leafletとは
leafletはWeb上で地図を表示するオープンソースのマップクライアントライブラリです。
軽量でスマートフォンなどのタッチ操作にも対応した地図を手軽に表示することができます。
ユーザーによって様々なプラグインが作成されているのが特徴で、それらを組み合わせることで多様な表現を行うことができるので「地図なんてGoogle Maps APIで十分じゃね?」という方も、一度触ってみてください。
by http://shimz.me/blog/leaflet-js/4142
とのこと。今回、地図をカスタマイズして独自の地図を作ることになったので、GoogleMapではなく、 leafletを使用してみることにしました。
GoogleMapのように普通にマップを表示できる以外に、leaflet用のプラグインを使って、かなり高機能な地図をつくれます。
今回そのleafletのプラグインを調べて使えそうなものをリストアップしたので興味のある方は参考にどうぞ
プラグイン
leafletの公式サイトで紹介されているプラグイン一覧は以下のリンクにあります。
http://leafletjs.com/plugins.html
この中から個人的に有用そうなものをピックアップしました。(といっても、2,30ある。。)
多いので適当にカテゴリ分けします
- コントローラー系
- マーカー系
- パス系
- ミニマップ系
- その他
コントローラー系
Leaflet-IconLayers
マップ上で地図のタイルを変更できるコントローラーを追加できるプラグイン
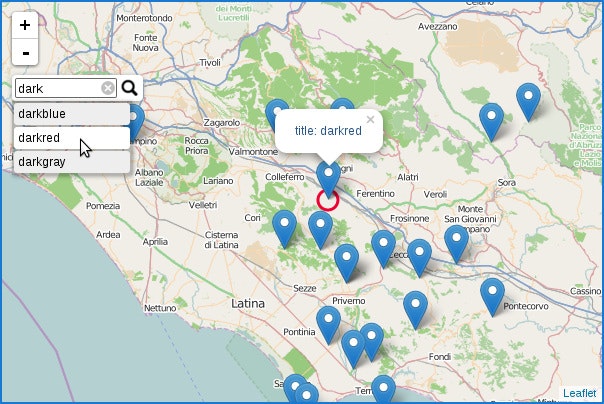
leaflet-search
マーカーに登録したタイトルとかを検索候補つきで検索できるボックスを追加するプラグイン
Leaflet.fullscreen
クリックすると地図が全画面表示になるコントローラーを追加するプラグイン
Leaflet.Pancontrol
スマホゲームのような十字キーが設置できる。
leaflet.zoomhome
設定したホーム(緯度経度?)に戻れるホームボタンを追加するプラグイン
Leaflet.EasyButton
いろんなボタンを設置できる。かなり高機能そう。githubのstar的にもよさげ
マーカー系
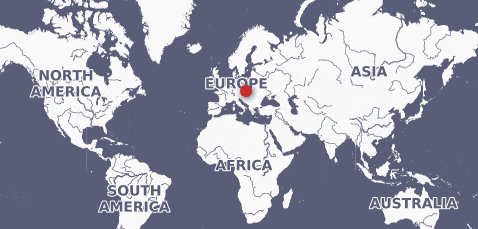
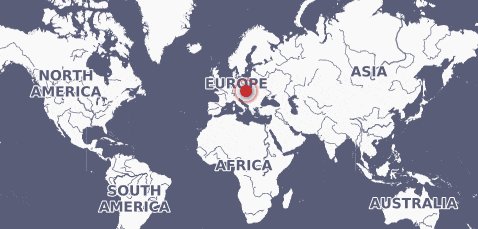
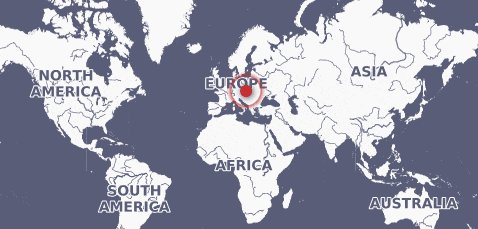
leaflet-pulse-icon
「今ここにいるよ!」と言わんばかりのいい感じのマーカーを簡単に設置できるプラグイン
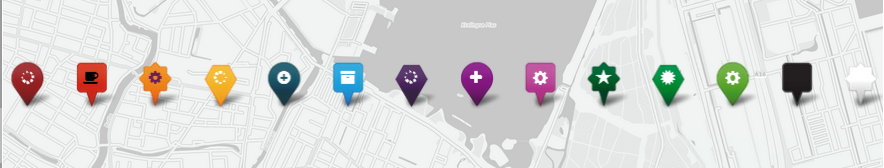
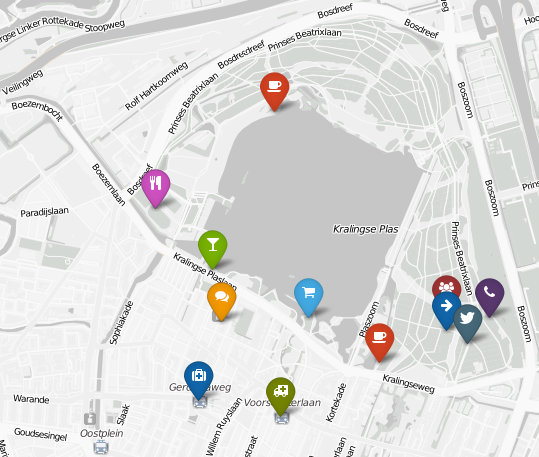
マーカーアイコン
どちらも簡単に地図にマーカーアイコンを設置できるプラグイン。アイコンが可愛い。
