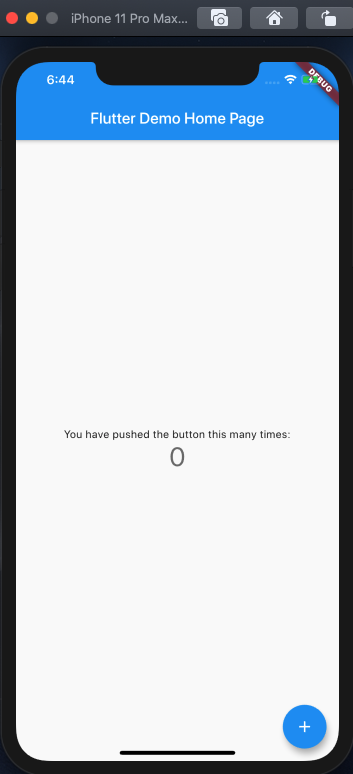
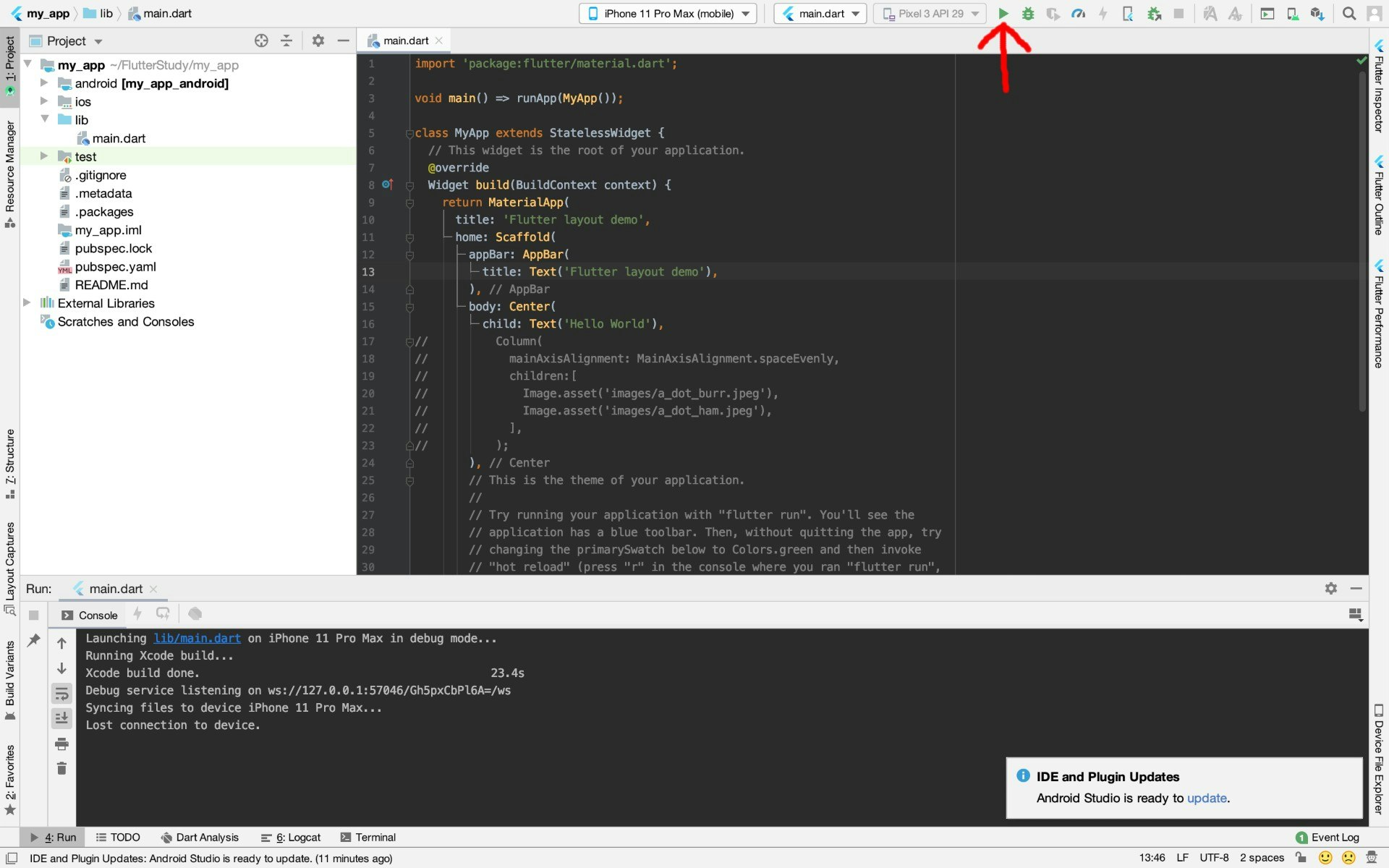
起動が完了したら、Android Studio画面上方のRunをクリックし、Flutterアプリを起動します。

これでサンプルのFlutterアプリの実行が完了しました。
Androidエミュレータのセットアップ
1.仮装デバイスを作成する
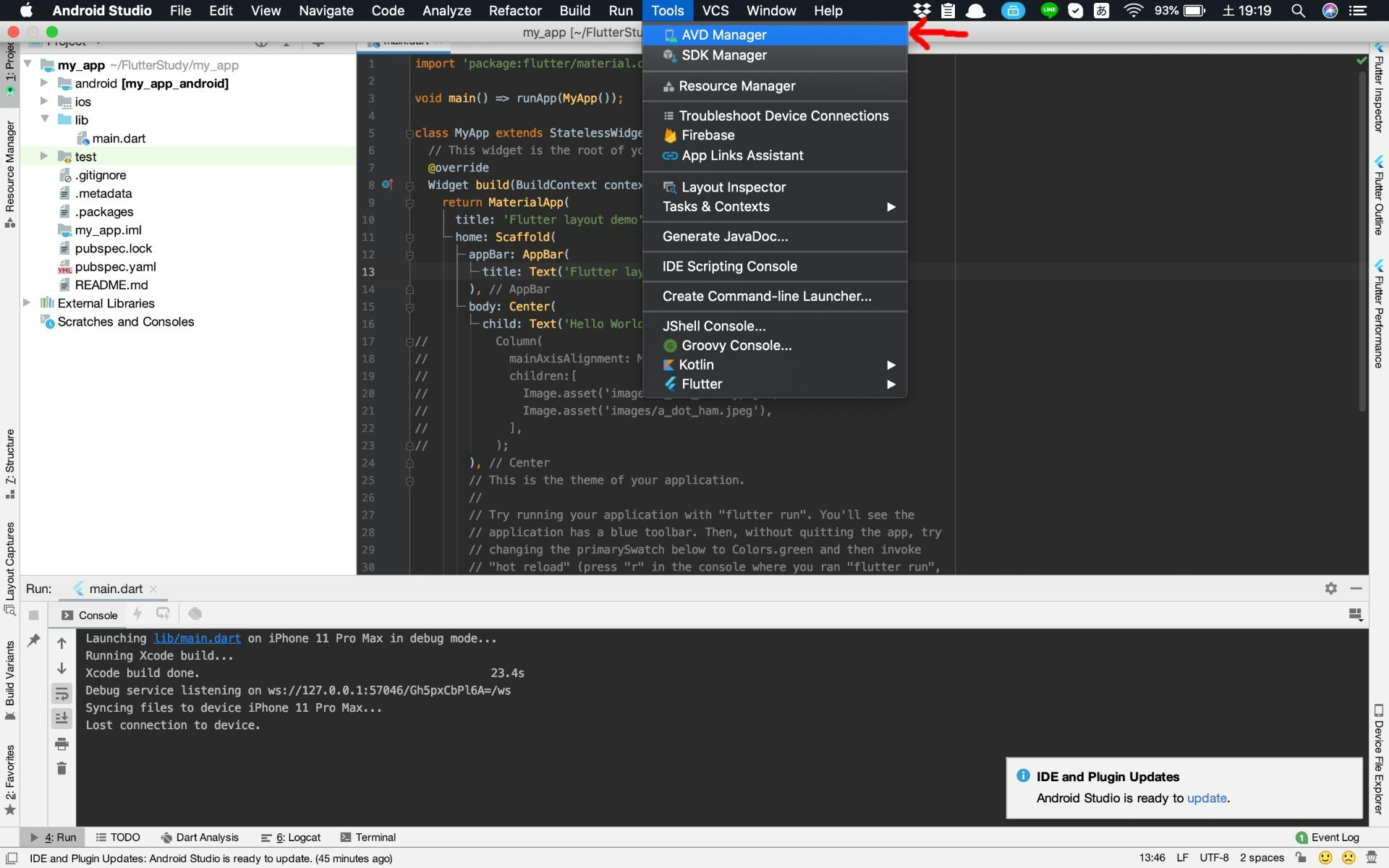
