Gravioは、Standard以上だとCO2センサーをレンタルできます。簡単に使えるPower BIのストリーミングデータセットを使ってグラフ化してみます。
使用環境
- Raspberry Pi 4 Model B w/4GB RAM
- Ubuntu Server 20.04.1 LTS
- Gravio HubKit v4.1.0-6380
- Gravio Studio v4.1.5432.0
- Gravio CO2センサー
- Microsoft Power BI
※Gravio CO2センサーはStandardプランを契約するとレンタルすることができます。
手順
CO2センサーをペアリング
まずはCO2センサーをGravioとペアリングします。詳しい手順はこちらへ。

Gravio-CO2のレイヤーを作成
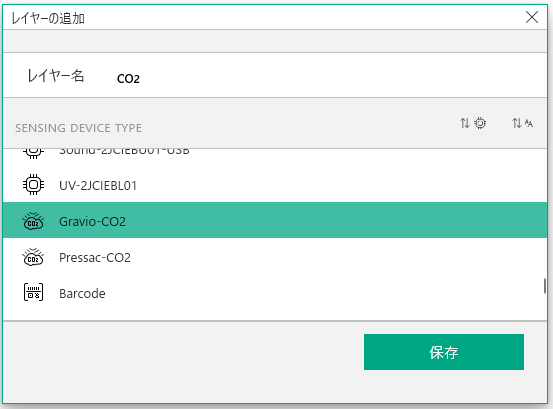
