GravioでCO2データを可視化シリーズの第3弾でございます。
今回はIIJが提供するサービス「Machinist」です。無料で直近1ヶ月分、10メトリックまでのデータを保存できます。月額680円で100メトリック6ヶ月分まで保存できますので、Gravio Basicの500円と合わせても1000円ちょっとで使えて便利ですね。(2021/2/19現在)
過去2回はこちらをどうぞ。
使用環境
- Raspberry Pi 4 Model B w/4GB RAM
- Ubuntu Server 20.04.1 LTS
- Gravio HubKit v4.1.0-6380
- Gravio Studio v4.1.5432.0
- Gracio CO2センサー (Gravio Standardの契約が必要)
- Machinist
事前準備
- https://machinist.iij.jp/ から「Machinist」にサインアップしておいてください
- 「Gravio 4とPower BIでCO2を可視化する」を参考にCO2データを取得できるようにしておいてください。
手順
APIキーを取得する
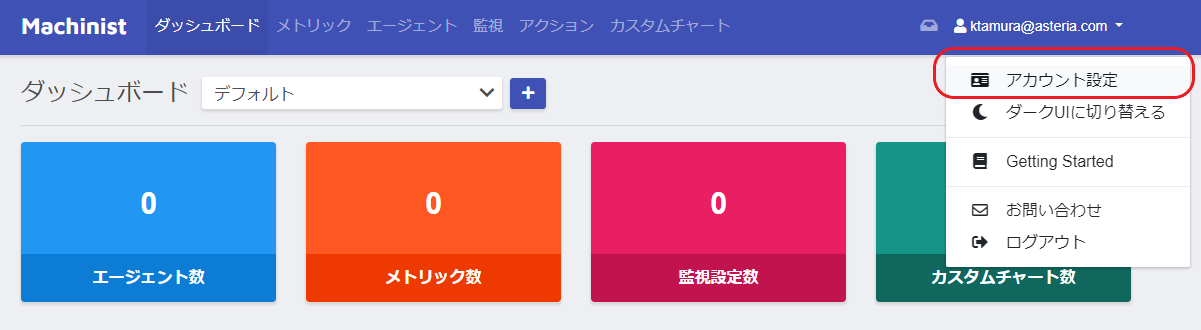
Machinistにログインして、「アカウント設定」に移動します。
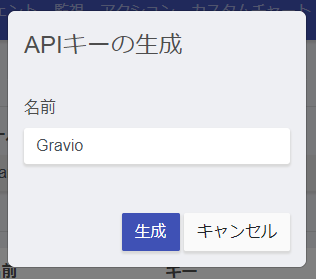
APIキーを新規作成します。
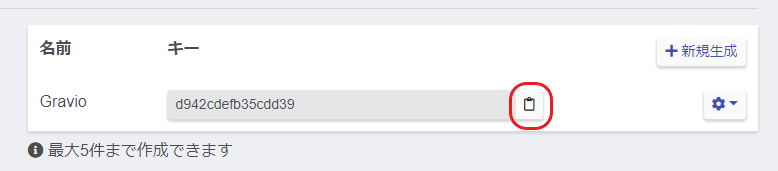
作成したAPIキーをコピーしておきます。
アクションを作成する
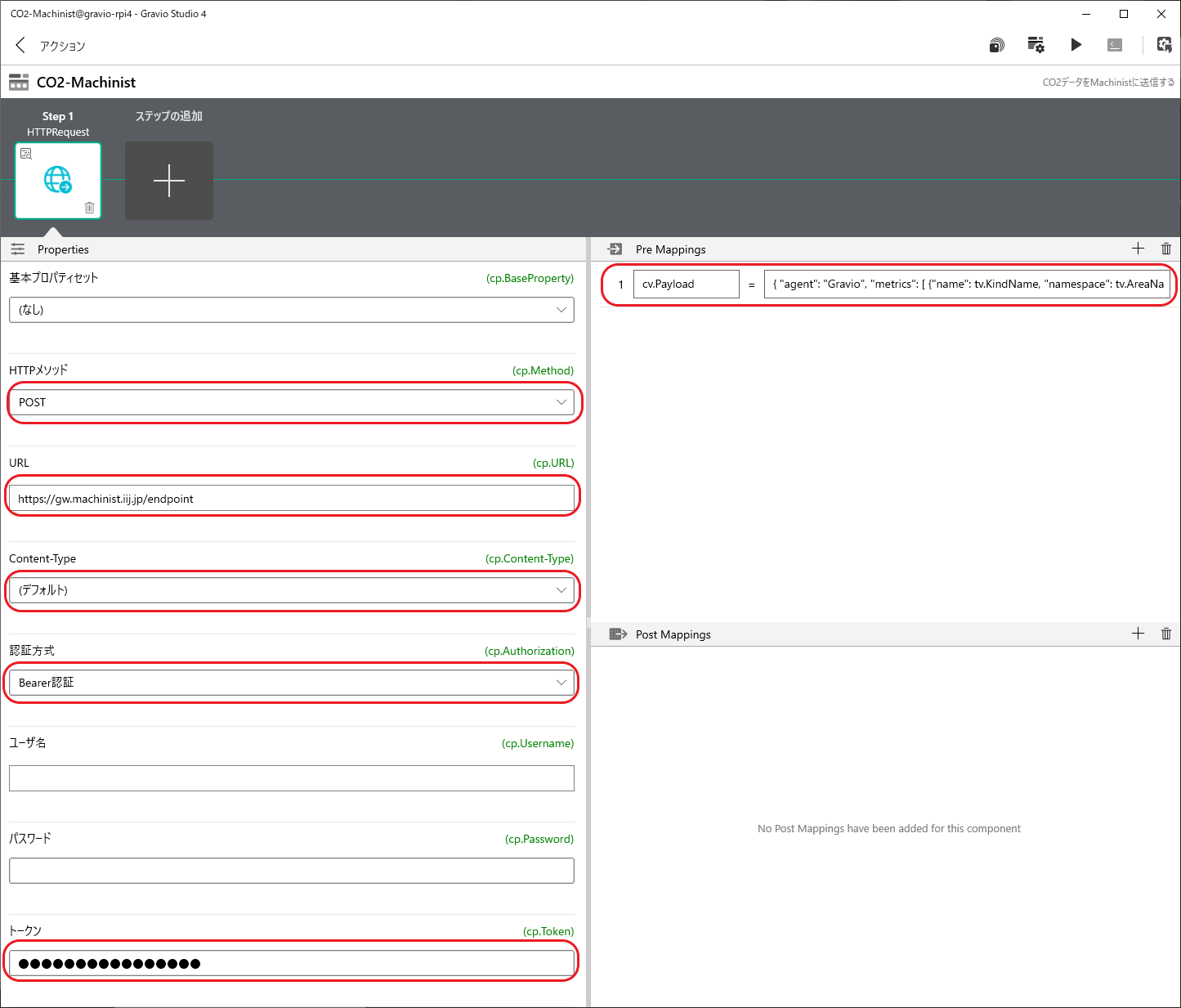
Gravio Studioを使ってアクションを作成します。いつものようにHTTP Requestコンポーネントです。
各プロパティには以下を指定します。
| プロパティ | 値 |
