これは iOS Advent Calendar 2016 18日目の投稿です。
昨日17日目は@tarappoさんのipaファイルの中身を調べるでした。ちょうどfastlaneのresignについて調べようと思っていたところなので、事前知識がまとまっていてありがたかったです!
背景
10月の勉強会で@takasekさんと話している時に、「去年のWWDC2015見直すといいよ」と言われ、
"うちまだiOS8対応してるもんなぁ"
なんて思っていたのですが、その2日後に予期せずして突然のiOS8切りが決定したので、約1.5ヶ月の間に見直したビデオ中からピックアップして、学んだことなどを書きます。
この投稿で紹介するセッション
- App Frameworks
- Media
- System Frameworks
他に What's New in Core Data とかも見たんですが、前提知識がなさすぎてついていけませんでした...
前提
この投稿内のSwiftコードはSwift 3に書き換えています。
WWDC 2015 Videos
App Frameworks
Advanced Touch Input on iOS
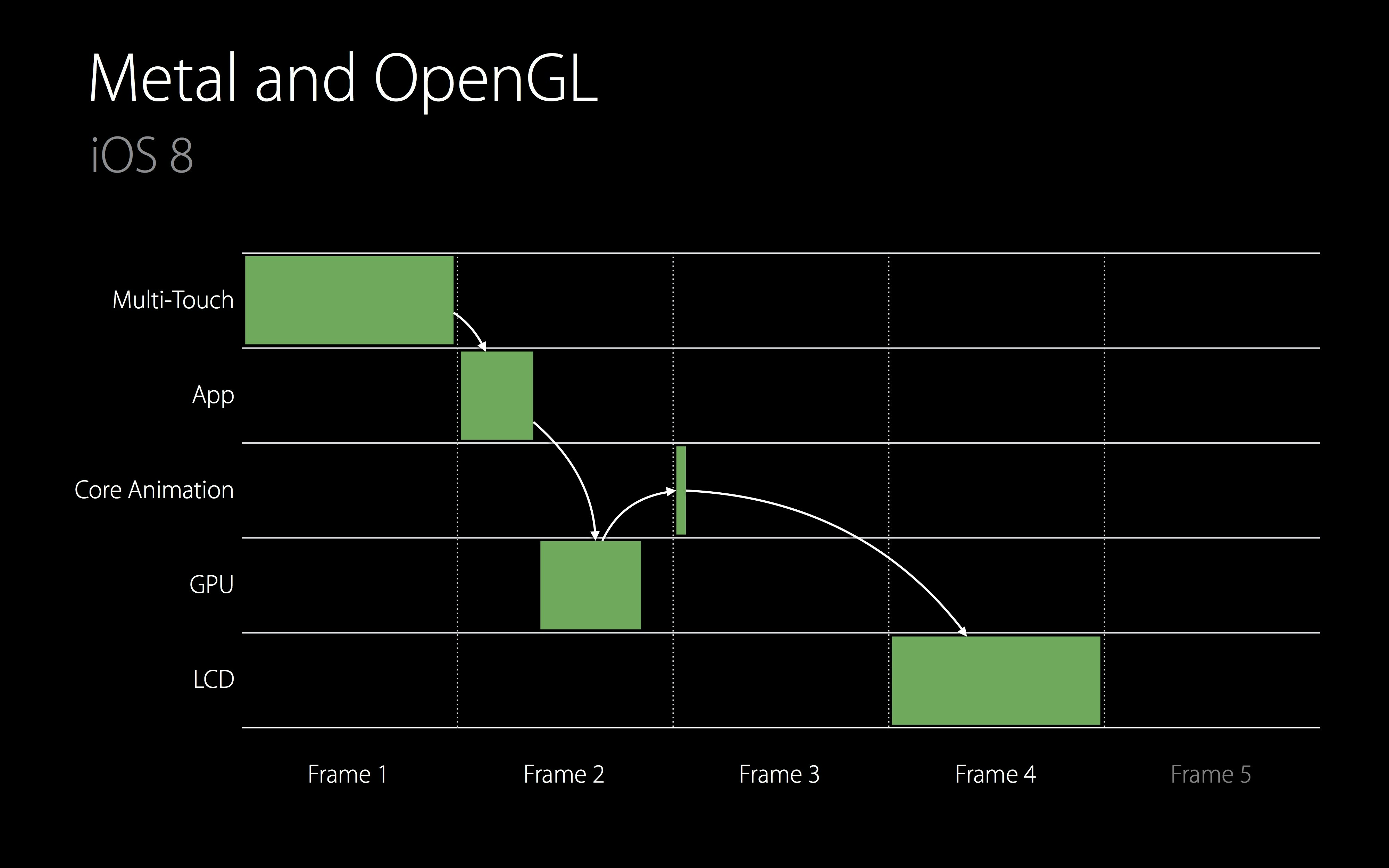
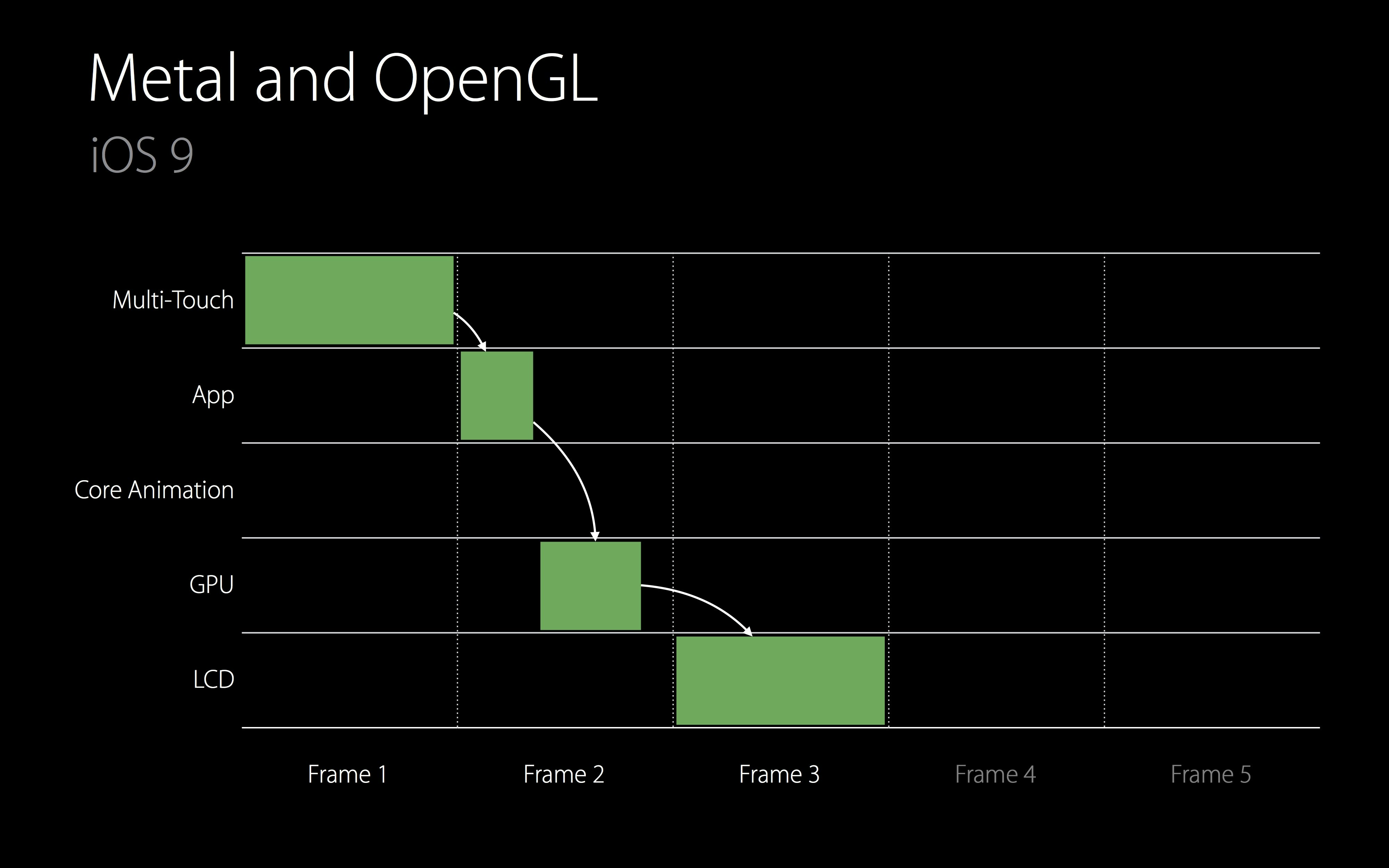
iOSでCore Animation, Metal, OpenGLがどのように内部処理されているかのセッション
結論から言うと、iOS 8では4/60秒フレームかかっていた描画処理が、iOS 9では3/60秒フレームになったらしい。さらにデバイスのスペックがいいものだと2.5/60秒フレームにまで短縮できるようになった。
またMetal, OpenGLはGPUで処理後に上位レイヤーであるCore Animationに処理を渡すことなく、直接LCDにパイプラインを繋げるようになったとのこと。


(https://developer.apple.com/videos/play/wwdc2015/233/)
iPad Air 2ではタッチスキャンが60Hzから120Hzになったので、指が動いた軌道をより滑らかに追うことが可能になりました。iPhone 7ではどうなのか調べてみたのですが見当たらず。どなたか情報をお持ちでしたら、教えてください。
