CSSでレスポンシブなサイト作成のキホンについてやっていきますが、
その中でも超基本から。
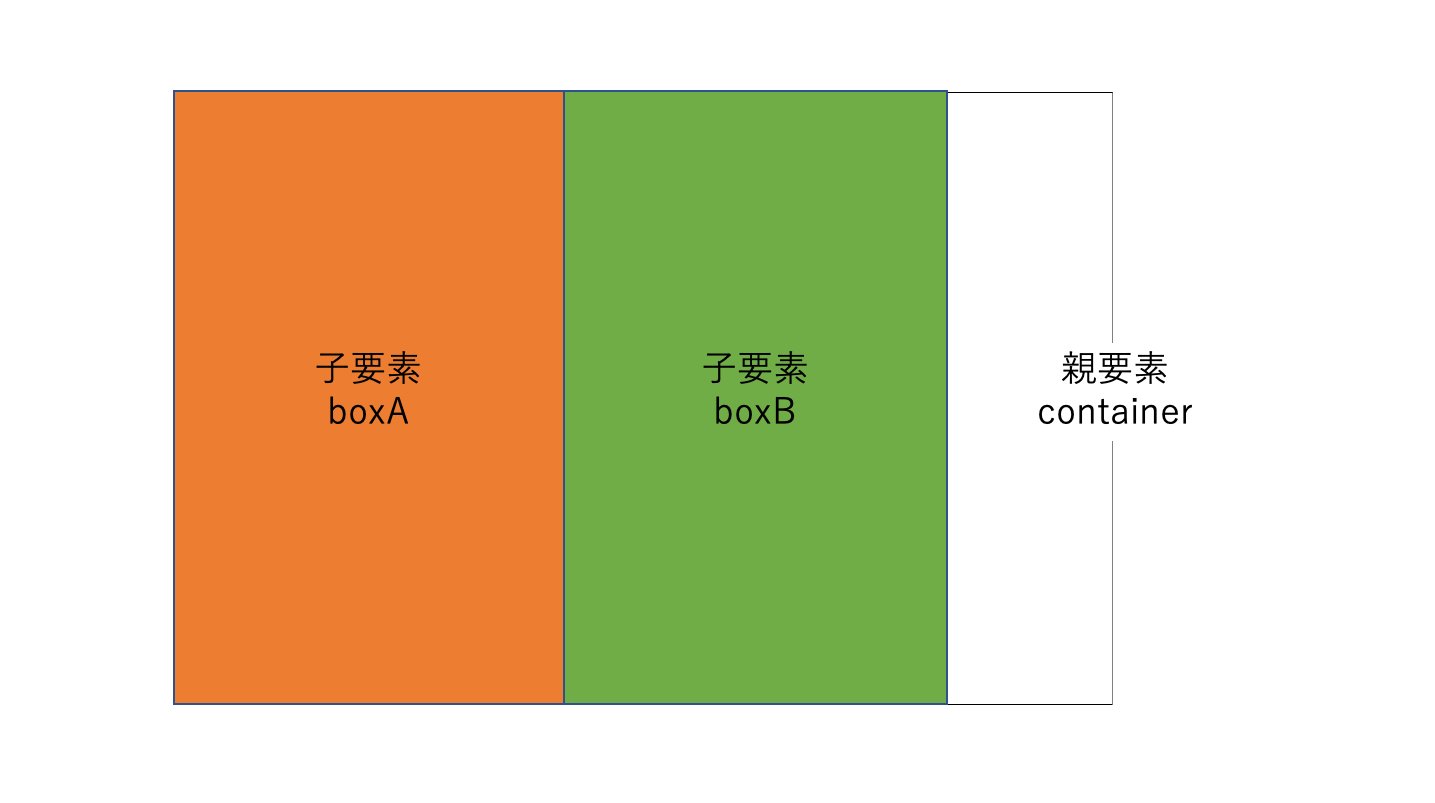
このような構図があったとします。
※見にくいかもしれませんがcontainerは青色の部分を指しています。
この図のように、何もしないと要素は縦並びになってしましますよね。
レスポンシブにするためにはまず親要素のcontainerにdisplayをflexを設定します。
ちなみに、子要素の幅(width)は均等にするため、各子要素にflexを1に設定します。
style.css
.container {
display: flex;
}
.boxA {
flex: 1;
}
boxB {
flex: 1;
}
子要素が横並びになます。
デフォルトでは子要素の高さ(hieght)は同じで、幅(width)はコンテンツによって変わります。
今回の場合は、flex:1;を設定しているので、幅は均等です。
これがレスポンシブのキホンの基本です。
では次回は親要素のcontainerの幅を設定して、折り返す方法を書いていきたいと思います。