|---|---|
| HTTPメソッド | POST |
| URL | https://gw.machinist.iij.jp/endpoint |
| Content-Type | (デフォルト) |
| 認証方式 | Bearer認証 |
| トークン | 上で取得したMachinistのAPIキー |
Pre Mappingでは、cv.Payloadに以下のJSONを指定します。
{ "agent": "Gravio", "metrics": [ {"name": tv.KindName, "namespace": tv.AreaName, "tags": {"location": tv.AreaName}, "data_point": {"timestamp": ToInt(ToDate(tv.Timestamp)), "value": tv.Data} } ]}
今回tv.Data以外にもいくつかトリガー変数を渡しています。
メトリックの名前にはtv.KindNameというデータの種別名を使います。名前空間とタグ locationを使ってtv.AreaNameでエリア名を使ってみます。また、時刻情報にはtv.Timestampを使います。ここで、MachinistのtimestampにはUnix時刻を指定しなければなりません。tv.Timestampをそのまま使ってしまうと文字列でシリアライズされるので、一度ToDate()で時刻型にしてからToInt()でUnix時刻に変換しています。
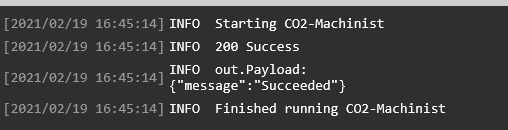
実行すると、結果のJSONにSucceededと返ってきました。
結果の確認
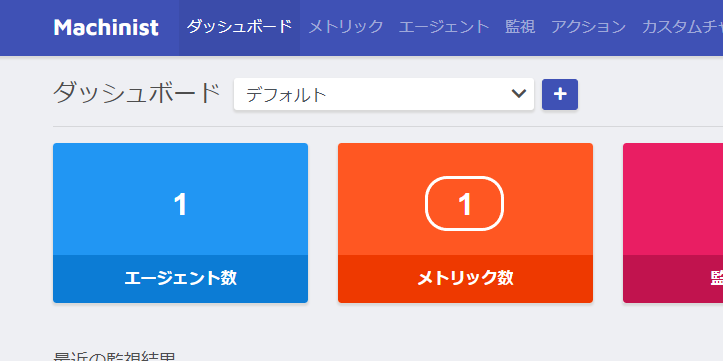
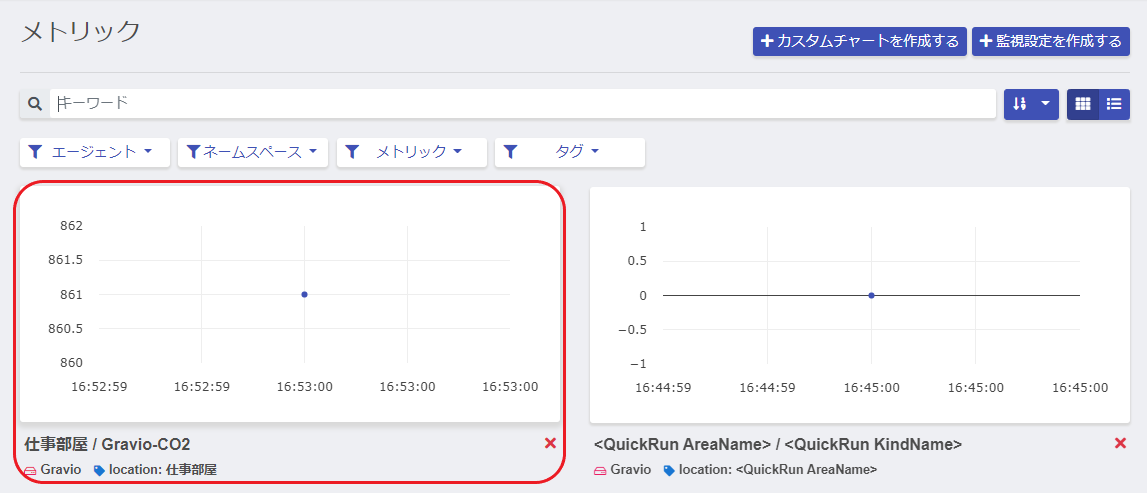
Machinistのダッシュボードに移動すると、メトリック数が 1 となってます。