また、2つのAPIが追加されました。
UIEvent.coalescedTouchespredictedTouches(for:) はMain touchを引数に軌道上の間を埋めるUITouch取得でき、UIEvent.predictedTouches(for:) はMain touchの先の軌道を予測したUITouchを取得できます。
for touch in touches {
let line = line(for: touch)
for coalescedTouch in event.coalescedTouches(for: touch) {
addSample(for: coalescedTouch, to: line)
}
removePredictedSamples(from: line)
for predictedTouch in event.predictedTouches(for: touch) {
addPredictedSample(for: predictedTouch, to: line)
}
}
Introducing Safari View Controller
タイトル通りSFSafariViewControllerについてのセッション
今考えるとATSによって、WebViewでWebサイトを開けなくなることを防ぐためにできたのかと思いますが、ATS対応をした今になって、ありがたみを感じました。
iOS 8を切る前からも使ってはいましたが、 iOS 9以上サポートにしたので、 #available(ios 9.0 *) を排除できました。
このセッションの中で一瞬だけWKWebViewの追加API load(_:mimeType:characterEncodingName:baseURL:) の紹介もされていました。
Mysteries of Auto Layout, Part 1
タイトルがすごいですね。ミステリアスって...
UIStackViewの概要とAuto Layoutの制約のTips&Tricksについてのセッション
- Maintainable Layouts
- Changing Constraints
- View Sizing
- Self-Sizing Table View Cells
- Priorities
