少し時間が立ってしまいましたが、GravioでCO2データを可視化シリーズの第4弾でございます。
今回はUnidots社が提供するサービス「Ubidots」です。
このサービスは結構おすすめで、比較的安価な割にダッシュボードの表現力が優れていることです。海外サイトですが、そんなに難しくないのでトライしてみることをおすすめします。
個人利用はUnidots STEMといい、3デバイスまで、各デバイス10種類までのデータを無料で保存できます。4デバイス目から10デバイスまでは1デバイスあたり月額 $4.5 で追加できます。それ以上、もしくは商用利用であれば、月額 $49から使えます。(2021/4/2現在)
過去3回はこちらをどうぞ。
使用環境
今回からGravioは4.2です。
- Raspberry Pi 4 Model B w/4GB RAM
- Ubuntu Server 20.04.2 LTS
- Gravio HubKit v4.2.0-6524
- Gravio Studio v4.2.4091.0
- Gracio CO2センサー (Gravio Standardの契約が必要)
- Ubidots STEM
事前準備
- https://ubidots.com/ から「Ubidots」にサインアップしておいてください
- 「Gravio 4とPower BIでCO2を可視化する」を参考にCO2データを取得できるようにしておいてください。
手順
デバイスの作成
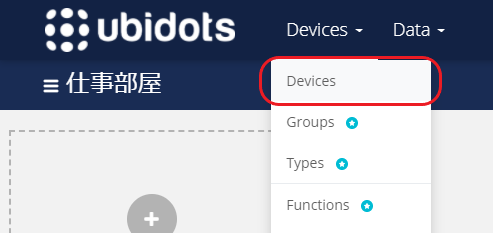
まずデバイスを作成します。上のメニューからデバイス画面に移動します。
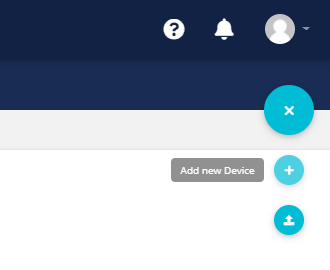
右上のアイコンをクリックして、 Add new Deviceをクリックします。
