Search & popups プラグインを調べました (2018.6.13)
leaflet Search & popups プラグイン
Plugins - Leaflet - a JavaScript library for interactive maps
Search & popups プラグイン 一覧
| Plugin | 説明 |
|---|---|
| leaflet-fusesearch | Lightweightファジー検索を使用してGeoJSONレイヤーのフィーチャーを検索するためのパネルを提供するコントロールFuse.js |
| Leaflet Search | LayerGroup / GeoJSONのカスタムプロパティによる検索マーカー/機能の検索のコントロール。 AJAX / JSONP、オートコンプリート、サードパーティサービスをサポート |
| leaflet-custom-searchbox | サイドパネルのスライダコントロールを含むGoogleマップスタイルの検索ボックス。 |
| Leaflet.Rrose | エッジケースのためのリーフレットプラグイン。 マウスオーバー時にポップアップが必要な場合は、クリックしないでください。地図の端に近づくと方向を変えるためのポップアップヒントが必要です。 |
| Leaflet.utfgrid | リーフレット用のutfgridインタラクションハンドラを非常に小さなフットプリントで提供します。 |
| Leaflet.RevealOSM | 非常にシンプルだが拡張可能なリーフレットプラグインで、地図上のOSM POIデータを表示する。 |
| Leaflet Underneath | Mapbox Vector Tilesデータを使用して、ある場所の近くの興味深い機能を検索し、速度と帯域幅が制限されたタイルレイヤーに対話型機能を追加します。 |