- Alignment
iOS 9以上サポートにしてから、ガンガンUIStackViewを使っています。iOS 8を切った恩恵はこれが1番大きいと思っています。
また、Auot Layoutの制約の動的付け替えについても、Add and remove ではなく、Activate and deactivate がいいとのことが明示されています。
個人的にはInterface Builder上で ctl + shift + クリック で重なり合ったコンポーネントを一気に下れることを知れたのが学びでした。

そういえば、このセッションでのデモはObjective-Cだったのですが、スピーカーの好みで選択されているんでしょうか。
Mysteries of Auto Layout, Part 2
Layoutの決定、描画に関する説明とAuto LayoutのデバッグについてのTips&Tricksについてのセッション
- The Layout Cycle
- Legacy Layout
- Constraint Creation
- Constraining Negative Space • Unsatisfiable Constraints
- Resolving Ambiguity
Layoutの描画に関しての説明は一見の価値があると思います。 (自分ももう1度見ようと思っています。)
Auto Layoutのデバッグについては、「Logを見て、適切に調整してね」って感じですが、accessibility identifiersを設定するといいよとのこと。@dealforestさんが前に言っていましたが、一個一個手作業で付けるのはめんどうなので、スクリプトがあるといいですね。
New UIKit Support for International User Interfaces
国によって違う文章等が左右に流れる方向を、Auto Layoutが吸収してくれるよという紹介のセッション
想定していたものと違いましたが、コンテンツとしておもしろかったです。
中でも UIImage.imageFlippedForRightToLeftLayoutDirection() を用いることで、画像の左右反転にも対応しているというのは驚きです。 (使う場面はRTL国対応しか思いつきませんが...)