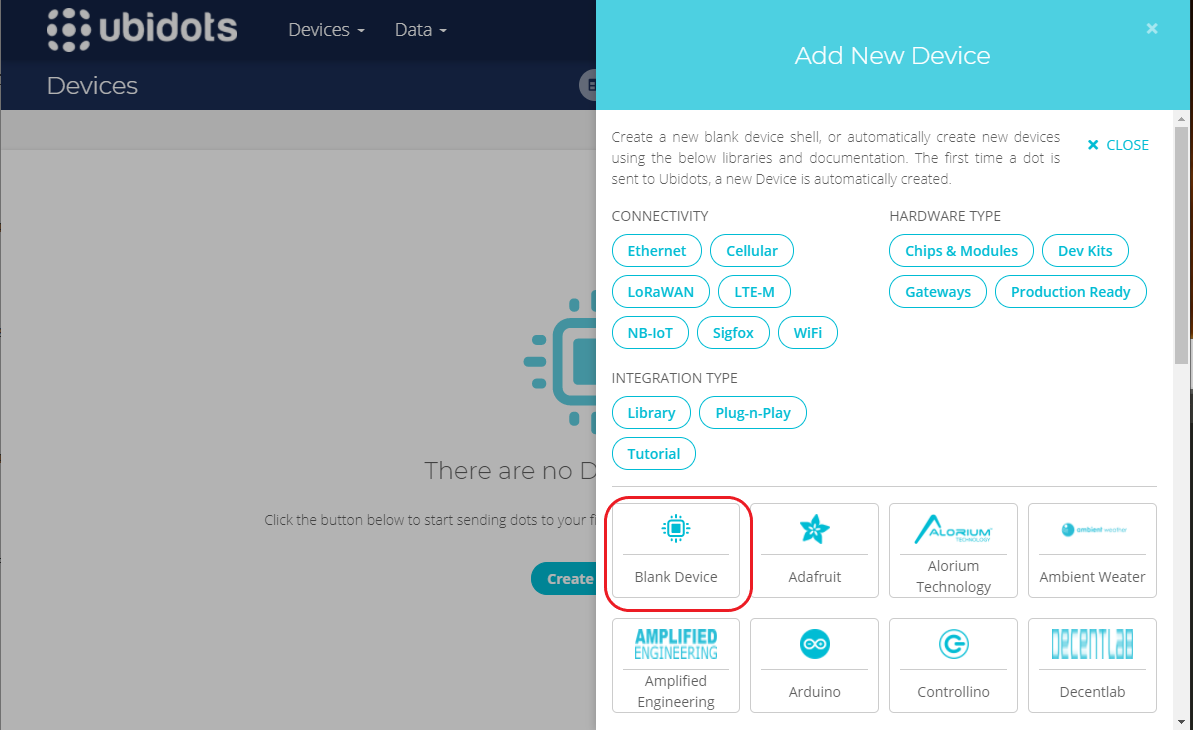
テンプレートにはないので、Blank Deviceをクリックします。
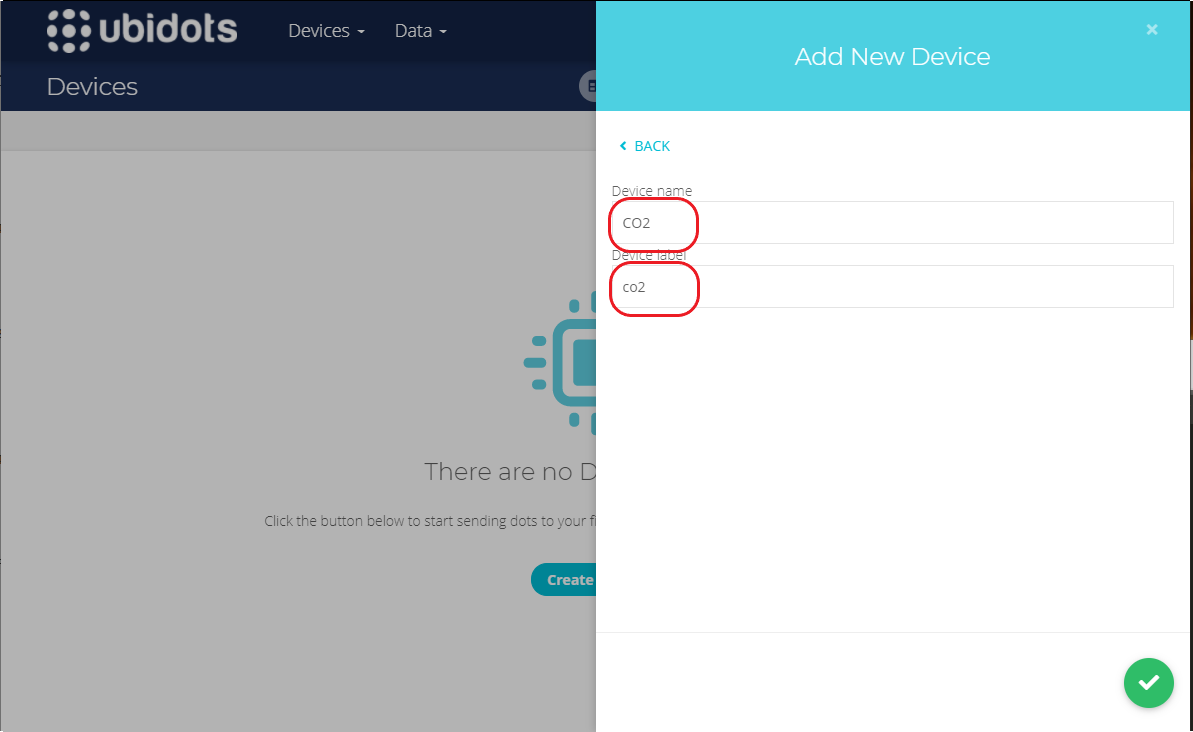
Device nameに「CO2」、Device labelを「co2」として、左下のボタンをクリックし、デバイスを作成します。
デバイスができました。
アクションを作成する
Ubidotsにデータを送信するアクションを作成します。詳しくは、以下の公式ドキュメントを読んでください。
https://ubidots.com/docs/hw/#send-data
内容をザクっと書いておきます。
- データは
https://industrial.api.ubidots.com/api/v1.6/devices/{DEVICE_LABEL}にPOSTで送る - フォーマットは
