どうもmiyachi(@_38ch)です。
Web地図ライブラリ 「Leaflet」の簡易的なデモを5分で作成する方法を書いていきます。
ソースコードはこちらに丸っと置いておきます。
https://gist.github.com/miyachin/aa1f1d745578aa915fc2c2bd6e99d4df
もしお役にたったらならStarをポチッとお願いします。
Leafletとは?
Leafletはモバイルフレンドリーなインタラクティブマップを作成する、JavaScriptオープンソースライブラリです。初版は、2011年にリリースされ、最新版は、2018年1月18日にver.1.3.1がリリースされています。
公式: Leaflet - a JavaScript library for interactive maps
チュートリアルに沿って簡易デモを作る

「Leaflet」のwebサイトに簡易版のチュートリアルがあるので、見てみましょう。
まずは、index.htmlを作成して、LeafletのCSS/JSファイルを読み込みましょう。
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.1/dist/leaflet.css" integrity="sha512Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.3.1/dist/leaflet.js" integrity="sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==" crossorigin=""></script>
地図を挿入したい場所に以下のdiv要素を入れます。idはmapidとしましょう。
<div id="mapid"></div>
ちなみにこのdivは上記のJS/CSSの読み込み箇所より上部に書かないとエラーになります。
CSSで高さを定義しておくことも忘れずに!
# mapid {height: 500px;}
次はJavaScriptを書いていきます。
まずは、表示される地図の中心地(緯度経度)を定義します。
setViewの第一引数に配列で渡してあげます。(今回はロンドンの中心地)
第二引数の13はデフォルトでどれだけズームした状態かの値です。
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
次はタイルレイヤーの追加です。タイルレイヤーとは・・・
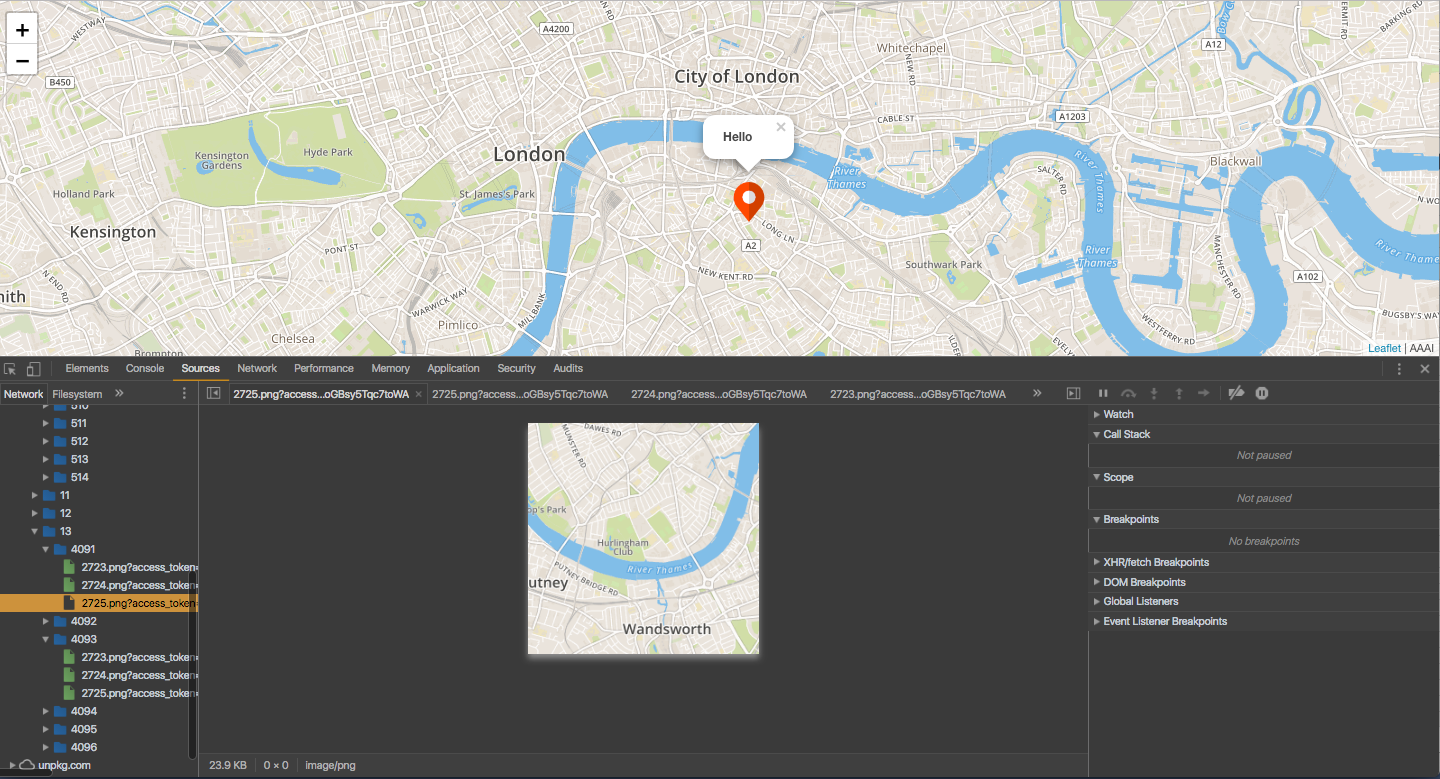
僕もちゃんと理解してないですが、表示されるマップをタイルのように分割化したものだと思っています。Developer toolsのSourcesをみると分かりますが、表示されている地図を切り分けたものが画像として取得されています。
どこからこの画像を持ってくるのかはいくつか選択肢がありますが、今回はチュートリアル通り、Mapboxというサービスにしましょう。
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: '**********' //ここにaccess tokenを挿入
}).addTo(mymap);
Access TokenはMapboxのアカウント作成後、アカウントページにAccess tokensというセクションがあるので、そこのDefault public tokenをコピーして貼り付ければ動くかと思います。
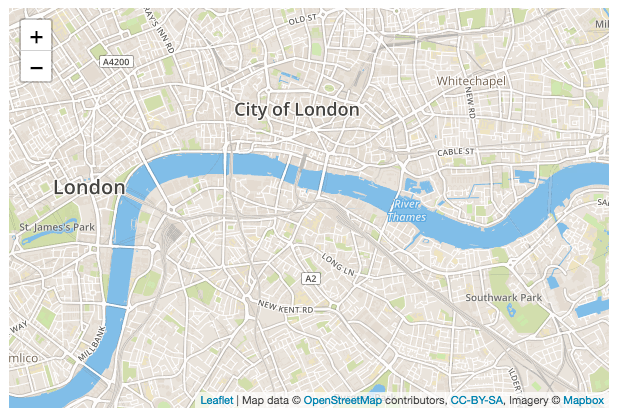
一応ここまででブラウザで地図を表示させるところまではできたかと思います。

次は、地図上にピンを置いてみます。
var marker = L.marker([51.5, -0.09]).addTo(mymap);
このようにピンをおきたい緯度経度を渡して、オブジェクトを作ってあげるだけ。
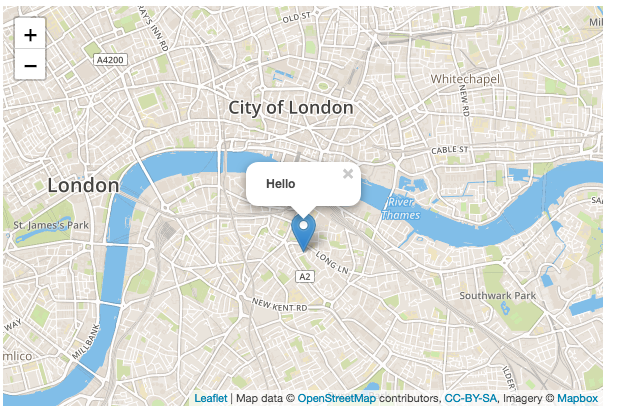
marker.bindPopup("<b>Hello</b>").openPopup();
あとはこんな感じでポップアップも出してあげることができます。

ピンアイコンのカスタマイズなども簡単にできるので、次回以降で紹介していきます。
関連記事
地図ライブラリ「Leaflet」にcluster機能を追加する