ヴァル研究所 Advent Calendar 2019 12日目の記事です。
駅すぱあと路線図はLeaflet.jsを利用しています。
それはつまり、Leaflet.js用のプラグインも使えるということ。
ということで、今回はいくつかLeafetのプラグインを駅すぱあと路線図で試してみたいと思います。
はじめに
駅すぱあと路線図とは?
「駅すぱあと路線図」とは、株式会社ヴァル研究所が提供している路線図です。
詳しく知りたい方は、以下の記事をご覧ください。
今から、すぐに、始める駅すぱあと路線図 - Qiita
Leaflet.jsとは?
Leaflet.jsは、JavaScriptの地図のオープンソースライブラリになります。
駅すぱあと路線図は、このLeaflet.jsを利用しています。
Leaflet.jsについて知りたい方は、以下の記事が参考になりそうです。
地図ライブラリの本命「Leaflet」を5分で理解&導入する - Qiita
プラグインとは?
Wikipediaより引用
アプリケーションソフトウェアの機能を拡張するために追加するプログラムの一種。
:
誰でも差し替え可能になっているアプリケーションコードの一部分を、プラグインと呼ぶ。
要は、プラグインを使えば簡単に駅すぱあと路線図を拡張できる、ということですね。
駅すぱあと路線図でLeaflet.jsのプラグインを使ってみる
ここからはいくつかプラグインを試してみたので、その紹介をします。
なお、プラグインの読み込みについては、基本的に以下の様にjsファイルとcssファイルをダウンロードして読み込むだけなので、割愛します。
読み込み方法については下部にも記載した 参考サイト にも書いてあるので、試してみたい方は参考にしてみてください。
※ 取り込み例
<!-- plugin -->
<link rel="stylesheet" href="css/hogehoge.css" />
<script src="js/hogehoge.js"></script>
<!-- plugin -->
BeautifyMarker
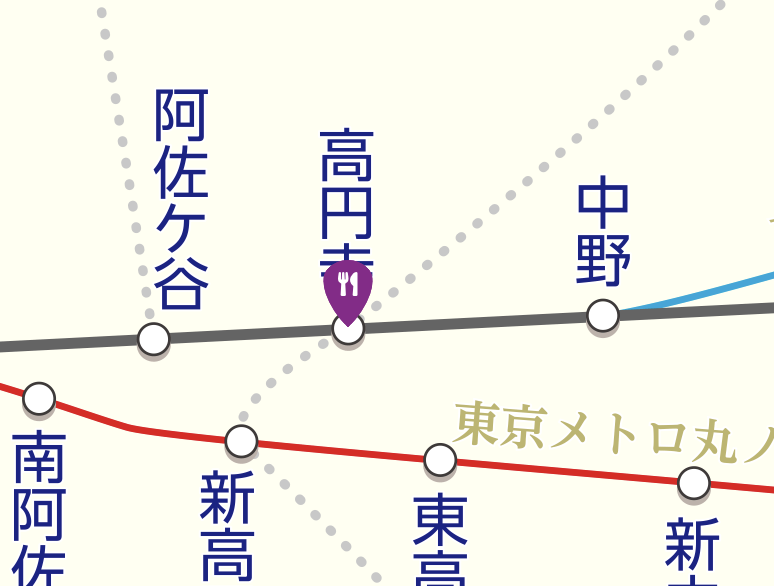
いろいろなマーカーを使える様になるプラグイン。自分でマーカーを作るのが面倒で、「Font Awesome Icons」などを使いたい場合に便利。
以下の様な感じで、 setStationMarker に設定すればOK。
:
options = {
prefix: 'fa'
,icon: 'utensils'
,iconShape: 'marker'
,borderColor: '#8D208B'
,textColor: '#fff'
,backgroundColor: '#8D208B'
};
rosen.setStationMarker(
22671,
{icon: L.BeautifyIcon.icon(options), draggable: true }
);
:
icon-pulse
パルス的なアニメーションのマーカーを設定できるプラグイン。自分での実装は難しそうだけど、プラグインを使えば簡単にできる。素晴らしい。
- leaflet入門|プラグインで現在地マーカーを表示する(icon-pulse) | kitanote
- mapshakers/leaflet-icon-pulse: Leaflet pulsing icon plugin.
:
rosen.setStationMarker(
22671,
{icon: L.icon.pulse({iconSize:[20,20],color:'red'}), draggable: true }
);
:
contextmenu
コンテキストメニューを追加するプラグイン。右クリックメニューを追加したい場合に便利。
- leaflet入門|プラグインで右クリックメニューを追加する(contextmenu) | kitanote
- aratcliffe/Leaflet.contextmenu: A context menu for Leaflet.
:
// コンテキストメニューを定義
var markerContextMenu = {
contextmenu: true,
contextmenuItems: [{
text: '詳細を表示',
index: 0,
callback: showMarkerInfo
}, {
separator: true,
index: 1
}]
}
// マーカーにメニューを設定
rosen.setStationMarker(
22671,
markerContextMenu
);
// メニューの動作を定義
function showMarkerInfo(e){
alert(e.latlng);
}
:
おわりに
今回はLeafletのプラグインを簡単に使えることを確認してみました。
また、Leafletのプラグインは色々とあるので、駅すぱあと路線図の開発をする場合には合わせてプラグインも見てみると、欲しいものが見つかるかもしれません。
参考サイト
Leafletのプラグインはいろいろな方が紹介してくれています。
今回は以下のサイトを参考にさせていただきました。