{"{variable-label}": VALUE}で送ります - 認証情報は、
X-Auth-Tokenヘッダーにトークンを渡します。
さて、Gravio StudioでHubKitへログインします。
新しいアクションを作成し、HTTP Request コンポーネントを追加します。
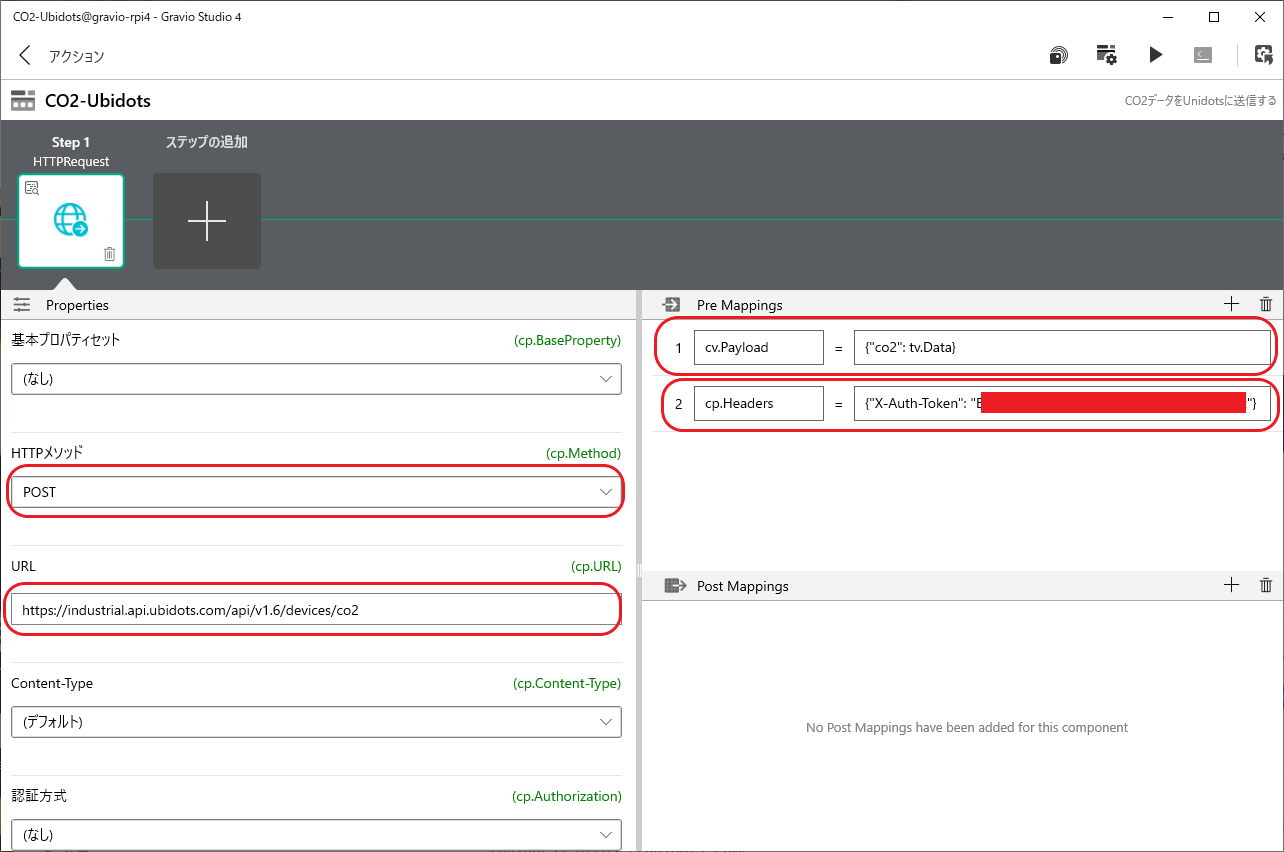
HTTPメソッドにはPOSTを選び、URLにはhttps://industrial.api.ubidots.com/api/v1.6/devices/co2を指定します。co2はデバイスのAPI Labelを指定します。
Pre Mappingsでは次のように指定します。
cv.Payload = {"co2": tv.Data}
cp.Headers = {"X-Auth-Token": "<トークン>"}