新しくレイヤーを作成し、Gravio-CO2を選択します。レイヤー名は適当に CO2などとしておきます。

レイヤーにセンサーを登録
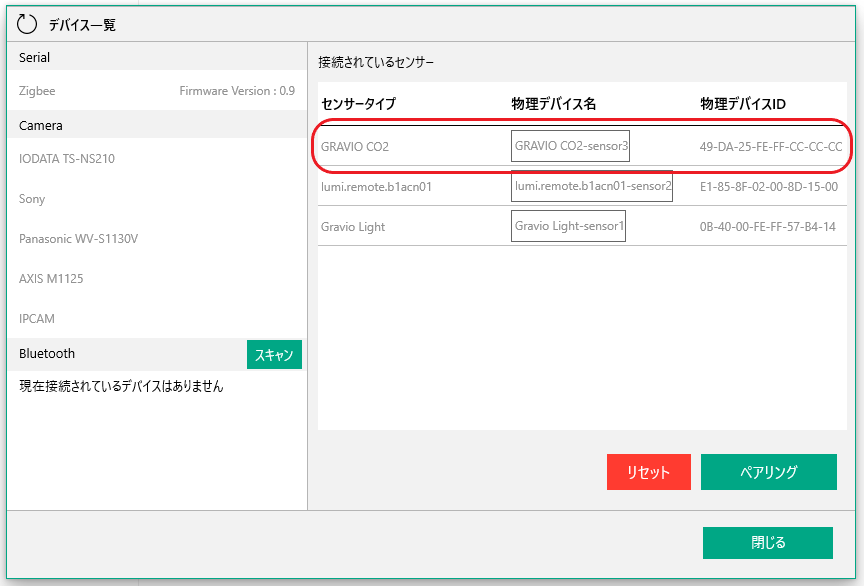
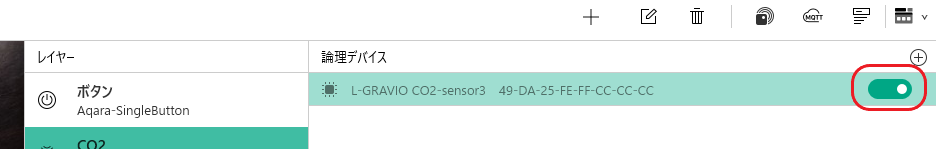
作成したレイヤーを選択し、右上の「+」をクリックしてCO2センサーを登録します。

ダイアログをクローズし、センサーを有効にします。

データを確認
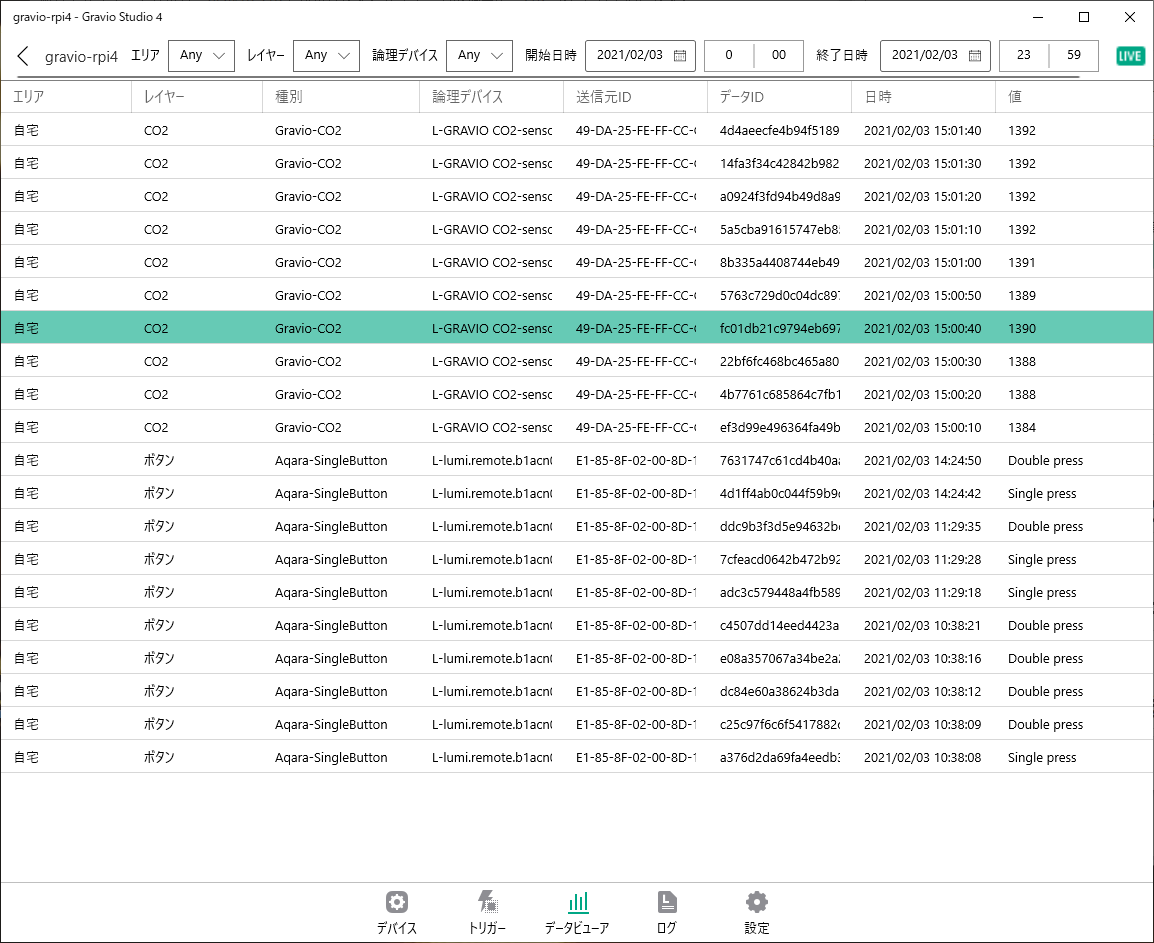
データビューアに移動し、データを確認します。10秒間隔でCO2濃度が取得できているはずです。

Power BIでストリーミングデータセットを作成
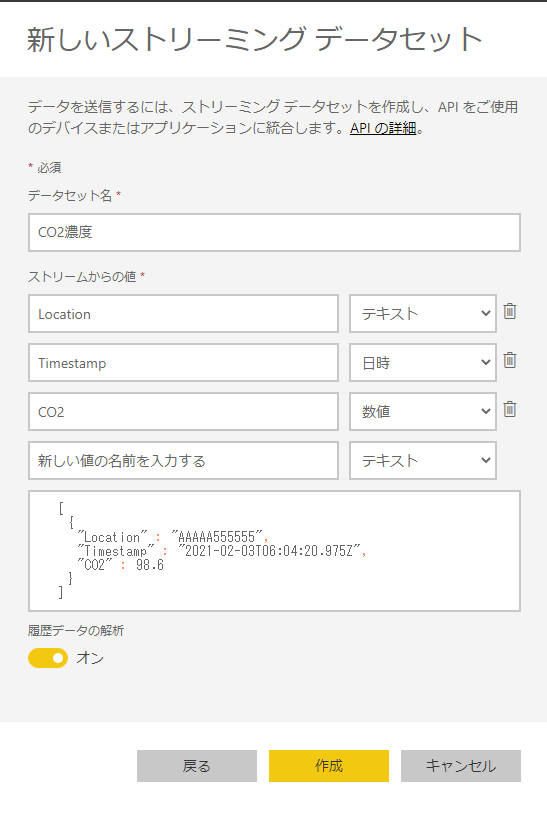
Power BIで新しいストリーミングデータセットを作成します。
項目を次のように設定します。
| 名前 | 型 | |
|---|---|---|
