前回はレスポンシブのための一歩目をやりました⤵︎
https://qiita.com/zakaryo/items/ee0a799f4d1bb61f2517
今回は折り返しについてやっていきます。
いざdisplayをflexにし横並びにすることができたとしても、
そのままだと子要素のコンテンツが増えたときに、延々と詰め込まれてしまいうことになります。
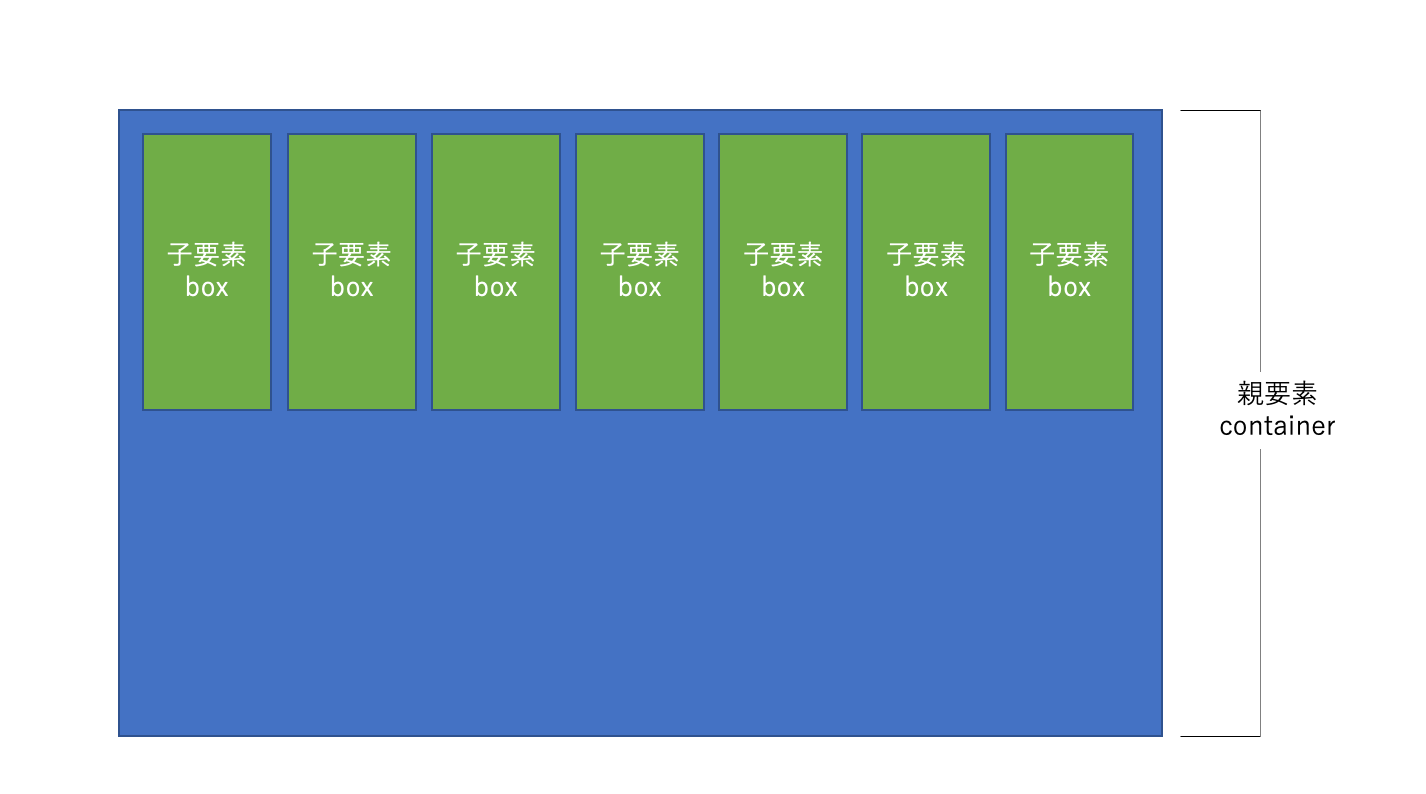
こんな感じに。
style.css
.container {
display: flex;
}
.box {
width: 300px;
height: 300px;
