widthを設定してもブラウザで100%で表示される問題を解決したい
widthを設定してもブラウザ上で100%で表示されてしまう
現在アプリケーションのレイアウトを作成しているのですが、CSSでwidthを設定してもブラウザで確認したところ、100%で表示されてしまいます。
コンソールでCSSのwidthを630pxに設定したところ、コンソールを使用して編集したwidthは650pxで表示されましたが、開発環境上で作成したwidthは表示されません。
レイアウトが崩れる原因やヒントをご指摘願えますでしょうか。
発生している問題・エラー
app/assets/stylesheets/upload.scss
#swiper-container {
height: 450px;
padding: 10px 0;
overflow: hidden;
background: #BBBBBB;
position: relative;
}
.swiper-wrapper {
width: 100%;
height: 450px;
overflow: hidden;
}
.swiper-slide {
width: 630px;
height: 450px;
float: left;
background: white;
margin: 0 4px;
z-index: 1;
}
.top-image {
height: 260px;
overflow: hidden;
}
app/views/upload/index.html.erb
<%= render "shared/header" %>
<div id="global-container">
<div id="main-container">
<div id="swiper-container">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="top-image">
</div>
</div>
<div class="swiper-slide">
<div class="top-image">
</div>
</div>
<div class="swiper-slide">
<div class="top-image">
</div>
</div>
</div>
</div>
</div>
</div>
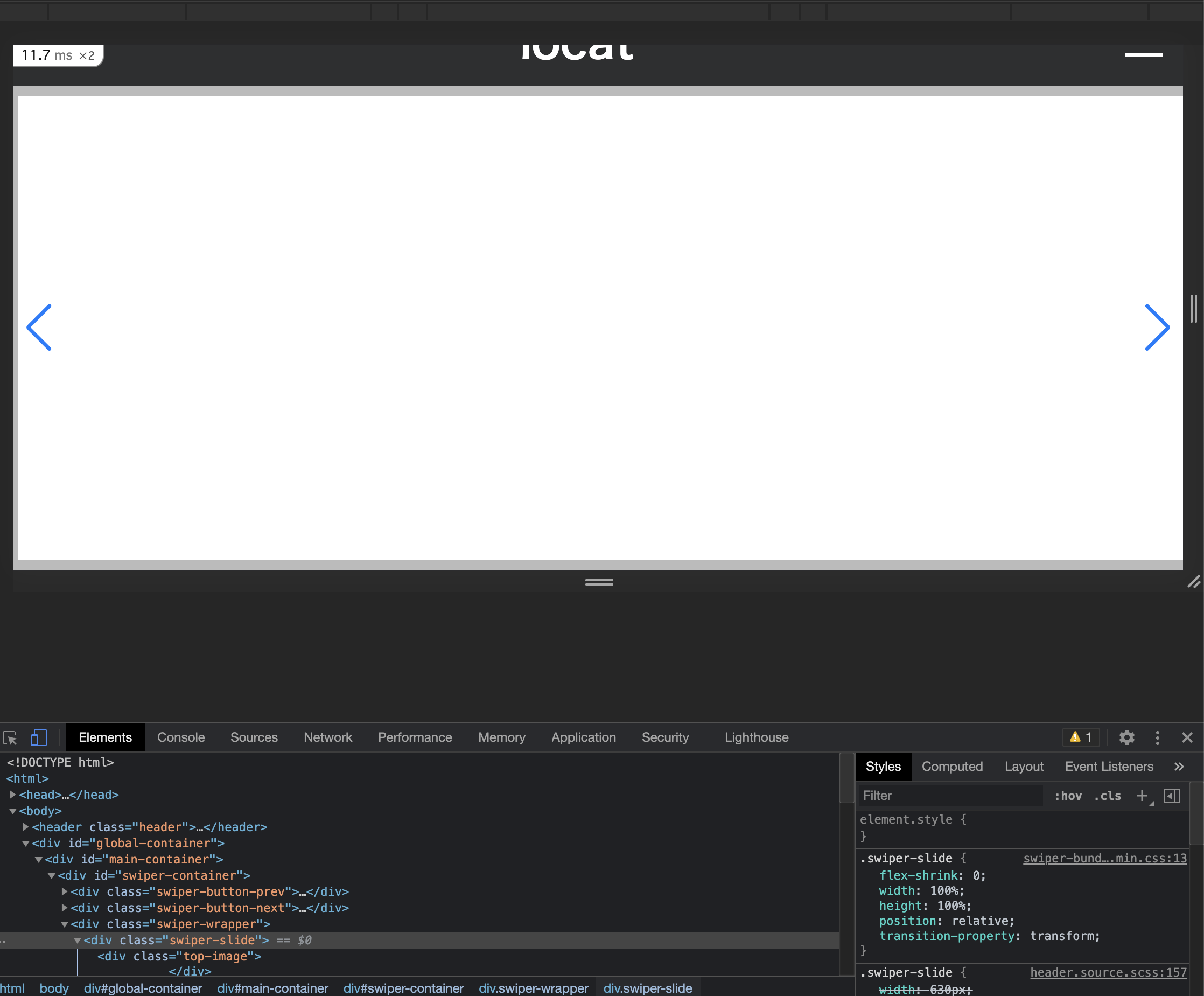
レイアウト画像
ブラウザでは、.swiper-slideがheight, widhtが100%で表示されております。
ですが、開発環境のCSSではwidthを630pxで表示できるように記述していますがブラウザでは上記のように設定されてしまいます。
自分で試したこと
・コンソールを起動して、CSSを表示したい値にして記述してみたところしっかりレイアウトが分割されて表示されることがわかりました。開発環境上で再度設定してみたが、はやり100%の表示がされてしまう。
・表示させたい要素に対する親要素に問題があるかもしれないと思い、.swiper-wrapperの表記を確認したところ、この部分を変更するとレイアウト全体が崩れてしまうためこの部分が原因ではないと考えた。
・displayがインラインになっている可能性があると思い、CSSを確認してみたが、