目次
- はじめに
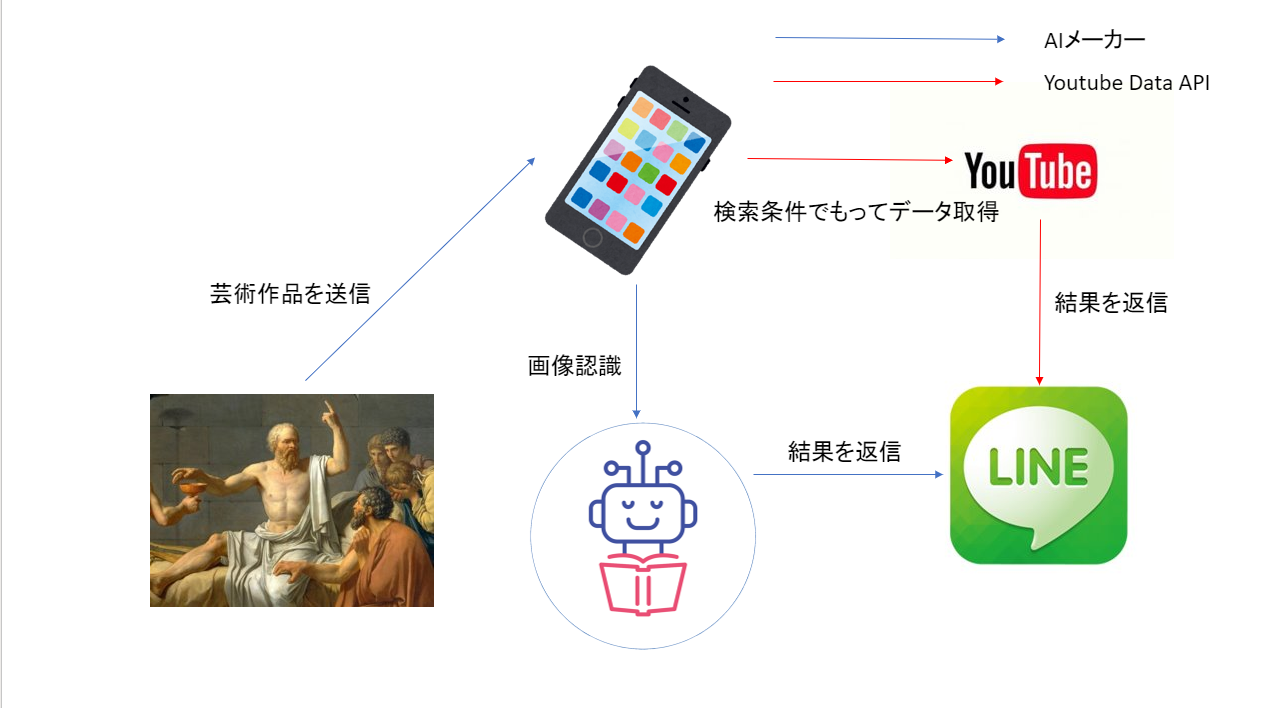
- 「芸術とスムージー 魅惑のコラボレーション」の概念図
- 実際に作ってみた
- 苦労したところ
- おまけ
- 感想
- 参考にしたサイト、記事
はじめに
※QRコードについては、この記事を参照されたし。
protooutStudioに参加してからずっと、筋肉について、筋トレについて考えてきた。
考えるうちに、自分は何故これ程までに筋肉に魅かれているのだろうかと自問するようになった。
ある日、自宅にあったルーベンス展の画集を見ていた時、ふと、思い至った。
肉体美だ、と。
思えば、人は肉体を重要な評価軸にしているきらいがある。
古代ギリシャでは、肉体は神の贈り物であり、肉体を鍛え上げることで神への感謝を表したという。
また、中世ヨーロッパでは、肉体美に純粋無垢なる側面を見出し、筋トレをすることで神と一体化しようとしていたらしい。
そう考えると、自分が**筋肉に、筋トレに魅かれるのは当然の摂理なのだ**。
そして、それは皆さんにも当てはまるはずだ。
自分は、そういう人たちをサポートしたい。そのための、「哲学的筋肉BOT」だ。
さあ、筋トレをしよう!そして、古来のロマンに思いを馳せてみよう!
「芸術とスムージー 魅惑のコラボレーション」の概念図
7/13(土)のLINE Thingハッカソンに参加した際に作成した「スムージーチェッカー」を改良したモノで、Youtube Data APIを使ってみた。

実際に作ってみた
●開発環境
Node.js v10.16.0
npm v6.9.0
Windows10 pro
Youtube Data API の取得方法については、この記事をご参考にされたし。
3年前の記事だが、問題なくAPIを取得できる。
●コード
Githubに公開しているので、そちらをご参考にされたし。
おまけ
当初、リッチメニューを実装し、美術館の位置をプッシュするようにしたかったが、結構躓きポイントがあったので、それを共有したい。
①curlの使い方 in Windows User
公式サイトによると、リッチメニューを作るにはcurlコマンドでhttpリクエストを叩かなければならないという。
当時はcurlについて知らなかったので、インターネットでcurlコマンドについて調べたが、MacかLinux基準のコマンドしか出てこなかった。なので、requesterrorが続き、心が折れかけた。
そんなとき、このようなサイトを見つけた。それらの内容通りにやったら、無事リッチメニューを実装できた。勝手ながら、記事の筆者様方に感謝したい。
拙作のコードについては、Githubに投稿したので、参考にされたし。
最終的にリッチメニューを実装できたが、
美術館の場所が分かったところでどうだっていう。。。
なので、今回は実装を見送った。
感想
最初は、curlって何だ…?httpリクエストって何だっけ…?という状態だった。
そんな中、試行錯誤を繰り返してリッチメニューを実装できたのは、本当に嬉しかった。
出来なかったことが出来てくる感覚は、非常に新鮮で、しかし芯から達成感、充実感を味合わせてくれる。
これは、筋トレと同じである。こうして理想に近づいていくのだ。
これからも、筋肉について、筋トレについて思考し、肉体美の実現を支えられるモノを開発していきたい。
それはさておき、今後の展開として、ロボットの操作とLIFFを考えている。
ロボットは、プロテインスムージーを運んでくれるモノ。
LIFFは、筋トレのメニューを表示して、回数を記録してくれるモノをとりあえず作りたい。
obnizを使ったら楽に実装できるか。
理想のLINE BOTは、筋トレメニューを組んでくれて、それに合ったプロテインスムージー(もしくはそれのレシピ)をプッシュしてくれるモノ。なおかつ、カロリー計算や、お気に入りの女優が応援してくれるUIがあるとなおいいとも思っている。
いつ頃実現できるかわかりませんが、地道に進めていきます!
※後日、動画を掲載予定
参考にしたサイト、記事
◎腹筋カウンター。
https://qiita.com/karu/items/87e79eeb3c3a0892d00a
◎curlコマンドについて。
https://viral-community.com/security/curl-8263/
◎Youtube Data API で取得できる情報について。
https://hafilog.com/youtube-data-api