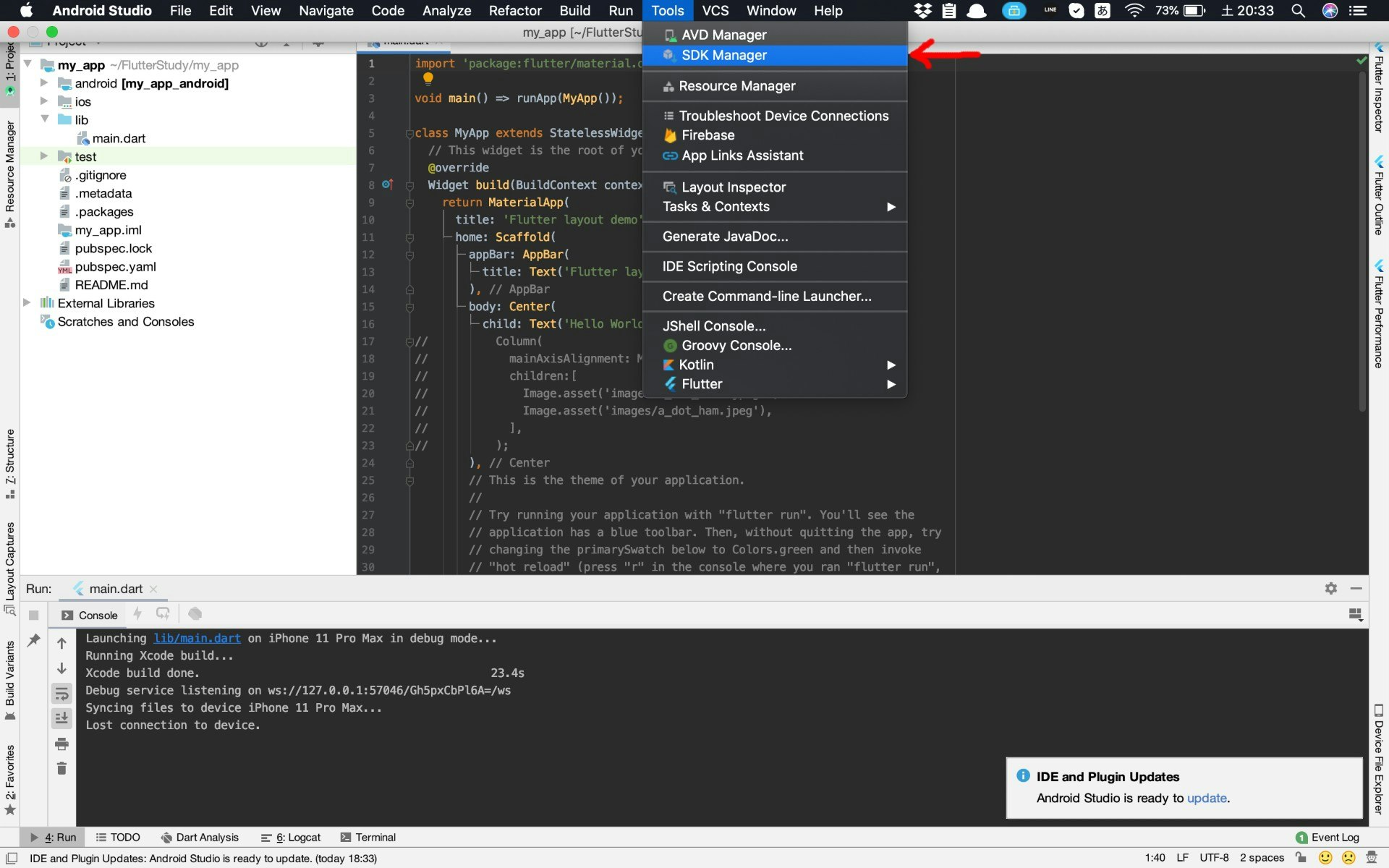
Android Studio画面の上タブのToolsをクリックし、AVD Managerを選択します。

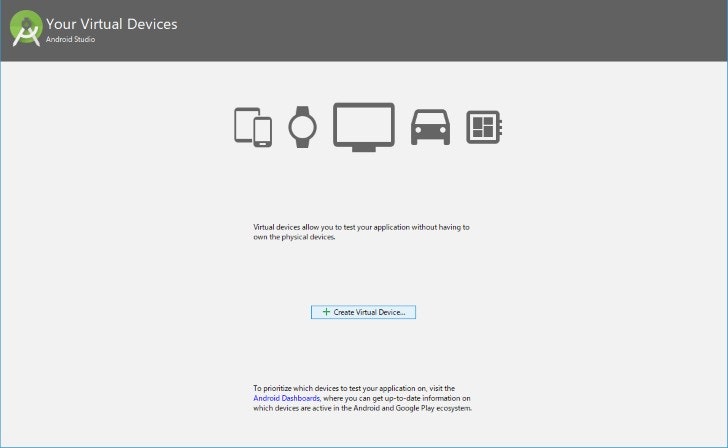
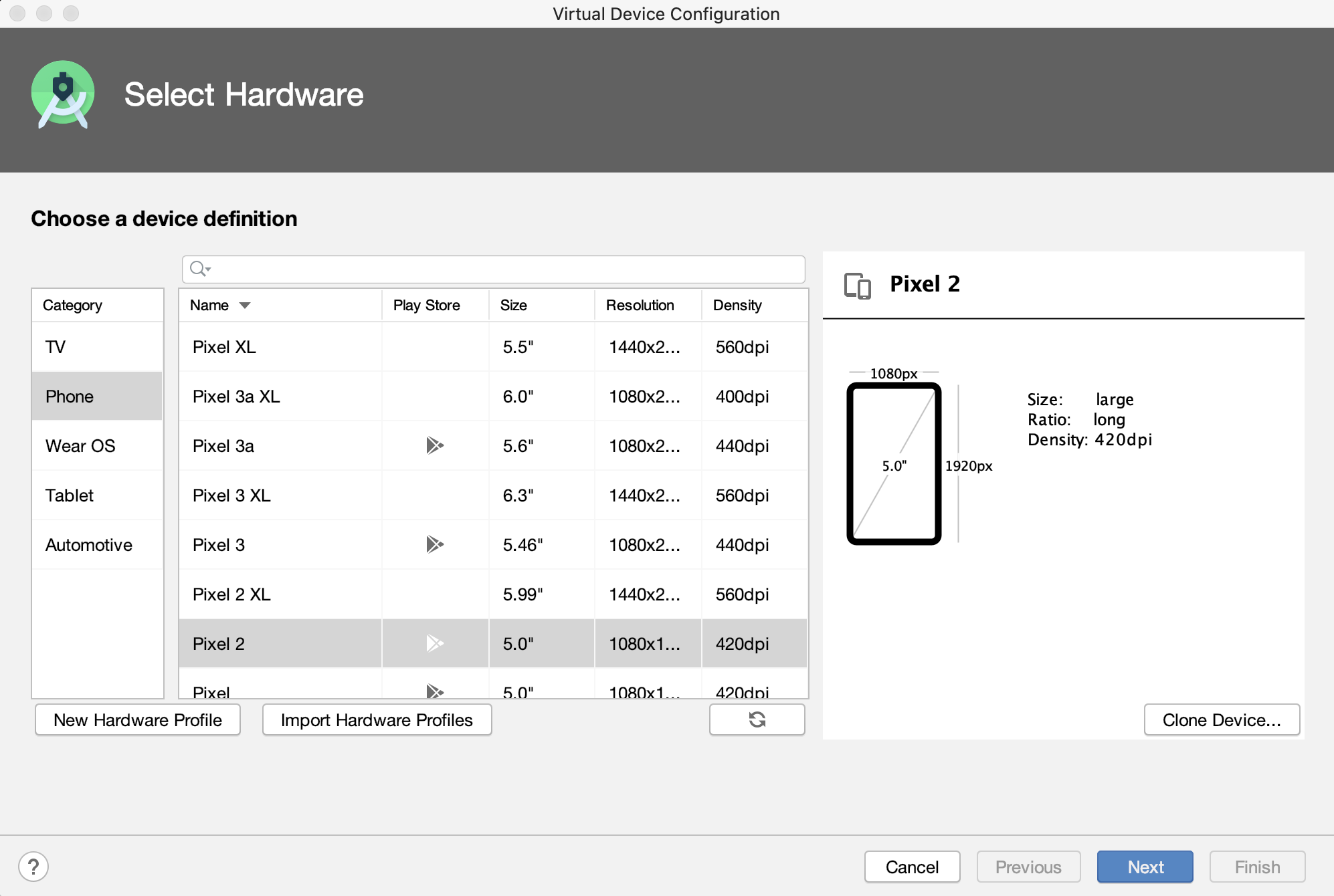
Your Virtual Devicesの画面が表示されるので、画面中央のCreate Virtual Devicesをクリックして仮装デバイスを作成します。

お好みで仮装デバイスを設定してNextをクリックしていき、最後Finishをクリックすると仮装デバイスの作成ができます。

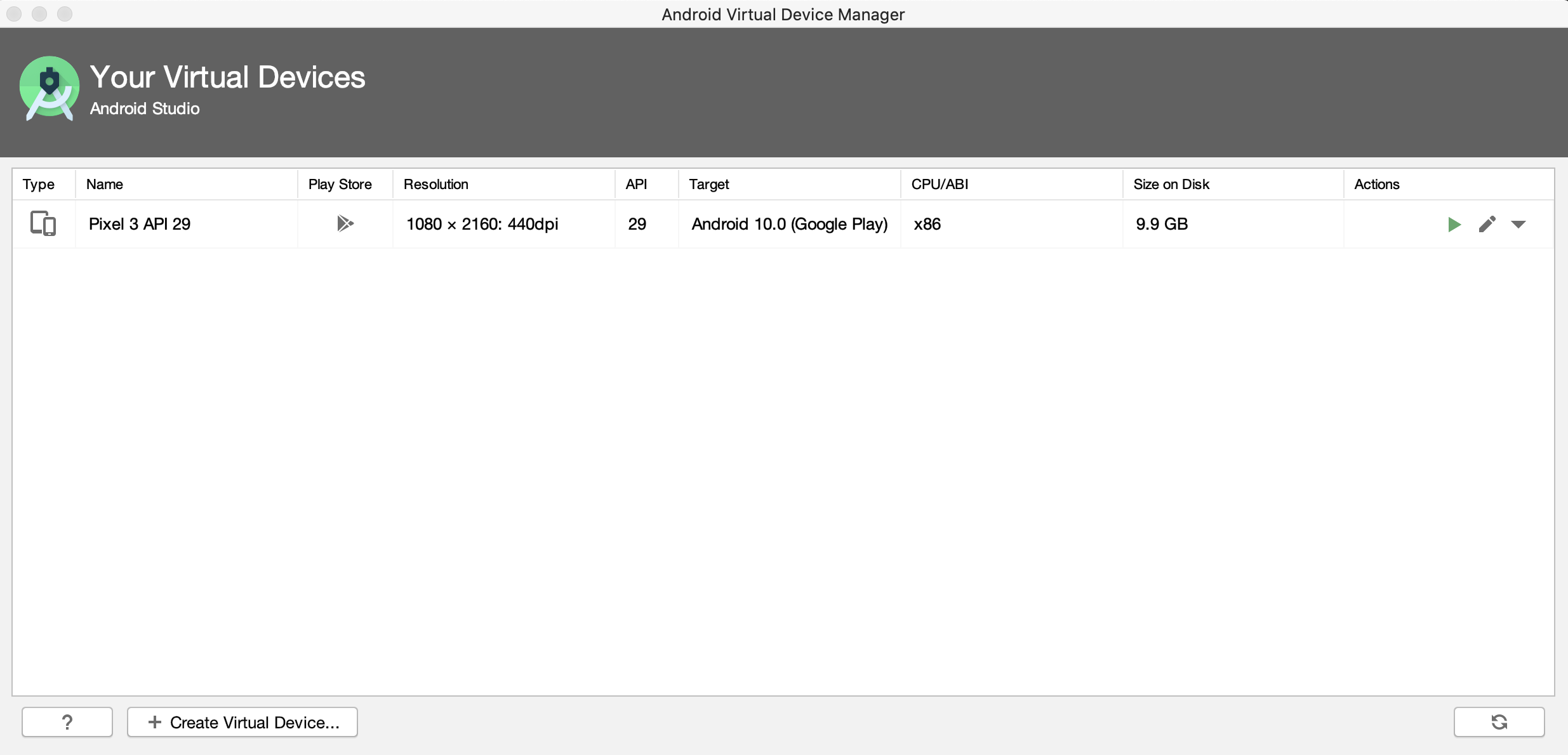
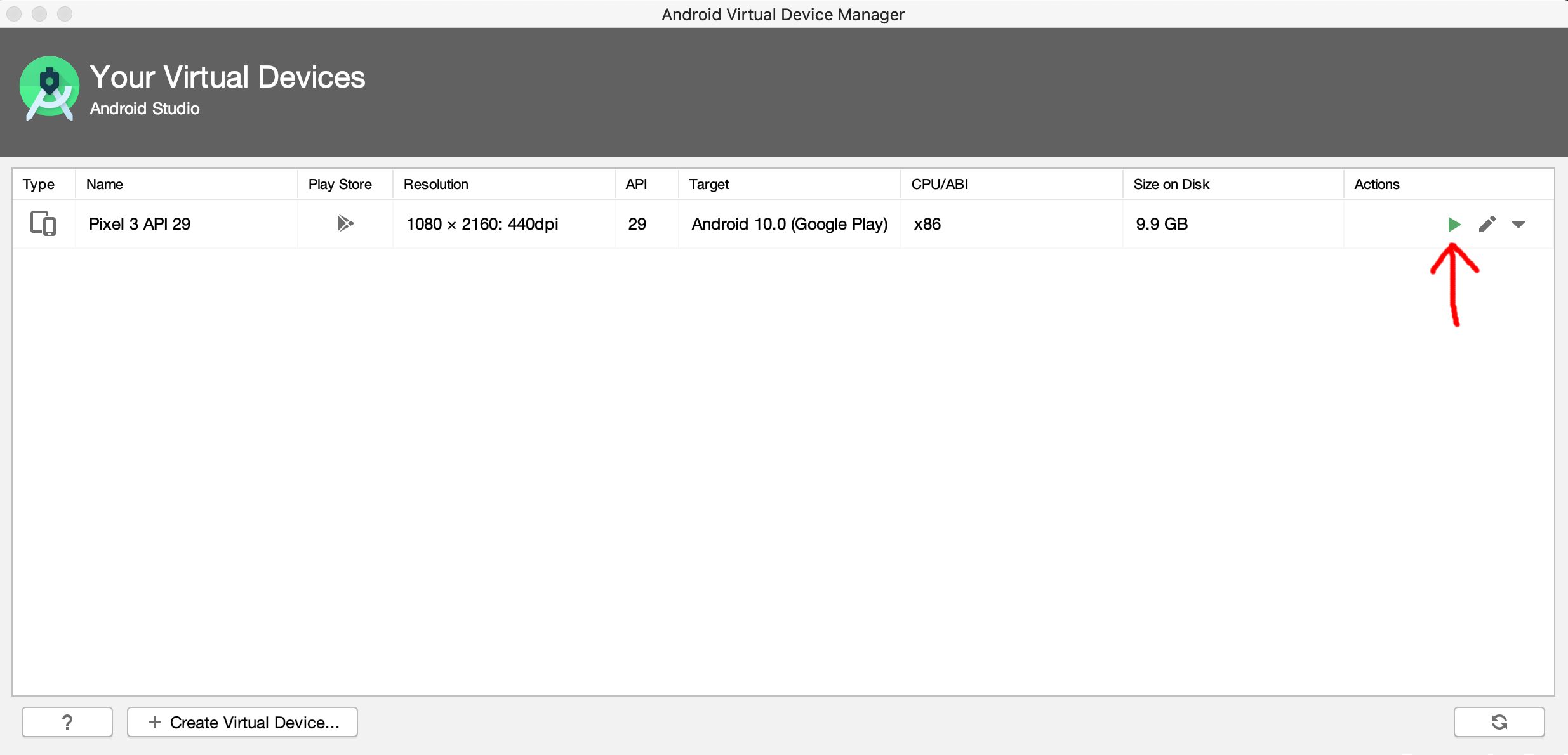
作成が完了すると、Your Virtual Devices画面に先程作成した仮装デバイスが表示されます。

2.Android Studioのセットアップ