margin: 10px 5px;
}
本来300x300の正方形を並べたいのに、画面いっぱいに詰め込まれ縮んでしまいます。
そこで親要素にflex-wrap:wrap;を指定してみましょう。
style.css
.container {
display: flex;
flex-wrap: wrap;
}
.box {
width: 300px;
height: 300px;
margin: 10px 5px;
}
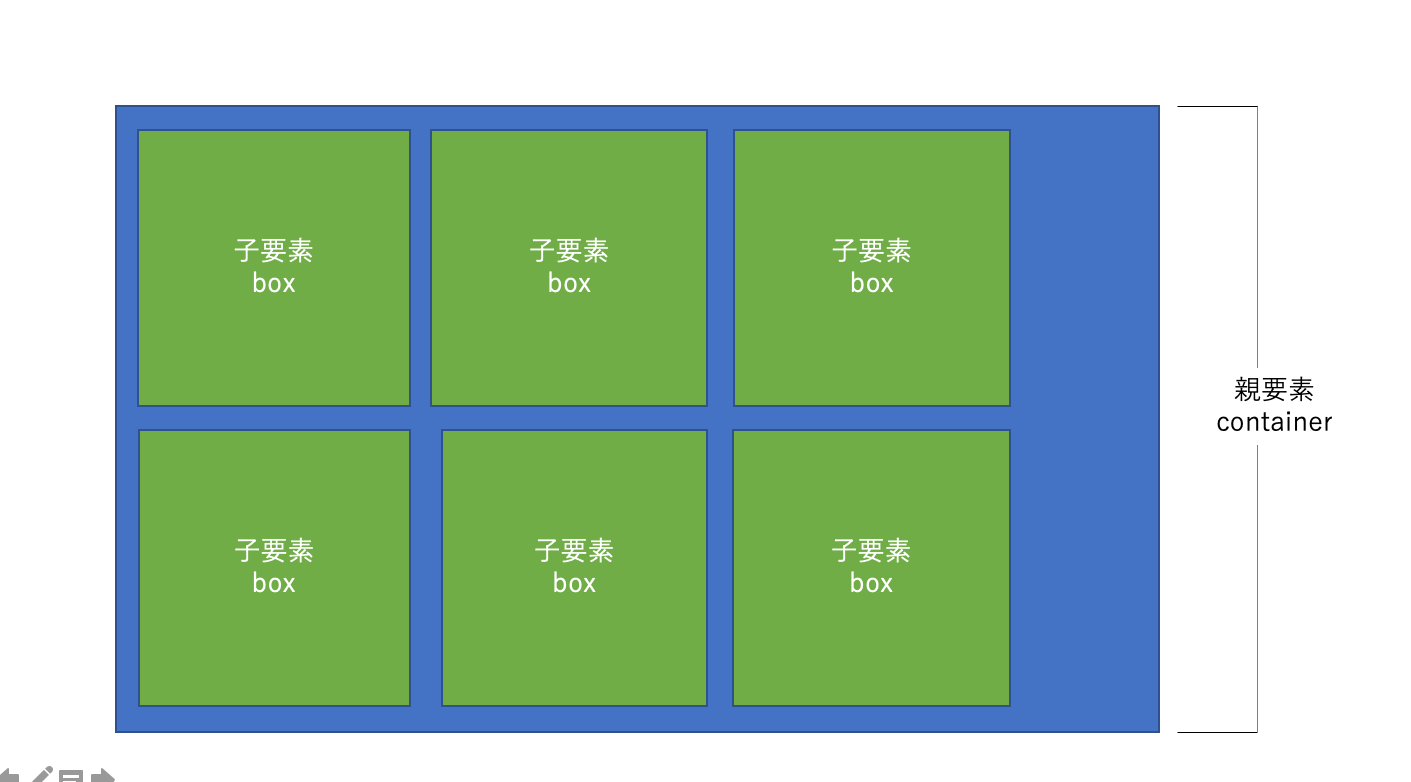
このように無理につめこまれるのではなくて、width:300px;が適用され