Playground上では以下のコードで確認できます。
import UIKit
let image = #imageLiteral(resourceName: "icon.JPG") // 何かの画像
let imageView = UIImageView(image: image)
imageView.semanticContentAttribute = .forceRightToLeft // 強制的にRTL環境に変更
image.flipsForRightToLeftLayoutDirection
imageView.image = image.imageFlippedForRightToLeftLayoutDirection()
What's New in Storyboards
Storyboard ReferenceとCustom Segueについてのセッション
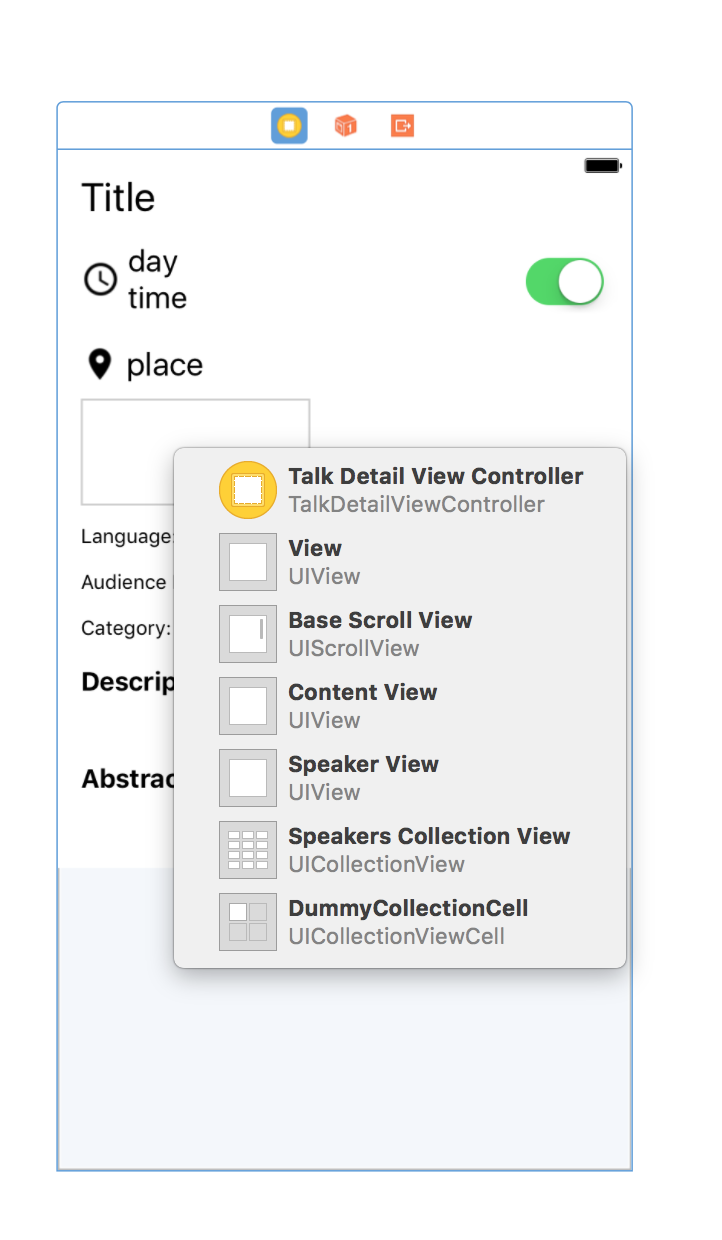
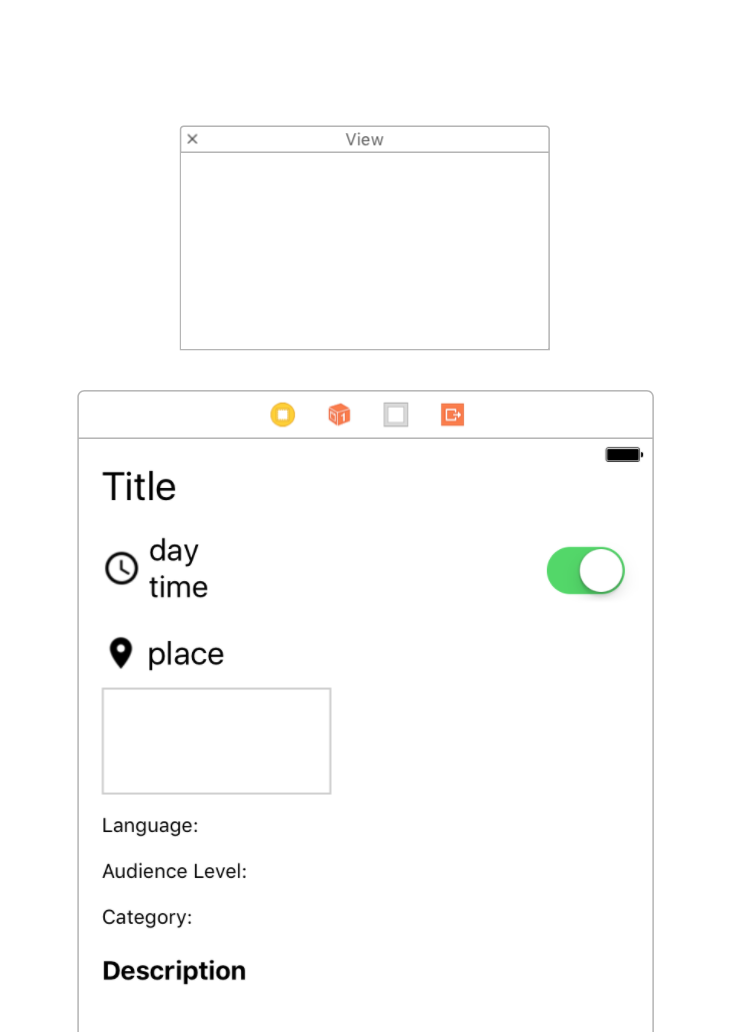
Scene Dockの存在を全く知らなかったんですが、めちゃくちゃ便利ですね。所属するUIViewControllerの生成時にはViewの生成だけ行われて、addSubViewされていない状態で存在し、そのViewを任意のタイミングで表示することができます。今まではIB上に直接Viewを置いてHiddenにしていたので、これは非常にありがたい。