Androidエミュレータを実行するために、Android Studio側でも設定を行います。
Android Studio画面の上タブのToolsをクリックし、SDK Managerを選択します。

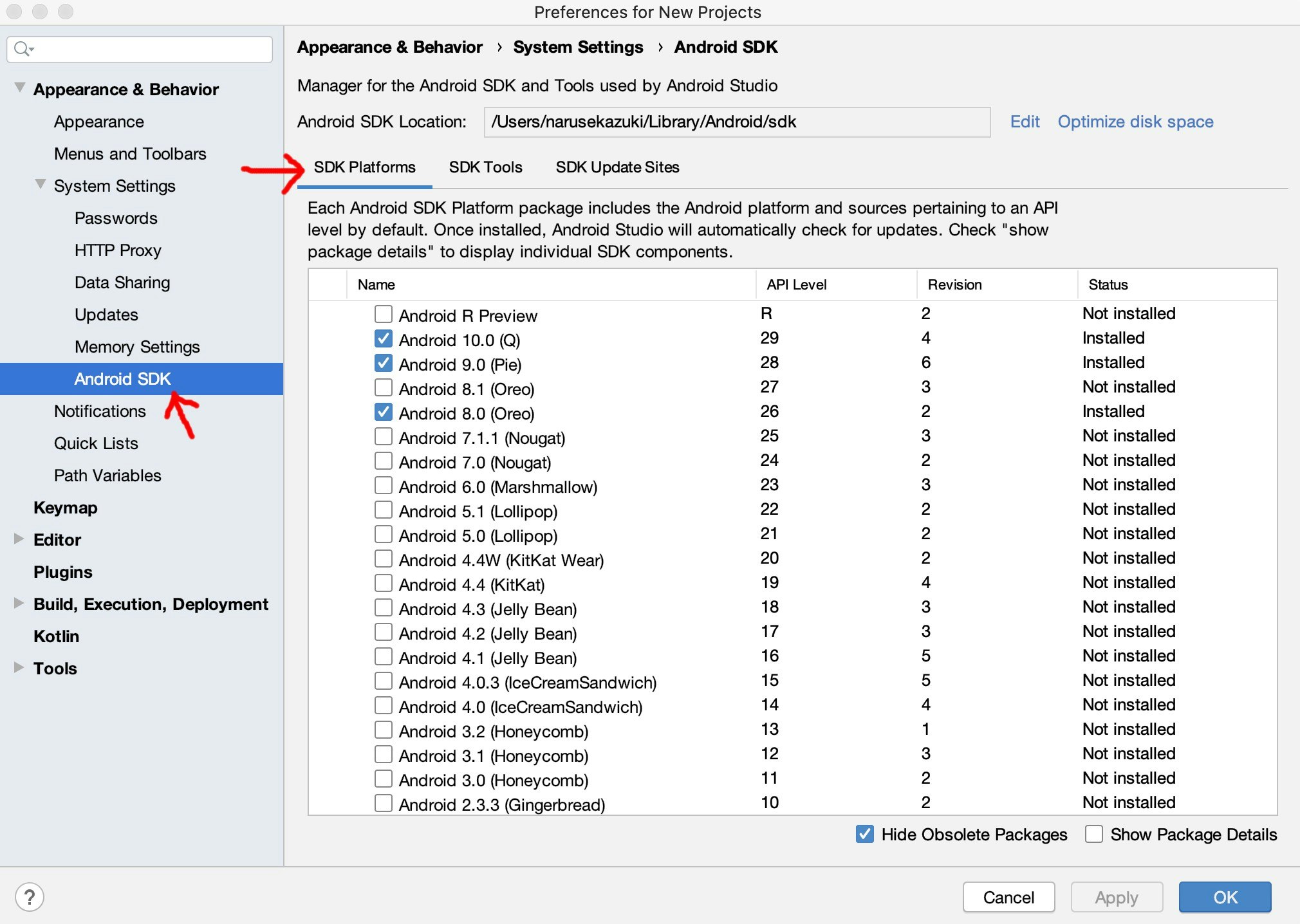
Preferences for ProjectsのAndroid SDK画面が表示されます。
Android SDK画面のSDK