目次
- はじめに
- 「スムージーチェッカー」の概念図
- 実際に作ってみた
- 感想
- 参考にしたサイト
はじめに
※QRコードについては、この記事を参照されたし。
前回の記事から一か月…
ようやく、作りたいモノが形になりました。
なので、忘備録も兼ねて公開します。
さて、健康寿命を延ばそうと健康志向な世の中になっております。
では、どうやって健康寿命を延ばせるのだろうか…
それは、筋トレです。筋トレをすれば、健康寿命が爆発的に延びます。
ですが、筋トレだけで本当に大丈夫?と思う方も居られるでしょう。
そこでスムージーです。スムージーはすべてを解決してくれる。
そんなこんなで、スムージーに合うプロテインを教えてくれるLINE BOTを作りました。
名前は「スムージーチェッカー」です。
なお、当記よって当記事は筋肉初心者向けです。安心して筋トレに活かしてください!
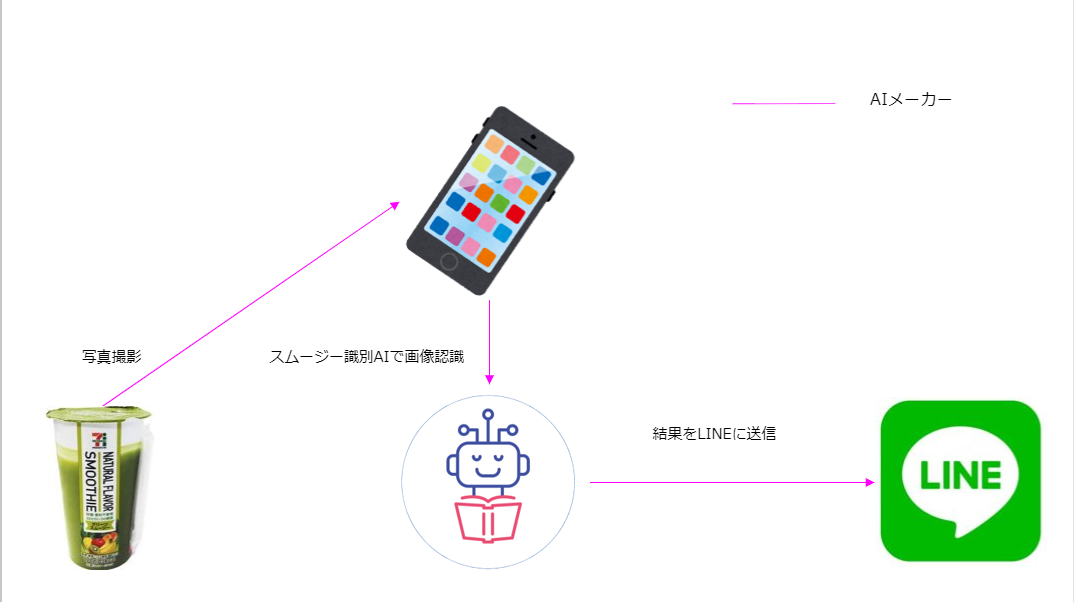
「スムージーチェッカー」の概念図
 こんな感じ。
こんな感じ。
実際に作ってみた
●開発環境
Node.js v10.16.0
npm v6.9.0
Windows10 pro
●コード
'use strict';
// LINE BOT用定数
const lineAccessToken = 'LINE BOT チャネルアクセストークン';
const lineSecret = 'LINE BOT シークレットトークン';
const express = require('express'); // 素晴らしいWebアプリケーションフレームワーク
const line = require('@line/bot-sdk'); // LINE Messaging API を使えるようにするソフトウェア開発キット = みんなが使えるパッケージみたいな存在
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: lineSecret,
channelAccessToken: lineAccessToken
};
const userID = 'LINE BOT のユーザーID';
// Aiメーカー用定数(ご自由にお使いください)
const aimakerClient = require('request');
const aimakerModelId = 3605; // AIメーカーで作成したAIモデルのIDを指定
const aimakerApiKey = 'c28f3694803e7631c5feb0831f29be77d78cfbbf0b16c001f6e1078f41d8b27be283434fbffe0ee45d83adbbcbb57c5f'; // AIメーカーで作成したAIモデルのAPIキーを指定
// 返信用定数
const greenAdvice = 'ホエイプロテインを加えると、筋肉にも効く素晴らしいスムージーになってGoodだ!';
const healthyAdvice = 'ソイプロテインやバナナ、小松菜などを加えると味もよくなってGoodだ!';
const dessertAdvice = 'こういうのもたまにはいいが、プロテインを飲もう!もしくは加えよう!';
const restartMessage = 'すまない。もう一度、やり直してくれ!';
const proteinImportant = '言うまでもないが、規則正しい生活を心掛けよう!健全な魂は健康な筋肉に宿る!';
const app = express();
app.post('/webhook', line.middleware(config), (req, res) =>
{
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event)
{
if (event.type !== 'message' || event.message.type !== 'image')
{
return Promise.resolve(null);
};
const getImageOptions = {
url: `https://api.line.me/v2/bot/message/${event.message.id}/content`,
method: 'get',
headers: {
'Authorization': 'Bearer ' + lineAccessToken,
},
encoding: null
};
let resultMessage = '';
resultMessage = 'お待ちくださいマッスル';