| Location | テキスト | いくつかのCO2センサーをそれぞれグラフ化できるように場所を入れておきます |
| Timestamp | 日時 | データの取得日時 |
| CO2 | 数値 | 測定したCO2濃度 |
また「履歴データの解析」をオンにします。これを忘れるとレポートを作成できませんので注意。
作成できたら、プッシュURLの値を保存しておいてください。Gravioのアクションで使用します。
アクションでCO2濃度をPowerBIへ送信
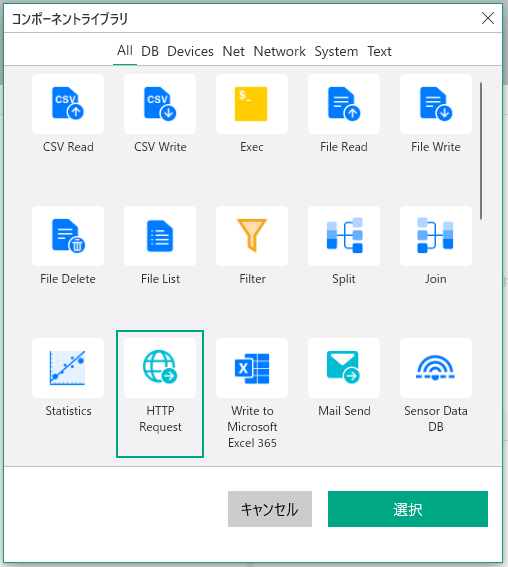
HTTP Requestコンポーネントを追加します。
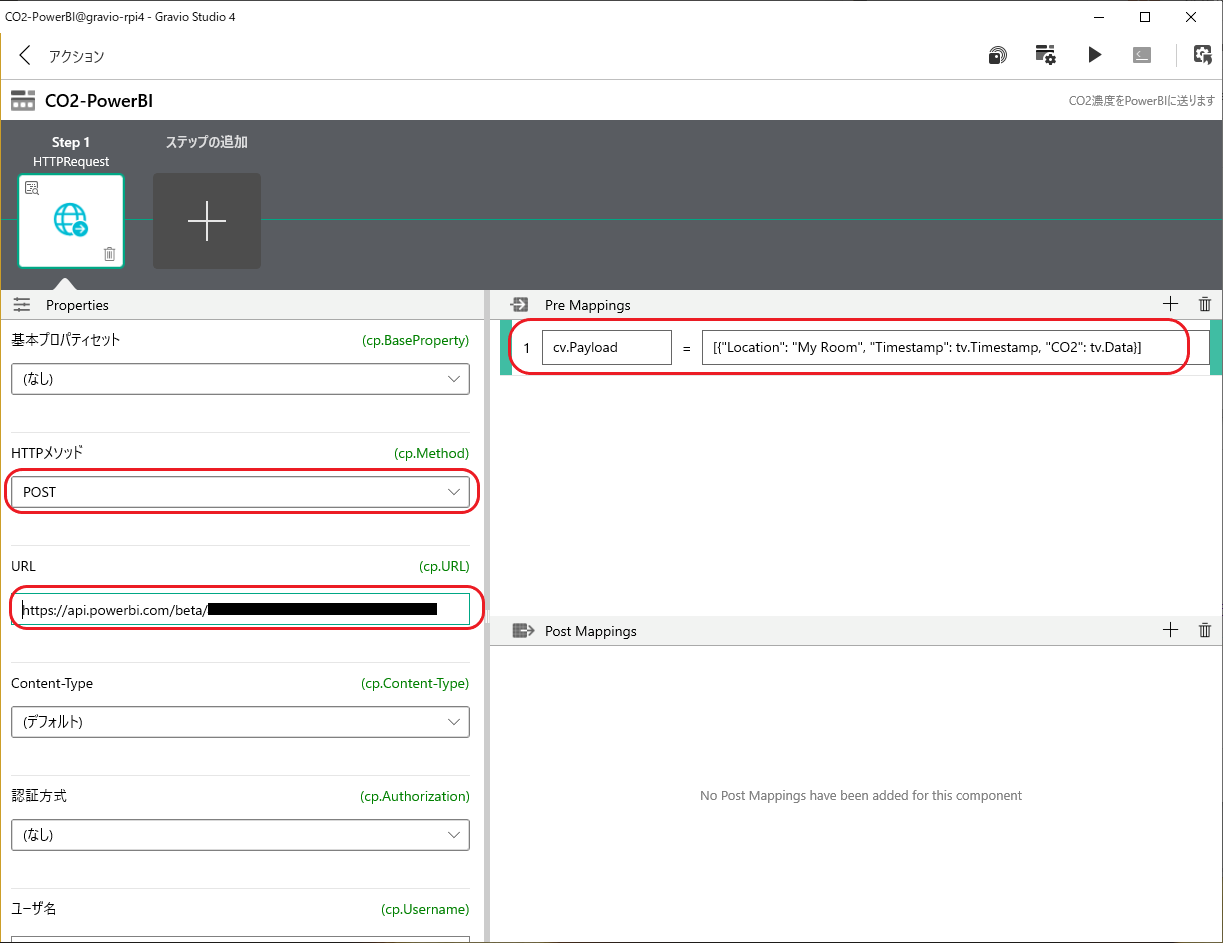
HTTP Requestのプロパティでは以下を設定します。
| プロパティ | 値 | 例 |
|---|---|---|
| HTTPメソッド | POST | |