このセッションの本質ではないのですが、前に疑問に思っていたiOS標準のRemindersアプリに近い画面構成のTipsを見れたのも収穫でした。
What's New in UIKit Dynamics and Visual Effects
DynamicItemに依る重力操作とUIVisualEffectViewを使ったBlurエフェクトについてのセッション
DynamicItemのサンプルはここからダウンロードできます。(Xcode 8.1で確認、Swift 3にコンバート済み)
デモの中でやっていた力場 (のようなもの) の可視化の方法がわからなかったですが、Panでの操作で近い四隅に動かすサンプルは確認できました。LINEのビデオ通話でも使われているのを見たことがありますが、結構簡単なコードで実現できそうです。
Blurエフェクトについては、わざわざコードで付けんでもという思いもありますが...
Media
What's New in Core Image
CIImageとAVFoundationについてのセッション
セッション内で使われているらしいサンプルアプリ CIFunHouse はここからダウンロードできますが、Last Revisionが2013-06-13だったので、確証がありません。
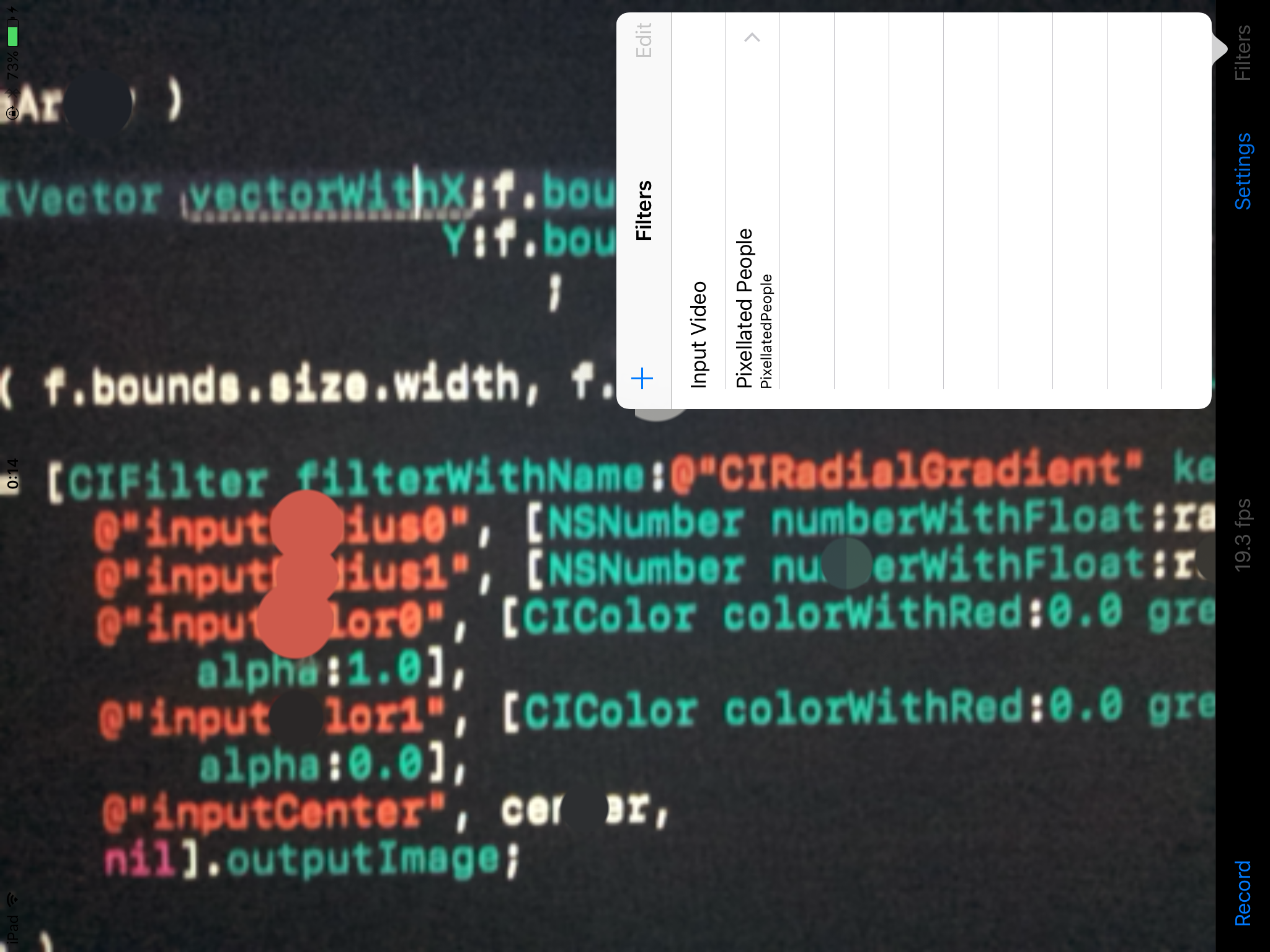
残念ながら、使ってみたかった TextDetector のサンプルがなかったので、PixellatedPeople.m の103行目の
detector = [CIDetector detectorOfType:CIDetectorTypeFace context:nil options:options];
を
detector = [CIDetector detectorOfType:CIDetectorTypeText context:nil options:options];
に書き換えて実行し、Filtersで Input Video と Pixellate People で使ってみたところ、

となりました...
認識してるのかすごく微妙なので、きちんと自分でサンプルを作って検証してみようと思います。
(Xcode 8.1で確認)
System Frameworks
Your App and Next Generation Networks
IPv6やTCPについてのセッション
アプリがIPv6に対応できているかの確認のためのTipsの紹介がされていましたが、もう今さらでしたね。
一応確認方法の参考: IPv6対応期限目前!!アプリが対応しているか確認する方法
正直1回見ただけでは、「へー」としか思えず、ネットワーク層やセッション層についての知識も必要だなと感じました...
まとめ
当たり前ですが、1年以上経っていると情報が古くなっていたり、すでに周知の事実になっていることもありますが、その中にも新しい発見が数多くありました。
iOS 10がリリースされ3ヶ月経ち、iOS 8を切るというアプリも多くなってきた今、再度WWDC 2015のセッションを見てみると幸せになれるかもしれません!!!
次はWWDC 2016を見直そうと思います!