aimakerClient(getImageOptions, function (error, response, body)
{
if (!error && response.statusCode == 200)
{
const buffer = new Buffer.from(body);
const base64String = buffer.toString('base64');
imageRecognition(base64String, event.replyToken);
} else
{
console.log(err);
resultMessage = restartMessage;
}
});
return client.replyMessage(event.replyToken, [{
type: 'text',
text: resultMessage
}, {
type: 'text',
text: proteinImportant
}]);
};
function imageRecognition(base64, token)
{ // Aiメーカー関数
let message = '';
aimakerClient.post({ // AiメーカーAPI接続
uri: "https://aimaker.io/image/classification/api",
headers: {
"Content-type": "application/x-www-form-urlencoded",
},
form: {
id: aimakerModelId,
apikey: aimakerApiKey,
base64: base64
}
}, function (error, response, body)
{
if (error)
{
message = restartMessage;
} else
{
var imageScores = JSON.parse(body);
var labels = imageScores.labels.sort(function (a, b)
{
if (a.score > b.score) return -1;
if (a.score < b.score) return 1;
return 0;
});
console.log(imageScores.labels);
if (labels[0].label && labels[0].score)
{
switch (labels[0].label)
{
case 'グリーンスムージー':
message = 'これは、「' + labels[0].label + '」だな!' + greenAdvice;
break;
case 'ヘルシースムージー':
message = 'これは、「' + labels[0].label + '」だな!' + healthyAdvice;
break;
case 'フルーツスムージー':
message = 'これは、「' + labels[0].label + '」だな!' + dessertAdvice;
break;
default:
message = 'もう一度、画像を送ってくれ!';
break;
}
}
client.pushMessage(userID, [{
type: 'text',
text: message
}, {
type: 'text',
text: proteinImportant
}]).then();
};
});
};
app.listen(PORT);
console.log(`Server running at ${PORT}`);
感想
疲れました。
これまでに色々な方のアドバイスをいただきました。
また、試行錯誤を繰り返し、没にしたアイデアもたくさんありました。
例)筋トレに合う動画を載せよう!☞それいる?
BMI値を算出しよう!☞それいる?
スムージーの重さを計り、ちょうどいい量を算出しよう!☞ロードセルの調整ができない…
色々ありましたが、形にできてよかった。
次は、ロードセルとロボットと組み合わせて、いい感じのスムージーを作り、持ってきてくれるよう指示を出すBOTを作りたい。
参考にしたサイト
・LINE Things Messageを使ってみよう #linethings #linedc
・LINE BOTからNode.jsで画像を受け取って保存する
・[JavaScript] 画像変換:要素 ⇔ Base64(相互変換)
・画像認識AIを使ったLINE BOTの作り方
・1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest