前置き
Tableauを使っていて毎回書式設定でどこをどう変えれば良いかよく分からず、とりあえずいじりまくって何とかしていますが、いい加減非効率なので一回書式設定をきちんと理解しておこうと思いまとめてみました。(11/20追記:後編、番外編も併せてごらんください)
1.用語の整理
書式設定に入る前に、用語について整理しておきます。
ヘッダー・ペイン・セル・コーナーなど、正確に理解できていますか?
意外とあやふやだったりしないでしょうか?(私はあやふやでした)

上の図で、青枠で囲った部分全体がワークシート、緑色部分がタイトルと見出し、青色部分がヘッダー、黄色部分が"ペイン"です。ヘッダー部分はさらに、行ヘッダー(下図緑色部分)、列ヘッダー(青色部分)、コーナー(黄色色部分)、フィールドラベル(ピンク色部分)に細分化できます。

ちなみに行フィールドラベルもありますが、上の図ではコーナーと一体化しています。行ヘッダーラベルを回転させると下図のように表示されます。

2.網掛け
ここから本題、書式設定について整理していきます。まずは網掛け。書式設定→網掛けを選択するとサイドバーに設定画面が表示されます。モリモリに設定してみたのが下図。
既定のペインとヘッダーに色を設定することで、先ほど図示したヘッダー部とペイン部が塗りつぶされています。しかし、行ヘッダーの関東地方/四国/中部地方は規定のヘッダーで指定した色とは違っており、その行ペインも既定のペインで指定した色とは違います。これは縞模様(行)のペインとヘッダーに規定とは違う色を指定しているためです。同様に縞模様(列)のペインとヘッダーにも規定と違う色を設定しているため別の色になっています。

次に縞模様の設定にあるバンドサイズとレベルについて見ていきます。レベルを変えてみたのが下図です。レベルが左端の時は地域を基準に縞模様になっていますが、レベルが右端の時は顧客区分を基準とした縞模様になっています。つまり、レベルを変えることで縞模様の基準となるディメンションを変えることができます。今回の例では行ディメンションが2つだけなのでレベルは2段階ですが、ディメンションが増えればその分レベルの段階も増えていきます。

今度はバンドサイズを変えてみます。下図の通り、バンドサイズが1の時は1行おきに色が変わる縞模様になっています。それに対しバンドサイズが2の時は2行沖に色が変わるようになっています。つまりバンドサイズは何行(列)おきに色が変わるかを変えることができます。

3.枠線
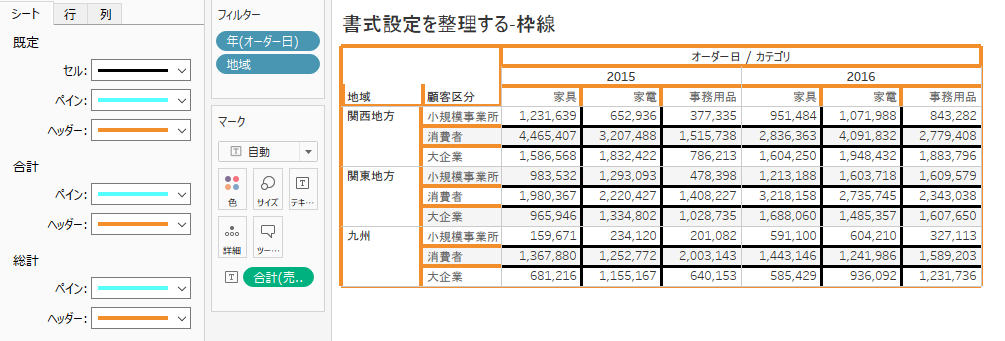
次は枠線です。書式設定→枠線を選択するとサイドバーに設定画面が表示されます。わかりやすく規定のセルを黒、ペインを水色、ヘッダーをオレンジ色の太線に設定したものが下図です。(ちなみに'規定'を設定すると合計と総計にも自動的に同じ設定値が入ります)

見てみると、セルとヘッダーはきちんと設定が反映されていますが、ペインの設定値が反映されていません。また、ヘッダーも地方の境界はオレンジ色になっていません。これは、行(列)の境界線がデフォルトでグレーの薄い線に設定されており、規定よりこちらの設定が優先されるためです。

試しに行(列)の境界線の設定をなしに変更すると下図のように規定のペインの設定がきちんと反映されます。

また、行(列)の境界線にもレベル設定があり、網掛けの時と同様にレベルを変えることで縞模様の基準となるディメンションを変えることができます。レベルを最大にした場合、規定のセルの設定は上書きされます。(黒線が緑線で上書きされている)

長くなったので続きは後編で
後編投稿しました。こちら