| Leaflet.GeoJSONAutocomplete | GeoJSONサービスを使用したリモート検索のリーフレットオートコンプリート。 |
| L.tagFilterButton | タグによるLeafLetマーカーのフィルタリング |
| leaflet-google-places-autocomplete | マップにGoogleプレイス検索を追加する |
| leaflet-responsive-popup | ポップアップの内容を表示できるように地図を移動する必要性を排除します。 |
各プラグイン 説明
leaflet-fusesearch
GeoJSONレイヤーのフィーチャーをあいまい検索できます。
検索対象データはGeoJSON固定のようです。
検索にはFuse.jsを使用する。 ※Fuse.js: 軽量のファジー検索ライブラリ
leafletプラグイン > leaflet-fusesearch - Qiita

Leaflet Search
検索ボックスに入力すると候補がいくつか表示されます。
候補を選択すると、マーカーがズームアップされポップアップが表示されます。
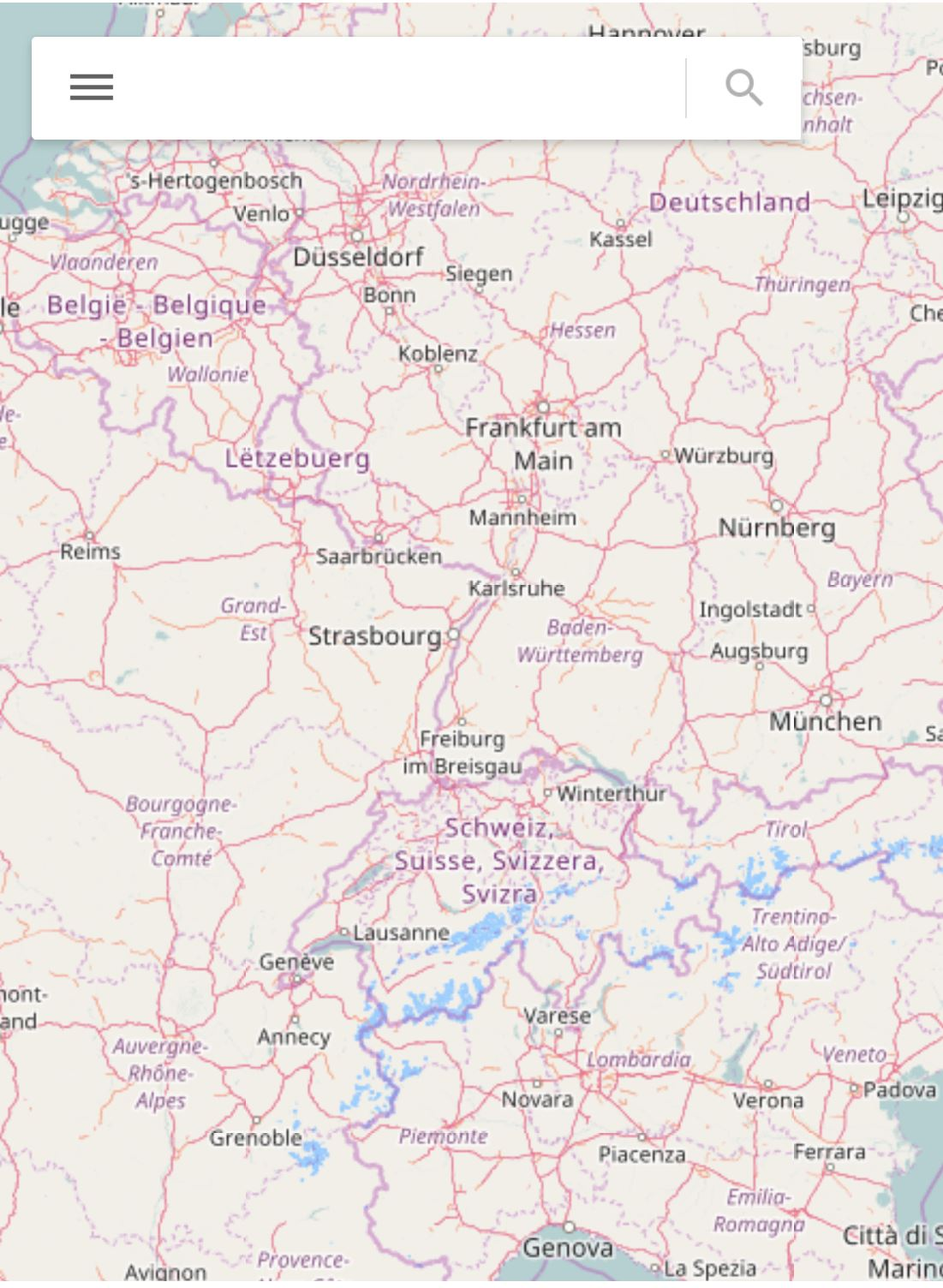
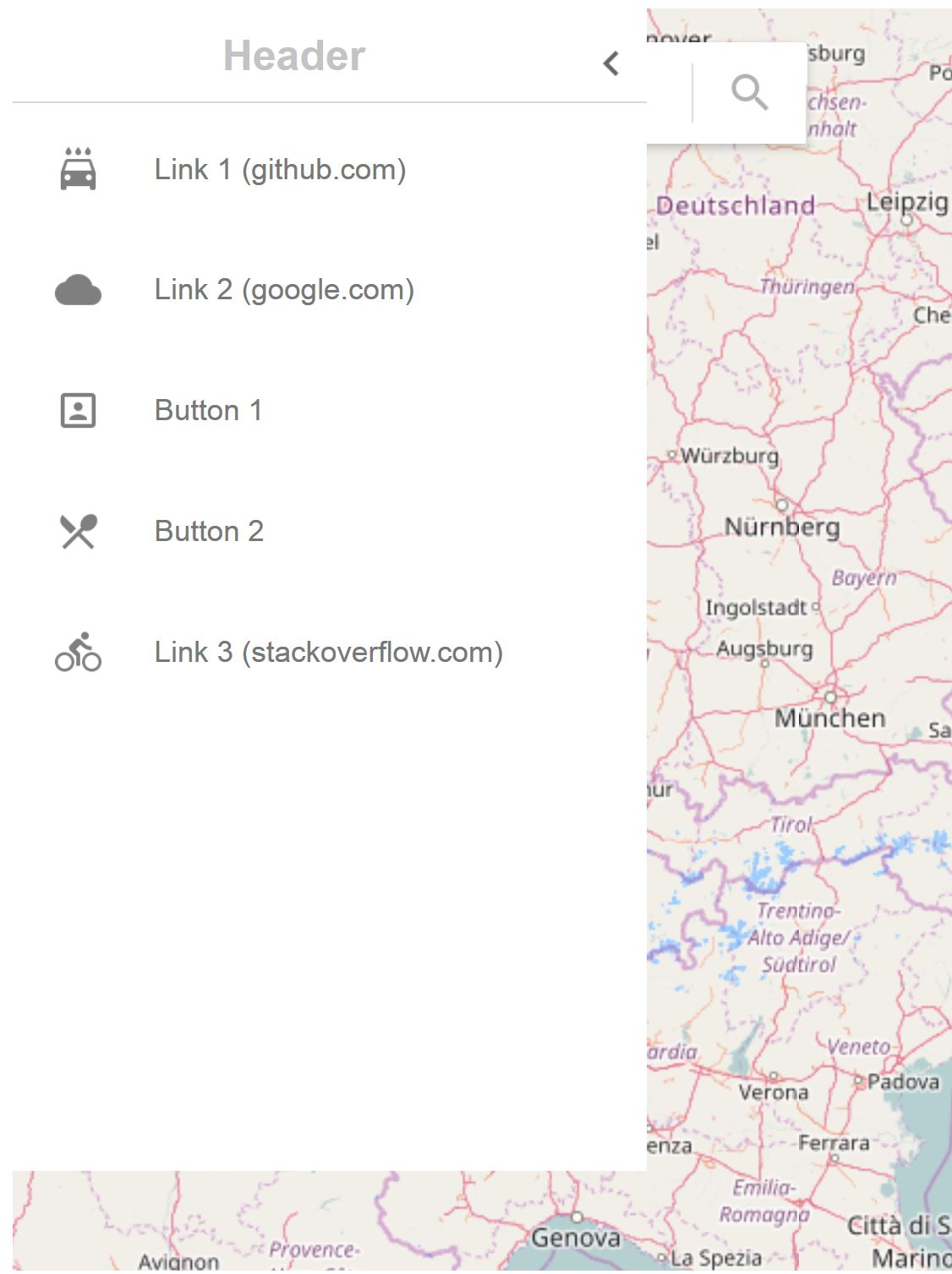
leaflet-custom-searchbox
グーグルマップ風の検索BOXを表示できます。
8to5Developer/leaflet-custom-searchbox
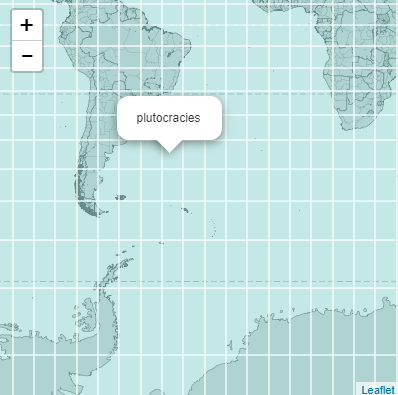
Leaflet.Rrose
世界を格子状に区切り、それぞれのマスに情報をもたせポップアップを表示する事ができます。
Leaflet.utfgrid
UtfGridデータを表示するプラグイン