cv.Payloadには送信するデータのボディをJSONで指定します。キーのco2は同じくデバイスのAPI Labelですね。値はセンサー値のtv.Dataを指定しておきます。
cv.Headersは、HTTPリクエストのヘッダを指定するときに使います。JSONというか、仮想配列のそれぞれのキーがヘッダ名となります。X-Auth-TokenというHTTPヘッダにトークンを指定して渡します。トークンは、デバイスの情報の中でTokenとして書かれているのでコピーしてください。
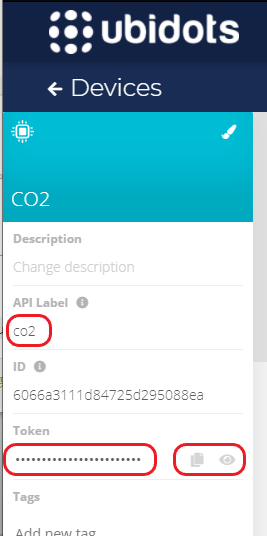
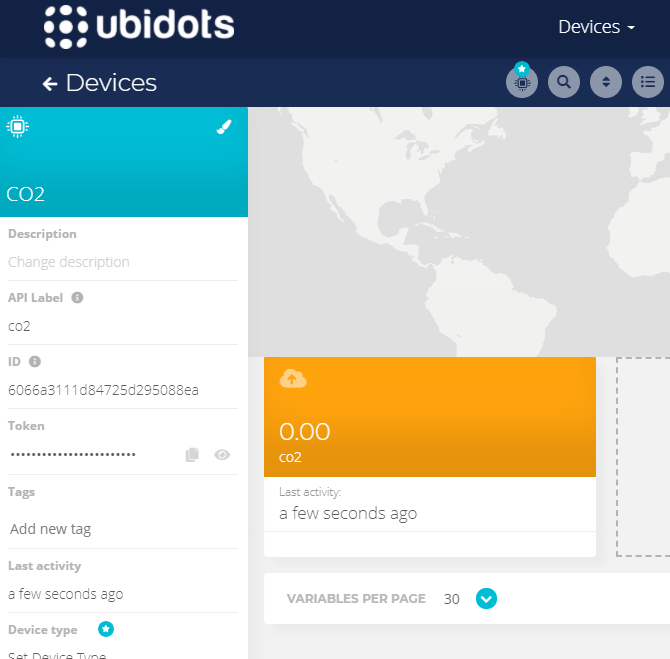
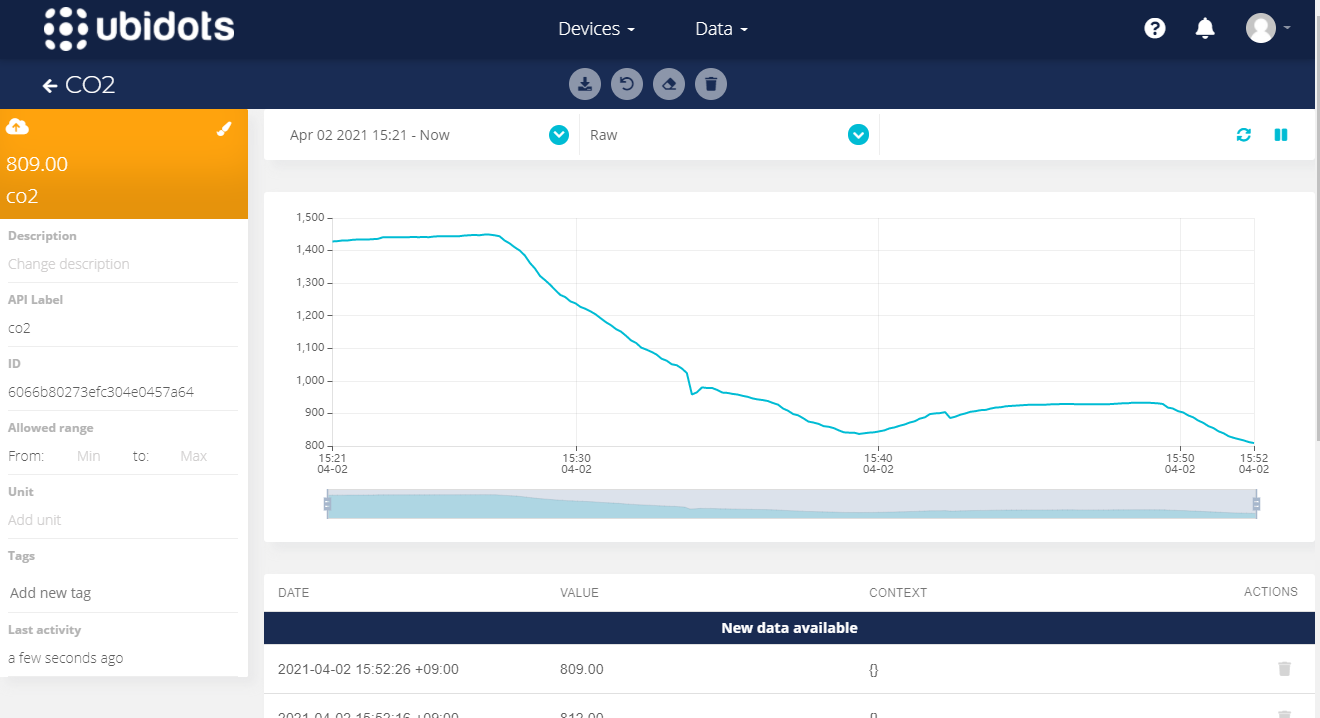
API Label、Tokenは、Ubidotsで作成したデバイスをダブルクリックすると画面の左側に下のような情報が表示されます。