はみ出る分は一段下に落とされます。
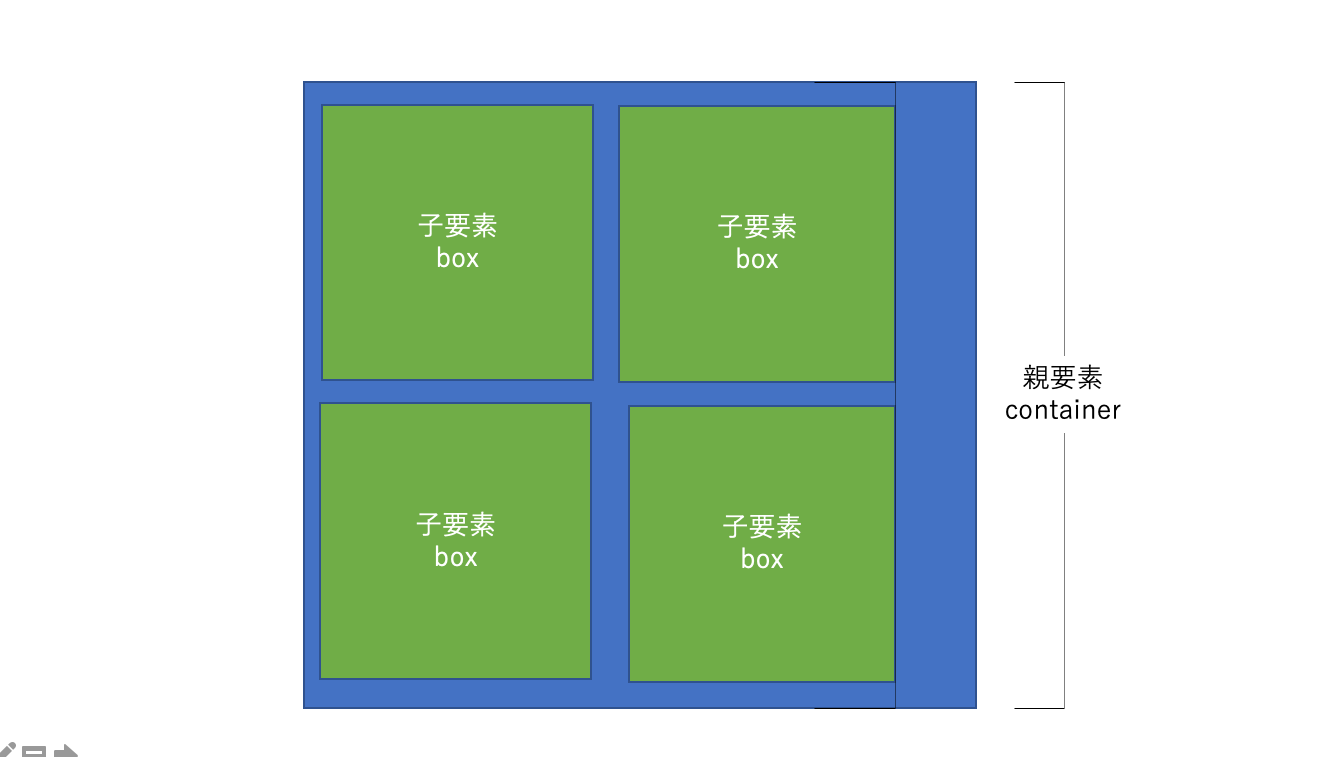
さらに親要素にmax-widthを指定してあげれば1段に何個の子要素を入れるかを決めることができます。
style.css
.container {
display: flex;
flex-wrap: wrap;
max-width:700px;
}
.box {
width: 300px;
height: 300px;
margin: 10px 5px;
}
実際は下に子要素の数分続いています。
以上のようにするとflexboxにおいて折り返しができるのではないでしょうか。