この記事ではPlayCanvas v1.18時の環境をして擁しております。
PlayCanvasのチュートリアルにプロジェクトをセルフホスティングする方法が書かれていなかったので書かせていただきました。
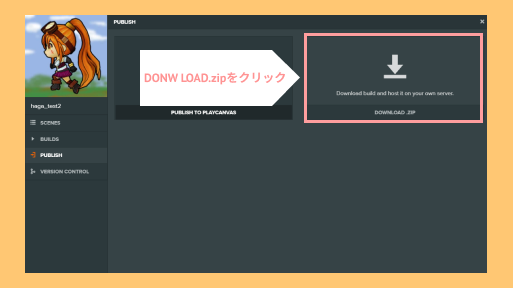
プロジェクトをエクスポート
独自ドメインを振ったウェブページを公開する
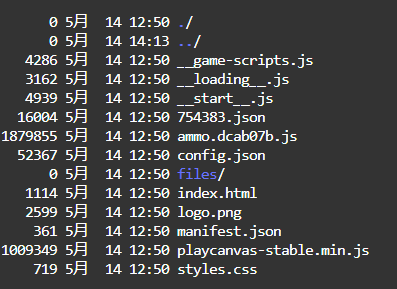
PlayCanvasからDONWLOAD.zipを押して、出来上がったzipファイルについてはindex.htmlの存在するフォルダが作成されます。
今回はFirebase Hostingを使用してデプロイを使用と思います。Firebase Hostingの使い方はこちらを閲覧していただくのが確実です。
Firebase へデプロイをする
1.Firebaseの公式サイトを参考にしてデプロイをする。
npm install -g firebase-tools
2.Firebaseへログインをする
firebase login
3.Firebaseの初期化をします
ここで公開するフォルダなどを指定します、デフォルトではカレントディレクトリにあるPublicというフォルダがデプロイ対象になります。今回はエクスポートをしたPlayCanvasのプロジェクト名にしておくと楽かもしれません。
firebase init
4.Firebaseのdeployをする.
firebase deploy
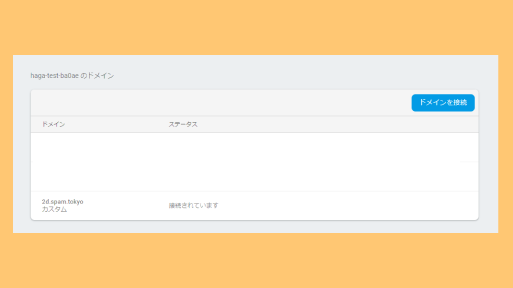
Firebase Hostingでドメインの設定をします。
上記の設定を行うと独自ドメインを振ることでアクセスできるようになります。