Tokenは右側のアイコンを使って表示させたりコピーしたりしてください。
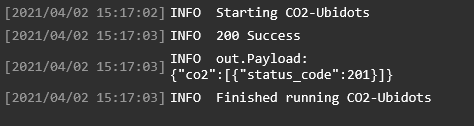
最後にアクションを実行すると、ダミーデータ 0 としてデータが送られます。
Ubidotsの方に戻り、データ画面を更新すると、変数が作成され、0.00という値が表示されました。
トリガーで連携
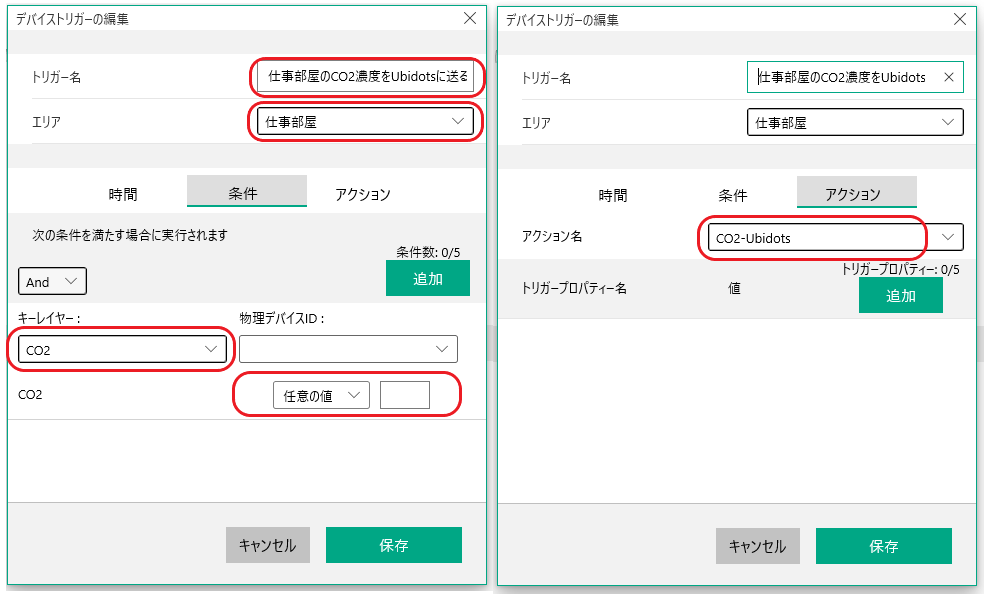
トリガーを作成し、有効化します。
結果の確認
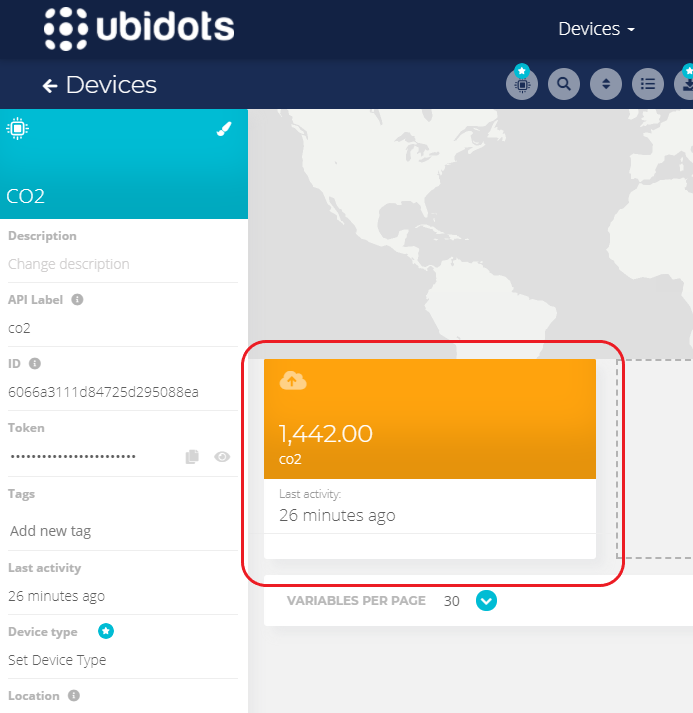
Ubidotsの画面で、新しく追加されたco2という変数をダブルクリックします。
ちゃんとデータが連携されてますね。
ダッシュボードを使ってみる
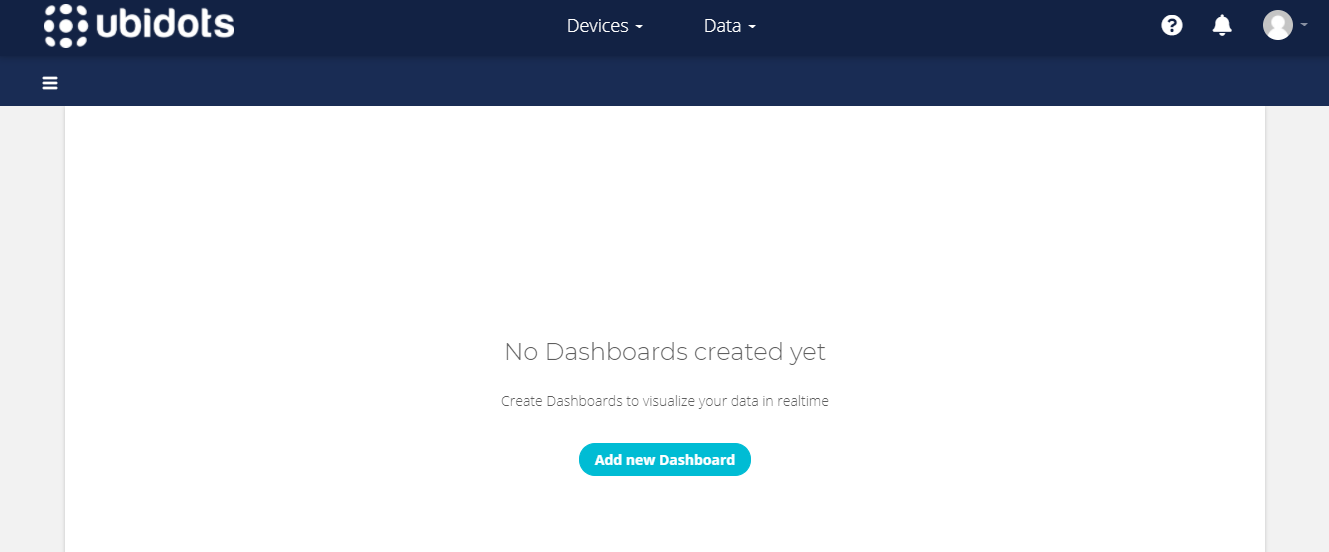