UtfGridって何?と思いましたが、情報があまりありませんでした。(ほとんどがリンク切れ)
以下を見ると、データをタイルで分けて使うみたいな事なので、MVT・ベクトルタイルの前身でしょうか?
How Interactivity Works with UTFGrid – Points of interest
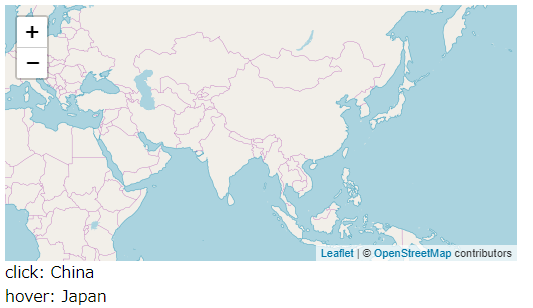
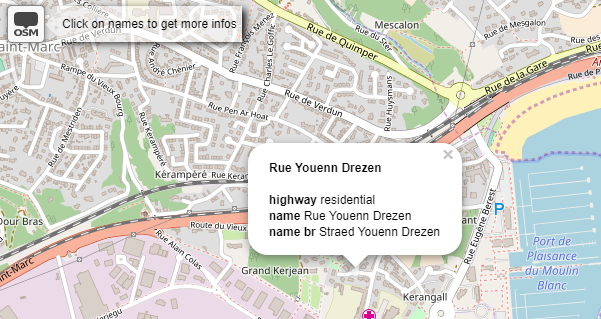
Leaflet.RevealOSM
yohanboniface/Leaflet.RevealOSM
最終更新:2013年5月28日
地図をクリックすると、OSMのポイントのデータを表示します。
画像のポップアップは以下のテンプレート指示で表示されているようです。
revealOSMControlOptions: {
queryTemplate: '[out:json];(node(around:{radius},{lat},{lng})[name];way(around:{radius},{lat},{lng})[name][highway];);out body qt 1;'
},
Leaflet Underneath
Leaflet RevealOSM Control example
Mapbox Vector Tilesデータを使用して、ある場所の近くの興味深い機能を検索し、速度と帯域幅が制限されたタイルレイヤーに対話型機能を追加します。
使い方がいまいちよく分からず。
Leaflet.GeoJSONAutocomplete
utahemre/Leaflet.GeoJSONAutocomplete: Leaflet Search Bar For Remote Searching with GeoJSON Services.