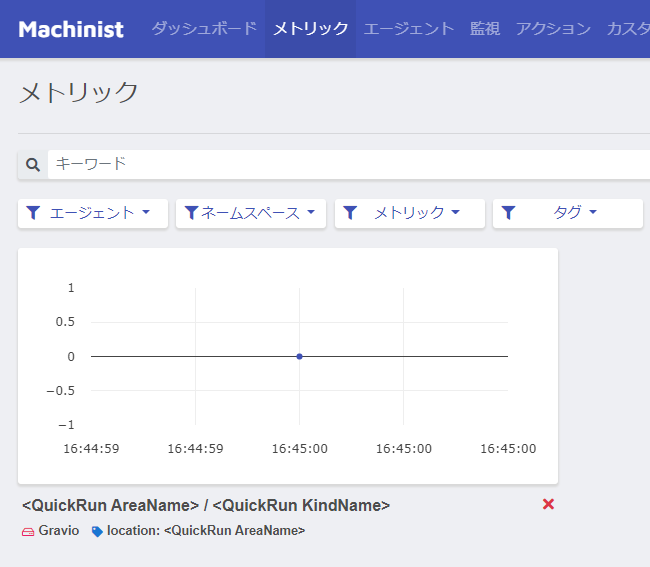
これをダブルクリックすると、このようにダミーのエリア名や種別名、データ 0でデータが届いていることがわかります。
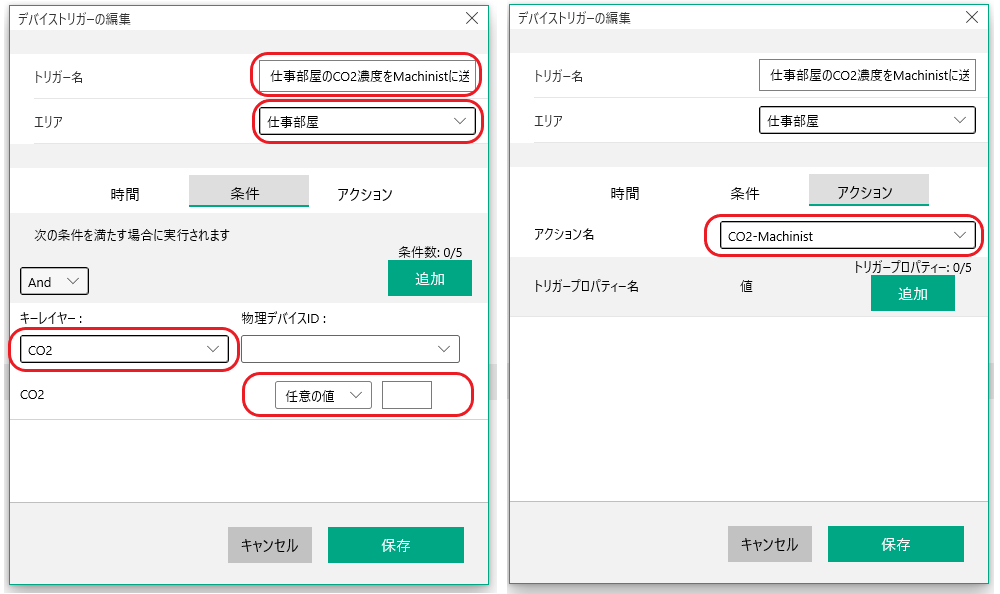
トリガーで連携
Machinistのメトリックのところにリアルメトリックが追加されています。
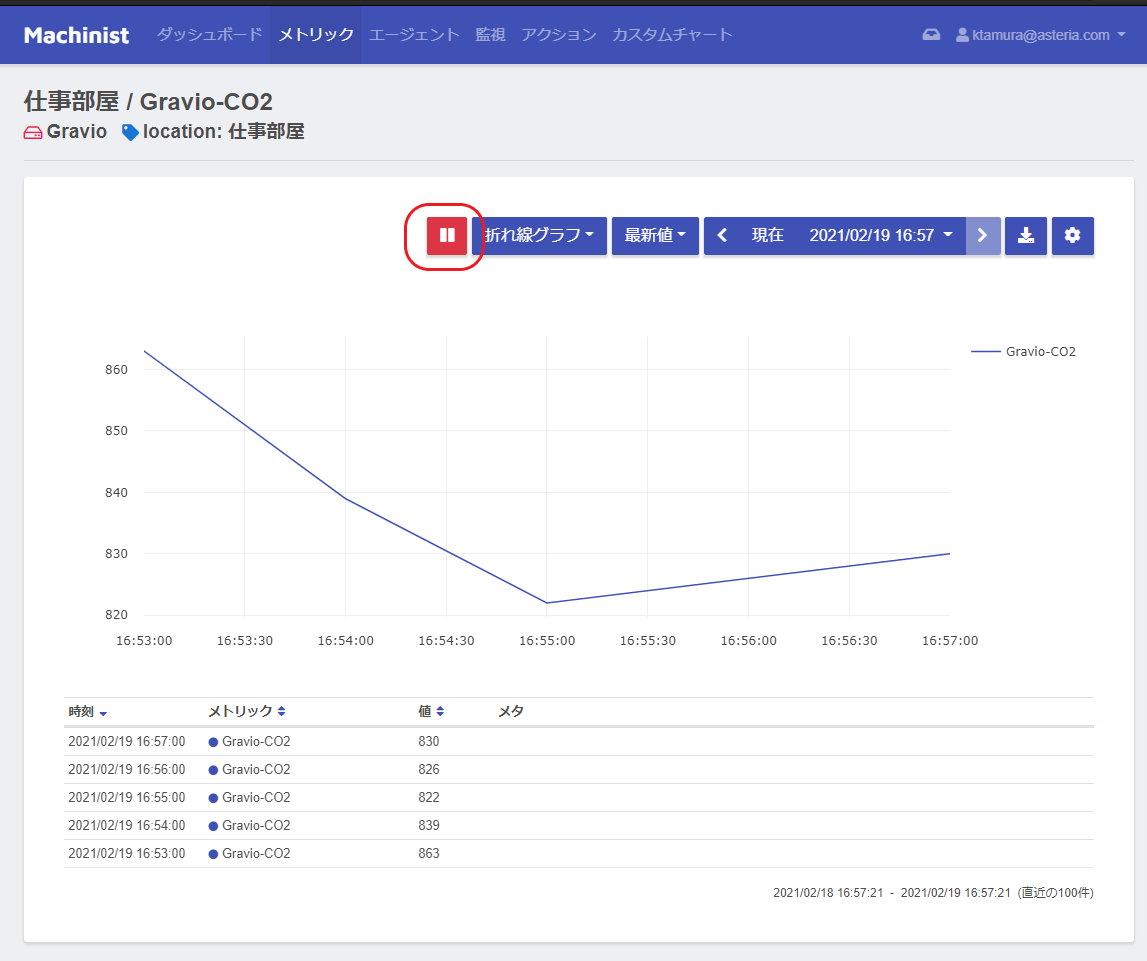
ダブルクリックして大きくしてみます。
チャートのツールバーの左端の「▶」をクリックするチオリアルタイムにチャートが更新されていきます。
ちなみに、値は1分間の最後の値が表示されるようです。
ツールバーを色々いじってみるといい感じで集計されたりするので面白いですよ。
チャートを公開してみる
Machinistではチャートを公開することも可能です。