ダッシュボードの作成
データが連携できたのでダッシュボードも使ってみます。
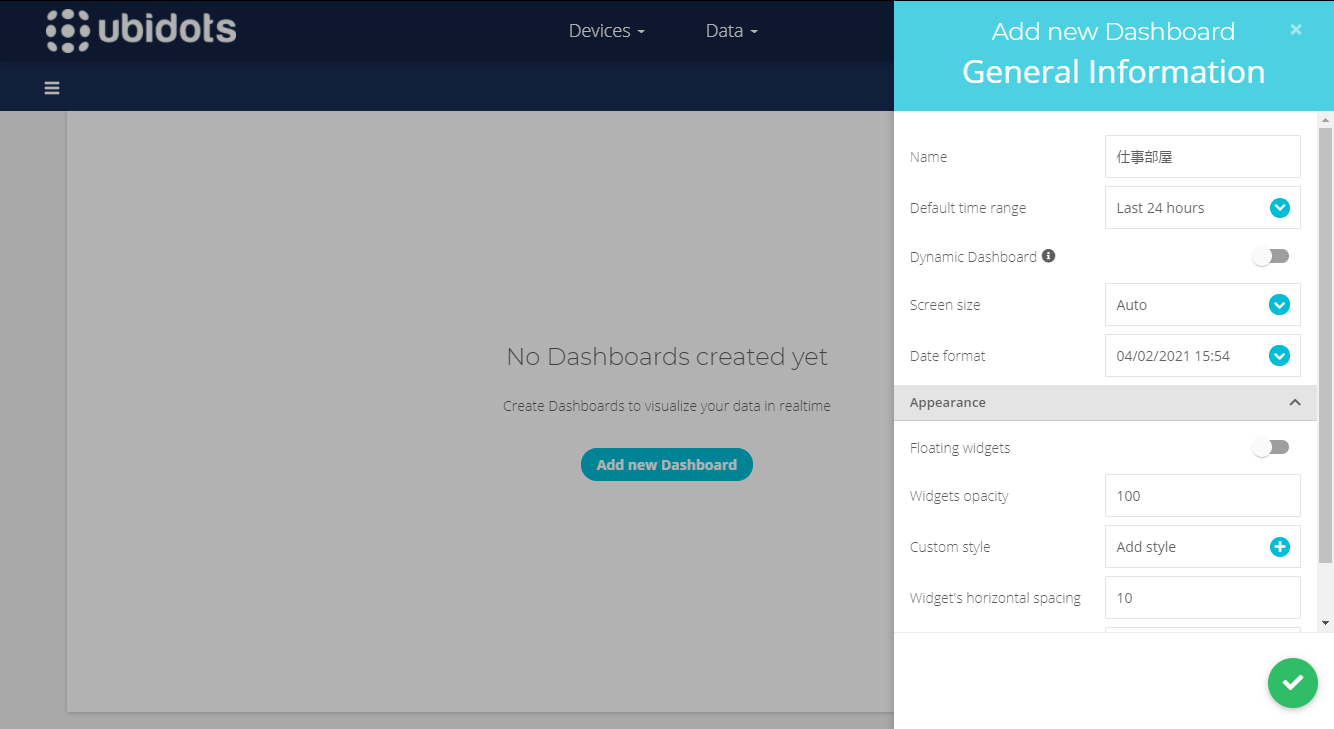
左上のロゴをクリックしてトップに戻り、ダッシュボードを作成します。

Name は「仕事部屋」とでもしておきましょう。
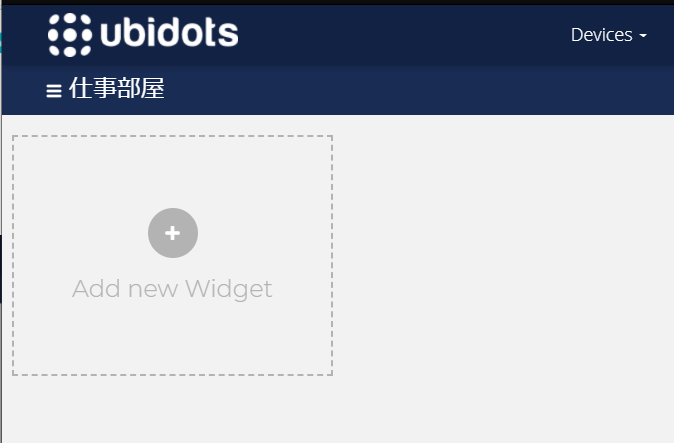
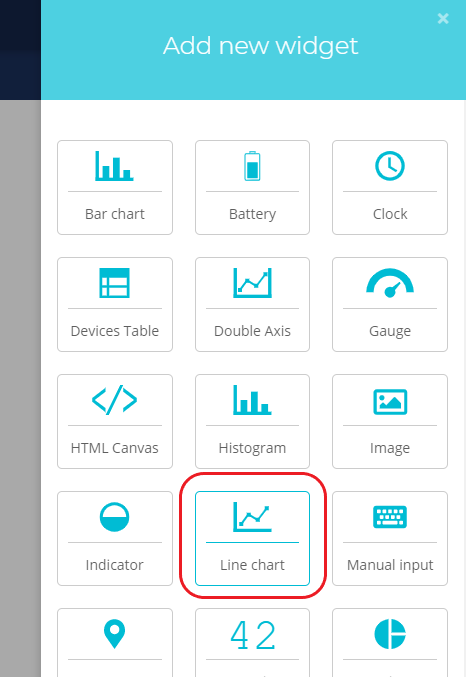
Add new Widgetでウィジットを追加していきます。
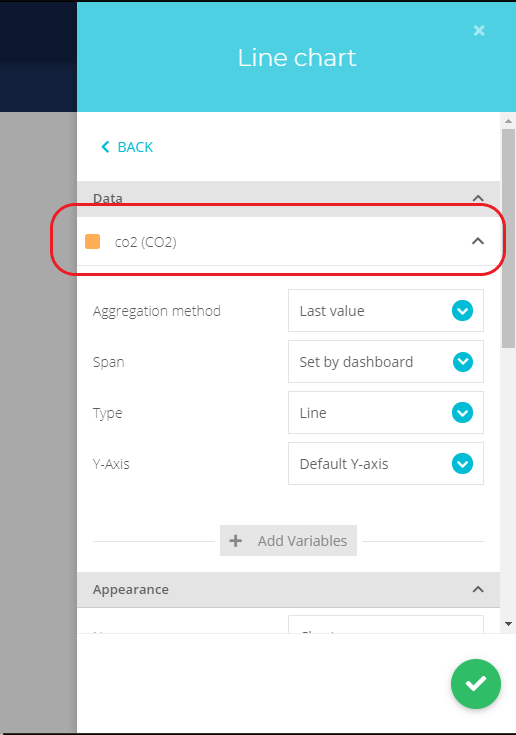
ひとまず Line chartを選択。
Dataにco2を選びます。
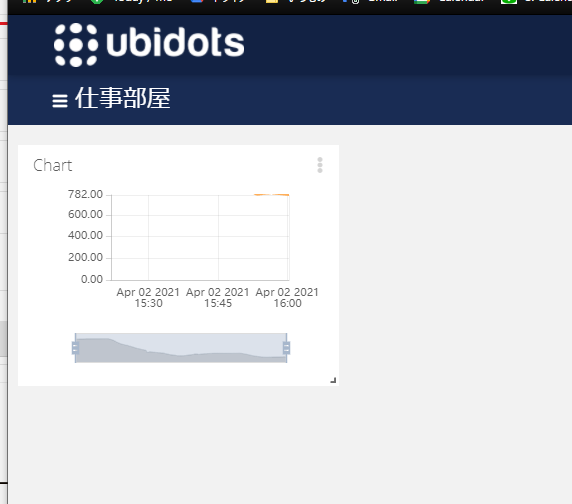
できましたので、右下のつまみを引っ張って大きくします。