Platformsタブにて、先程作成した仮装デバイスのAndroidバージョンと同じバージョンのチェックボックスをクリックしてチェックを入れておきます。

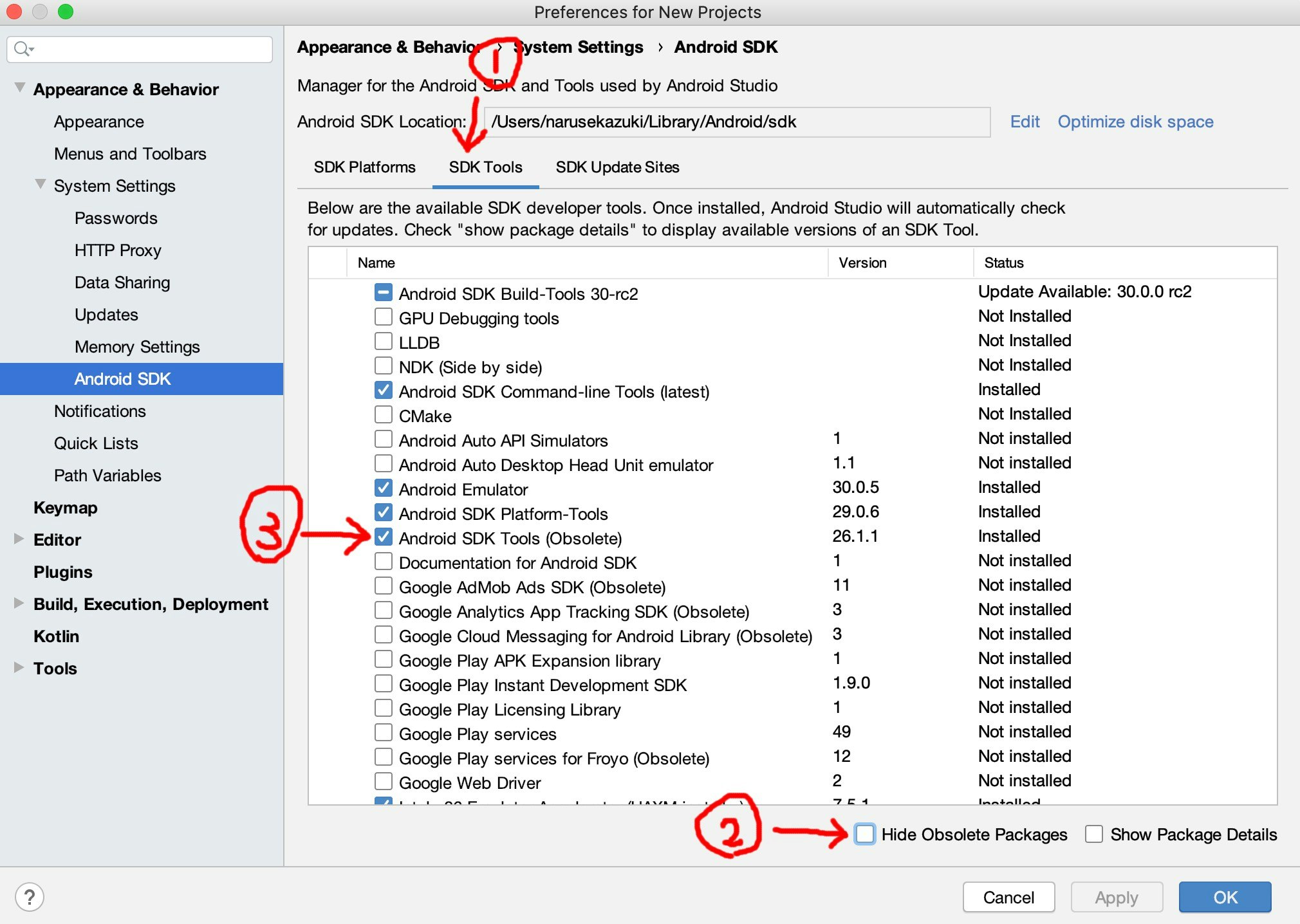
次にタブのSDK Platform右横のSDK Toolsをクリックします。
画面右下のHide Obsolete Packagesのチェックボックスを外し、Android SDK Tools(Obsolete)にチェックを入れます。
最後に画面右下のOKをクリックすることで先程チェックを入れた、AndroidのバージョンとAndroid