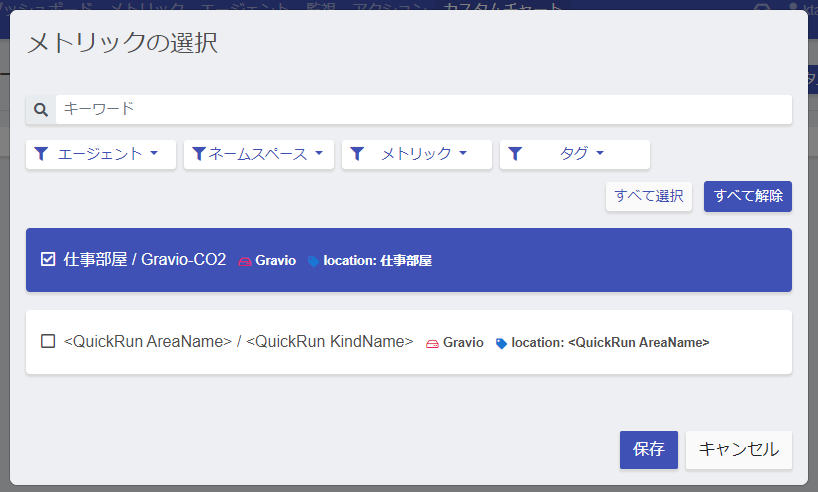
メトリックを選択して保存します。
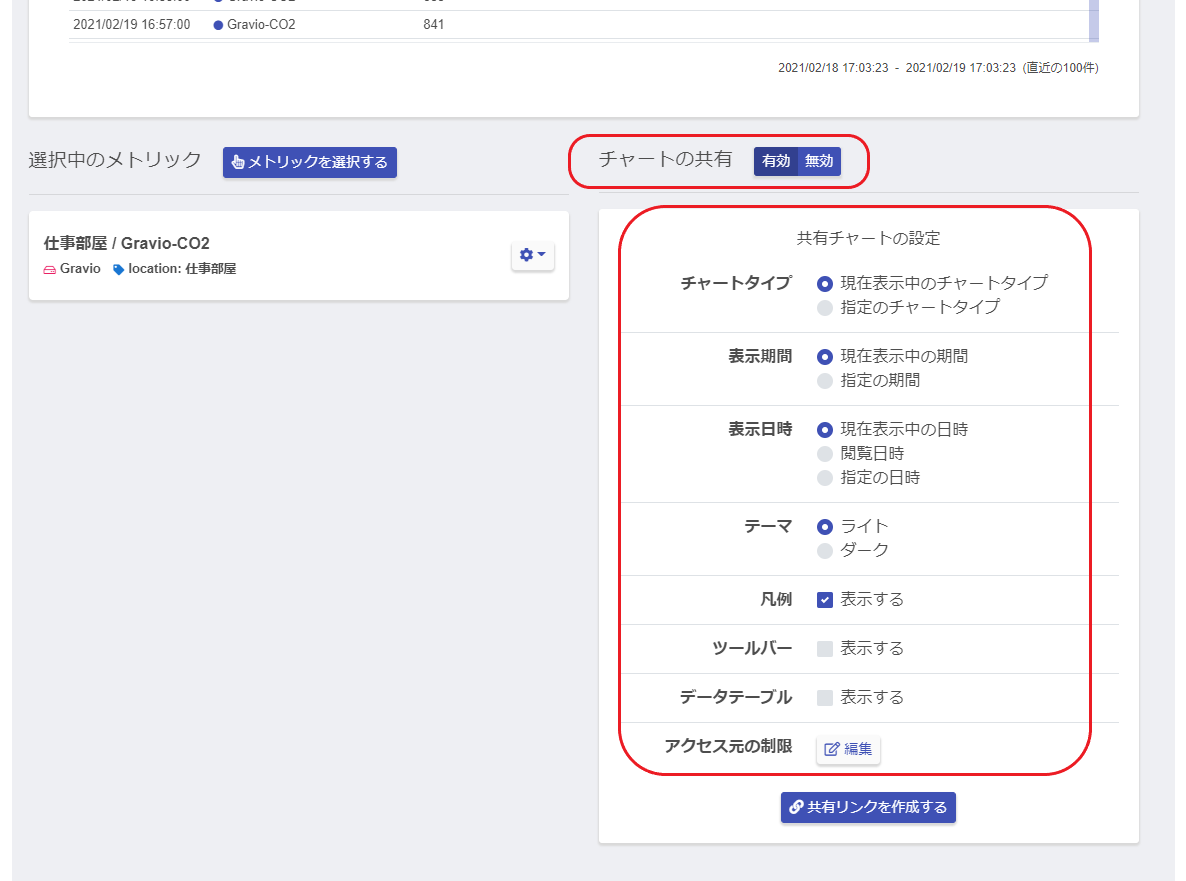
チャートが作成されるので、チャートに下にある「チャートの共有」を「有効」にして、その下で細かい調整を行います。
最後に一番下にある「共有リンクを作成する」をクリックします。
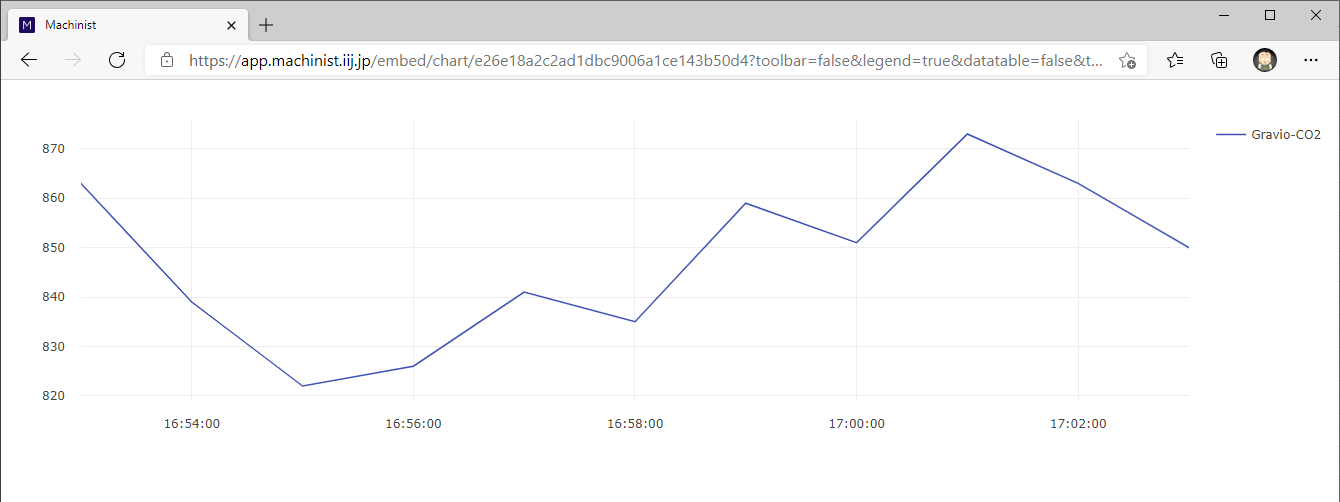
リンクが表示されるので、このURLをコピーして共有します。
共有できました。埋め込み用のiframeのコードも作成できますので、サイトに埋め込んでみても面白いですね。
ポイント
- Machinistにデータを送るには、APIキーを取得し、それをBearer認証のトークンに渡す。データはJSON形式。
- 送信データの
timestampはUnix時刻。省略することも可能。 - チャートを公開することも可能