| URL | ストリーミングデータセットのプッシュURL | https://api.powerbi.com/beta/xxx/datasets/xxx/rows?key=xxx |
また、Pre Mappingsで以下のように設定します。
cv.Payload = [{"Location": "My Room", "Timestamp": tv.Timestamp, "CO2": tv.Data}]
ここでは、HTTP Requestが送るHTTPリクエストのボディを cv.Payloadとして渡しています。
Pre MappingsではJSON形式の式が利用できますのでこのような設定になっています。中身はストリーミングデータセットで出てきたサンプルと同様です。
TimestampとCO2にはそれぞれtv.XXXXという値を渡しています。これらは、トリガー変数と言って、センサーからトリガー経由で渡ってきた情報が格納されています。Gravio 3ではav.XXXXでしたが、Gravio 4ではtv.XXXXに変わっています。tv.Timestampはセンサーの受信日時、tv.Dataはセンサーの値、ここではCO2濃度になります。
詳しくは、「アクション内で利用できる変数と変数型」や「Pre Mappings / Post Mappingsでの式の記述の仕方」を参考にしてみてください。
また、HTTP Requestについては、HTTP Requestのヘルプが参考になります。
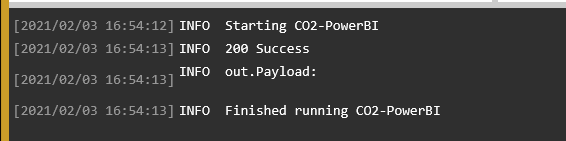
ここでこのアクションを実行すると下のように 200 Successが出力され終了します。ここでエラーになった場合は、ストリーミングデータセットの定義とcv.Payloadに定義した内容、URLなどを確認してみてください。

データ受信でPower BIへ送信するためのトリガーを作成
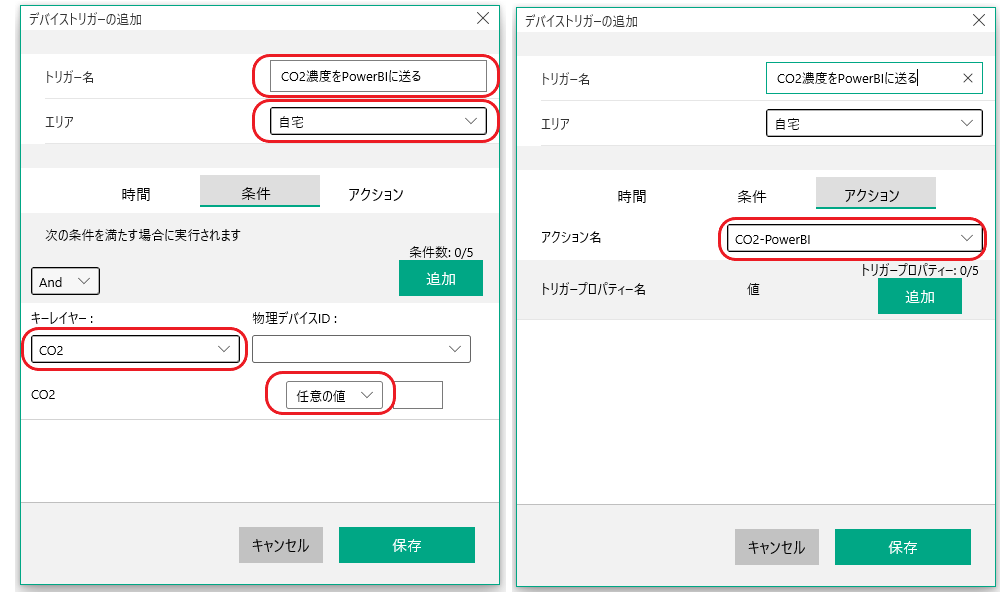