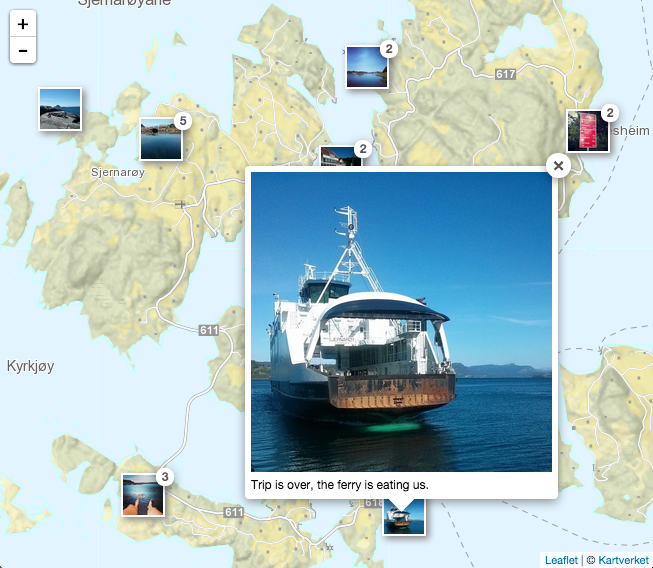
Leaflet.Photo
マップに画像が設置できるプラグイン
パス系
Leaflet.MovingMarker
描画したパス上をマーカーが移動できるプラグイン
leaflet-ant-path
描画したマップがgifのように理髪店のトリコロールのようになるプラグイン
Leaflet.Polyline.ShakeAnim
セットしたパスを少しずつ描画していくプラグイン
ミニマップ系
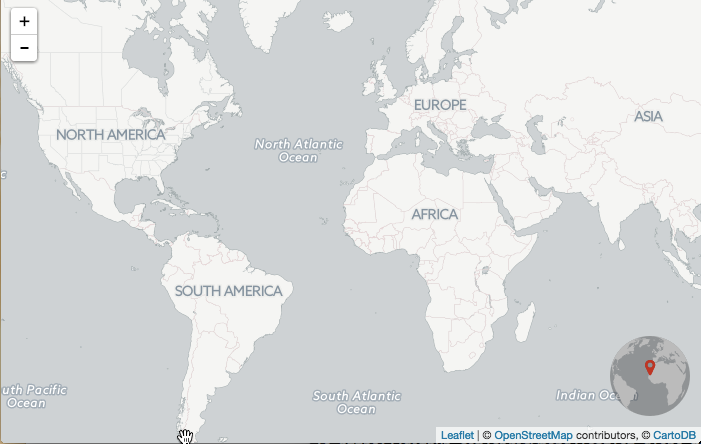
leaflet-globeminimap
地図の右下に世界地図が表示される。
Leaflet-Minimap
世界地図ではなくて、その地域よりzoomが2ぐらい小さいミニマップを表示するプラグイン。こっちの方が使い勝手ありそう。ドラクエみたいな感じ。
その他
Leaflet.EdgeMarker
現在地点から見て他のマーカーのある位置を矢印で表示してくれる。(リンクから飛べるdemoを見た方が早い)
Leaflet.Marker.Stack
マップに円スタックみたいなのが置けるプラグイン
leaflet-history
地図をドラッグしたりズームしたりの操作履歴を残して、歴史をさかのぼったりできるコントローラーを追加するプラグイン
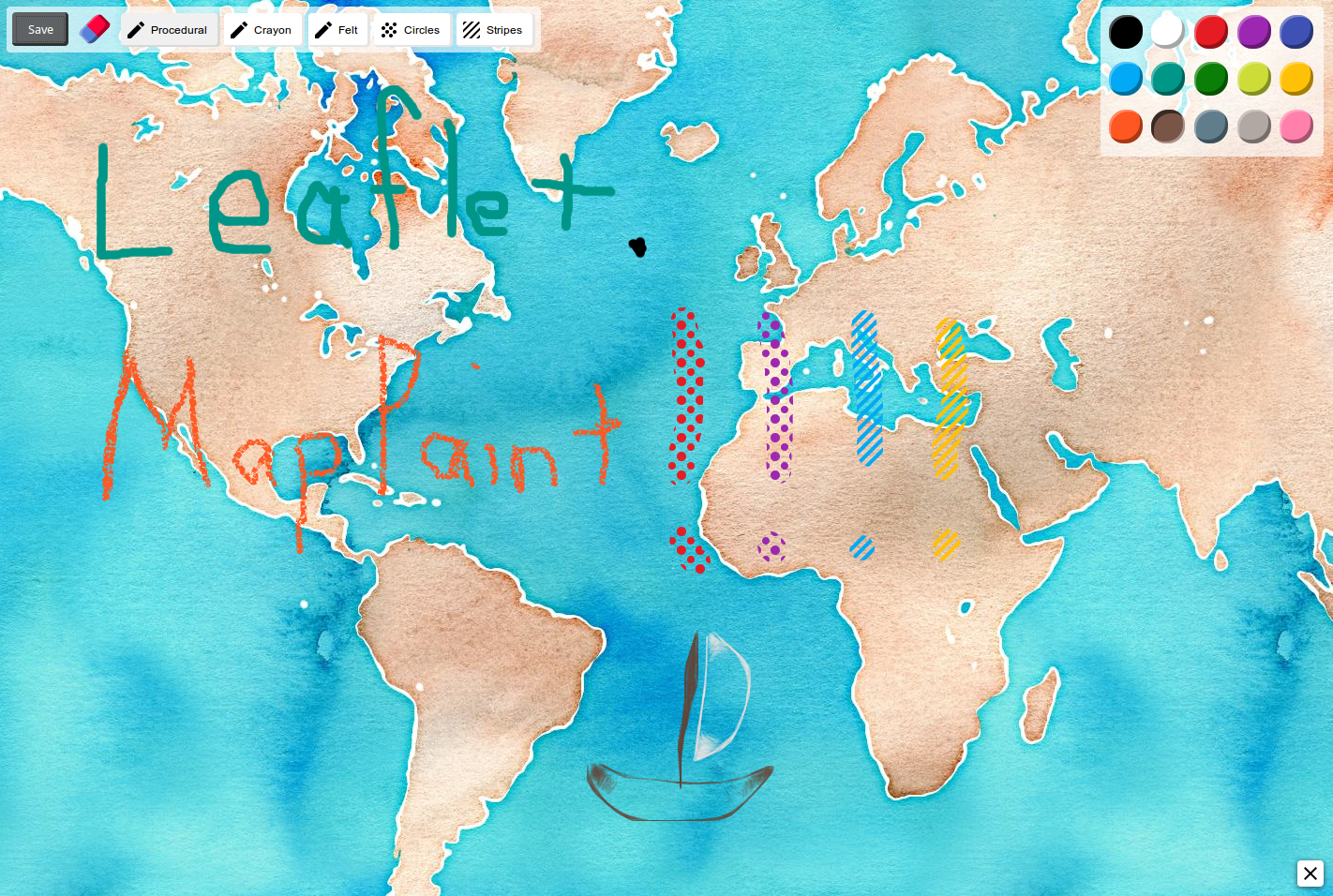
Leaflet.MapPaint
マップにお絵描きができるプラグイン。よくわかんないけど、高機能