SDK Toolsがインストールされます。

これでAndroidエミュレータを起動する準備が整いました。
3.AndroidエミュレータでFlutterアプリを起動
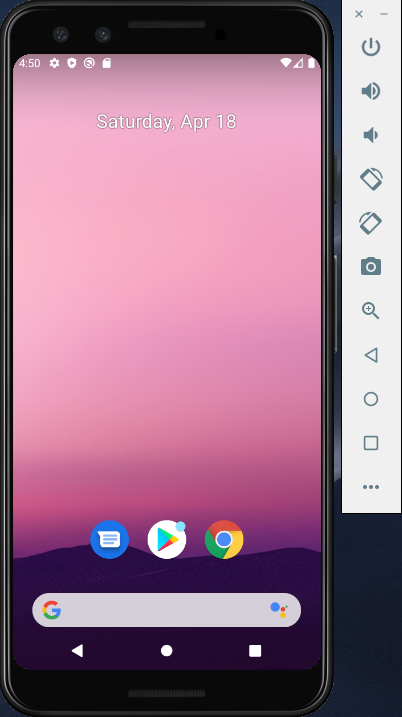
Your Virtual Devices画面に表示された仮装デバイスのActions欄のLaunch this AVD in the emulatorボタンをクリックして起動します。

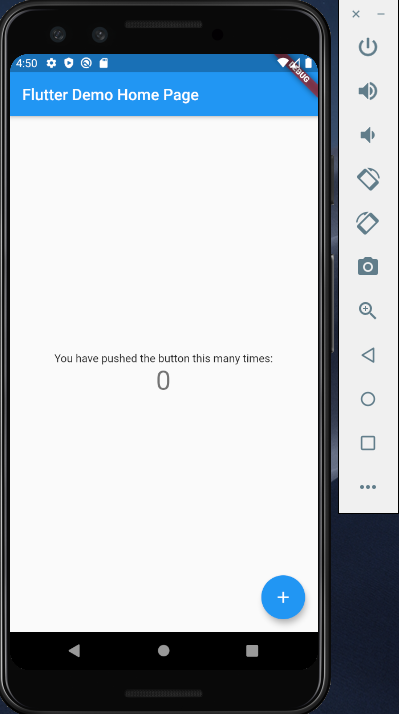
起動ができたら、iOSシミュレーターの時と同様にAndroid Studio画面のRunボタンをクリックすることで、現在展開中のFlutterプロジェクトを実行することができます。

これでAndroidエミュレータにてFlutterアプリを実行できるようになりました。
最後に
以上で「Android Studio・Androidエミュレータセットアップ編」は終了となります。お疲れ様でした。
Androidの実機にてアプリの確認をしたい場合はFlutter公式サイトの
「Set up your Android device」欄を参考にしてみてください。
最後までご覧くださりありがとうございました。
Flutter環境構築シリーズ
・Flutter環境構築 - 1(Flutter SDKインストール編)
・Flutter環境構築 - 2(Xcode・iOSシミュレーターセットアップ編)
・Flutter環境構築 - 4(VSCodeセットアップ編)
参考サイト[Flutter公式サイト]