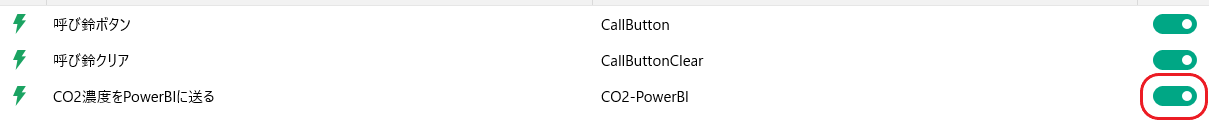
最後にセンサーデータを受信したタイミングで先程のアクションが実行されるようにトリガーを設定します。
設定内容は以下のとおりです。エリアとキーレイヤーを指定し、データ受診時に常に送られるように値のところは「任意の値」を指定するようにしてください。あとは、アクションも指定しておくことをお忘れなく。
結果
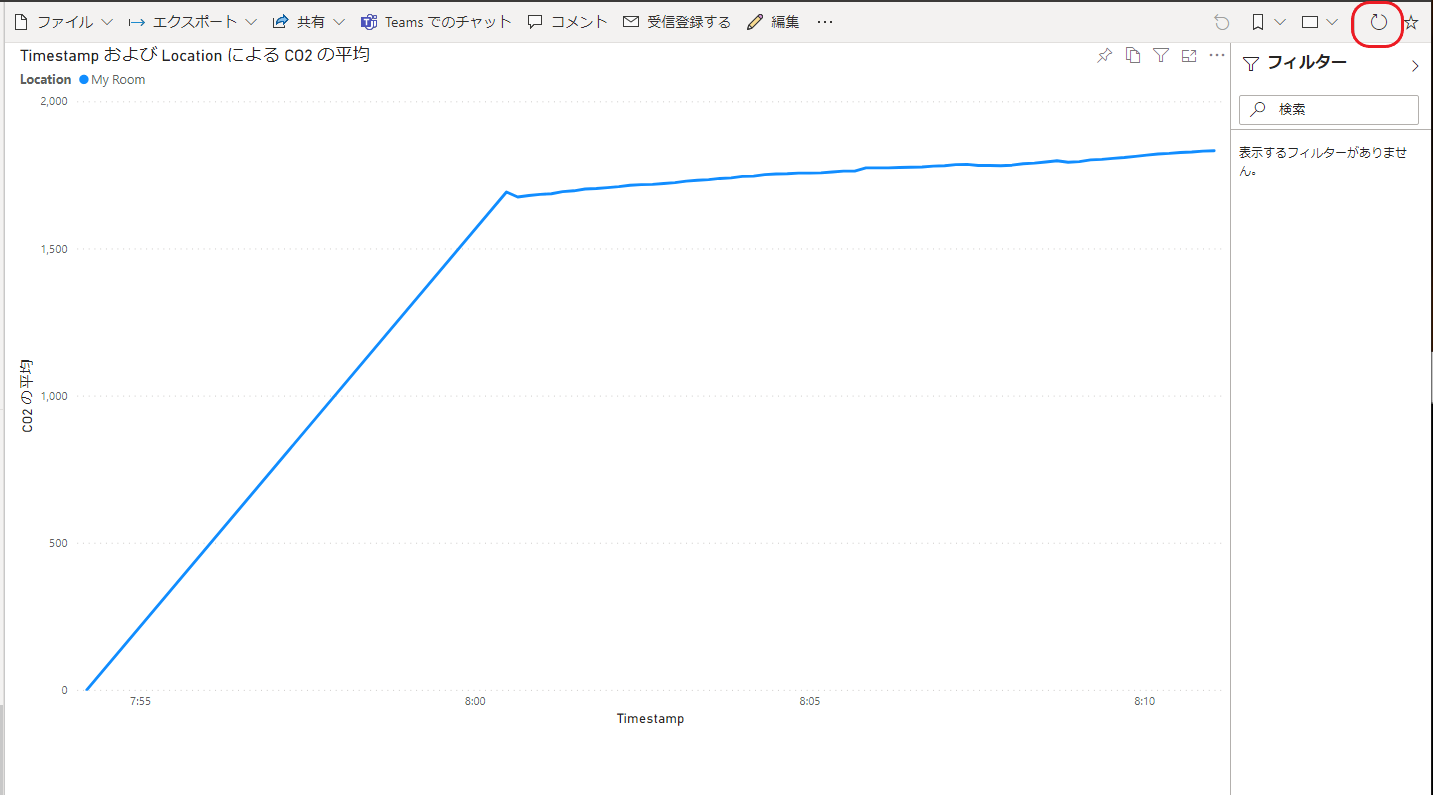
これでCO2の結果がどんどんPowerBIに送られるようになりました。見てみましょう。
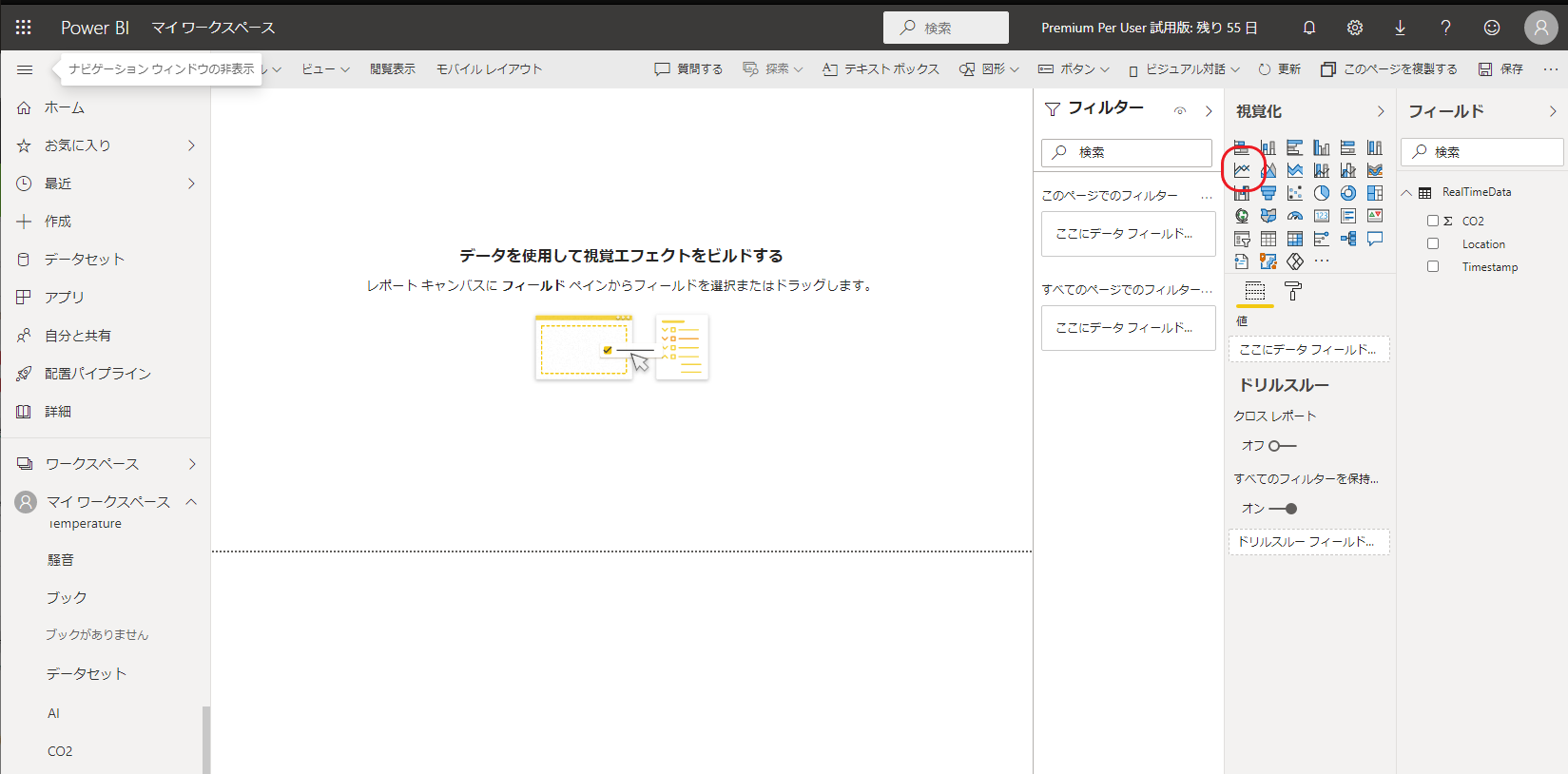
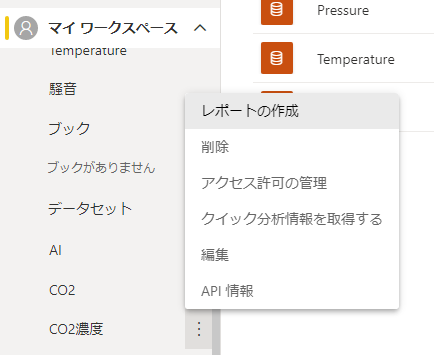
Power BIの左のサイドバーから作成したストリーミングデータセットのメニューから「レポートの作成」を実行します。

