前置き
Tableauを使っていて毎回書式設定でどこをどう変えれば良いかよく分からず、とりあえずいじりまくって何とかしていますが、いい加減非効率なので一回書式設定をきちんと理解しておこうと思いまとめてみました。
前記事の後編です。書式設定のうち、網掛けと枠線については前記事で説明していますのでそちらをご覧ください。(11/20追記:番外編も作成しました)
4.線
後編一発目は線です。書式設定→線を選択するとサイドバーに設定画面が表示されます。初期設定は↓こんな感じです。これを、

↓こんな感じにド派手な太線を設定してみると、

あれ、軸線の緑色以外反映されていない??

実は線の書式設定は行/列にメジャーがない場合、設定してほほとんど何も変わりません。
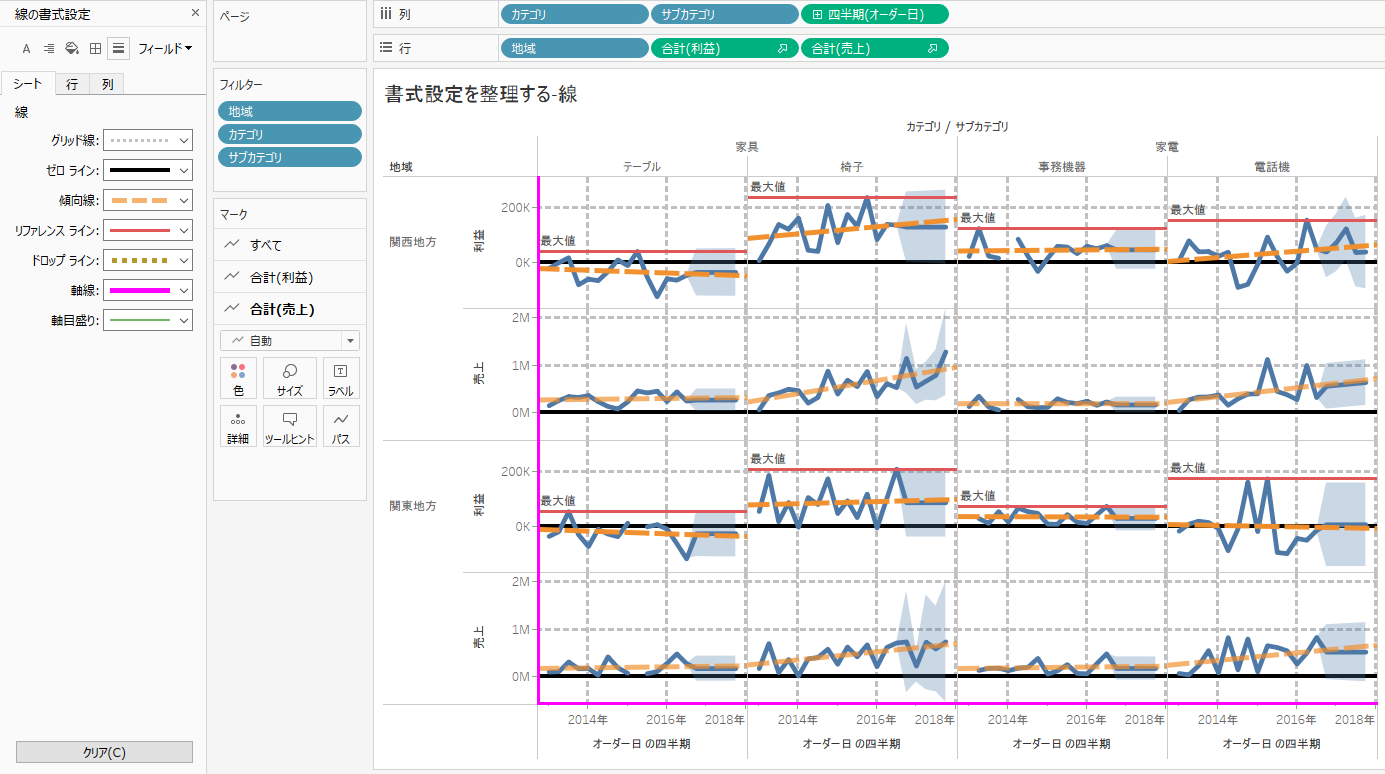
というわけで、別のVizで試してみます。下図は書式設定デフォルト状態。

例によってモリモリに設定してみると下図のようになります。線の設定は名前そのままで割とわかりやすいですね。ゼロラインの設定で軸の原点とは別に値が0のラインを個別に書式設定できるところが特徴的です。

軸目盛りはパッと見わかりづらいですが、よく見てみるとうっすら細い線が出ています。軸目盛りは線の太さを変えることはできず、かなり控えめな見た目なので設定する意味あるのかって感じです。


あと、ドロップラインは表示設定をONにすれば↓こんな風に書式設定が反映されていることが確認できます。

また、書式設定でシートタブではなく、行タブ、列タブで設定すれば行方向と列方向で別々の書式を設定できます。

↓こんな感じです。グリッド線と軸線を行と列で別の色にしています。しかし、見やすいとは思えないのであんまり使うことはなさそうです。グリッド線を縦か横どちらかだけ表示させたい時か、どちらかのゼロラインだけ強調したい時くらいでしょうか?