LeafletPlayback
マーカーとかの履歴を動画にするみたいなプラグイン
とりあえずdemoを見てください。百聞は一見に如かず
http://leafletplayback.theoutpost.io/examples/example_2.html
leaflet-hash
クリックした地点の緯度経度にURLが変わる。GoogleMapみたいな感じになる。
Leaflet.MeasureControl
描画したパスの距離を取得するプラグイン。
このパスだと何kmとか表示してくれる。結構重宝しそう。
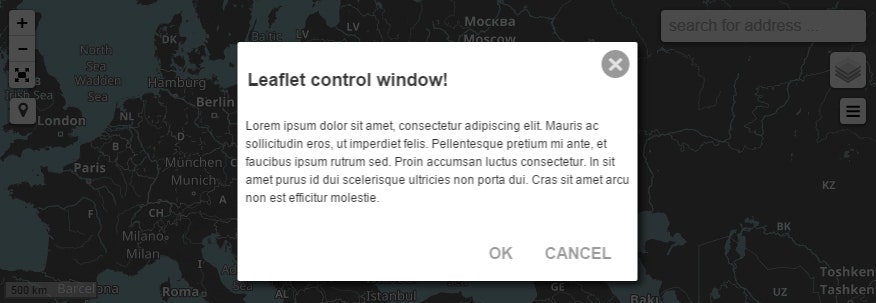
leaflet-control-window
地図上にモーダルを表示できる。これは使えそう。
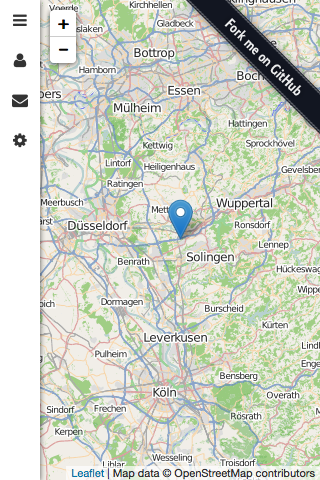
sidebar-v2
かなりいい感じのサイドバーが追加できる。
Leaflet.Bookmarks
地図にブックマーク機能を追加できる
最後に
高機能なプラグインが豊富なので、自分好みに追加したらかなり豪華な地図ができそう。個人的には、ミニマップと十字キーを見ただけで、あと、タイルとかをそれっぽいの選んだら、リアルドラクエの世界がマップ上で実現できそうで、しかも、十字キーで勇者型のマーカーを移動させれたら、リアルRPGの出来上がり。。。って妄想しただけでも楽しそうだったので、是非活用してみてください。
leafletのプラグイン全てを目に通すのはかなり疲れた。