「視覚化」のところから折れ線グラフをクリックします、。
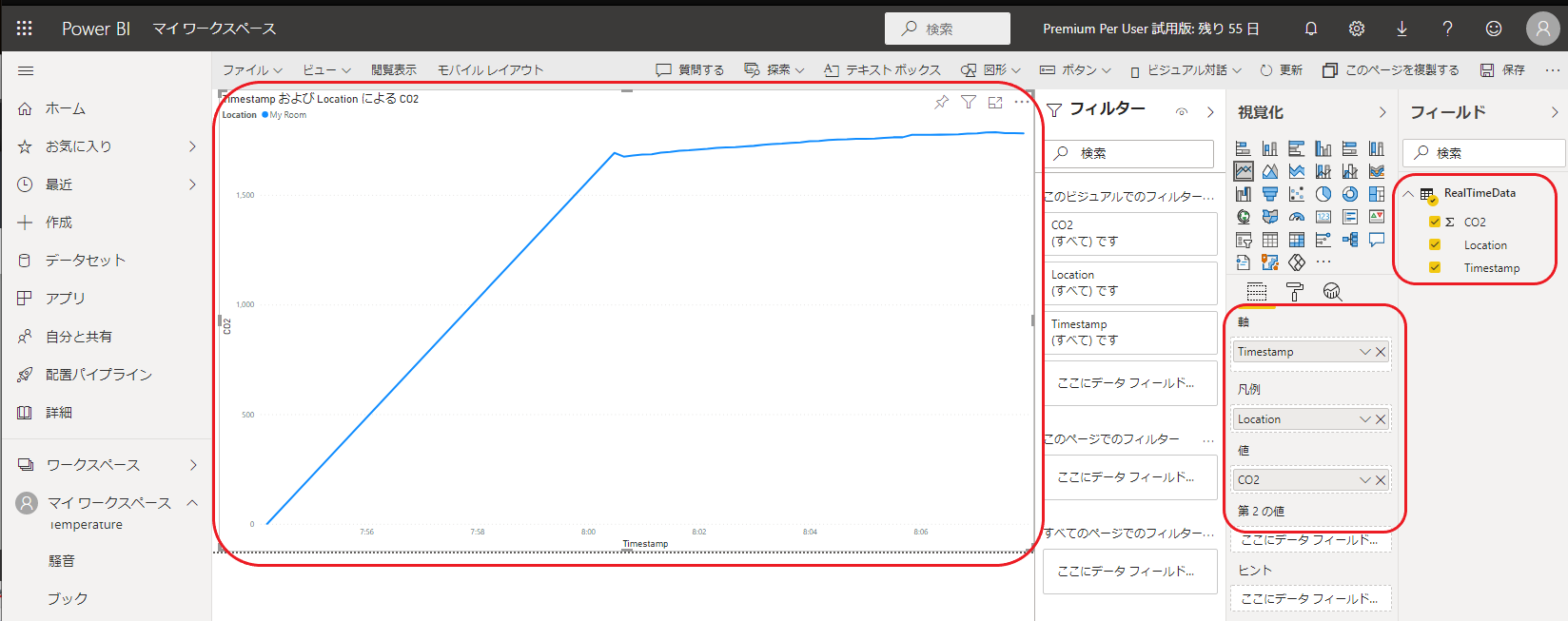
グラフエリアが追加されるので適当なサイズに大きくし、左の「フィールド」から、「Timestamp」、「CO2」、「Location」の順にチェックを入れます、すると、視覚化のところの「軸」に「Timestamp」が、「凡例」に「Location」が、「値」に「CO2」が設定され、グラフが描かれます。
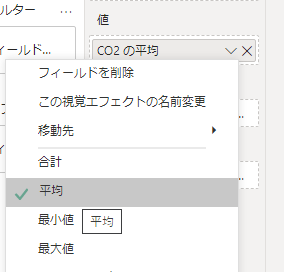
最後に「値」のところのドロップダウンを開くと「合計」にチェックが入ってますので、「平均」にしておきます。
これで、右上の「保存」ボタンをクリックして名前を付けて保存します。
これでいつでもCO2濃度の推移がわかりますね。ちなみに、自動で更新されないので、右上の更新ボタンをクリックすると最新のデータで描画されます。
また、時間軸はUTCになりますので、日本時間では9時間足して考えてくださいね。
ちなみに、最初のデータが 0になっているのは、Gravio Studioからアクションを試しに実行したためです。トリガーと連携されていないので、tv.Dataにはダミーで0が渡されます。
ちなみに、データをクリアしたい場合は、ストリーミングデータセットの「履歴データ」を一度オフにして保存後、もう一度オンにするとクリアされます。
ポイント
- Power BIのストリーミングデータセットを活用する
- ストリーミングデータセットは「履歴データ」をオンにするのを忘れずに
- Power BIにAPI経由で送るにはHTTP Requestコンポーネントを使用する
- HTTP Requestコンポーネントで送るボディを作成するには、Pre Mappingsで
cv.Payloadに設定する - センサーデータは
tv.Dataで参照する。Gravio Studioから実行した場合、ダミーで0が渡される