最後に補足ですが、メジャーが入ったVizでも枠線の書式設定は何ら変わりなく適用されます。グラフ毎の境目をはっきりさせたい時は枠線の書式設定の行(列)の境界線を設定すると良いです。

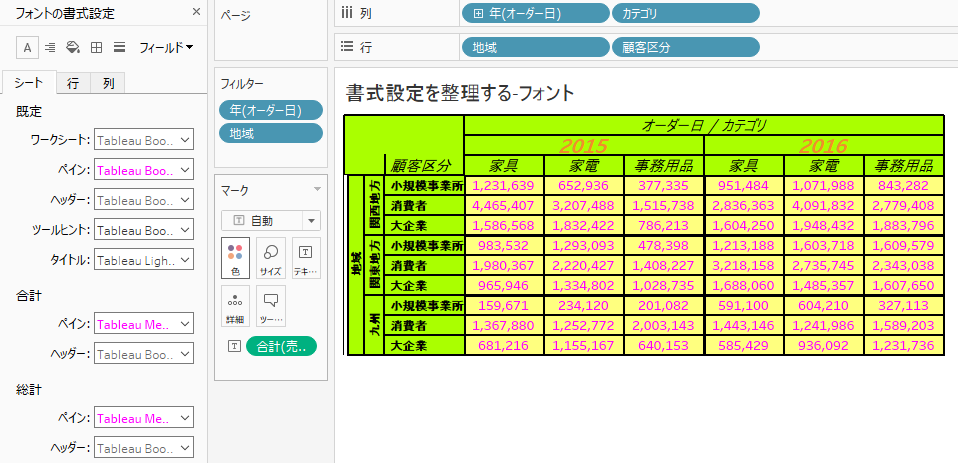
5.フォント
次はフォントです。書式設定→フォントを選択するとサイドバーに設定画面が表示されます。正直、用語がしっかりわかっていればあまり説明することは無いと思いますので、例を示すだけにします。

6.配置
最後は配置です。書式設定→配置を選択するとサイドバーに設定画面が表示されます。初期状態はすべて自動に設定されています。

シート→既定→ペインを中央に設定すると下図のようにペイン部分の合計(売上)が中央揃えになります。この時ヘッダーが自動だと、一番細かいヘッダー(図ではカテゴリ)も一緒に中央ぞろえになります。ヘッダーは自動設定なのでTableauが見やすいように自動で配置を変えてくれているようです。

ヘッダーを明示的な設定に変えると、当然一番細かいヘッダー(図ではカテゴリ)もそれに従って配置が変わります。

水平方向・垂直方向の位置のほかに、方向の設定で文字の向きも変えることができます。ただしシート単位や行/列単位で向きを変えると下図のようにあまり実用的な見栄えにはなりません。

実際に向きを変えたくなるのは特定のヘッダーのみのケースが多いと思います。そういう場合は書式設定のフィールドから向きを変えたいディメンションを選択し、そこで配置設定をすることでそのヘッダーだけ文字の向きを変えることができます。試しに地域だけ向きを変えてみると下図のようになります。

配置設定の最後はラップです。ラップをオンにすると、折り返し表示されるようになります。ラップがオフまたは自動の場合、列ヘッダーの表示幅を狭めると項目名が表示しきれず途中で途切れてしまいますが、

ラップをオンにすると折り返されて項目名がちゃんと表示されるようになります。(ただし、2行表示できるように行ヘッダーの表示幅を広めてやる必要があります)

ちなみにラップをオンにしても改行されないケースもあります。検証はしきれていませんが、ペインのデータで数字の場合は改行されないはずです。文字列の場合は改行される場合とされない場合があり、改行されない場合の細かい条件は理解できていません。(どなたかわかる方がいればコメントで教えていただけると助かります)
7.終わりに
前編・後編にわたってTableauの書式設定についてまとめてみました。Tableauの書式設定は項目も多く結構わかりづらいですが、うまく使いこなせばVizのレベルも上がりますので、ぜひ参考にしていただければと思います。