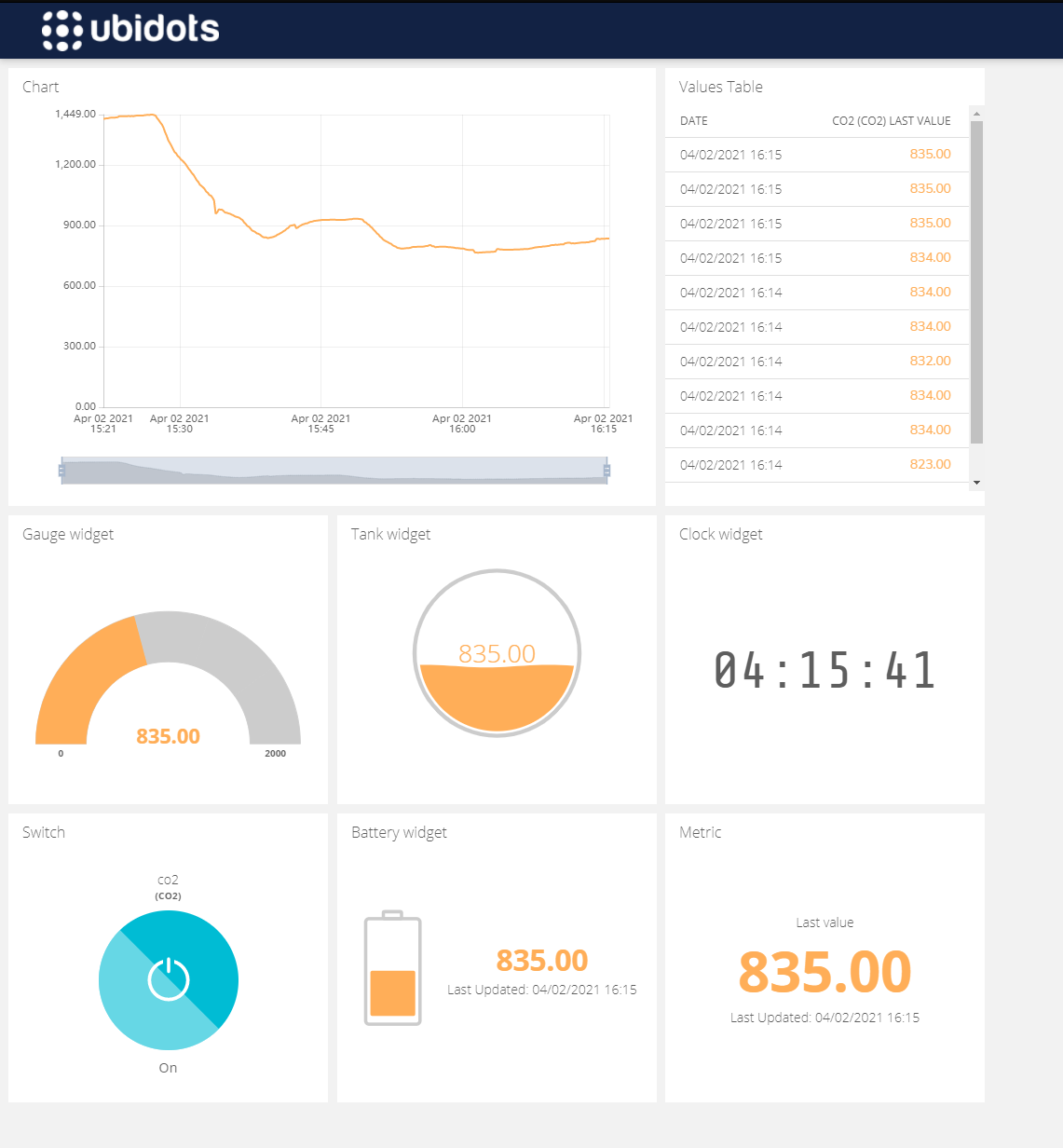
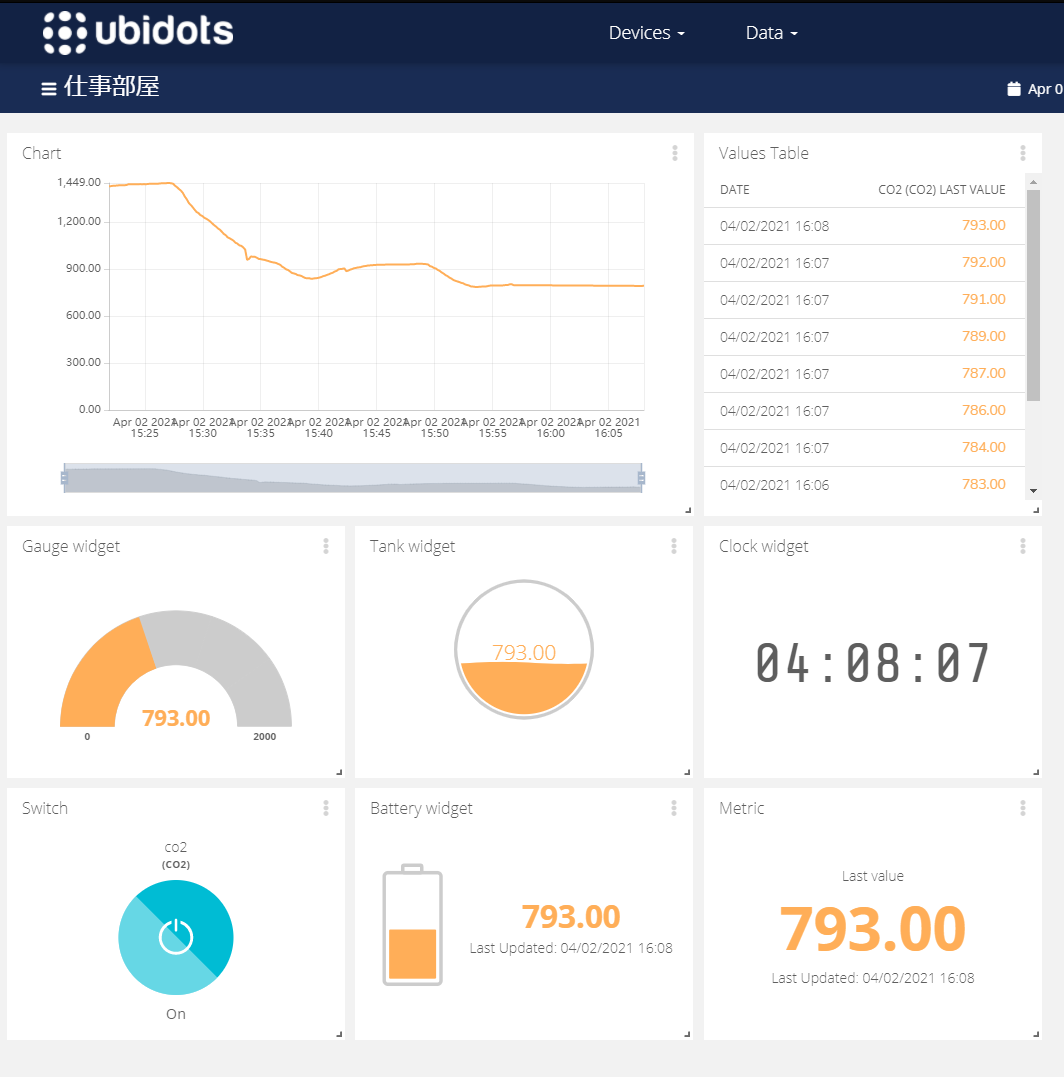
あとは適当に表示できるように編集したり、他のいろんなウィジェットを追加するとこんな感じになります。

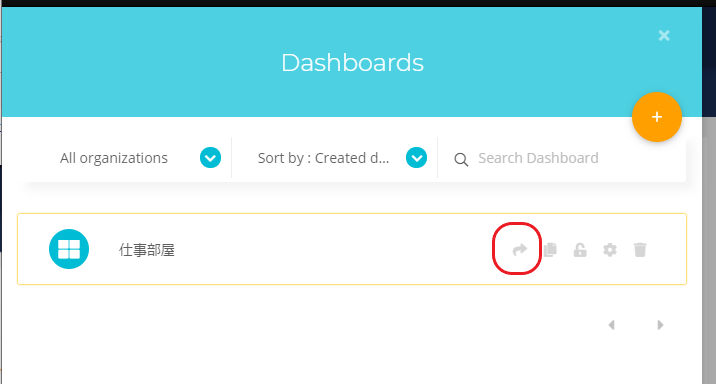
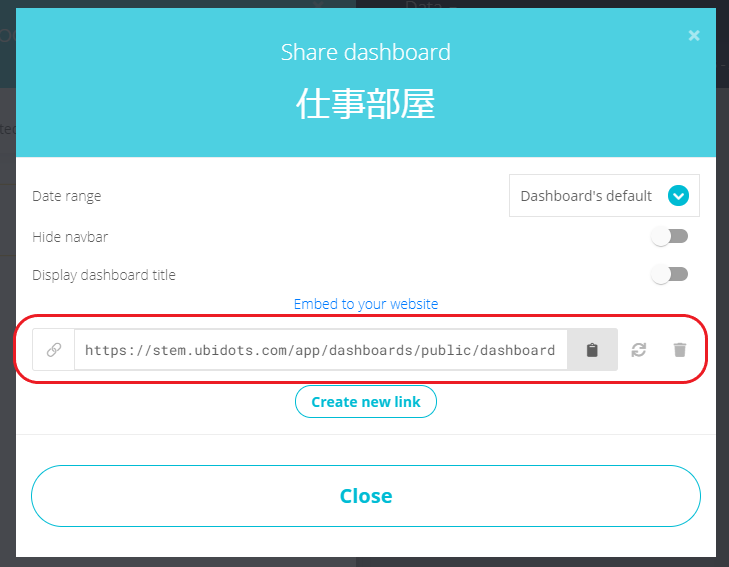
ダッシュボードを公開
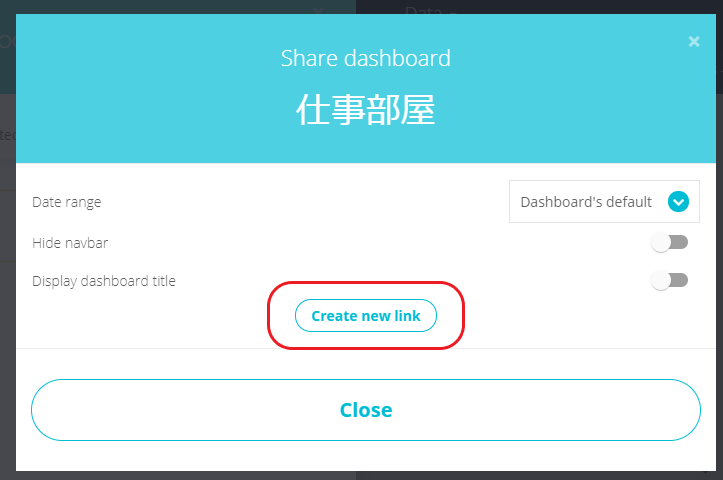
Create new linkをクリックしてリンクURLを生成します。
URLをコピーして利用します。
ダッシュボードを共有できました。
ポイント
- Unidotsはデバイスを作成、その変数としてデータを送る
- 表示系はウィジェットを使うと便利
- ダッシュボードは他の人と共有できる