最終更新:2015年11月16日
グーグルマップ風の検索BOXを表示します。キー入力でオートコンプリートが効きます。
データはあらかじめ用意したGeoJSONを検索します。
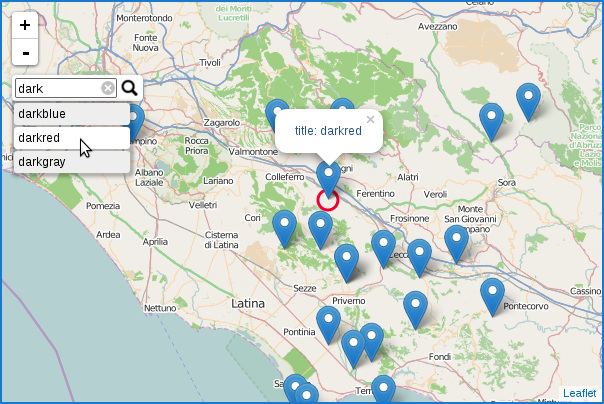
L.tagFilterButton
フィルターボタンを追加します。
以下の方がまとめてくださっていました。
leaflet入門|プラグインでフィルターボタンを追加する(L.tagFilterButton) | kitanote
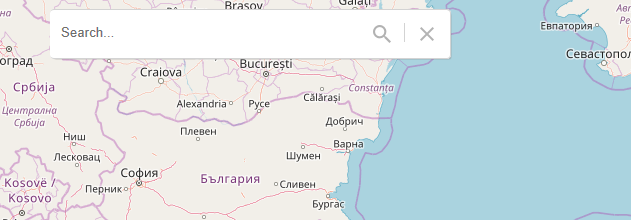
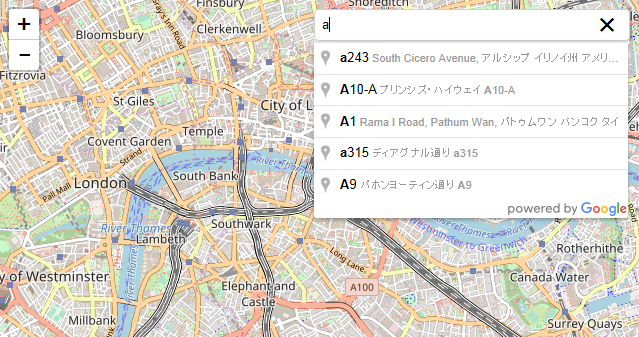
leaflet-google-places-autocomplete
Twista/leaflet-google-places-autocomplete
検索BOXに地名を入れるとオートコンプリートで候補地を表示してくれます。
選ぶとそこがズームアップされます。
場所データはGoogleAPIの場所データから取得するようです。
https://maps.googleapis.com/maps/api/js?libraries=places
leaflet-responsive-popup
yafred/leaflet-responsive-popup
ポップアップの位置を調整します。
↓のデモがすごい
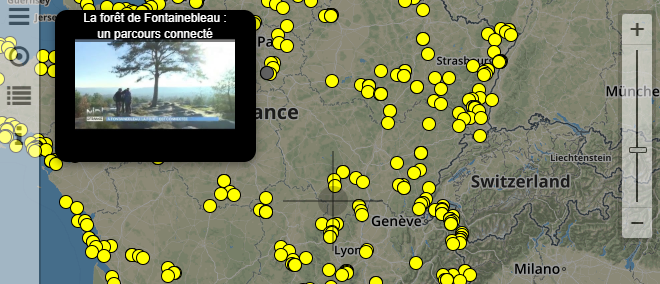
Explore with FranceImage